フォーラムへの返信
-
投稿者投稿
-
ダッシュボードのテーマファイルエディタからは見れないのでしょうか?
あーちょっとわからないですが、FTP ツールで変更するとか、レンタルサーバーによっては用意されているファイルマネージャーとかからも変更できるかもしれません。
♥ 0Who liked: No userその項目の
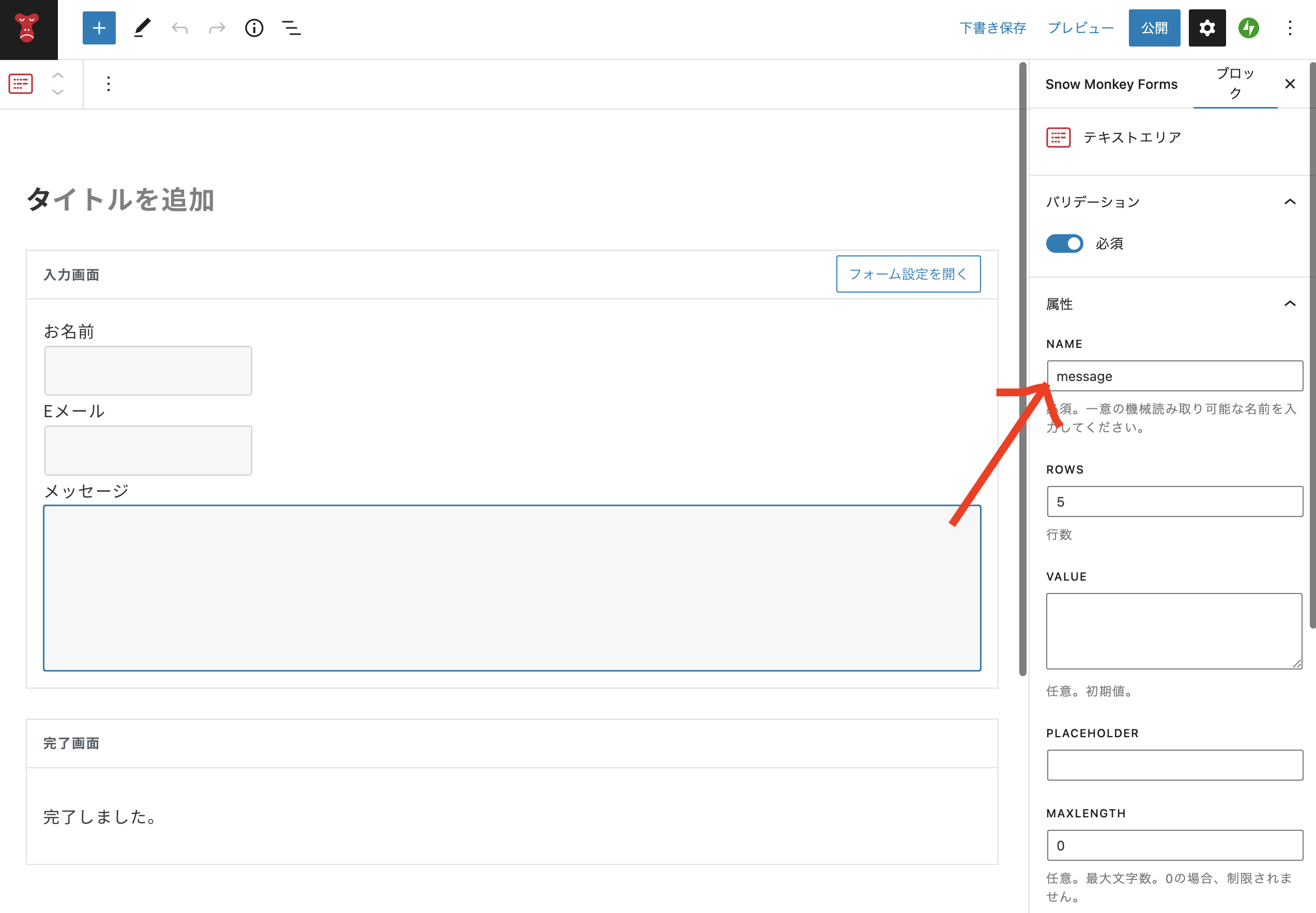
name属性が何になっているかを調べて
if ( 'required' === $validation_name && 'fullname' === $name ) { return '必須です'; }の下に追加すると良いと思います。
if ( 'required' === $validation_name && 'fullname' === $name ) { return '必須です'; } if ( 'required' === $validation_name && 'message' === $name ) { return '必須です'; }♥ 0Who liked: No user目次ブロックが表示されない原因がわかりました! 2点あります。
1) 目次ブロック自体が固定ページ・投稿でしか表示されない
僕も忘れていたのですが、現在目次は固定ページ・投稿でしか表示されません(下記の部分で条件判定して無効化されるため)。
現状これをどうにかする方法がないので、
/snow-monkey/vendor/inc2734/wp-contents-outline/src/shortcode/wp-contents-outline.phpから上記のコードを削除することで、この無効化を防ぐことができます。※Snow Monkey 本体のコードを変えることになるので、この変更は Snow Monkey をアップデートしたときに元に戻ってしまいます。ただ、この変更は本体に反映してしまったほうが良い気がするので、次のアップデート(3月末〜4月頭予定)でとりあえず反映させてしまおうと思います。もしかしたらその後意図せぬ不具合が発生したりした場合はもとに戻す可能性もゼロではありませんが、とりあえずは直接変えてもらって大丈夫です。
2) 固定ページ挿入部分の変更
目次は
.post-xxxx .c-entry__contentという構造になっているときのみ実行されます。なので、上記の変更に加えて、My Snow Monkey に書いている固定ページ挿入部分のコードも変更が必要です。
下記サンプルです(1497 のところは記事の ID です)<div class="post-1497"> <div class="c-entry__content p-entry-content"> <?php the_content(); ?> </div> </div>♥ 0Who liked: No userあ、一応下記もお願いします!
固定ページを表示させるために書いているコード
♥ 0Who liked: No userホームページに割り当てている固定ページに内容が入っているとか、ウィジェットエリアにウィジェットが入っているとかではないですかね?
♥ 0Who liked: No userあれ……確認します!
♥ 0Who liked: No userありがとうございます!
snow_monkey_display_contents_outlineフィルターフックは固定ページ・投稿のときしか実行されないので、アーカイブページには影響を与えることができません。一番簡単なのは、アーカイブページに表示している固定ページの中に目次ブロックを配置する方法かなと思います。何らかの理由でブロック配置が NG であれば、下記のようなコードでアーカイブページに目次を入れる感じになりますかね。add_action( 'snow_monkey_before_archive_entry_content', function() { $vars = array( '_title' => __( 'Contents outline', 'snow-monkey' ), ); Helper::get_template_part( 'template-parts/content/contents-outline', null, $vars ); } );♥ 0Who liked: No userこちらでも試したいと思うので、固定ページを表示させるために書いているコードと、目次ブロックを表示するために書いているコードをここに貼り付けてもらえますか?
♥ 0Who liked: No userCSS の疑似要素を使うのが一番簡単かもしれません。こんな感じでどうでしょう。
.c-site-branding__title a::after { content: "v0.11"; font-weight: normal; font-size: 12px; }♥ 0Who liked: No user「サイト名の v0.1.の部分」というのは、現在画像になっているページ左上のロゴ画像部分のことという認識であっていますかね?
♥ 0Who liked: No user先に投稿したもの、コードが皆さんが投稿しているような表示にならない(通常はコードの部分だけバックがベージュになっている)のが気になっています。やり方を調べても見つけられずで…。
あ、これもしかしたら「テキスト」モードでしかできないのかもです! トピックや返信の入力欄の右上に「ビジュアル」「テキスト」とモード切替ボタンがあって、「テキスト」にするとツールバーに「code」というボタンがでます。書いたコードを範囲選択してこの「code」を押すと
`で囲まれて、その範囲がコードだと認識されます。コードだけをコピペしたときは自動的に
`で囲まれます(コードによっては囲まれない場合もあります)。v15.4.1 以降、一覧部分のカテゴリーラベルの表示は現在表示されているカテゴリーのものが表示されるようになりました。
下記のトピックのカスタマイズをやってみるとどうでしょうか?
♥ 0Who liked: No user -
投稿者投稿

