フォーラムへの返信
-
投稿者投稿
-
メールでエラーメッセージが送られてきていないでしょうか?あるいはサーバーのエラーログでエラーメッセージが確認できると思うので、メッセージの共有をお願いします!
♥ 0Who liked: No userありがとうございます!僕の開発環境にコピペして試してみたところ、正しく目次が表示されました。
全く同じコンテンツで、同じテーマで表示されたということは、他のプラグインの影響があるのかもしれません。ただ、他のプラグインが影響するような仕組みではない気がするので微妙な感じはしますが…。とりあえず Snow Monkey Blocks 以外の全てのプラグインを停止してみたらどうなるか確認してみてください。
♥ 0Who liked: No user請求書は支払いの前に発行される書類で、領収書は支払いの後に発行される書類だと認識しています。Snow Monkey 関連製品は請求書払いには対応していないので、現状請求書は発行していません。支払い後に請求書を発行して良いのかどうかが僕にはよくわからないので、基本的には領収書のみダウンロードできるようにしています。
♥ 0Who liked: No user領収書についてはマイアカウントページからダウンロードできます。
詳しくはよくある質問ページの「領収書の発行はできますか?」をご覧ください。
♥ 0Who liked: No userメールアドレスを info@mixpie.design に変更して、パスワードリセットメールを送りました。確認お願いします!
♥ 0Who liked: No userこのページの編集画面を開き、テキストモードに切り替えて、コンテンツをコピーし、ここに貼り付けて共有をお願いします。それをこちらの環境に貼り付けてテストしてみます。
投稿がうまくいかない場合は Gist などのサービスを使って共有してください。
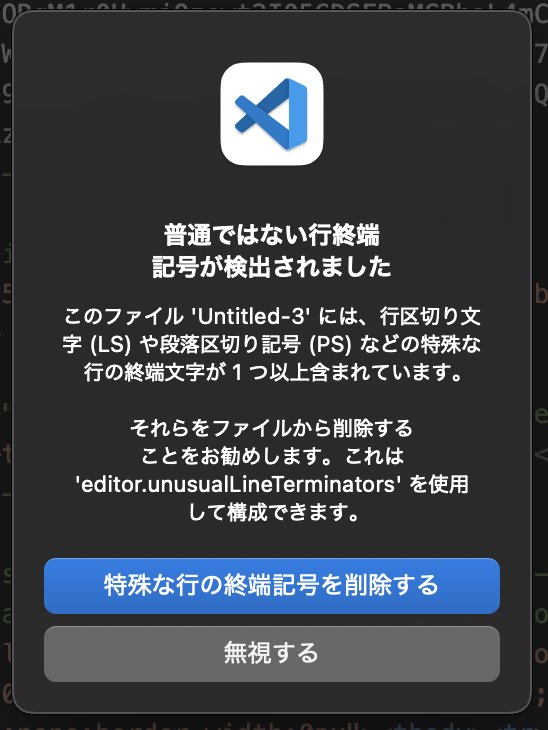
♥ 0Who liked: No user頂いたエクスポートデータをインポートして、現象が発生している記事の HTML をテキストエディターに貼り付けてみました。すると、次のようなメッセージが表示されました。


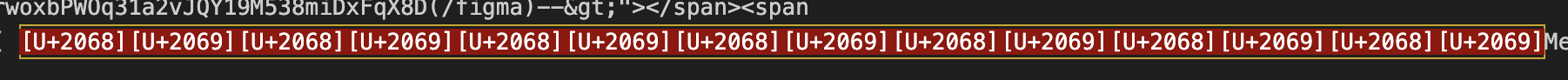
「普通ではない行終端記号」というのがわからなかったので、おそらく Figma からコピペしたであろうテキスト(段落ブロック)の部分を削除してみたところ、正しく表示されるようになりました。
というところで、以前にも同じ内容のトピックがあったことを思い出しました。
Figma からのコピペだとエラーが発生することがあるみたいなので、その部分については一度テキストエディターにコピペしてみて、正しい日本語文字列としてコピーできているか確認するとか、手打ちする等することで表示されるようになるのではないかと思います。試してみてください!
EWWW Image Optimizerという画像軽量化のプラグインを入れておりました。こちらが原因でしょうか?
そのプラグインを使ったことがないので断言することはできませんが、js で画像がロードされていたのが普通に読み込みされるようになっているようなので、そのプラグインの影響はあったのかもしれません。
ひとまずプラグインでの画像の非同期読み込みは停止できたと改定して、それ以外にも WordPress の画像ブロックはデフォルトで遅延読み込みされるようになっています。画像に
width・height属性があれば大丈夫という情報もあったのですが、すべての画像にwidth・heightがあるようですし、ちょっと良くわからないところもあるのですが、ページの読み込み速度を劇遅にしてスクロールしてみると画像が読み込まれた瞬間にサイズが確定する挙動が確認できたので、怪しいかなとは思います。試しに、WordPress コアの遅延読み込みを無効化するコードを追加してみてもらえないでしょうか?
My Snow Monkey プラグインか子テーマのfunctions.phpに下記のコードを貼り付けてみてください。add_filter( 'wp_lazy_loading_enabled', '__return_false' );挙動を確認すると、一旦正しい位置にスクロールした後に、その位置より上の画像(スクロールして通り過ぎた画像)の読み込みが開始され、読み込まれると画像の高さ分位置がずれているように見えました。
画像の遅延読み込みをおこなうようなプラグインを使用されていませんか?
♥ 0Who liked: No userありがとうございます。なにか相性の問題があるんですかねー、僕の環境では再現しないので、PHP のバージョンとか、そっちの可能性もあるかもしれません。
これ以上は実際に触りながら調査しないとわからなさそうなので、もし可能なら All in One WP Migration でエクスポートしたデータを頂きたいです。その場合はオンラインコミュニティ Discord の DM で共有頂けると助かります。
ご検討よろしくお願いいたします!
♥ 0Who liked: No userSnow Monkey Blocks、Snow Monkey Editor 以外の全てのプラグインを停止させても真っ白でしょうか?
♥ 0Who liked: No user頂いた Gist のコードを構文チェックしてみました。
最後の方が正しく閉じられていなかった(コピペ不足?)のでそこは補完して試しましたが、884行目、886行目の改行で構文エラーが発生しました。改行を取り除くとエラーは消えました。正直この部分がどうやって生成されているのかは全くわからないのですが、その前の883行目の末尾に
\n</p>があるのは気になりました。本来ここに</p>は入ってこ無さそうなので。886行目も、末尾の方に2箇所、不自然な</p>が入っていました。何か、改行や段落の追加を自動実行するようなカスタマイズ、あるいはプラグインを実行している場合は停止させてみてください。
♥ 0Who liked: No user送信しようとしたのですが、コードが長すぎて添付出来ませんでした。
なるほどです。ただ、コードが確認できないとこれ以上は何もわからないので、例えばテキストファイルに貼り付けて Dropbox や GitHub Gist で共有するなど、何か可能な方法でご対応いただけると確認できるのかなと思います。
ネットワークで確認すると、style.cssの返答がない状態です。
これ、リクエスト URL をみると
wp-content/themes/plugins/my-snow-monkey/styles/style.cssとなっています。基本的にはそのような場所には CSS ファイルは無いはずです。My Snow Monkey プラグインを使う場合でもwp-content/plugins/my-snow-monkey/styles/style.cssになるかなと。おそらくこのファイルの読み込みは AF さんが追加されたコードで実行されていると思うので、その部分で読み込みパスを修正すれば解決すると思います。もし読み込みパスの指定だけの間違いではなくて、本当に
wp-content/themesの中にプラグインファイルを入れていたら配置が正しくないことになります。Smart Custom Fields の中に Advanced Custom Fields を上書きしたという話もあったので、もしかしたら全体的にファイル構成がおかしくなっている可能性も考えられるのかなと思いました。一旦クリーンな環境に必要なテーマとプラグインを通常通りの手順でインストールしてみて、それでも問題が発生するのかどうかを確認してみるのも良いかもしれません(その手順をここで共有いただければ、僕も自分の環境で同じ構成のサイトを立ち上げて現象を直接確認できますし)。
♥ 0Who liked: No user</script>に赤い線がでていますが、その開始タグが<script id="wp-edit-post-js-after">ということですよね? であれば、その間のコードに不正な出力がある可能性が高いので、その間のコードを丸ごと共有してもらえればと思います!♥ 0Who liked: No userあー確かにですね…。ちょっとその状態になったことが無いので対処方法がわからないのですが、検索してみたら下記のページは見つかりました。
後は他のブラウザで試してみてどうなるかでしょうか…。どうにもならないなら、全てのプラグインを停止して、1つずつ有効化してはページを再読み込みして試していくしかないかなと…。
♥ 0Who liked: No user -
投稿者投稿

