フォーラムへの返信
-
投稿者投稿
-
失礼しました。
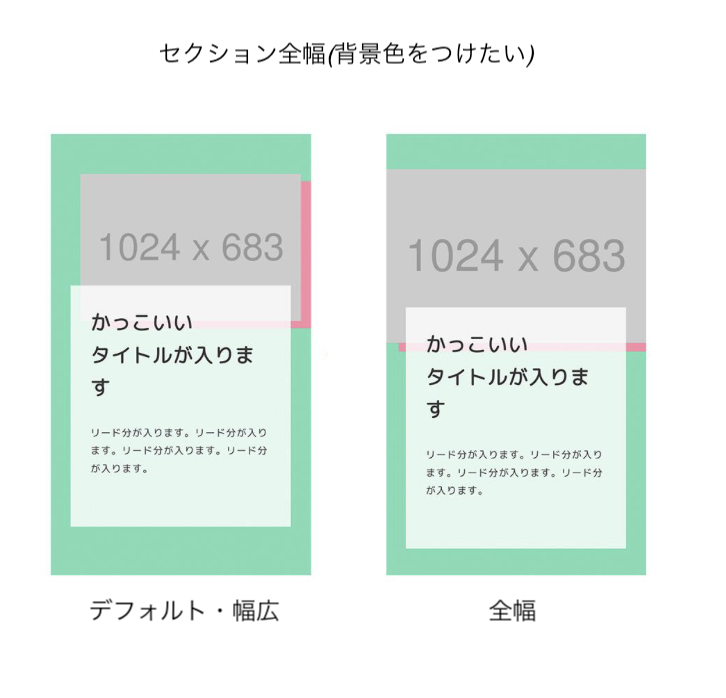
もともと実現したかったことが、画像の通りなのですが、
前提として、セクションは全幅で使用します(全面に背景色をつけたいため)。
コンテナーの配置
- デフォルト・幅広(左側のレイアウト)
- 全幅(右側のレイアウト)

のようになればという感じでしたが、「コンテナーの配置」は、あくまでもコンテナーの最大幅(max-width)のみの制御、ということなのでこちらの案は却下でお願い致します!
また「コンテンツ部分のコンテナーの余白を削除」が追加されるとのことなので、こちらの実装を待ってからご意見した方が良さそうですね。
お忙しい中での、ご対応ありがとうございます。
♥ 0いいねをした人: 居ませんありがとうござます!
付随してなのですが、「コンテナーの配置」がデフォルトor幅広でも、SPでメディアが全幅になってしまいます。
PC・tabではpaddingが保持されているので、spでpaddingが消えて全幅になると不自然かなと…。
ややこしくなってすみません。
♥ 0いいねをした人: 居ませんキタジマさん
お世話になります。早速実装されたものを見てみてみました!
セクション(ブロークングリッド)で全幅、コンテナーの配置で全幅にしていてもPCの時左右にpaddingが入るのですが、他にどこかで余白無くす設定ってありましたでしょうか…?
♥ 0いいねをした人: 居ませんキタジマさん
全幅のときも通常幅のときもスマホだと見た目が同じだから全幅のときは変わったほうが良いのでは、ということですね。
はい、後付けみたいになりましたが、通常幅の時は余白を必要としている時、全幅の時は余白を必要としない時と言う解釈で、SP時に反映されていればありがたいと言う話でした。
全幅のときは「画像サイズ調整」は無視されて常に画像が全幅になります。一旦これでいこうと思います!
ありがとうございます!
実際にこちらの動きで実装されているサイトも多く、調整しやすいので助かります。キタジマさま、es:エスさま
それを実現するためにこれまでの仕様を全替えする、というのは少し危険な気がしまして。
後方互換性の影響が大きそうですし、通常幅のレイアウトに関しては今のままで同意です。
ブロークングリッドは落とし所が難しいかと思いますが、色々な意見を汲みながら調整いただきありがとうございます。
わざわざお調べいただきありがとうございます。
そうですね、プラグインを一旦無効化して設定後、有効化すると動作自体はしているようですが…
プレビューができないだけの問題かどうか、少々すぐに解決というわけにはいかなそうなので、一旦トピを閉じてしまってもよろしいでしょうか?
♥ 0いいねをした人: 居ませんお返事ありがとうございます。
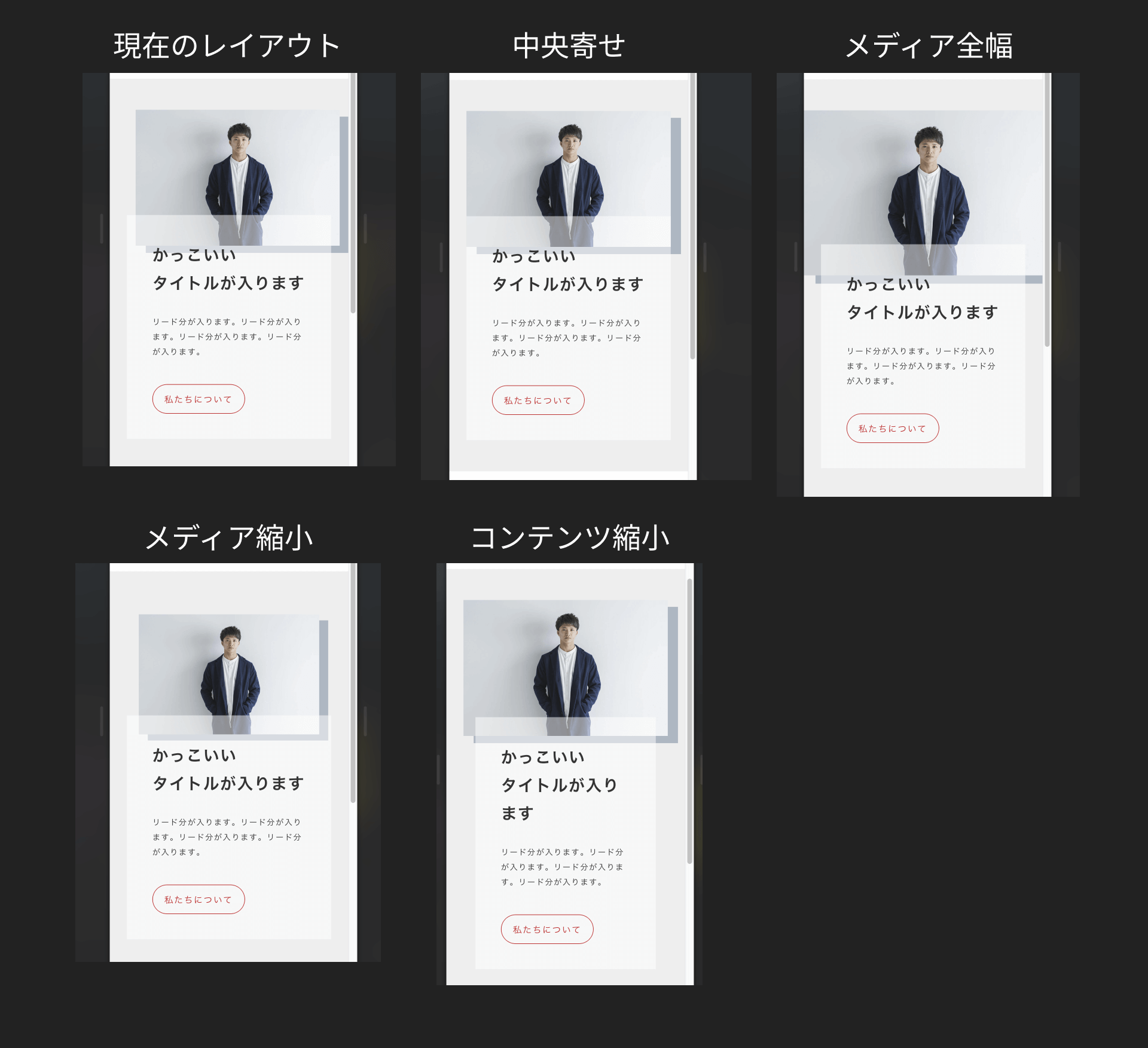
まず勘違いしていたことなのですが、SPの問題として挙げたのがtabの時のキャプチャでした。
SPの時は、下記キャプチャ「現在のレイアウト」のように画像の左右に余白がついていたので、こちらが望んだ実装通りとなっておりました。
画像のずれというよりは、デフォルト時に左右の余白が欲しかったというだけですので説明不足です。
申し訳ございません。tabとpcの時に左右の余白が必要な場合は、通常セクションの中にセクション(ブロークングリッド)を入れて対応しようと思います。
ずれる条件を設けるのは一考の余地があるのかなと思います。
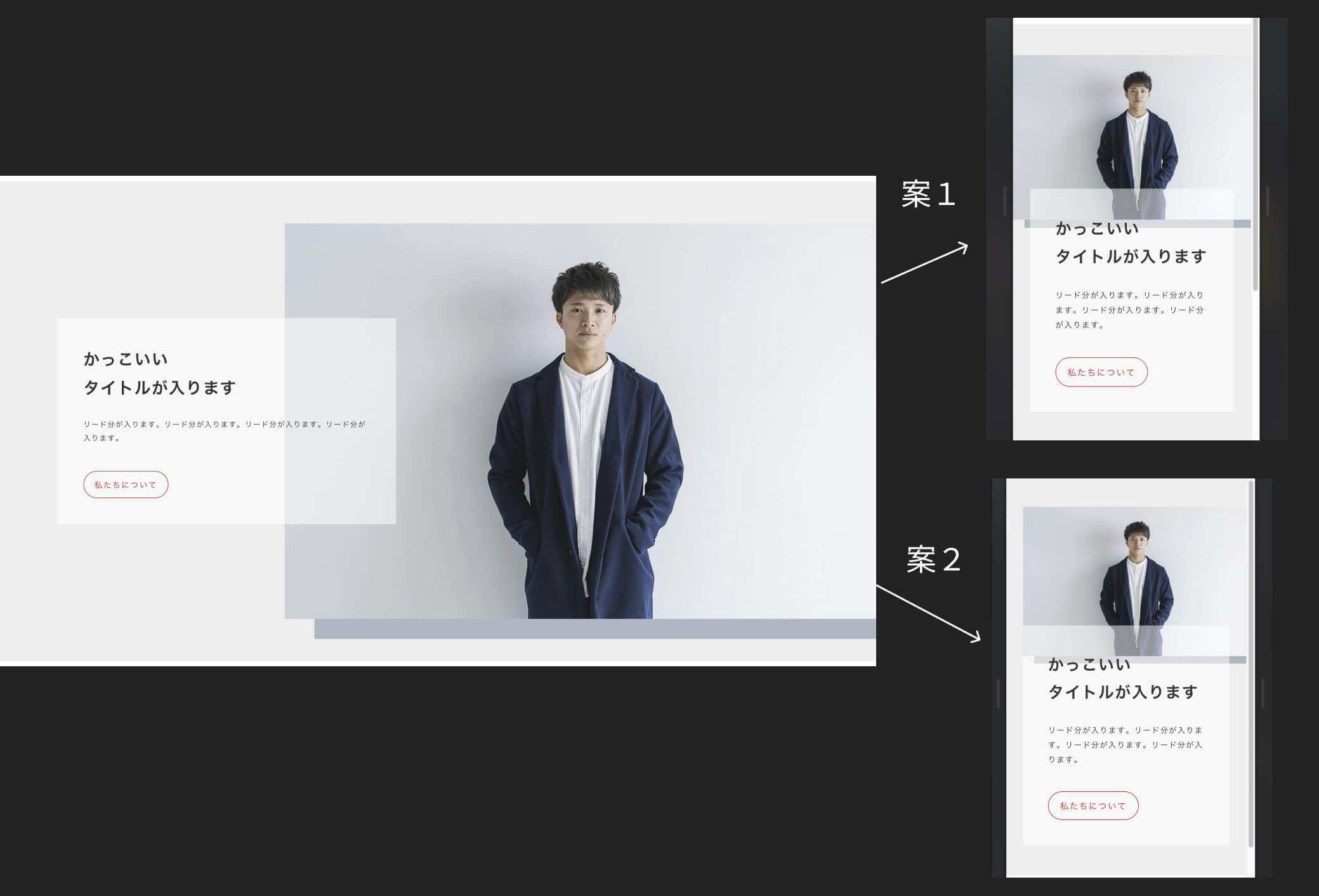
参考までにレイアウトしてみました。

現在だとどの設定でも「現在のレイアウト」のようになるかと思います。
全幅の場合には、以下の案1or案2のように実装することが多いので、ご検討していただけると幸いです。

↑これはこちらの環境では確認できませんでした。アップデートしてもこの CSS がでますか?
こちらも説明が不足してて申し訳ございません。
以下のサイト(過去のバージョン?)のaboutセクションで確認したものです。
過去のバージョンでのテーマによる実装かと思っていたのですが、もしかしたら独自にカスタマイズされたものかもしれません。
♥ 0いいねをした人: 居ませんお忙しい中、お返事ありがとうございます。
上記のエラーが出る条件としては、エディターの設定(右側のサイドバー)にHTMLの入力項目がある場合で、HTMLを改行した際に「ブロック読み込みエラー」と表示されるようです。
コアのアーカイブブロックはHTML編集がないため、エラーは起こりませんでした。
他にエラーが確認できたのは、以下のSNOW MONKEY BLOCKS [共通ブロック]です。
- 最近の投稿
- 任意のタクソノミーの投稿
共に「一致する投稿がない場合のテキスト」内で改行した際にエラーとなりました。
セクションブロックにも背景テキストを入力する欄がありますが、こちらは改行してもエラーは起こりませんでした。
かしこまりました。画像の変更だけよろしくお願いいたします。
<div class="wp-block-snow-monkey-blocks-section-break-the-grid alignfull smb-section smb-section-break-the-grid smb-section-break-the-grid--right smb-section-break-the-grid--mobile-image is-style-smb-section-undecorated-title" style="--smb-section-break-the-grid--shadow-color:#f78da7;--smb-section-break-the-grid--shadow-transform:translate(5%, 5%);--smb-section-break-the-grid--content-background-color:rgba(255, 255, 255, 0.8);padding-top:120px;padding-bottom:120px;--smb-section--fixed-background-color:#7bdcb5"><div class="smb-section__fixed-background"></div><div class="smb-section__inner"><div class="c-container"><div class="smb-section__contents-wrapper smb-section-break-the-grid__contents-wrapper"><div class="c-row c-row--lg-middle"><div class="c-row__col c-row__col--1-1 c-row__col--lg-1-2"><div class="smb-section-break-the-grid__content smb-section-break-the-grid__content--w--20 smb-section-break-the-grid__content--p-m smb-section-break-the-grid__content--horizontal-10"><div class="smb-section__header smb-section-break-the-grid__header"><h2 class="smb-section__title smb-section-break-the-grid__title">かっこいい<br>タイトルが入ります</h2><div class="smb-section__lede-wrapper smb-section-break-the-grid__lede-wrapper"><div class="smb-section__lede smb-section-break-the-grid__lede">リード分が入ります。リード分が入ります。リード分が入ります。リード分が入ります。</div></div></div><div class="smb-section__body smb-section-break-the-grid__body"><!-- wp:snow-monkey-blocks/buttons --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"><!-- wp:snow-monkey-blocks/btn {"borderRadius":"100px","className":"is-style-ghost"} --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper is-style-ghost"><a href=""><span class="smb-btn__label">私たちについて</span></a></div> <!-- /wp:snow-monkey-blocks/btn --></div> <!-- /wp:snow-monkey-blocks/buttons --></div></div></div><div class="c-row__col c-row__col--1-1 c-row__col--lg-1-2"><div class="smb-section-break-the-grid__figure smb-section-break-the-grid__figure--w-40"><div class="smb-section-break-the-grid__shadow"></div><img src="http://demo.local/wp-content/uploads/2023/05/AdobeStock_319972399-1024x683.jpg" alt="" width="1024" height="683" /></div></div></div></div></div></div></div>他のサイトでは
smb-section-break-the-grid__figure--w-lというのが使われていて、アップデートでsmb-section-break-the-grid__figure--w-40に置き換わった際に異なる動きになったものかと思っています。また、
@media (max-width:63.9375em) .smb-section-break-the-grid--left.alignfull .smb-section-break-the-grid__figure, .smb-section-break-the-grid--right.alignfull .smb-section-break-the-grid__figure { right: 0; left: 0; margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); }というcssが当たっていて、全幅の時モバイルでも画像が全幅になるという仕様になっていました。
♥ 0いいねをした人: 居ません失礼しました。
「メディアの高さをブロックの高さに揃える」もオンにしています。
♥ 0いいねをした人: 居ませんローカルなので一時的なurlで共有します
url: interesting-archive.localsite.io
ユーザー名、パス共に「admin」です。
♥ 0いいねをした人: 居ません -
投稿者投稿

