フォーラムへの返信
-
投稿者投稿
-
ご連絡遅くなって申し訳ありません。
カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加する、にチェックが入っていると思うのでチェックを外してみてください!
ホームページ(トップページ)にある
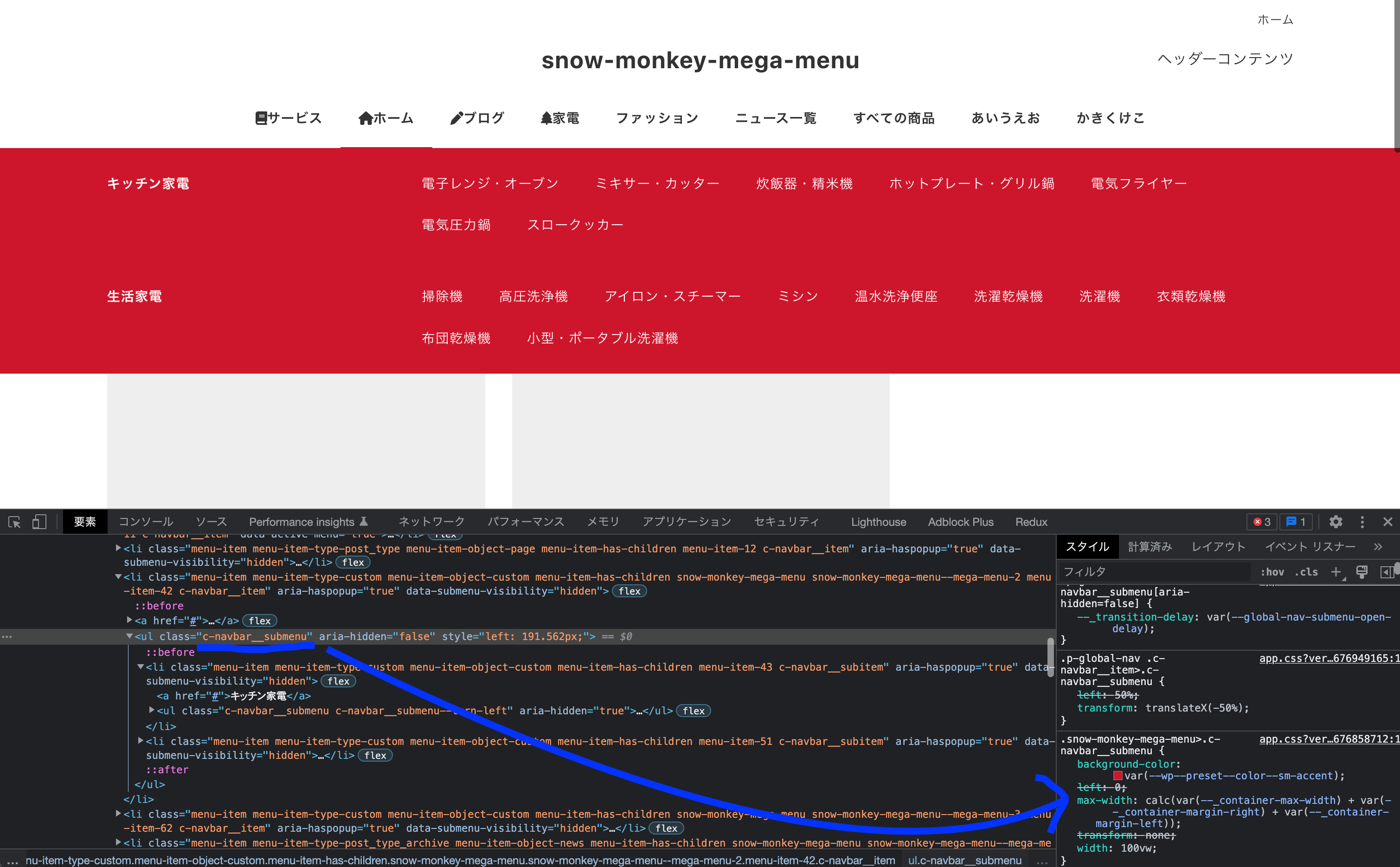
.p-section-front-page-contentに padding が入っていると思うので、上記の設定で padding が消えて完全にヘッダーとコンテンツが重なるようになります。♥ 0Who liked: No userんー外れちゃうというのもちょっと謎なのですが、そこが空の場合のデフォルト値も 1280px なんですよね…。
.c-container { --_container-max-width: var(--_global--container-margin); }となってて、
--_global--container-marginは:root { --_global--container-margin: 1280px; }という感じで
/snow-monkey/assets/css/app/app.cssで定義されています。なのでやっぱりページレイアウトやヘッダーのレイアウトの関係なのかなーと思うのですがなんでしょう…。♥ 0Who liked: No user見た目的には固定ページの編集画面にセクションブロックが入っているのかなと思ったのですが入ってないですか…あと考えられるのはウィジェットですかね?
「当該サイトのURL」のURL、アクセスできませんでした><
♥ 0Who liked: No userご報告ありがとうございます! こちらでも試してみたのですが、
--_container-max-widthには1280(デフォルト値)が入っていました。
もしかしたらページレイアウトやヘッダーのレイアウトによっては値が抜けちゃうのかな?と思ったのですが、その辺のレイアウトや設定ってどんな感じでしょうか?
♥ 0Who liked: No useronClickを追加したいということは js もなにか追加しますしょね?onClick属性を追加するには PHP も必要になってくるので、いっそonClickを使わずに全部 js で書いてしまったほうが簡単ではないでしょうか。// ページが読み込まれたら document.addEventListener( 'DOMContentLoaded', function() { // 対象のメニュー項目を指定(クラスはデベロッパーツール等で確認してください) var item = document.querySelector( '.menu-item-65352 > a' ); if ( !! item ) { // クリックされたら item.addEventListener( 'click', function() { // 処理を記述 } ); } } );♥ 0Who liked: No userv19.1.5 で修正しました!
♥ 0Who liked: No userflex item は min-width が自動的に auto になるのではみ出しちゃうみたいです。次のアップデート min-width:0 になるので aaa も大丈夫になります!
♥ 0Who liked: No useraaa(もしかしたら、あああ も)がセクションを押し広げるので、画像とジョバンニ〜もはみ出るのだとおもいます。
aaa(もしかしたら、あああ も)を削除したら収まらないですかね?
♥ 0Who liked: No userありがとうございます!
このサイトの Snow Monkey のバージョンを v19.1.4 に戻して、いただいたブロックを入れてみました。
確かに「aaa〜」がはみ出しています。僕が入れた普通の文章だとはみ出さないので文字の折返しの影響かなと思います(aaa〜だと単語の区切りがないので基本的には折り返されない)。下記のトピックも折り返しの影響が原因で、
そこからの issue#1313 なのですが、issue#1313 を反映すると「aaa〜」でもはみ出さなくなったので、次のアップデートで改善されるかと思います。週明けにでもリリースします!
♥ 0Who liked: No user項目 ├ セクション ├ 段落 ├ 画像という構成でブロックを組んでみました。


今このサイトは issue#1313 の変更を反映済みなのですが、それだと大丈夫そうですかね? もしかしたらブロックの設定や入れるコンテンツによるのかもしれないので、エディターをコードエディターにしてコードをコピーし、ここに貼り付けてもらえると助かります! 同じブロック構成でテストできるので。
♥ 0Who liked: No user②メディア掲載のテキストの色が白になり背景と同化しました。
こちらは今から Blocks に修正をしてアップデートします!
♥ 0Who liked: No user -
投稿者投稿

