フォーラムへの返信
-
投稿者投稿
-
キタジマさん
大変申し訳ありません。
先程のコードで入力すると、たとえばカスタム投稿タイプで作った投稿タイプも全てページID2991の固定ページに紐付いてしまいました。。。
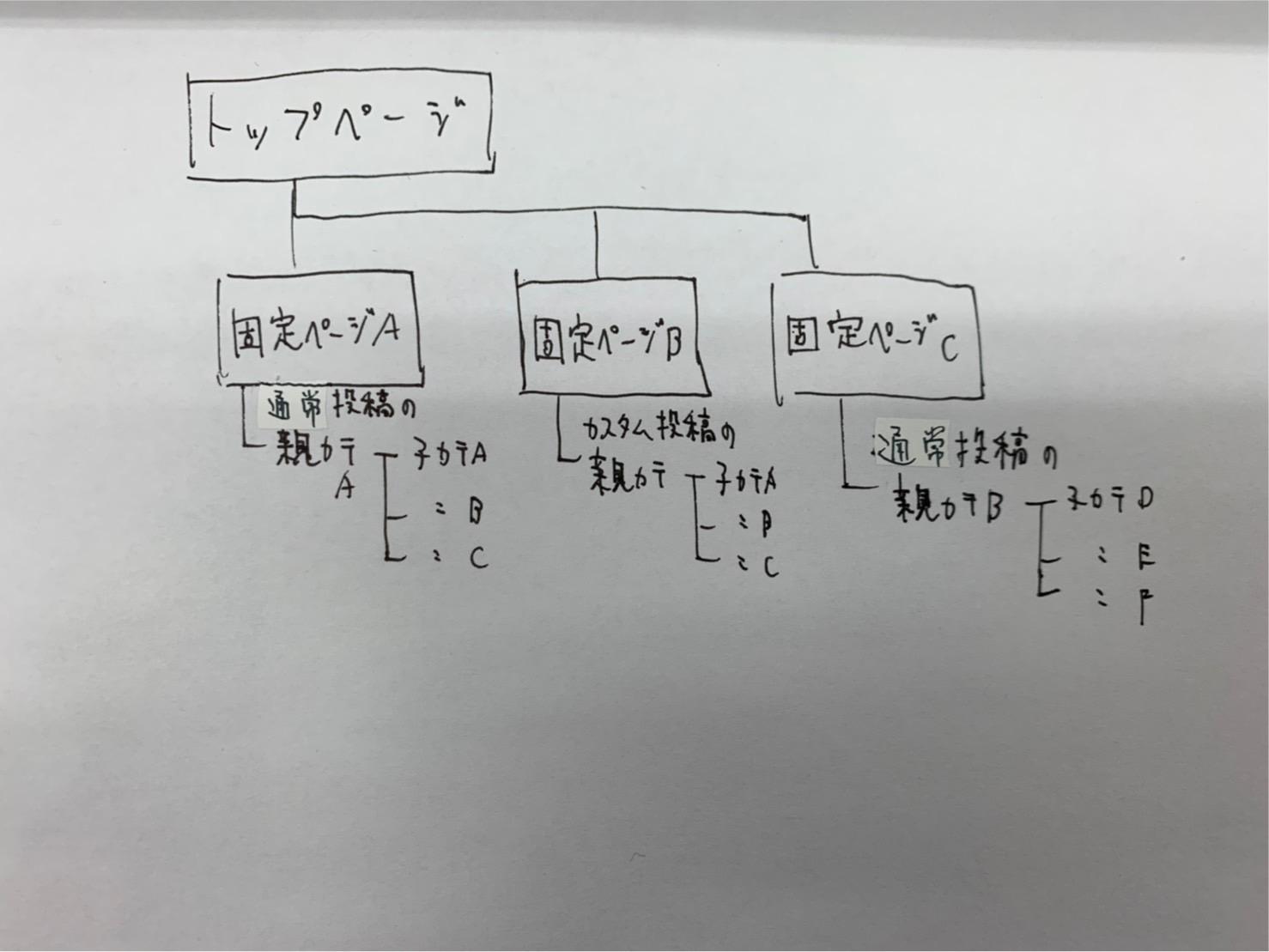
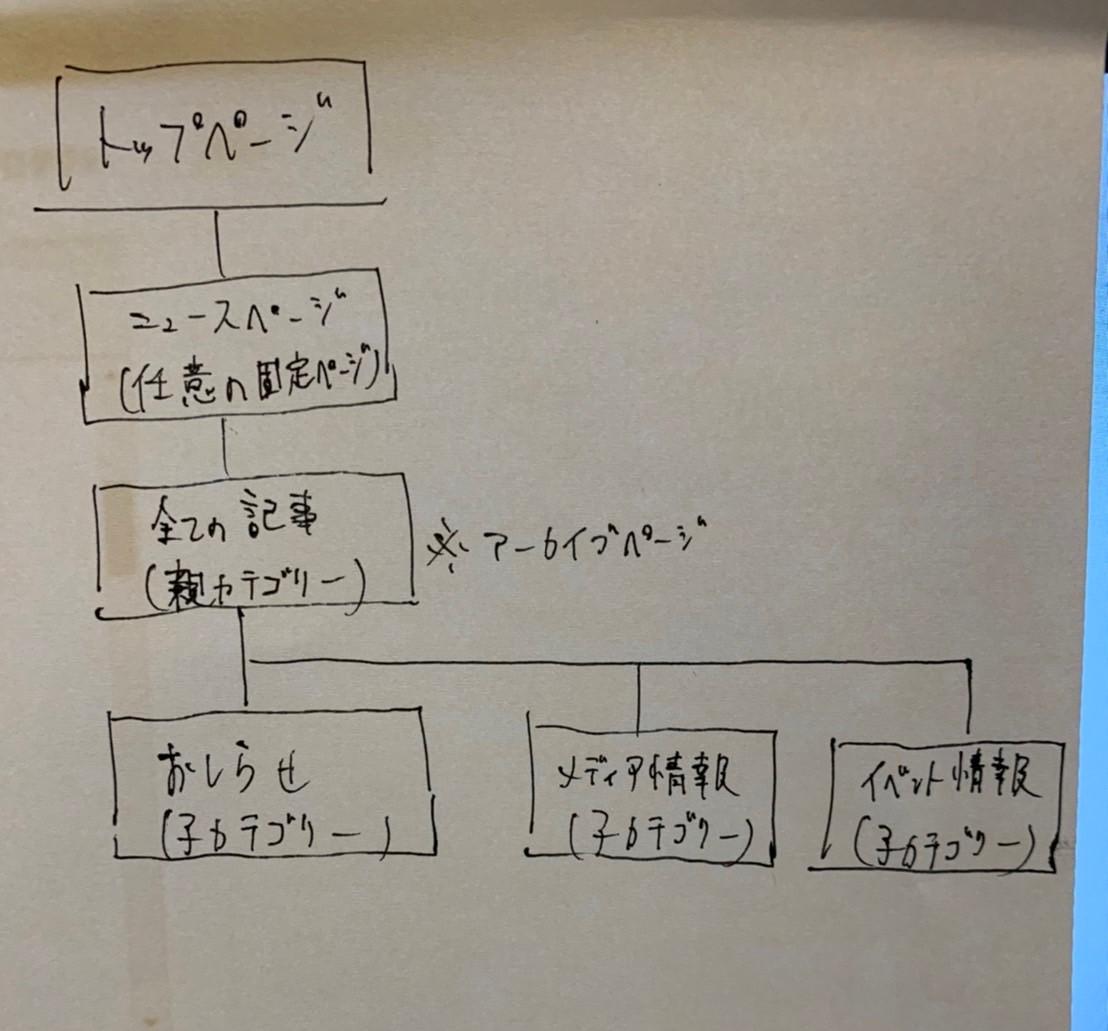
サイトの構造がこのようになっているのですが、

なので親カテゴリーが2つ、そこに紐付く子カテゴリーが3つずつ、
カスタム投稿タイプで作った親カテゴリーが1つ、そこに紐付くカテゴリーが3つあるような場合、
どうするのがいいでしょか…?
そもそもコードを書くのではなく、このような構造のページを作る場合に良い方法がありましたらご教授いただきたいくらいです…
何度も申し訳ありません。
♥ 0いいねをした人: 居ませんキタジマさん
ありがとうございます。
キタジマさんのコードを入力したところ、
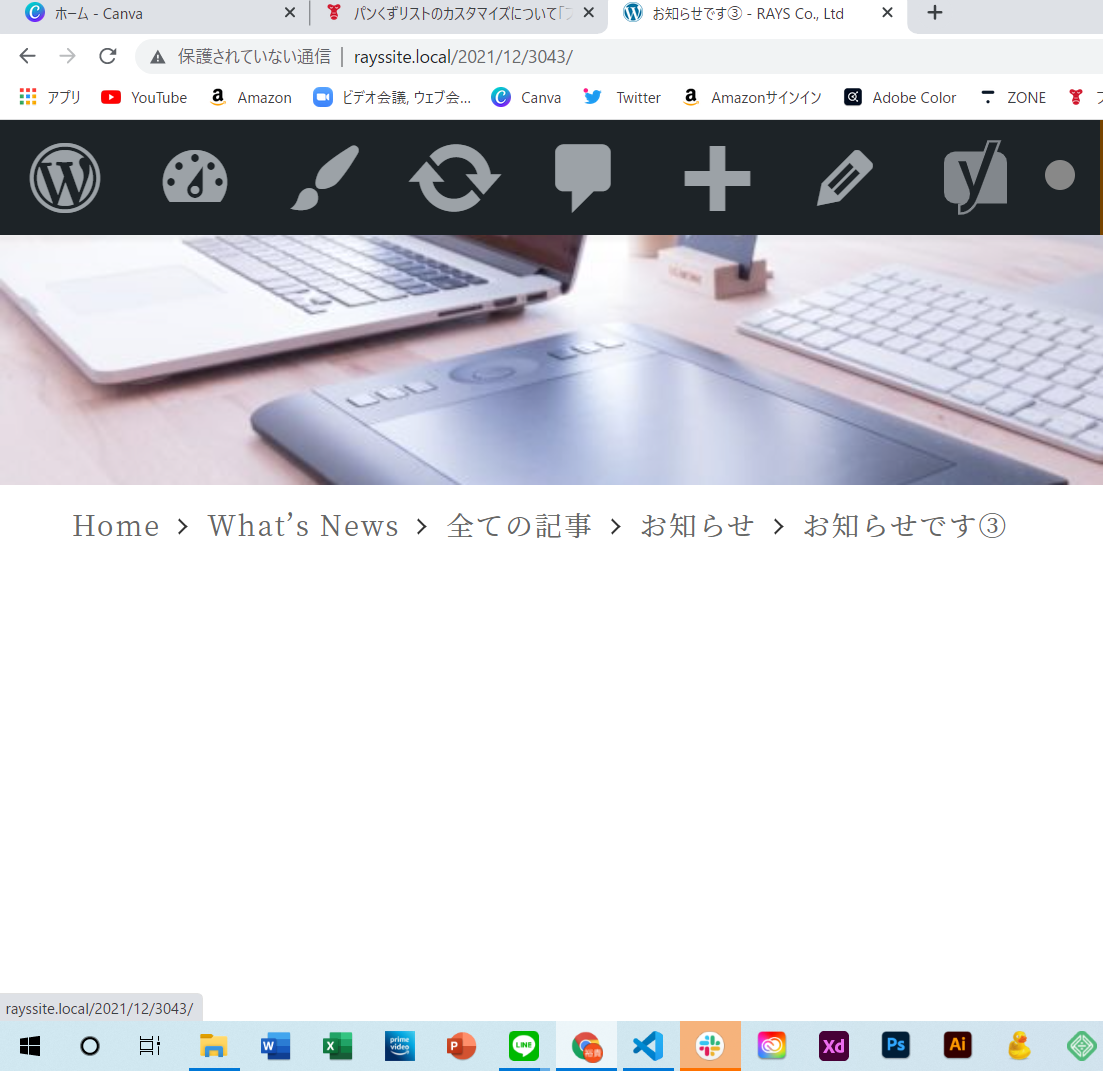
「トップページ>What’s News(任意の固定ページ)>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」と理想のパンくずになったのですが、
そのまま子カテゴリーページに飛ぶと、
「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)」のようになってしまい任意の固定ページが外れてしまいました。
なので、次のようにしたらパンくずは全て理想のようなカタチになったのですが、コードの書き方はあっていますか?
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき or 投稿のとき if ( is_category( 69 ) || is_category( 70 ) || is_category( 71 ) || is_category( 72 )|| is_single() ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); <blockquote>// 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );
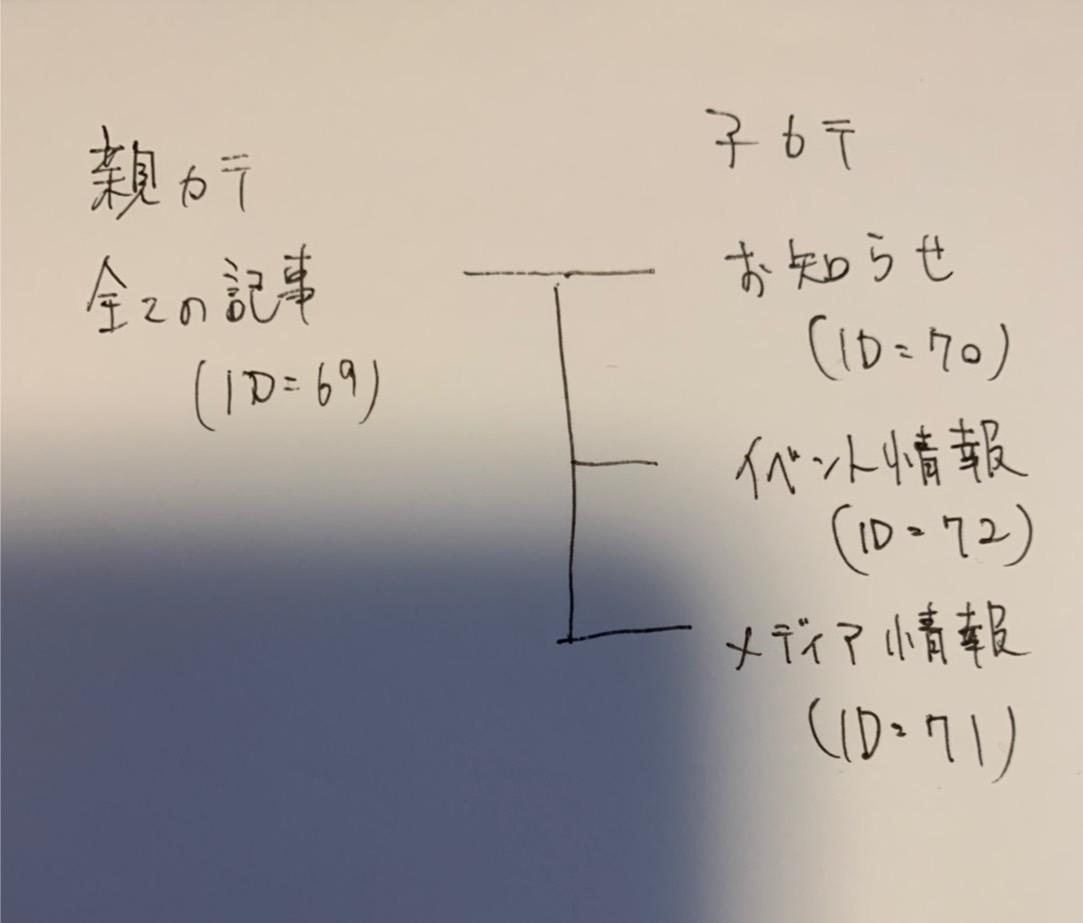
念のため、各ページIDです。
ただ、上記のコードでパンくずは理想の状態で表示されるのですが、
任意の固定ページに飛ぼうとしてもリンクが外れているのか、ページを移動することができません。
この場合どうすればいいでしょうか?

任意の固定ページにカーソルを合わせると、表示しているページと同じスラッグが表示されています。
♥ 0いいねをした人: 居ませんキタジマさん
すみません、確認遅くなりました。
ありがとうございます!
add_filter( 'snow_monkey_breadcrumbs', function( $breadcrumbs ) { // カテゴリーアーカイブのとき if ( is_category( 69 ) ) { // ID が 2 の固定ページを取得 $page = get_page( 2991 ); // 配列の1の場所に上記の固定ページの情報を追加 array_splice ( $breadcrumbs, 1, 0, [ [ 'title' => get_the_title( $page->ID ), 'permalink' => get_permalink( $page->ID ), ], ] ); } return $breadcrumbs; } );このようにコードを入力したところ、

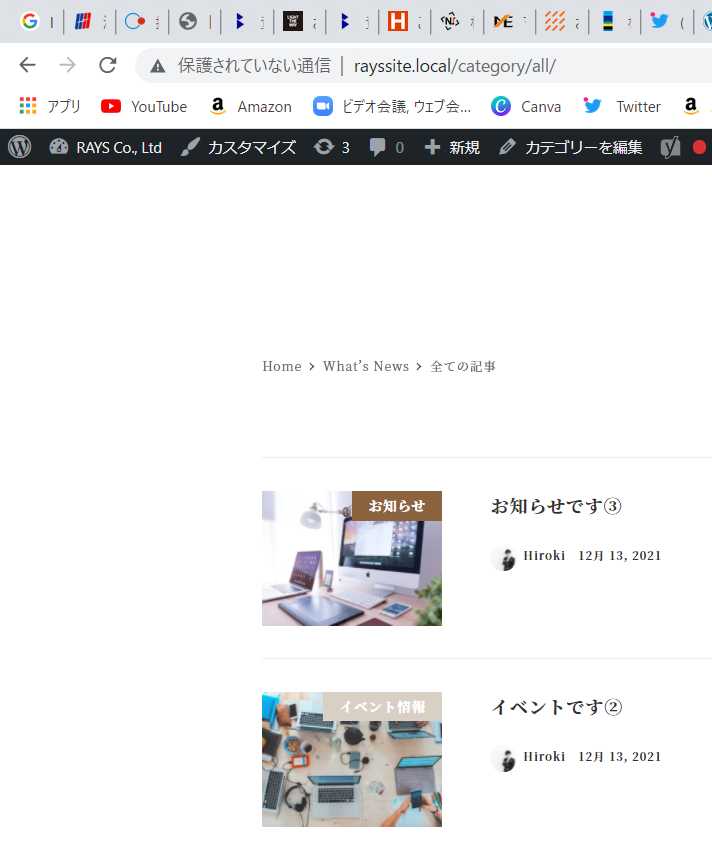
「トップページ>What’s News(任意の固定ページ)>全ての記事(親カテゴリー)」と理想のように作ることができました!
ですが、投稿ページに飛ぶと、

「トップページ>全ての記事一覧(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」となってしまい任意の固定ページが外れてしまいました。
このような場合、どうすればいいでしょうか…?
♥ 0いいねをした人: 居ませんキタジマさん、ありがとうございます。
ここでいう固定ページとは任意の固定ページになります。
説明がわかりにくかったらすみません。
現在、ページ構造をこのようにしています⬇

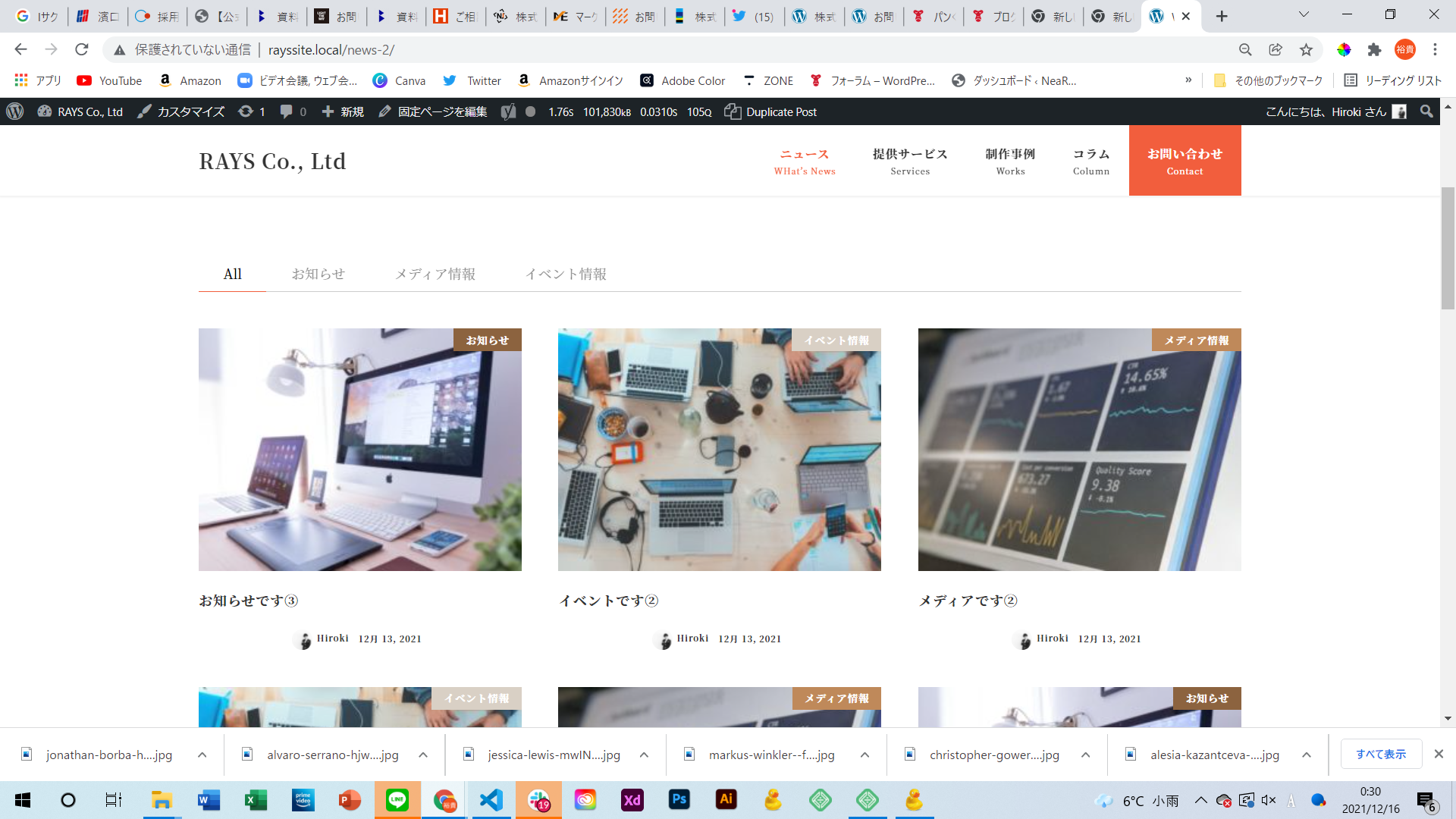
■ニュースページ(任意の固定ページ)⬇

タブブロックを使い、任意のタクソノミーブロックを配置している感じになります。
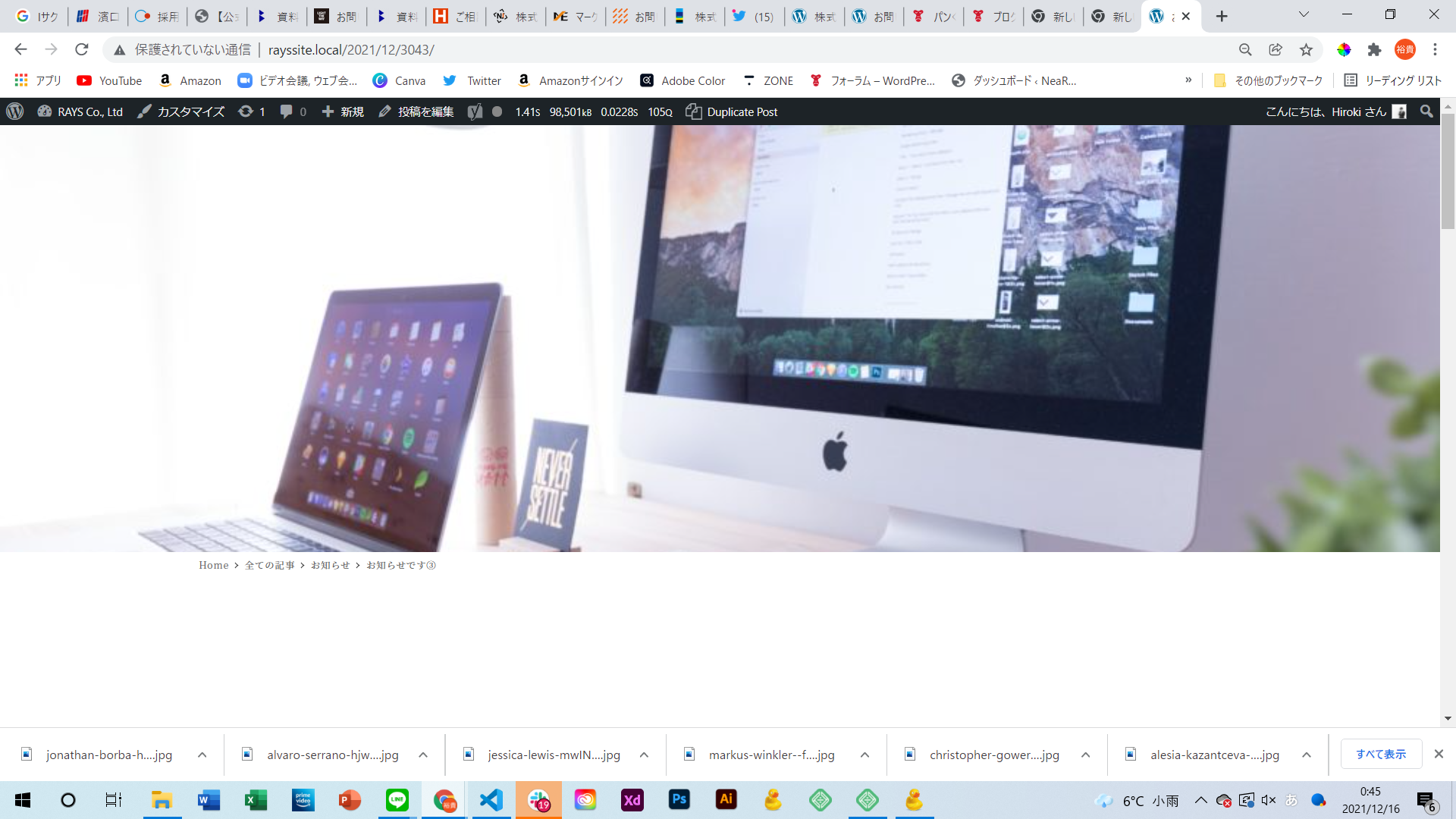
これで投稿ページに飛ぶと、

このように「トップページ>全ての記事(親カテゴリー)>お知らせ(子カテゴリー)>投稿ページ」になっています。
これを「トップページ>ニュースページ(任意の固定ページ)>全ての記事(親カテゴリー)>お知らせ(子カテゴリー)」のようにしたいなと思っています。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ませんOlein_jpさん、GONSYさん!
色々と調べてみて、実装することができました!
その後、Olein_jpさんの書き込みで答え合わせもすることができて良かったです!
御二方にはとても感謝しております(T_T)
ありがとうございました!
これにてトピックを閉じさせていただきます。
♥ 0いいねをした人: 居ませんGONSYさん
いつもありがとうございます!
is_front_pageで検索をしていませんでした。
色々と見て試してみます!
♥ 0いいねをした人: 居ませんGONSYさん
ありがとうございます!
vegasスライダーを読み込むことできました!
情報もありがとうございます。助かります。
少しずつ理解していきたいと思います。
スライダーは読み込めたんですが、今度は画像幅が上手くいきません…
#sliderに対して、width:100%;にすると↓

width: 100vw;にすると↓

これはどうしたら画面幅いっぱいになるでしょうか?
度々すみません。
よろしくお願いいたします。
♥ 0いいねをした人: 居ません追尾サイドバーのほうにプロフィールボックスを入れたら表示がされるようになりました。
↓

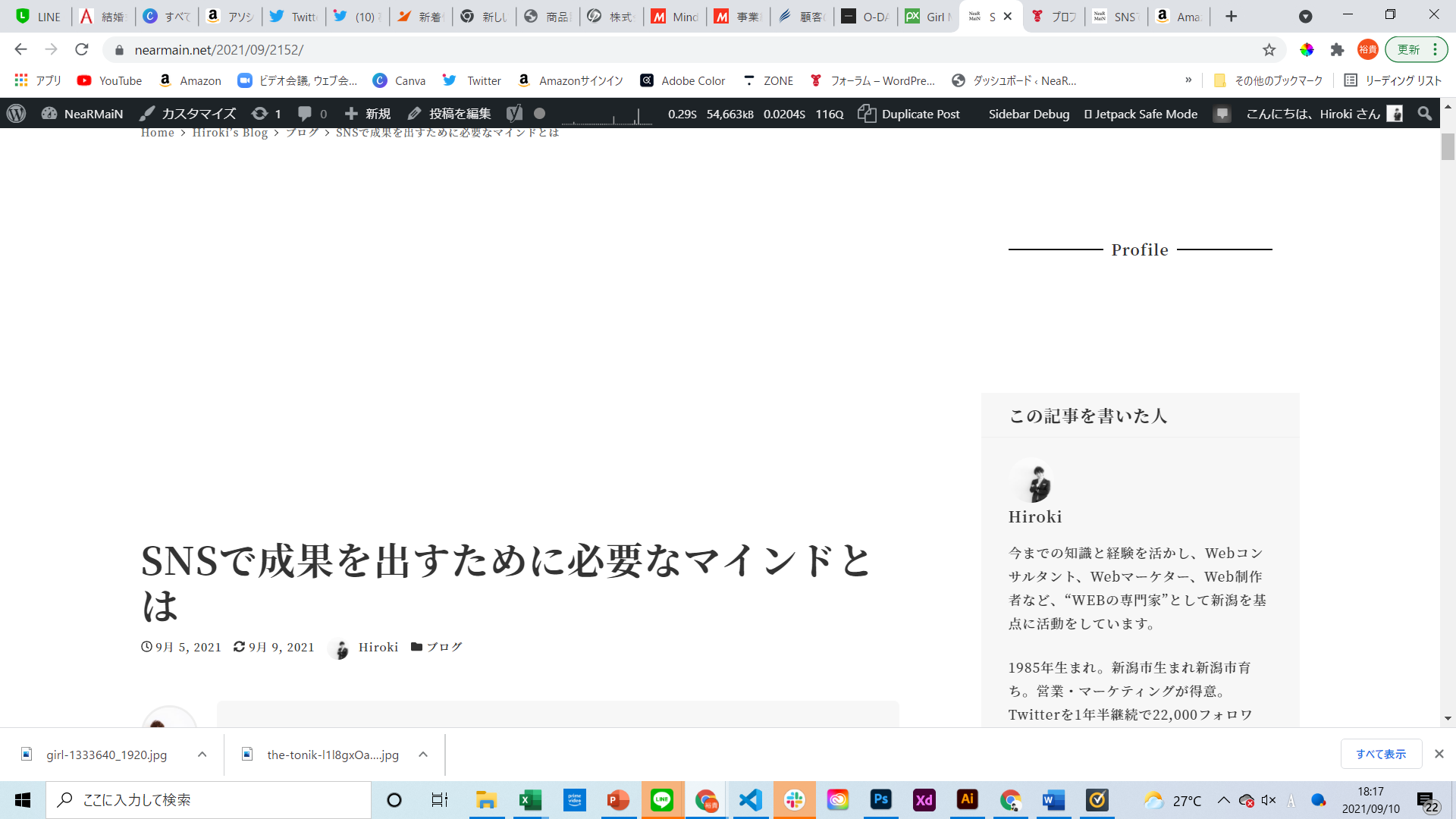
ですが、「Profile」というところが消えずにいます。
↓

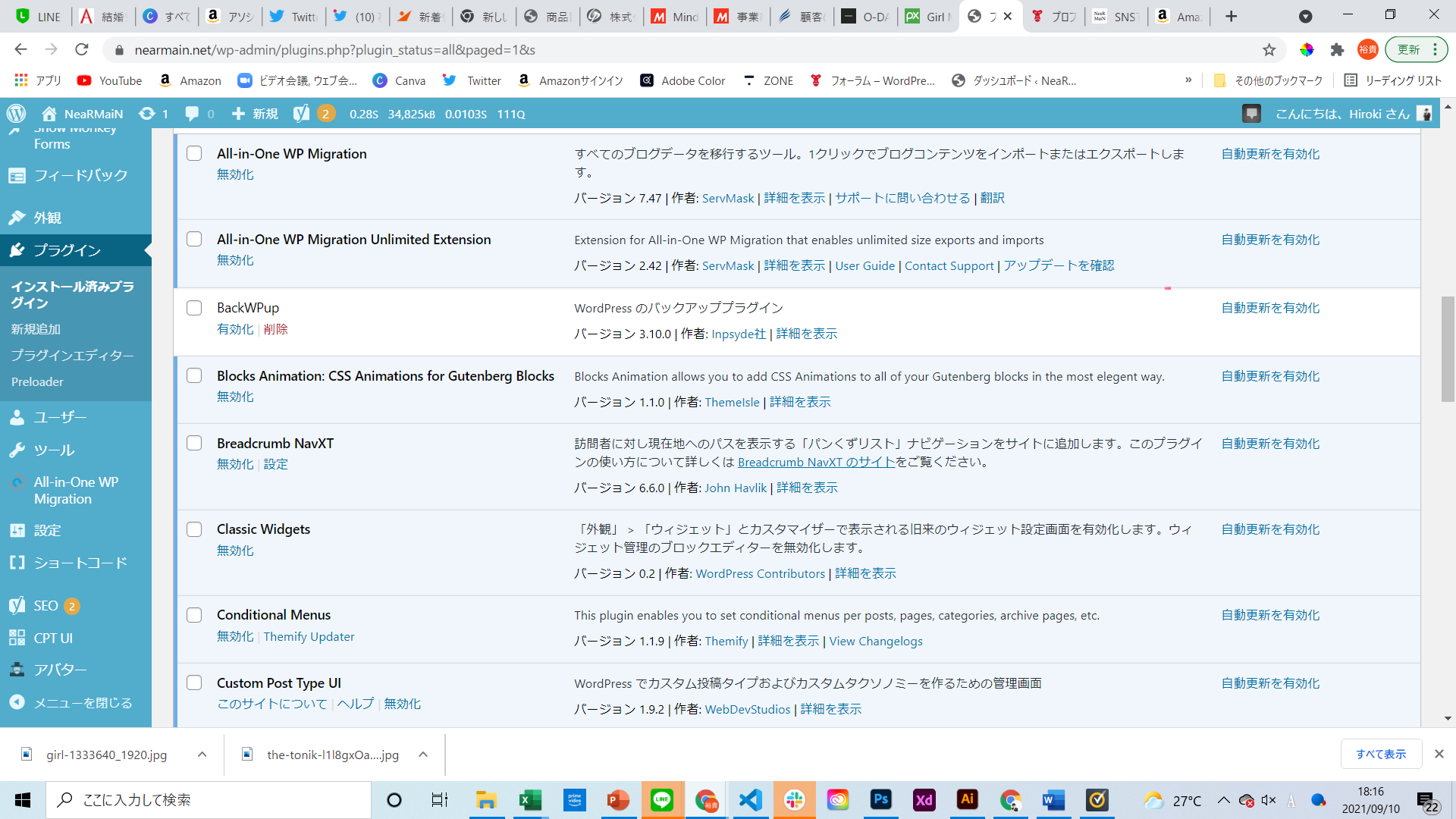
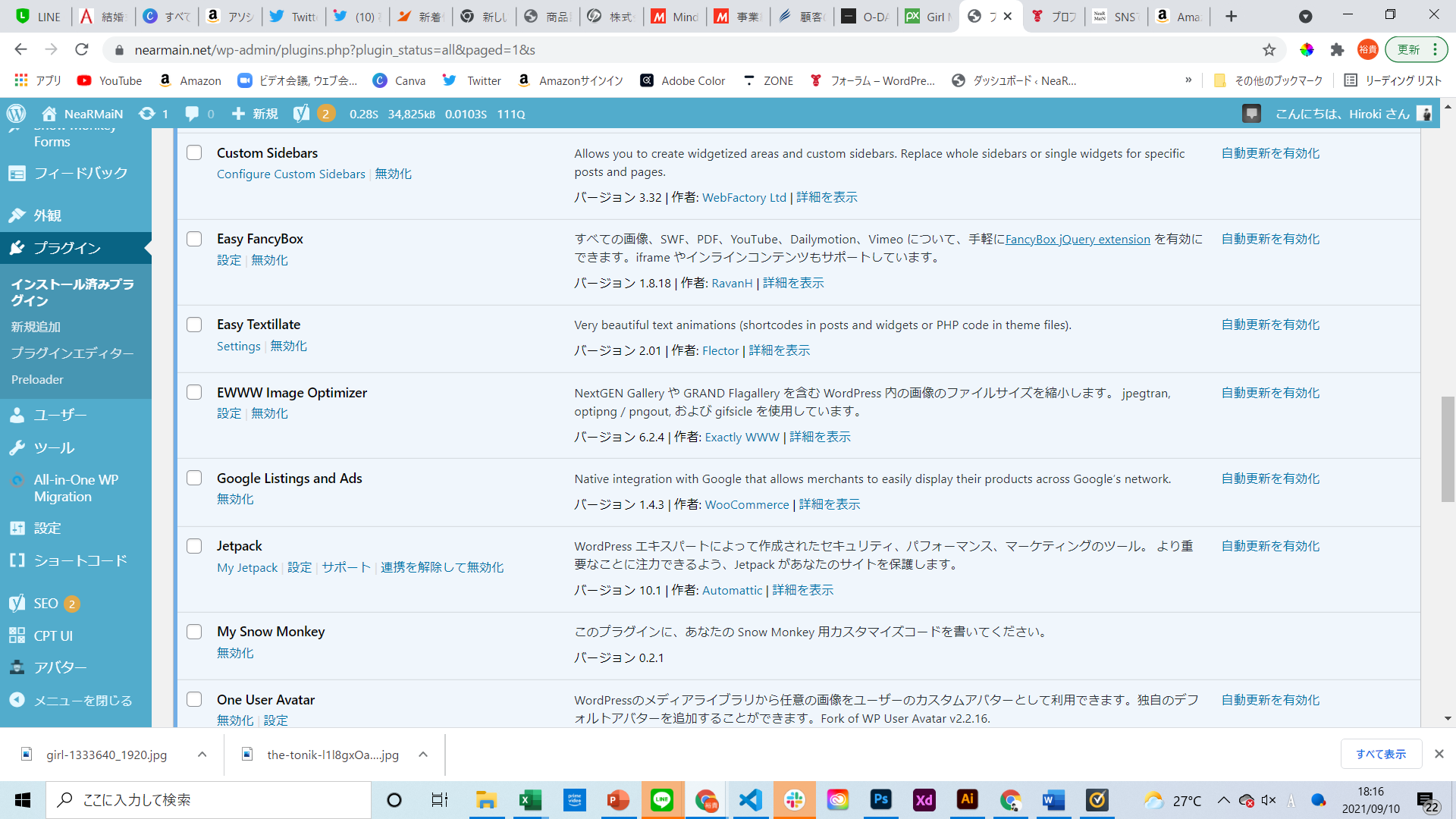
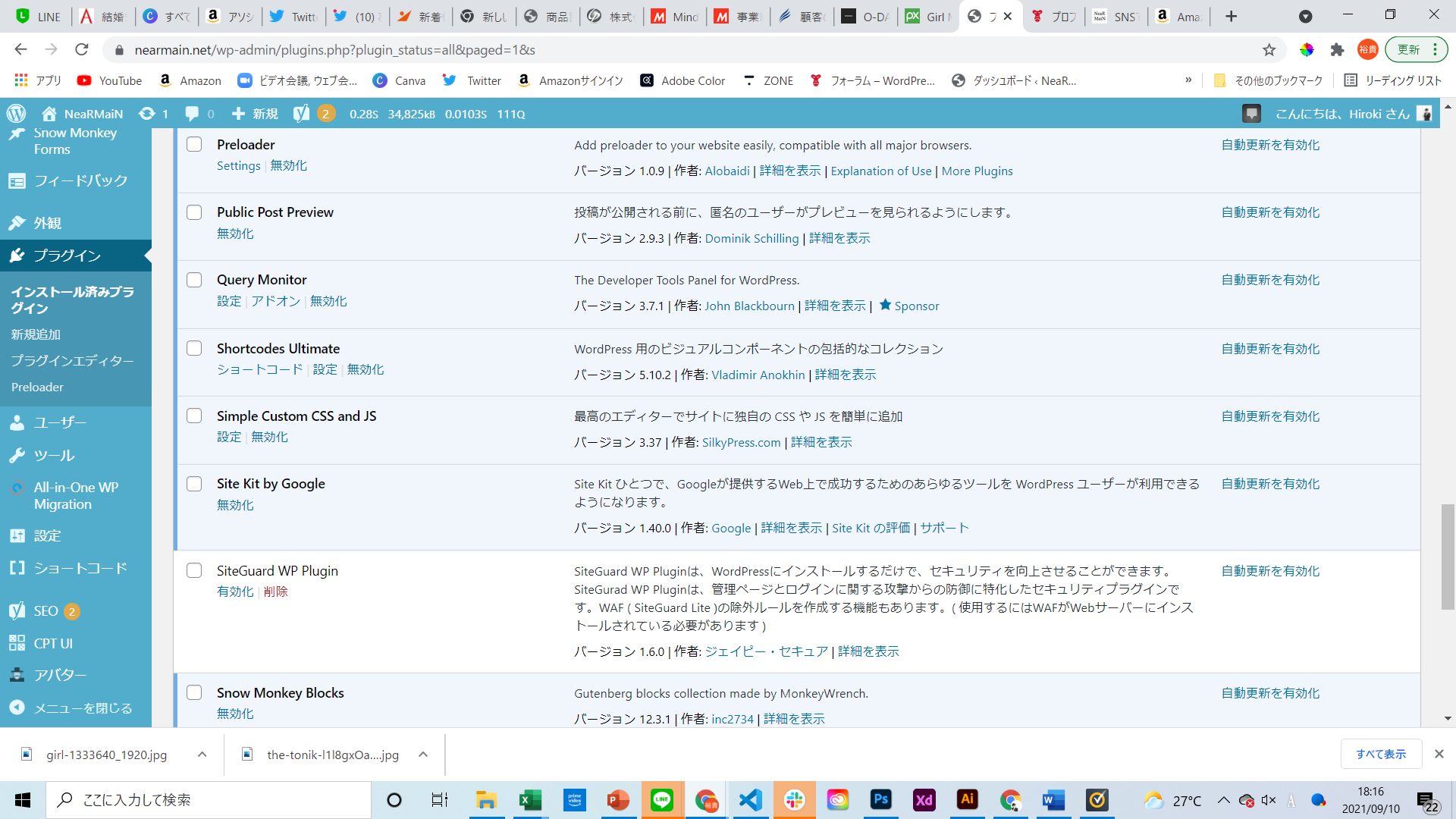
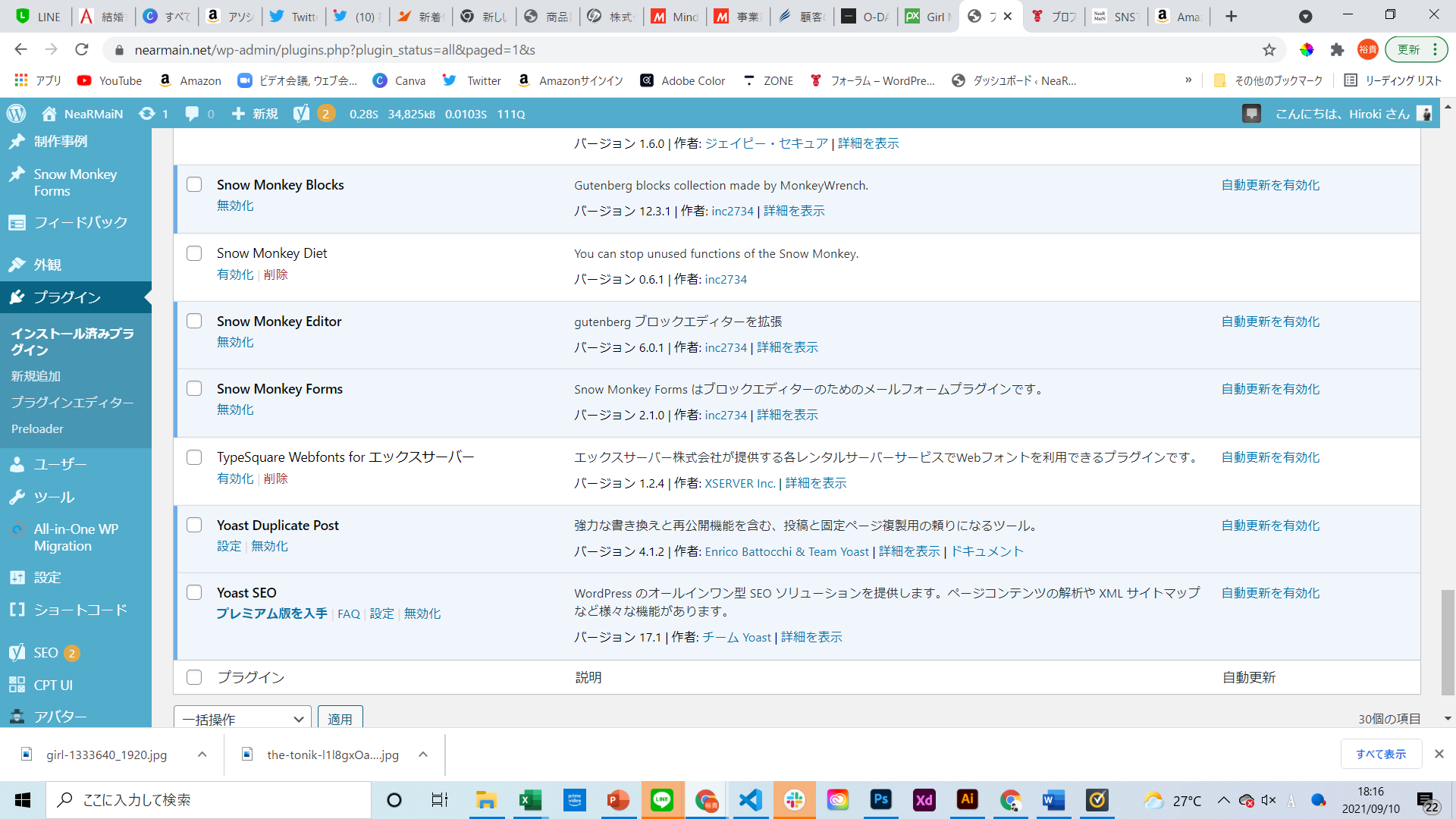
プラグインは以下の通りです。



 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんキタジマさん、ありがとうございます!
PR ボックスとスライダーですか?!
それってどこから見れているのでしょうか…?
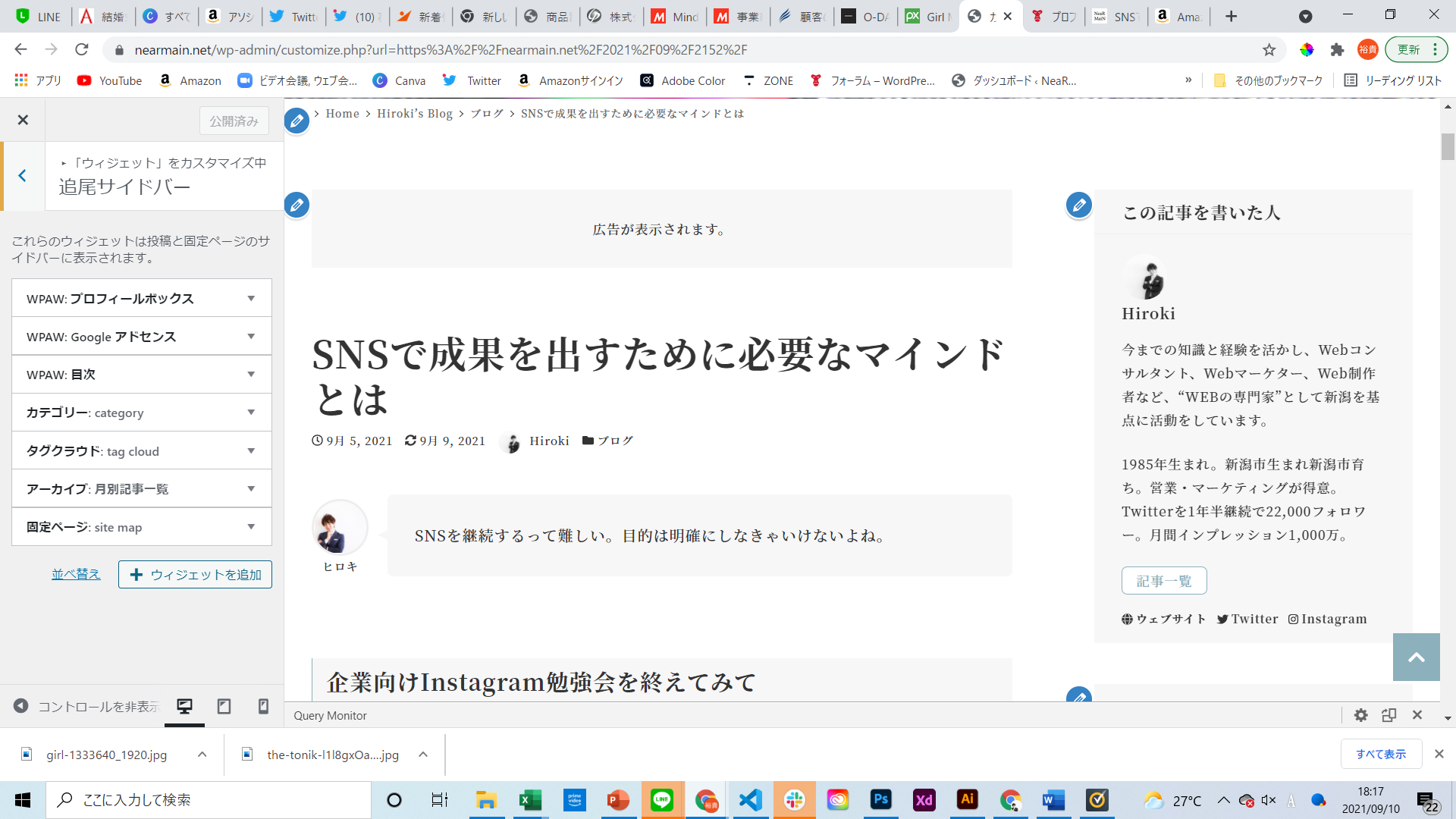
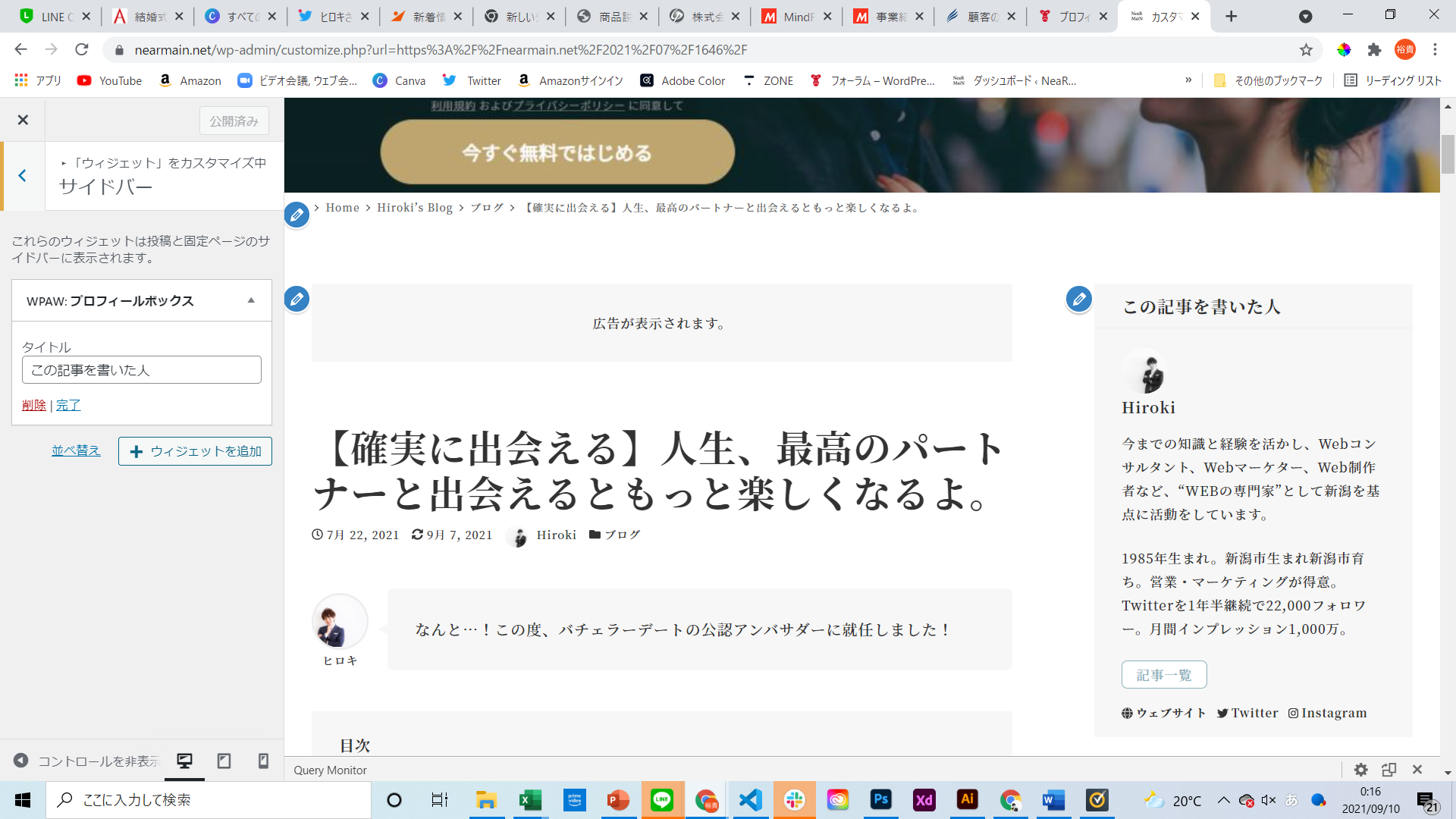
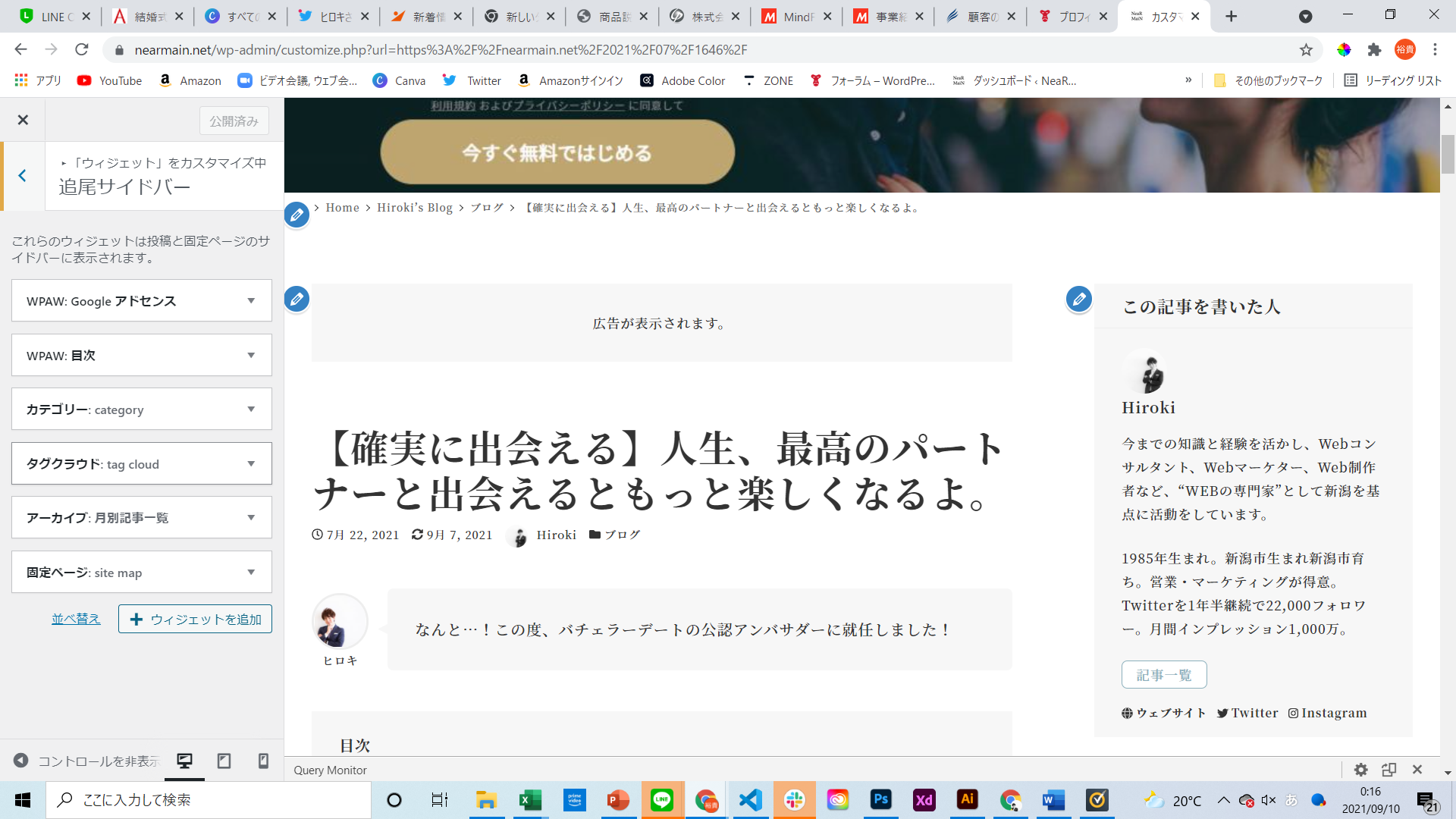
カスタマイズはこんな感じです。
↓サイドバーにはプロフィールボックスを設置しているつもりです。

↓追尾サイドバーはこんな感じです。
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ません -
投稿者投稿
