フォーラムへの返信
-
投稿者投稿
-
任意のタクソノミーのレイアウト「テキスト」は、標準仕様でカテゴリー表示はされないのでしょうか?
あ、そうですね、「テキスト」はカテゴリーが非表示になります。
その通りです。
これ、「タクソノミーを読み込んでいます…」から進まないときに、ブラウザのデベロッパーツールになんらかのエラーがでていると思うのですが、確認してもらうことはできますか?
♥ 0Who liked: No user①Snow Monkey Blocks v14.1.0で追加していただいた「任意のタクソノミーの投稿 カテゴリーラベルに使用するタクソノミーを指定できる機能を追加」が機能していません。
カテゴリーとタグを設定した投稿を用意し、カテゴリーを指定して一覧を表示、「カテゴリーラベルに使用するタクソノミー」で「タグ」を選択してみましたが、正しくタグが表示されました。
こちらの環境で再現してみたいのですが、どのようなタクソノミーを用意してどのような指定をしているかを教えてもらえますか?
②「任意のタクソノミーの投稿」ブロックを追加してカテゴリーを選択後、編集画面から一度離脱すると「タクソノミーを読み込んでいます…」から進みません。
「編集画面から一度離脱」というのは、ページを保存して記事一覧に移動、もう一度そのページの編集画面を開く、ということでしょうか? こちらで試した感じでは特に問題なく動作しました。
♥ 0Who liked: No userわーすみません、確認が漏れていました。確認します!
♥ 0Who liked: No userSnow Monkey では下記のコードでオリジナルのサイズである「xlarge」を追加しています。
add_image_size( 'xlarge', 1920, 1920 ); add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'xlarge' => 'xLarge', ] ); } );このコードを My Snow Monkey にコピペして、
xlargeを独自のサイズを示す名前(例:medium2)に、xLargeをそのサイズの実際の表示名(例:中サイズ2)に書き換えてください。♥ 0Who liked: No userこんな感じですかね?
@media (max-width: 639px) { .smb-balloon--reverse { flex-direction:row-reverse; align-items: center; } .smb-balloon--reverse .smb-balloon__person { margin: 0 0 0 20px; } .smb-balloon--reverse .smb-balloon__body::after { top: 50%; right: -10px; margin-top: -5px; border-color: transparent; border-left-color: inherit; border-width: 5px 0 5px 10px; } }♥ 0Who liked: No user下記のトピックを参照してください!
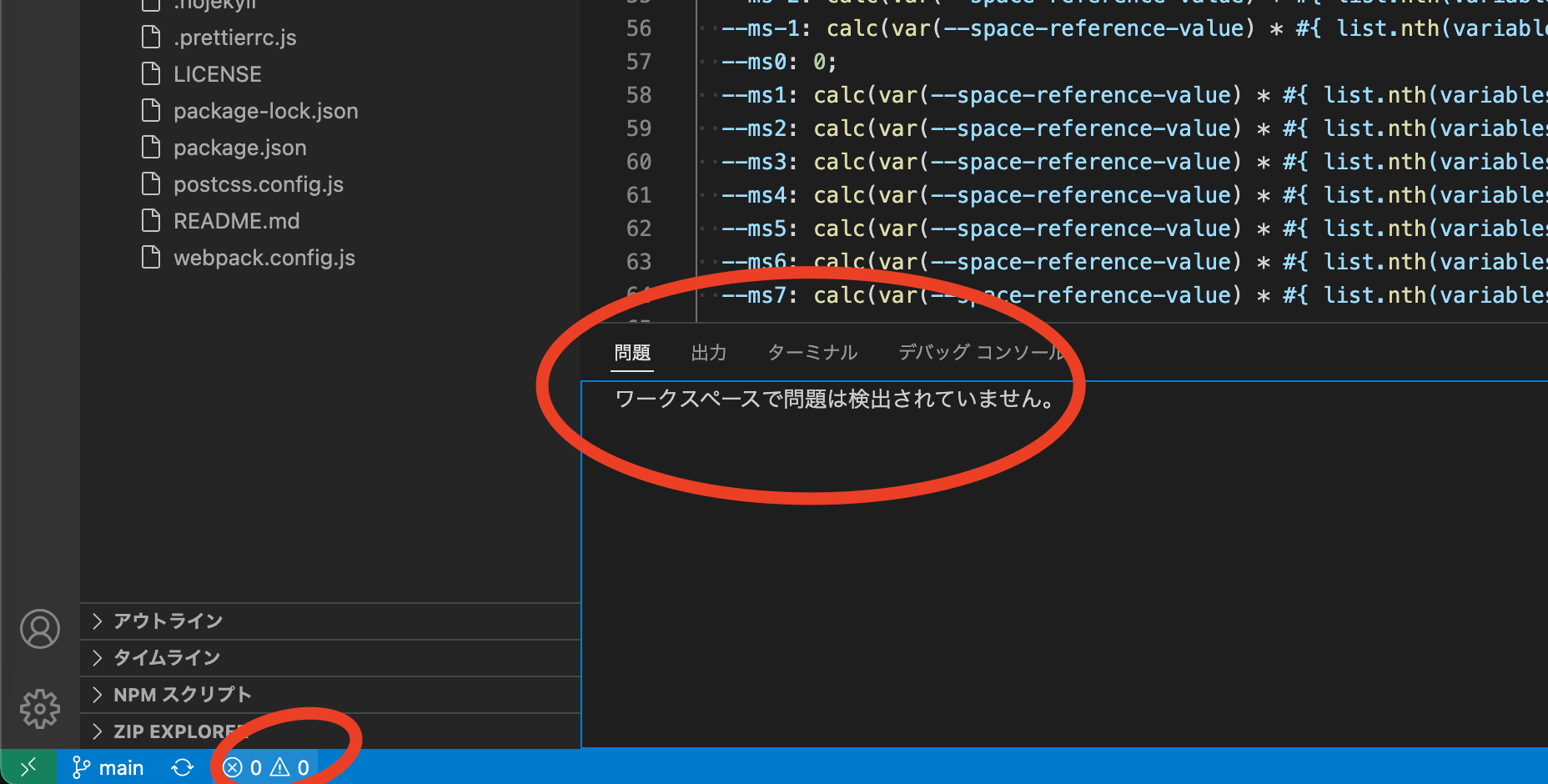
あ、それだとどのような問題があって赤線がでているのかが確認できないので、コンソールにエラーがでていないか確認してみてください(正式名称がわからないのでコンソールという呼び方があっているかわかりませんが…パネル?)。
 ♥ 0Who liked: No user
♥ 0Who liked: No userhead は埋め込みタグが iframe だからあるだけだとおもいます。余白はちょっと気になりますね。後で見てみます。
♥ 0Who liked: No userVS Code のコンソールに何かエラーがでていますか?
♥ 0Who liked: No userありがとうございます。おそらく block-editor.css がないのではないですかね? 特に必要ないのであれば block-editor.css を読み込むコードを削除してみてください。
♥ 0Who liked: No userそのエラーメッセージの内容を教えてください!
♥ 0Who liked: No user -
投稿者投稿

