フォーラムへの返信
-
投稿者投稿
-
カテゴリーは2つです。
同じサーバーにあげている他のページは何も影響がないんです。
というか、実はローカル環境からずっとページ読み込みが遅かったんです。
勝手にローカルだから?と思っていたのですが、本番環境にアップしても変わらずといった感じです。
♥ 0Who liked: No userキタジマさん、早急にありがとうございます。
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { $inactive = array( 'app/customizer/design/sections/category/section', 'app/customizer/design/sections/custom-taxonomy/section', 'app/customizer/design/sections/custom-post-archive/section', 'app/customizer/design/sections/post-tag/section', ); if ( in_array( $args['slug'], $inactive ) ) { $args['slug'] = null; } return $args; } );これですよね?
コピペしたのですが、たしかに若干早くなりましたが、やはりカスタマイズだと時間がかかってしまいます…
仕方のないことでしょうか?
♥ 0Who liked: No userオレイン様
初歩的なことすみません!
書き換えたら実装することできました!
助かりました!ありがとうございます。
トピック閉じさせていただきます!
♥ 0Who liked: No userオレイン様
ありがとうございます。
add_filter( 'snow_monkey_template_part_render_template-parts/common/page-header', // template-parts/common/page-header を書き換える function( $html ) { return str_replace( 'class="c-page-header__title ', 'class="c-page-header__title eachTextAnime ', // .eachTextAnime 文字が現れるアニメーション) $html ); } );上記のように書いてみたのですが、クラスが追加されていません。
どこが間違っているでしょうか…
♥ 0Who liked: No userflex-basis 使った方がスマートでしたね。
@media (min-width: 40em) { .smb-price-menu__item>* { flex: 0 0 auto; } }ここで、flex-basis が auto になっているのが、折り返されない原因です。
パーセンテージやピクセル値で指定できます。calc() も使えたはず。こちらをパーセンテージ(
flex: 0 0 70%;)で試したところ、価格のところのwidthまでが広がってしまい文字が左寄せになってしまいました。
文字を右寄せにするとタブからはみ出ててしまうため、
flex-basisを使い、.smb-price-menu__item__title { flex-basis: 70%; } .smb-price-menu__item__price { flex-basis: 25%; text-align: right }としたところ、良さそうな気がするのですが、こちらのコードで問題はありそうでしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userまーちゅう様
ありがとうございます。
こちらのフォーラムでは、1トピック1課題になっていますので、上記は別トピックでお願いします。
大変失礼いたしました。
別トピックを立てたいと思います。
♥ 0Who liked: No user.smb-section-break-the-grid--match-height>.smb-section__inner>.c-container>.smb-section__contents-wrapper>.c-row>.c-row__col>.smb-section-break-the-grid__figure { width:50%; } @media screen and (max-width: 768px) { .smb-section-break-the-grid--match-height>.smb-section__inner>.c-container>.smb-section__contents-wrapper>.c-row>.c-row__col>.smb-section-break-the-grid__figure { width:100%; } }現在、CSSで調整しています。
♥ 0Who liked: No userすみません。
トピックがダブって投稿されてしまっていました。
お手数をおかけいたしますが、削除していただけますでしょうか。
よろしくお願いいたします。
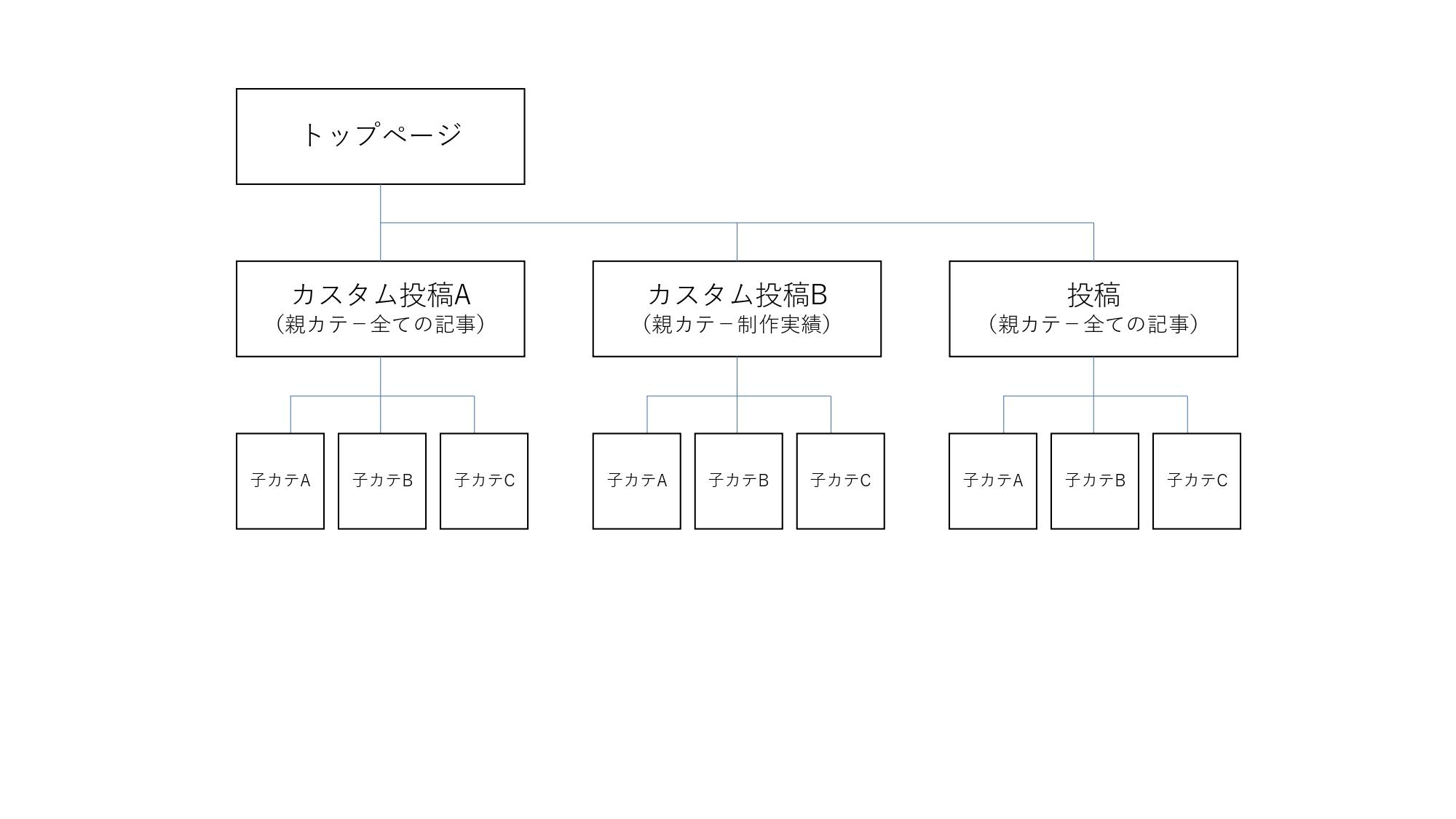
♥ 0Who liked: No user現状だとパンくずで構造をそれっぽくみせているだけで、実際のサイト構造はパンくずと同じ構造にはなっていないので、僕ならカスタム投稿タイプとカスタムタクソノミーを使うかなと思います(例えば、固定ページA、B、C がそれぞれ別のカスタム投稿タイプで、それに紐づくカテゴリーがそれぞれ別々のカスタムタクソノミー)。
キタジマさんのおっしゃる感じだとこのようなことでしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No useris_category(69) だとカテゴリー ID が69のカテゴリーアーカイブページのときだけ実行されるのでそうなりますね。なので最初は is_category() としてすべてのカテゴリーアーカイブのときに実行されるようにしていたのですが、厳密にカテゴリー ID を指定するのであれば提示されたようなコードになると思います。個人的には、今後カテゴリーが追加されるたびに都度調整が必要になるので、設計から見直したほうが良い気はします…。
おっしゃるとおりで、カテゴリーが追加される度に調整が必要と思ったので、ちょっと考え直しが必要と感じました…。
実際、HTML 上ではどのような href が出力されていますか?
<a itemscope="" itemtype="http://schema.org/Thing" itemprop="item" href="" itemid=""> <span itemprop="name">What’s News</span> </a>htmlはこのようになっていました。
本番環境に挙げたので、良かったご確認ください。
現状だとパンくずで構造をそれっぽくみせているだけで、実際のサイト構造はパンくずと同じ構造にはなっていないので、僕ならカスタム投稿タイプとカスタムタクソノミーを使うかなと思います(例えば、固定ページA、B、C がそれぞれ別のカスタム投稿タイプで、それに紐づくカテゴリーがそれぞれ別々のカスタムタクソノミー)。
固定ページではなく、カスタム投稿タイプで作ればいいんですね。
ちょっと試してみようと思います。
♥ 0Who liked: No user -
投稿者投稿
