フォーラムへの返信
-
投稿者投稿
-
Snow Monkey Blocks v24.1.8 にアップデートして確認してみてください!
♥ 0Who liked: No userあーなるほど。
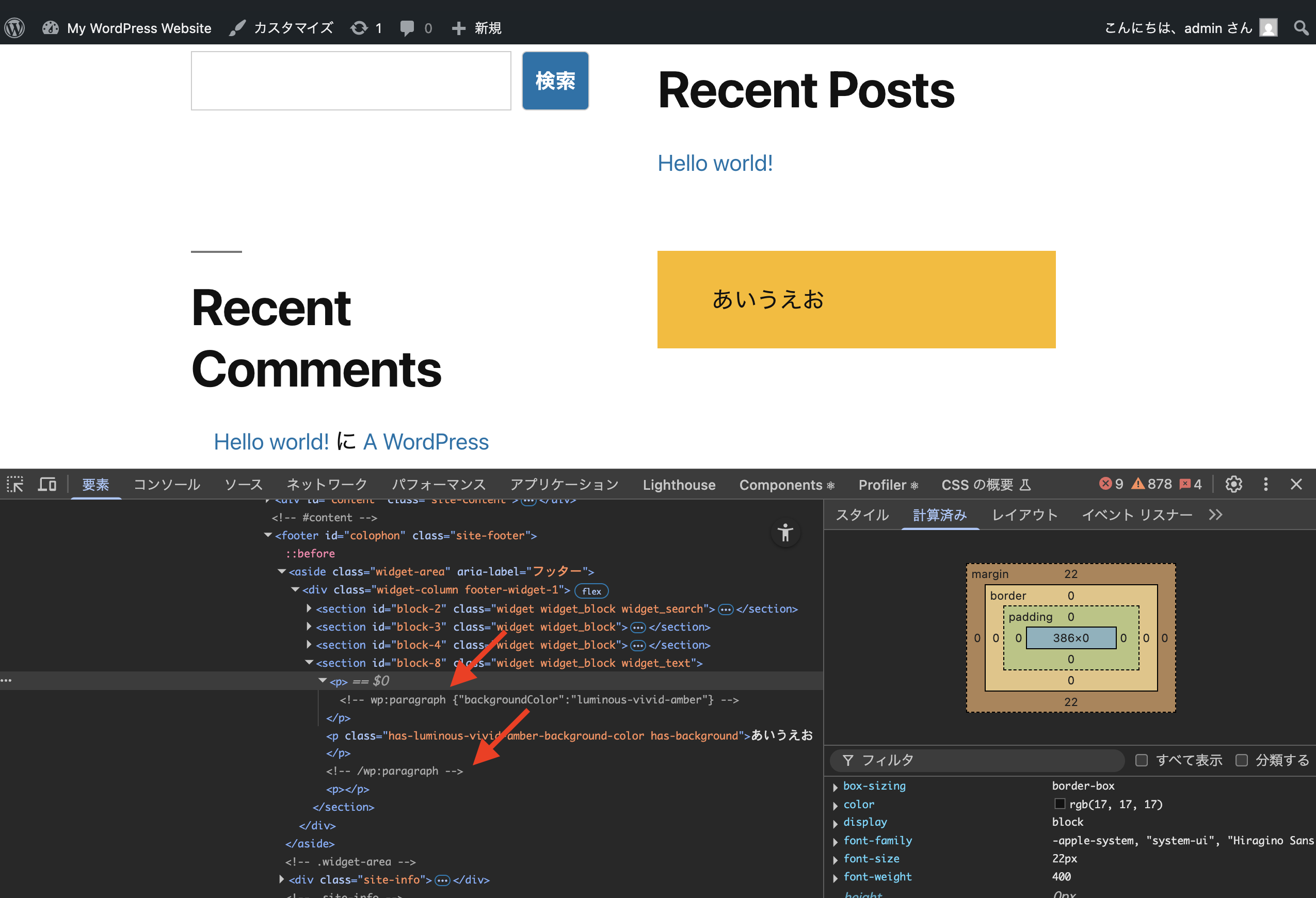
Easy Access Reusable Blocks のほうは、ショートコードの出力を
$reusable_content->post_content;としていて、ブロックの生の HTML(つまりシリアライズデータを含む)をそのまま出力していますが、Reusable Blocks User Interface だと
if ( $query->have_posts() ) { while ( $query->have_posts() ) { $query->the_post(); the_content(); } } wp_reset_postdata(); $html = ob_get_contents();としているので、ブロックを HTML に変換する処理をおこなってから出力するので、ただしく表示される、ということですね。ということで、Snow Monkey に手を入れるより、Reusable Blocks User Interface を使うのが良いのかなと思います。
WordPress 6.8 + Snow Monkey v29.1.9
WordPress 6.9 + Snow Monkey v29.1.9
WordPress 6.8 + Snow Monkey v29.1.7
WordPress 6.8 + Snow Monkey v29.1.0で問題が発生することを確認しました(フッターウィジェットエリアにショートコードブロックを配置し、Easy Access Reusable Blocks で作成した同期ブロックのショートコードを入力)。
WordPress のアップデートによる問題ではなさそうだったので
WordPress 6.8 + Twenty-Nineteen
で試してみたところ、同様に問題が発生しました。

ということで、そもそもの WordPress、Easy Access Reusable Blocks の仕様っぽい気がします。
なぜひげガールさんや Rie さんの環境で、これまで問題が発生していなかったのかはよくわからないのですが、とりあえずブロックが正しく展開されるように Snow Monkey に変更を入れてみようと思います。♥ 0Who liked: No userや、僕もまだテストできてないので!
WordPress のアップデートに伴う仕様変更が原因であれば、Snow Monkey 側に手を入れないとなので。♥ 0Who liked: No userちなみに、WordPress 6.8 系にダウングレードすると改善されますか?(今 6.9 の場合)
♥ 0Who liked: No userちょっと今手元にパソコンがないため詳しく確認できないのですが、崩れの直接の原因がなにか、デベロッパーツールで確認してみてもらえると良いかもしれません。
例えば、必要な CSS が別の CSS で上書きされて効かなくなってしまっているとか、HTML が書き換わっていて CSS が効かなくなっているとか、JS のエラーが出るようになって HTML の必要な書き換えがされなくなっている、など。
♥ 0Who liked: No userv29.1.9 にアップデートして確認してみてください!
♥ 0Who liked: No userご報告ありがとうございます!修正いれます!
♥ 0Who liked: No userv29.1.8 で変更を入れてみました。アップデートして確認してみてください!
♥ 0Who liked: No userご報告ありがとうございます。現象確認できました。調査します!
♥ 0Who liked: No userサイト全体の検索は WordPress の標準機能、投稿タイプ毎の絞り込み検索は Snow Monkey Search プラグインで可能ですが、単一ページ内での絞り込み?検索機能はありませんので、そういう要件の場合は js などで独自に実装する必要があると思います。
♥ 0Who liked: No userSnow Monkey Editor v11.0.4 にアップデートして確認してみてください!
♥ 0Who liked: No user僕の環境ではちゃんとクリアできました。
すべてのプラグインを停止、独自に追加している JS や PHP があればすべて外してみるとどうなりますか?
♥ 0Who liked: No userこのコードは My Snow Monkey に記述されてますか?その場合、My Snow Monkey を停止したら実行されなくなるので、停止しても表示されないのであればこれのせいではないと判断できます。
んーとなるとなんですかねー、ちょっとまだわかりませんが、パンくずが表示されないページの
bodyに付与されているクラスを教えてください。こんな感じです。<body class="wp-singular page-template-default page page-id-57602 logged-in admin-bar wp-custom-logo wp-theme-snow-monkey l-body--right-sidebar theme-snow-monkey woocommerce-js l-body customize-support" id="body" data-has-sidebar="true" data-is-full-template="false" data-is-slim-width="true" data-header-layout="1row" data-infobar-position="header-top" ontouchstart="">あと、Snow Monkey のバージョンが 27.5.0 となっており、現行バージョン(29.1.6)より結構古いので、特に理由がないのであれば最新版にアップデートしてみてください。
♥ 0Who liked: No user -
投稿者投稿
