フォーラムへの返信
-
投稿者投稿
-
北島様
有難うございます。
階層を深くしても結果は変わらずでした…。
試しにvar_dump()で確認してみたら、コード自体は認識されているようでした。
object(WP_Query)[2979]
~省略~
public ‘query_vars’ =>
array (size=54)
~省略~
‘meta_query’ =>
array (size=1)
0 =>
array (size=3)
‘key’ => string ‘list_display’ (length=12)
‘value’ => boolean true
‘compare’ => string ‘=’ (length=1♥ 0いいねをした人: 居ません北島様
ご回答ありがとうございます。
仰る通り、メインクエリですね…。すみません勘違いしていました。
以下のコードをpre_get_postsフックで記載したら実装できました!
function exclusionFromList($query) { if (is_admin() || ! $query->is_main_query()) { return; } if(is_post_type_archive('custom-post')){ $query->set( 'meta_key', 'list_display'); $query->set( 'meta_value', true); $query->set( 'meta_compare', '='); } } add_filter('pre_get_posts', 'exclusionFromList');やりたいことはできたのですが、上記のコードを作成する過程で分からないことがあったので、教えて頂けると幸いです。
最初は、以下のようなコードを作成しましたが、これではうまくいきませんでした。(絞り込みはできず、全件表示されてしまいました)
function exclusionFromList($query) { if (is_admin() || ! $query->is_main_query()) { return; } if(is_post_type_archive('custom-post')){ $query->set( 'meta_query', array( 'key' => 'list_display', 'value' => true, 'compare' => '=' ) ); } } add_filter('pre_get_posts', 'exclusionFromList');後者のコードで絞り込みができない理由が分かりません…。
何か思い当たるところはありますでしょうか?
♥ 0いいねをした人: 居ませんes:エス様
有難うございます!
できました!!
後学のため、一番上のヘッダーに書かないとmix-blend-modeが効かない理由が分かれば教えて頂けないでしょうか?
♥ 0いいねをした人: 居ませんキタジマ様
ご回答有難うございます。
すみません、コードは打ち間違いです…。
以下のように|を除いても色が変化しません。
.c-hamburger-btn__bar, .c-hamburger-btn__label {
mix-blend-mode: difference
; }
♥ 0いいねをした人: 居ませんキタジマ様
すみません、「任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で、タームを選択するフィールドが表示されない」の件、my snow monkey以外の使用しているプラグインを一度全て無効化し、再度有効化したら解決しました。
実は上記に加え、ウィジェットも表示されなくなっていましたが、こちらもプラグインの無効化⇒有効化により解決しました…。
全く理由は分かりませんが、インストールしているプラグインは以下の通りです。
- Advanced Custom Fields
- All-in-One WP Migration
- Copy & Delete Posts
- Custom Post Type UI
- My Snow Monkey
- Show Current Template
- Snow Monkey Blocks
- Snow Monkey Editor
- Snow Monkey Forms
- WP Multibyte Patch
キタジマ様
ご返信有難うございます。
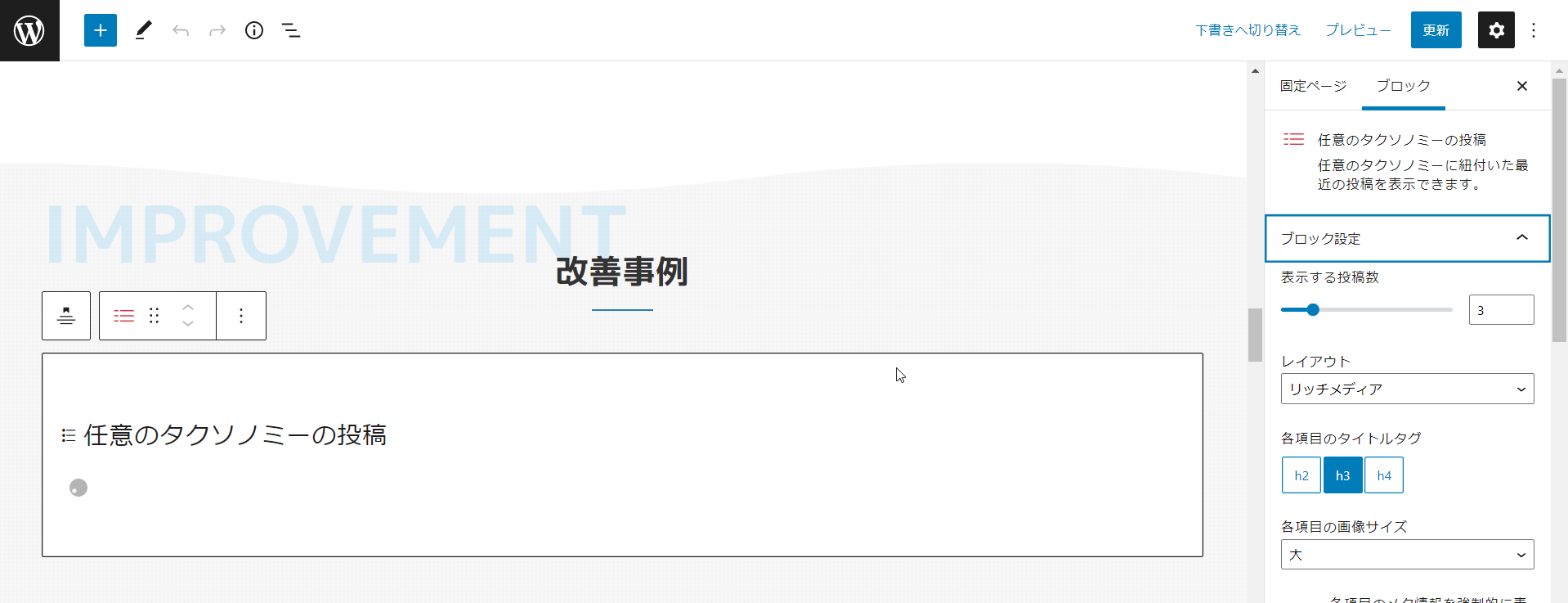
改めて確認した結果、任意のタクソノミーの投稿ブロックのインスペクター(設定パネル)で、タームを選択するフィールドが表示されませんでした。

2つ目の件については、こちらの確認不足で申し訳ありません。確かに、存在しないファイルのパスが指定されていました…。
classic-editor.cssは存在しないため、削除するようにします。(classic editorプラグインも使っていません)
同様に
block-editor.cssも使っていないため、削除します。ちなみに、
+エディター用の CSS 読み込み
+ブロックエディター用の CSS 読み込み
+クラシックエディター用の CSS 読み込みの3つの読み込み方法を書いている理由について教えて頂けないでしょうか?
クラシックエディターは使用想定がないため、あまり気にしていませんが、ブロックエディター用のCSSはどんな場面で作成が必要になるかイメージが沸いていません…。
♥ 0いいねをした人: 居ません -
投稿者投稿
