フォーラムへの返信
-
投稿者投稿
-
記事一覧の画像の下に直接タグ名の一覧を表示しちゃうほうが簡単なのかなと思いました。
/** * 記事一覧の画像の下にタグ一覧を表示する */ add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/figure/figure', function( $html, $name, $vars ) { // 記事一覧ではない場合は終了 if ( 'archive' !== $vars['_context'] ) { return $html; } $_terms = get_the_terms( get_the_ID(), 'post_tag' ); $tags_html = ''; if ( is_array( $_terms ) ) { foreach ( $_terms as $_term ) { // ここでタグ名の HTML の出力を自由にカスタマイズしてください $tags_html .= '<span>' . esc_html( $_term->name ) . '</span>'; } } return $html . $tags_html; }, 10, 3 );あとはこれを CSS でカスタマイズすれば良いかなと。
♥ 0Who liked: No user1つ目のコードはあくまで僕の環境でボタンを表示させるためのもの(checkinn を契約していないため、ken さんのコードそのままだと僕の環境ではボタンが表示されない)なので、使う必要はないです!
・上記2つ目のコードを、main.jsに記載
main.js というのがわからないのですが、My Snow Monkey プラグインから読み込むようにしている js のことであればそこに記載で大丈夫だと思います。
あと、もしかしたらこう変更したほうが良いかも。
document.addEventListener( 'DOMContentLoaded', () => { document.addEventListener( 'mousedown', ( event ) => { const target = event.target; if ( ! target?.classList?.contains( 'MuiButtonBase-root' ) ) { return; } const drawerCloseZone = document.querySelector( '.c-drawer-close-zone' ); if ( ! drawerCloseZone ) { return; } drawerCloseZone.click(); } ); } );♥ 0Who liked: No userありがとうございます!
僕の環境にあわせて少しコードを書き換えて、素の
<button />を追加してみました。add_filter( 'walker_nav_menu_start_el', function ( $item_output, $item, $depth, $args ) { if ( false !== strpos( $item_output, '12345' ) ) { return '<div class="c-btn-square c-btn-square--header-btn _sp reserve-btn-wrap"> <a href="#" class="c-btn-square__inner reserve-btn-dummy"> <span class="c-btn-square__text">宿泊予約</span> </a> <div class="checkinn-reservation-button reserve-btn-overlay"><button>button</button></div> </div>'; } return $item_output; }, 10, 4 );そしてクリックしてみたところ、何も起きませんでした(開きも閉じもせず、ただボタンがクリックされるだけ)。
なので、そのサービスが提供する js の影響で閉じているのかなぁと思います。
良い方法かはわかりませんが、画面上の何かがクリックされたとき、それが.MuiButtonBase-root(予約ボタン)だったら、ハンバーガーボタンも閉じ状態にする、というコードを書いてみました。document.addEventListener( 'mousedown', ( event ) => { const target = event.target; console.log( target ); if ( ! target?.classList?.contains( 'MuiButtonBase-root' ) ) { return; } const drawerCloseZone = document.querySelector( '.c-drawer-close-zone' ); if ( ! drawerCloseZone ) { return; } drawerCloseZone.click(); } );一応これでちゃんと閉じるはすると思います。
♥ 0Who liked: No userこちらのサービスでhead~/headにこれを入れてください、というのを入れて開閉しています。
なるほどです。ということは恐らくそっち側の JS を調整してどうこうするのは難しそうなので、それありきでどうにかしないといけないですね。
ボタンのデザインを崩したくなかったので、下記の「Checkinn用(透明・クリック専用)」の部分を追加してCSSで整えました。
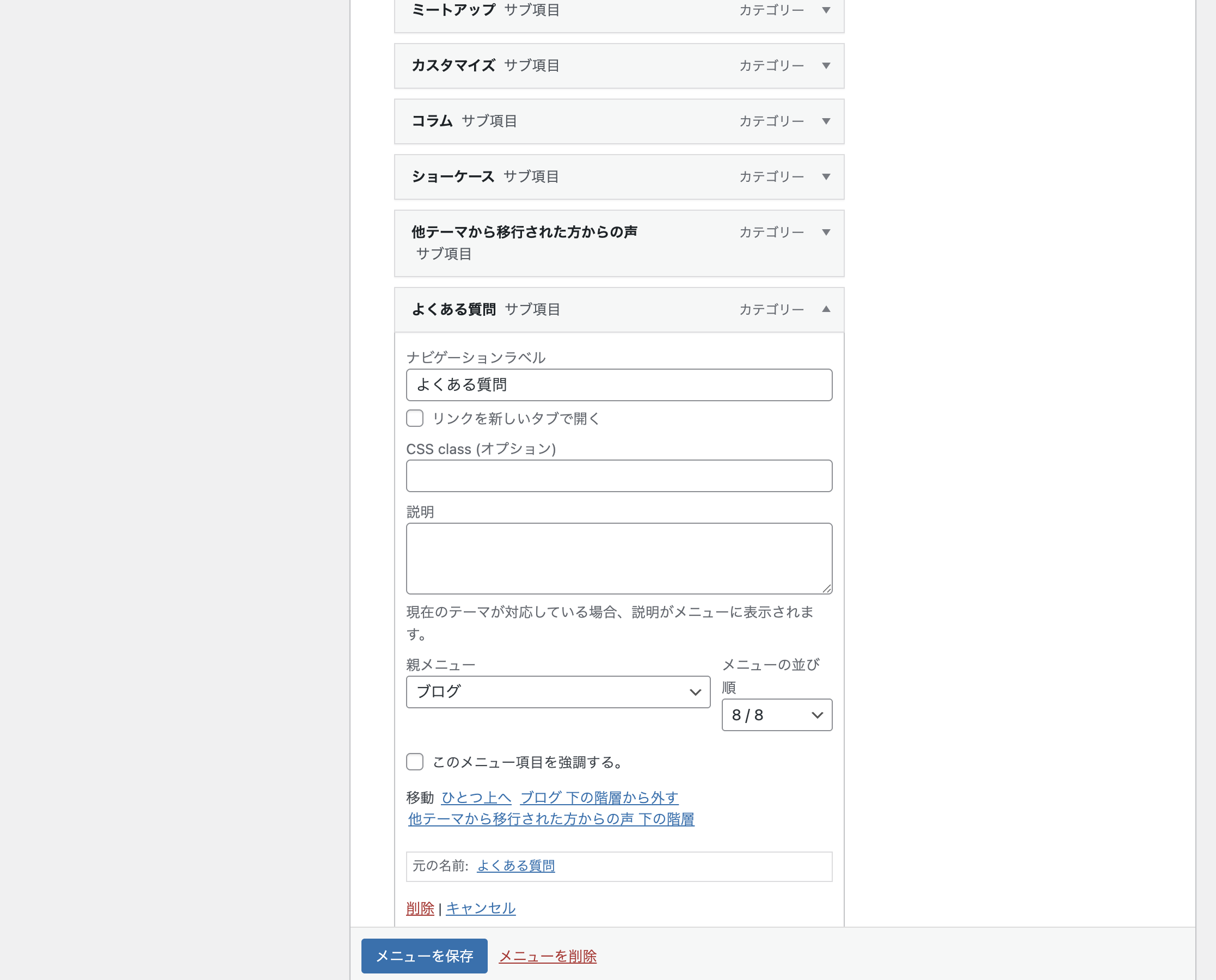
メニュー項目の設定パネルは下記のようになっていると思うのですが、

この設定パネルのナビゲーションラベルとかに「Checkinn用(透明・クリック専用)」の部分を入力されたのでしょうか? それともフックとかで追加でしょうか?
♥ 0Who liked: No user「宿泊予約」は ken さんが書いた JavaScript で開閉している感じですかね?
それとも何らかの予約管理サービス的なのが発行したボタンで、そこが提供している JavaScript で開閉している?あ、あと、僕も自分の環境でテスト用の
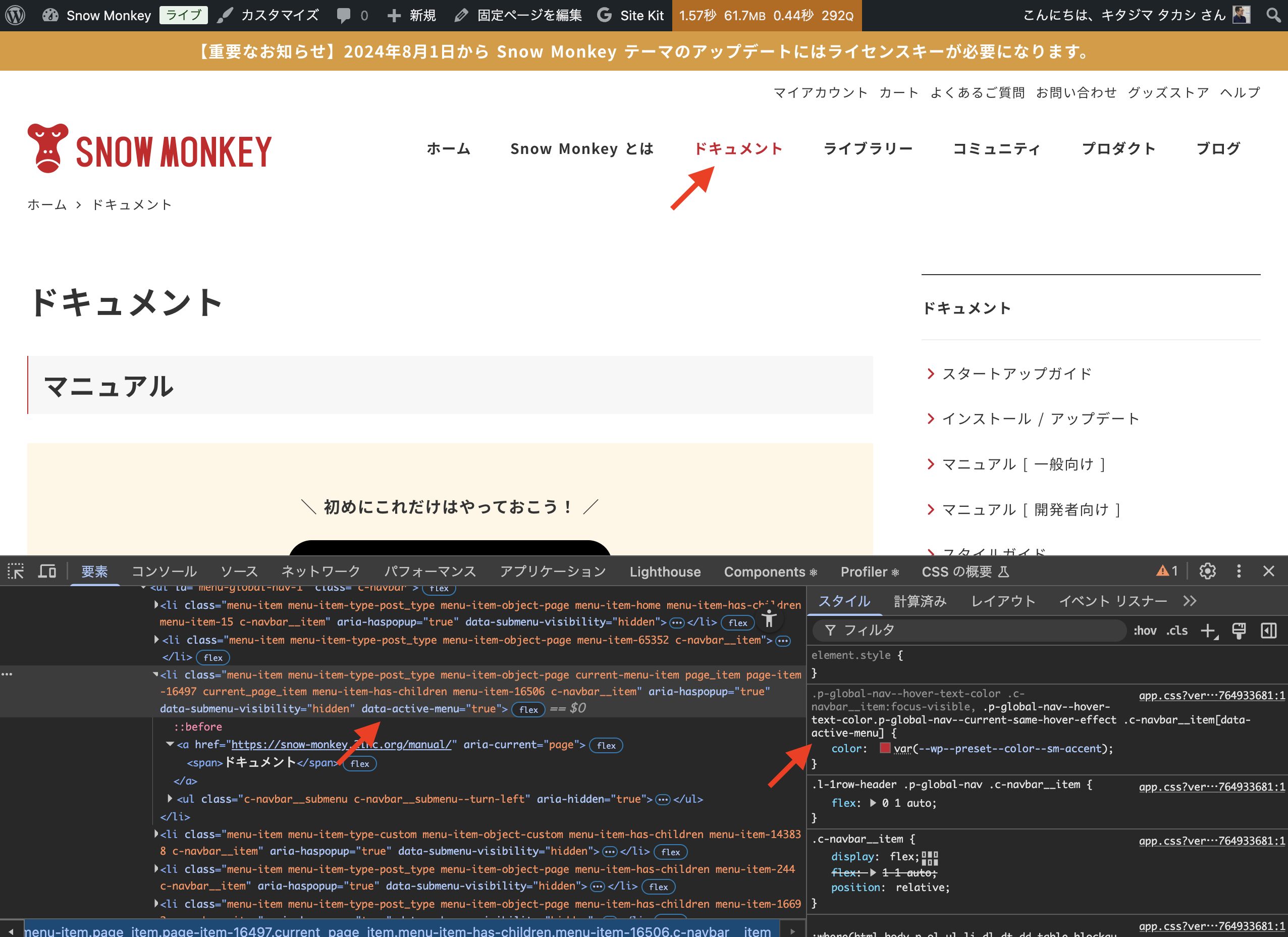
<button />を入れてテストしてみたいと思うので、どうやってボタンを入れたか教えてください!♥ 0Who liked: No userなるほどです。キャッシュすると、キャッシュした時点の HTML が保存されるので、別のページにいっても、キャッシュが保存されたページのメニュー項目に aria-current=”page” がつく状態になります。(これはこれでまずいので、キャッシュしたときは除去したほうが良さそう)
なので、Snow Monkey のデフォルトでは
aria-current="page"を対象とせずに、data-active-menuを対象にしています。data-active-menuは Snow Monkey が js で動的に付与しているものなのでキャッシュされません。 ♥ 0Who liked: No user
♥ 0Who liked: No user.c-navbar__item a[aria-current=”page”] span, .c-navbar__item a[aria-current=”page”] small { color: orange !important; }この CSS は Snow Monkey テーマが出力するものですかね?それとも mtmekj さんが追加されたものですか?
あるいは WordPress コア?♥ 0Who liked: No userなるほどです、情報ありがとうございます!
「フッターをキャッシュ」「ウィジェットエリアをキャッシュ」を有効化した状態で、下記の変更を試してみてもらえないでしょうか?
snow-monkey/app/setup/page-speed-optimization.phpのif ( $cache_header || $cache_footer || $cache_nav_menus || $cache_widget_areas || $cache_setup_files ) { $template_cache = new Template_Cache(); $remove_caches = filter_input( INPUT_GET, 'sm-remove-caches' );を
if ( $cache_header || $cache_footer || $cache_nav_menus || $cache_widget_areas || $cache_setup_files ) { add_filter( 'should_load_block_assets_on_demand', '__return_false' ); $template_cache = new Template_Cache(); $remove_caches = filter_input( INPUT_GET, 'sm-remove-caches' );に変更
こちらの環境ではフッターが崩れずに表示できました。
♥ 0Who liked: No userもちろん、SM系のプラグイン以外は全て停止中です。
下記のサイトでは Autoptimize が有効化されているようです。
Autoptimize はレイアウト崩れの報告がたびたびあるので停止推奨です。ひとまず、Autoptimize を停止した状態のサイトを見せてもらえればと思います。
♥ 0Who liked: No userここでは URL を送れないので、オンラインコミュニティの DM かお問い合わせフォームから、改めてご連絡をお願いします!もし具体的なこのバージョンを、というものがあればご指示いただけると助かります(僕も過去のバージョンを全部みていって調べないとわからないので)。
なお、
– 古いバージョンのものには脆弱性が含まれていたり、致命的な不具合があるものもあるため、本番での使用は推奨しません。
– それぞれの PHP 7.2.30 (7.2 対応はしたことがなかったと思うので 7.4 未満以前のもの)で動くもの同士が、互換性があるという保証はできません。♥ 0Who liked: No userこのウィジェットはどうやってつくったものですか?
他のウィジェットを入れた場合も同様に崩れますか?♥ 0Who liked: No userはるかラボさん
解決済みでしたらトピックのクローズをお願いします!♥ 0Who liked: No userSnow Monkey Blocks v24.1.8 にアップデートして確認してみてください!
♥ 0Who liked: No user -
投稿者投稿