フォーラムへの返信
-
投稿者投稿
-
下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpにコピペしてみてください。add_filter( 'inc2734_wp_contents_outline_args', function( $attributes ) { $attributes['title'] = 'この記事の目次'; // ← 入れたい文字に変更 return $attributes; } );ブロックの設定としてタイトルの設定を追加しても良さそうですね。
♥ 0Who liked: No userあれ?翻訳変えちゃってましたかね…ちょっと確認します!
♥ 0Who liked: No user吹き出し、消してないですよ! ダッシュボード → 設定 → Snow Monkey Blocks で無効化していませんか?
♥ 0Who liked: No userプロパティ(上記でいえば
font-sizeとかborder-leftとか)がダブってなければ大丈夫です! ただ、いろんなところに記述が散らばっているとわかりにくくなるので、まずは h2 関連のものを並べて、次に h3 関連のものを並べて〜みたいに順番は整えたほうが後でみたときにもわかりやすいと思います。♥ 0Who liked: No userSnow Monkey は画面サイズが 640px 未満をスマホサイズと定義しているのでそれを指定するのと、ページ直下は
.p-entry-contentなので、下記のような CSS で調整できます。@media (max-width: 639px) { .p-entry-content > h2 { font-size: 20px; } }入れ子にすると記事直下じゃなくなってスタイルが当たらなくなるので、必要に応じてセレクタを追加してください。
♥ 0Who liked: No user任意のタクソノミーの投稿などの投稿一覧を表示するブロックは
.snow-monkey-posts .c-entries、アーカイブページ等の一覧ページの一覧部分は.p-archive .c-entriesという構造になっているので、それに合わせてセレクタを調整してみると良いかと思います!♥ 0Who liked: No userあー!確認できました!
BIZ UDP なテキストが flex アイテムになっていて、親が
align-items: centerだと潰れてしまうようです。色々プロパティを足したり書き換えたりしてみたのですが解決できませんでした…。iOS Safari の不具合だと思うので、今後の iOS のアップデートで解決すれば良いですが…現状では、BIZ UDP を使うときはそこだけフォントを変えるとか、align-items: centerではないものにするとか、独自に対処してもらうしかなさそうです。一応 GitHub に issue は立てておきます!
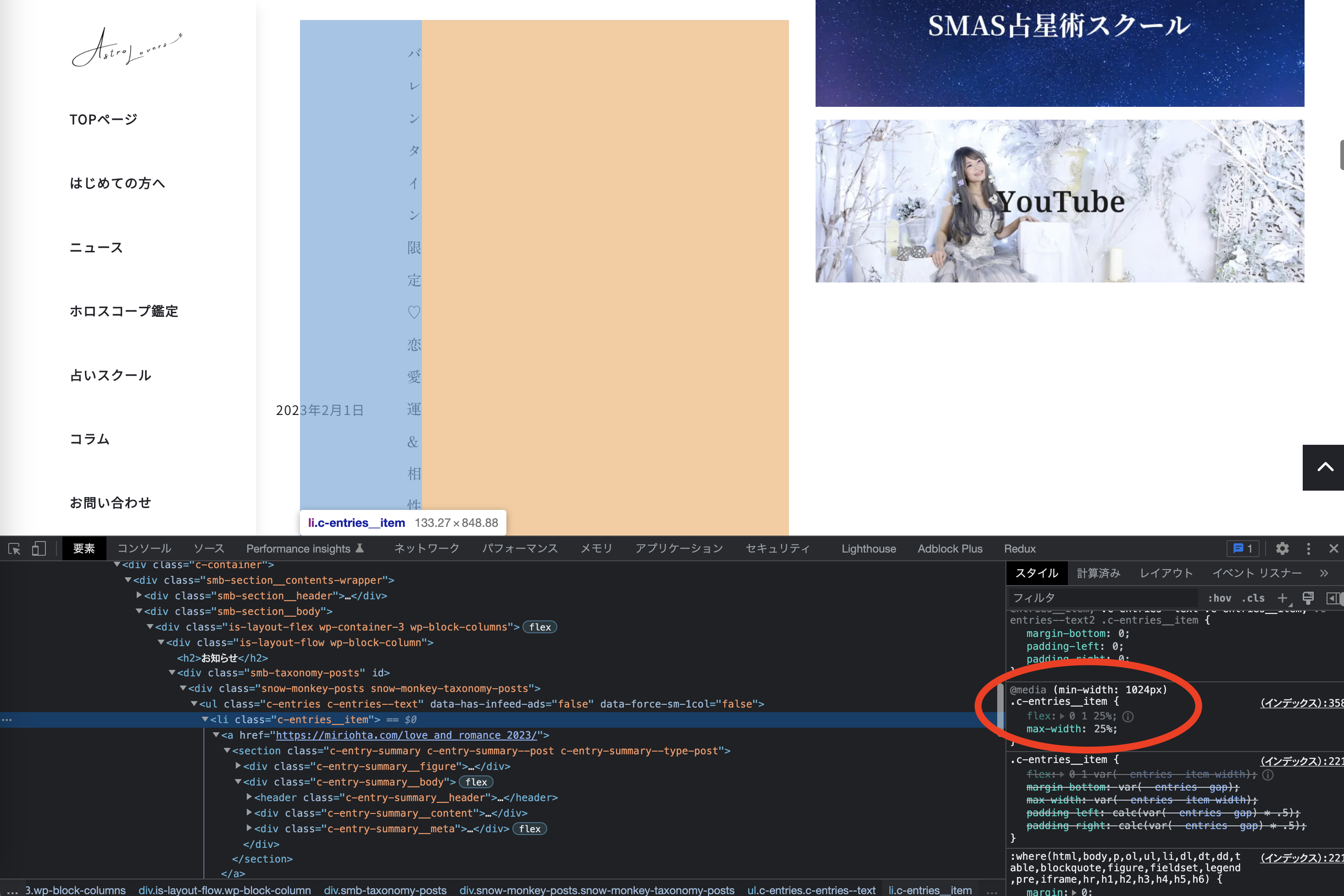
♥ 0Who liked: No user.c-entries__itemを、1024px 以上のウィンドウサイズで 25% にする CSS が追加されているようです。どこかで必要があって追加されているのであれば、セレクタを調整したほうが良さそうです。 ♥ 0Who liked: No user
♥ 0Who liked: No userスマホのときですかね?
♥ 0Who liked: No userheightは数値を指定しないといけないのではないですかね?♥ 0Who liked: No user -
投稿者投稿
