フォーラムへの返信
-
投稿者投稿
-
お返事ありがとうございます。
とりあえず仕様ではないということですね…。
どうやらエディターではidが入力されていないみたいです。
新しい環境でSnow Monkey BlocksとSnow Monkey Editorのみ有効化、追加CSSは該当箇所のみにしてみましたが同じ状況でした。

 ♥ 0Who liked: No user
♥ 0Who liked: No user主な理由としては、タグがセマンティック要素になっているということや、前述のアクセシビリティ面が強いため積極的に使いたいということでした。
確かにアコーディオンと同じような機能のブロックになりますし、どうしても必要であればカスタムHTMLで対応するようにいたします。
ご検討ありがとうございました。
♥ 0Who liked: No user単にセクション(ブロークングリッド)を全幅にして「コンテンツ部分のコンテナーの余白を削除」は無効にしておけば案1にはなりますよね?
スマホではそうなりますが、PCの時キャプチャとは異なり
paddingができてしまう…といった感じです。キャプチャのように実装となると
.c-container--no-paddingに対してメディアクエリかなと思いますが、お手数おかけしますので、こちらで都度CSSを当てるようにいたします…!ありがとうございました。
他の方のご参考にもなるかもしれませんので、記載しておきます。
/* セクション(ブロークングリッド)全幅設定 */ .smb-section-break-the-grid .c-container--no-padding { padding-left: var(--_container-margin-left)!important; padding-right: var(--_container-margin-right)!important; } @media (min-width: 1024px) { .smb-section-break-the-grid .c-container--no-padding { padding-left: 0!important; padding-right: 0!important; }開発者の方に相談し、無事解決しましたので情報を共有します!
改行文字は誤検出としてブロックされるようです。
解決するには、ファイアウォールルールからこのパターンを削除します。アドオンからホワイトリストをダウンロードし、21行目を次のように編集します。
$bbq_whitelist_query_string_items = array(‘%0a’);
phpファイルをフォルダに格納し、zipに圧縮した後プラグインとしてアップロード、有効化で完了です。
動作確認もしたところエラーも無くなっていました。
ご参考になれば幸いです。
Snow Monkey Blocks v19.5.0 で追加しました!
ありがとうございます。
「コンテンツ部分のコンテナーの余白を削除」を有効化すると、コンテンツ・メディアともに全幅になるため、先に挙げたキャプチャ案1のようにはできないのですが、ここは実装が難しいので、各自CSSで調整してくださいということになりますかね?
 ♥ 0Who liked: No user
♥ 0Who liked: No user失礼しました。
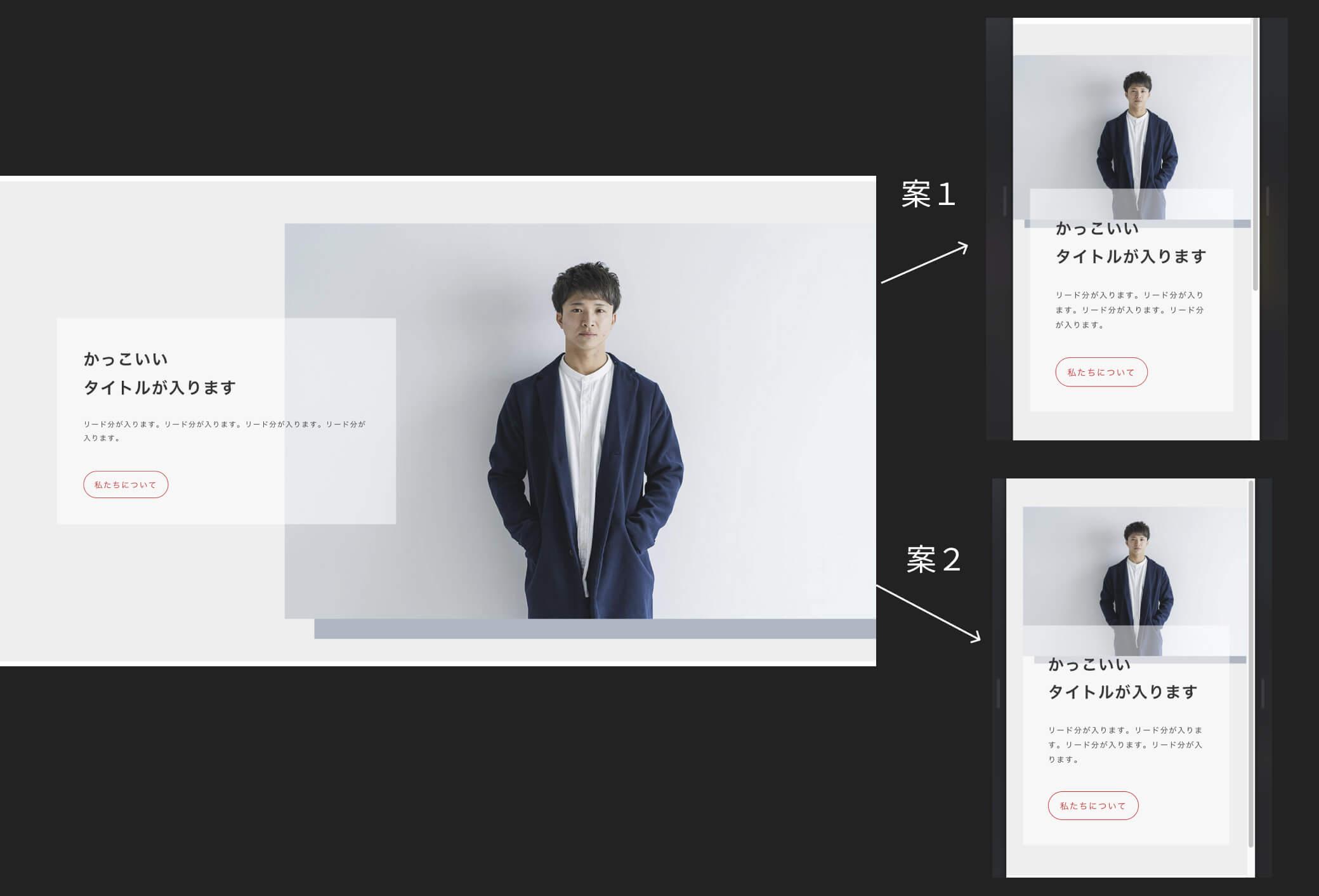
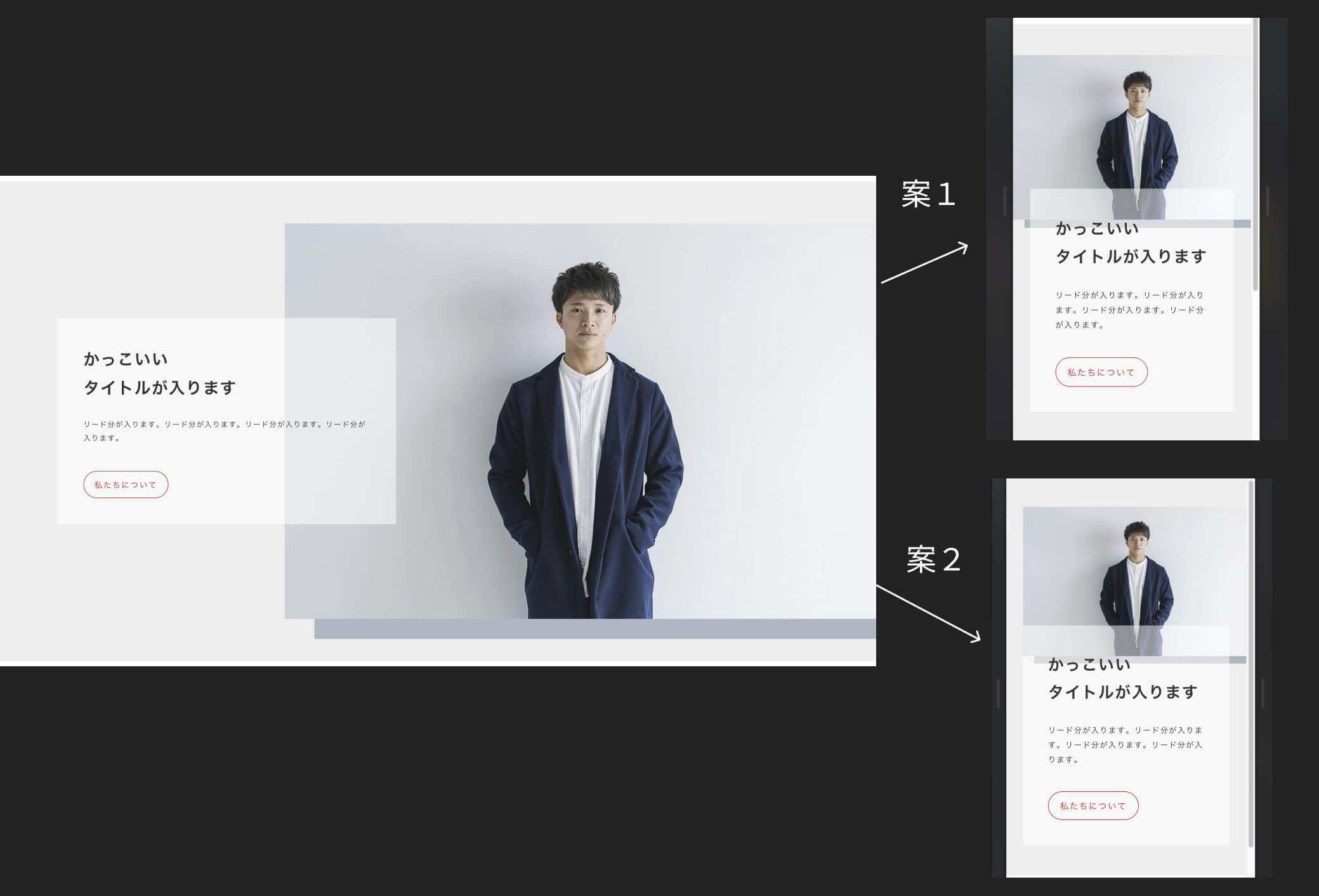
もともと実現したかったことが、画像の通りなのですが、
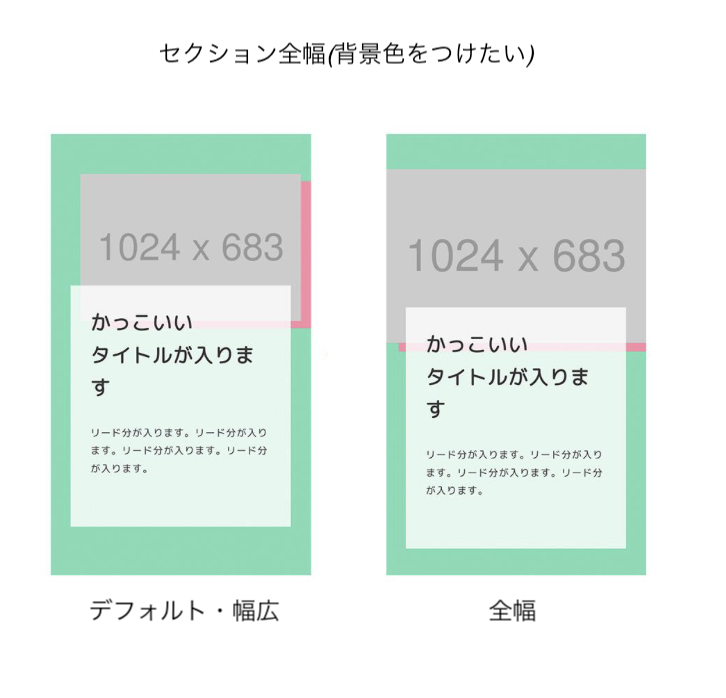
前提として、セクションは全幅で使用します(全面に背景色をつけたいため)。
コンテナーの配置
- デフォルト・幅広(左側のレイアウト)
- 全幅(右側のレイアウト)

のようになればという感じでしたが、「コンテナーの配置」は、あくまでもコンテナーの最大幅(max-width)のみの制御、ということなのでこちらの案は却下でお願い致します!
また「コンテンツ部分のコンテナーの余白を削除」が追加されるとのことなので、こちらの実装を待ってからご意見した方が良さそうですね。
お忙しい中での、ご対応ありがとうございます。
♥ 0Who liked: No userありがとうござます!
付随してなのですが、「コンテナーの配置」がデフォルトor幅広でも、SPでメディアが全幅になってしまいます。
PC・tabではpaddingが保持されているので、spでpaddingが消えて全幅になると不自然かなと…。
ややこしくなってすみません。
♥ 0Who liked: No userキタジマさん
お世話になります。早速実装されたものを見てみてみました!
セクション(ブロークングリッド)で全幅、コンテナーの配置で全幅にしていてもPCの時左右にpaddingが入るのですが、他にどこかで余白無くす設定ってありましたでしょうか…?
♥ 0Who liked: No userキタジマさん
全幅のときも通常幅のときもスマホだと見た目が同じだから全幅のときは変わったほうが良いのでは、ということですね。
はい、後付けみたいになりましたが、通常幅の時は余白を必要としている時、全幅の時は余白を必要としない時と言う解釈で、SP時に反映されていればありがたいと言う話でした。
全幅のときは「画像サイズ調整」は無視されて常に画像が全幅になります。一旦これでいこうと思います!
ありがとうございます!
実際にこちらの動きで実装されているサイトも多く、調整しやすいので助かります。キタジマさま、es:エスさま
それを実現するためにこれまでの仕様を全替えする、というのは少し危険な気がしまして。
後方互換性の影響が大きそうですし、通常幅のレイアウトに関しては今のままで同意です。
ブロークングリッドは落とし所が難しいかと思いますが、色々な意見を汲みながら調整いただきありがとうございます。
わざわざお調べいただきありがとうございます。
そうですね、プラグインを一旦無効化して設定後、有効化すると動作自体はしているようですが…
プレビューができないだけの問題かどうか、少々すぐに解決というわけにはいかなそうなので、一旦トピを閉じてしまってもよろしいでしょうか?
♥ 0Who liked: No userお返事ありがとうございます。
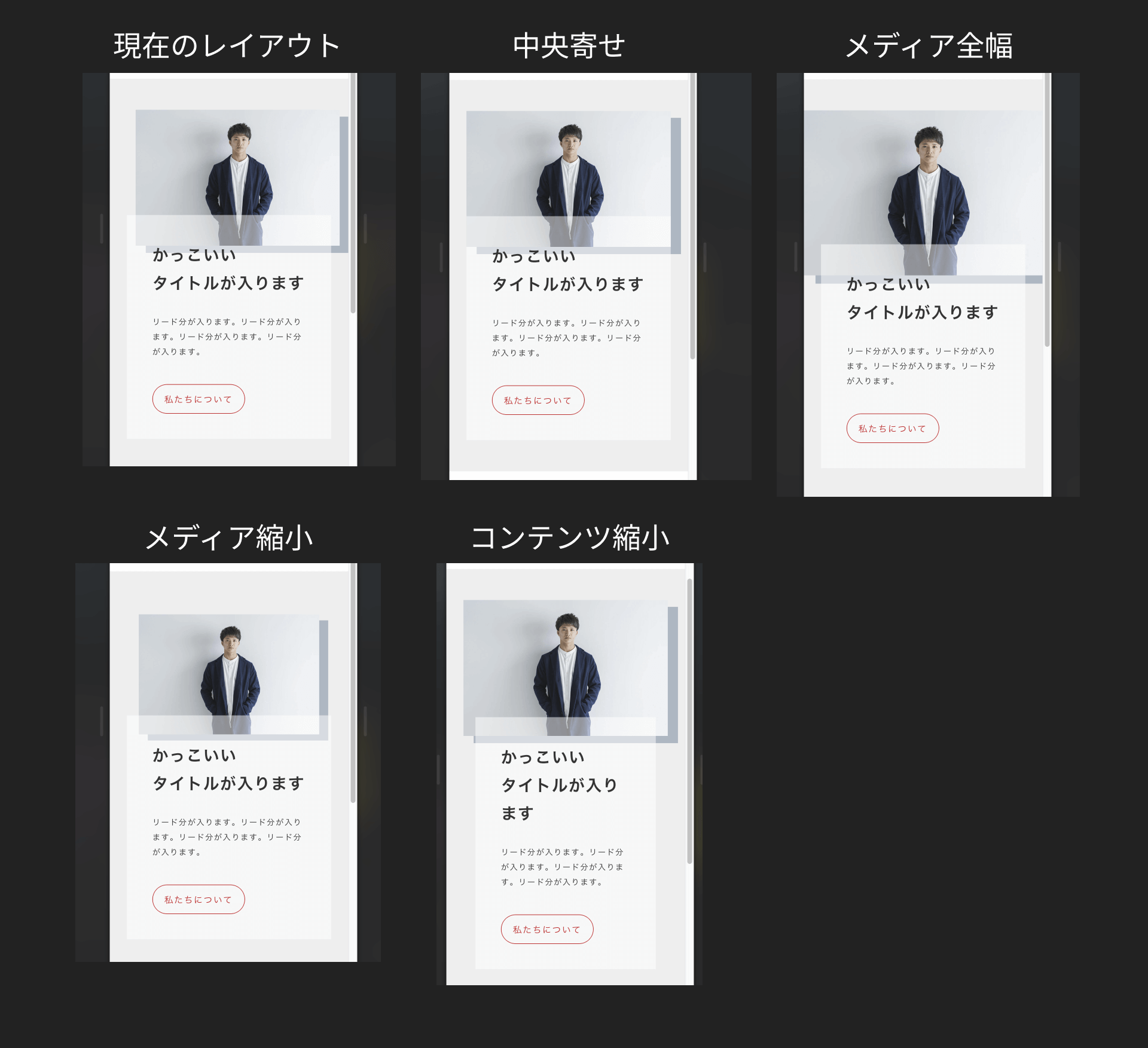
まず勘違いしていたことなのですが、SPの問題として挙げたのがtabの時のキャプチャでした。
SPの時は、下記キャプチャ「現在のレイアウト」のように画像の左右に余白がついていたので、こちらが望んだ実装通りとなっておりました。
画像のずれというよりは、デフォルト時に左右の余白が欲しかったというだけですので説明不足です。
申し訳ございません。tabとpcの時に左右の余白が必要な場合は、通常セクションの中にセクション(ブロークングリッド)を入れて対応しようと思います。
ずれる条件を設けるのは一考の余地があるのかなと思います。
参考までにレイアウトしてみました。

現在だとどの設定でも「現在のレイアウト」のようになるかと思います。
全幅の場合には、以下の案1or案2のように実装することが多いので、ご検討していただけると幸いです。

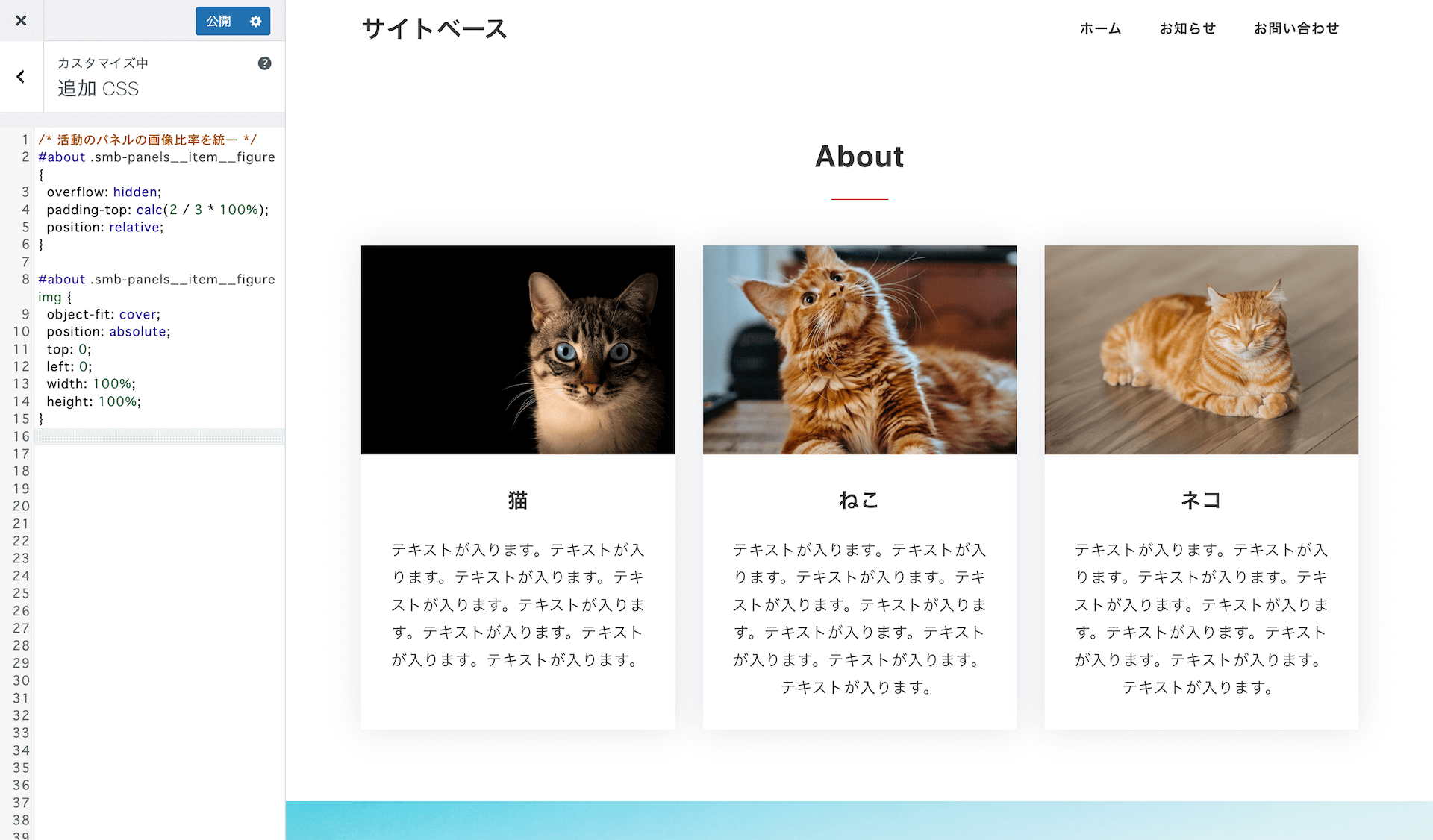
↑これはこちらの環境では確認できませんでした。アップデートしてもこの CSS がでますか?
こちらも説明が不足してて申し訳ございません。
以下のサイト(過去のバージョン?)のaboutセクションで確認したものです。
過去のバージョンでのテーマによる実装かと思っていたのですが、もしかしたら独自にカスタマイズされたものかもしれません。
♥ 0Who liked: No user -
投稿者投稿

