フォーラムへの返信
-
投稿者投稿
-
投稿と同じようにするのはカスタマイザーから簡単にできます。
カスタム投稿タイプの一覧ページのデザイン
カスタム投稿タイプの一覧ページを開いた状態で、ページ上部にある管理バーの「カスタマイズ」をクリックしてカスタマイザーを開いてください。そして、カスタマイザー > デザイン > ○○アーカイブページ設定 > 記事一覧レイアウトと進み、「リッチメディア」を選択してください。
カスタム投稿タイプの詳細ページのデザイン
カスタム投稿タイプの適当な詳細ページを開いた状態で、ページ上部にある管理バーの「カスタマイズ」をクリックしてカスタマイザーを開いてください。そして、カスタマイザー > デザイン > ○○ページ設定 > ビューテンプレートと進み、「投稿のビューレンプレート」を選択してください。
♥ 1Who liked: No user承知しました。
役に立つかはわかりませんが、とりあえず単純に1項目目を大きくする CSS を共有しますね。追加 CSS か、子テーマの CSS ファイルに貼り付けてみてください。
@media (min-width: 64em) { .snow-monkey-recent-posts .c-entries__item:first-child { flex-basis: 66.66666%; max-width: 66.66666%; } }♥ 0Who liked: No user一つ目を大きくすることが比較的簡単とのこと、よかったです。
上記のコードを教えて頂けますでしょうか。あ、それはあくまで「1項目目の右側に2つの項目が縦に並ぶ」場合です。上記で添付された画像のようなレイアウトにするとなるとテンプレート自体をカスタマイズ(PHP を書く)必要があります。
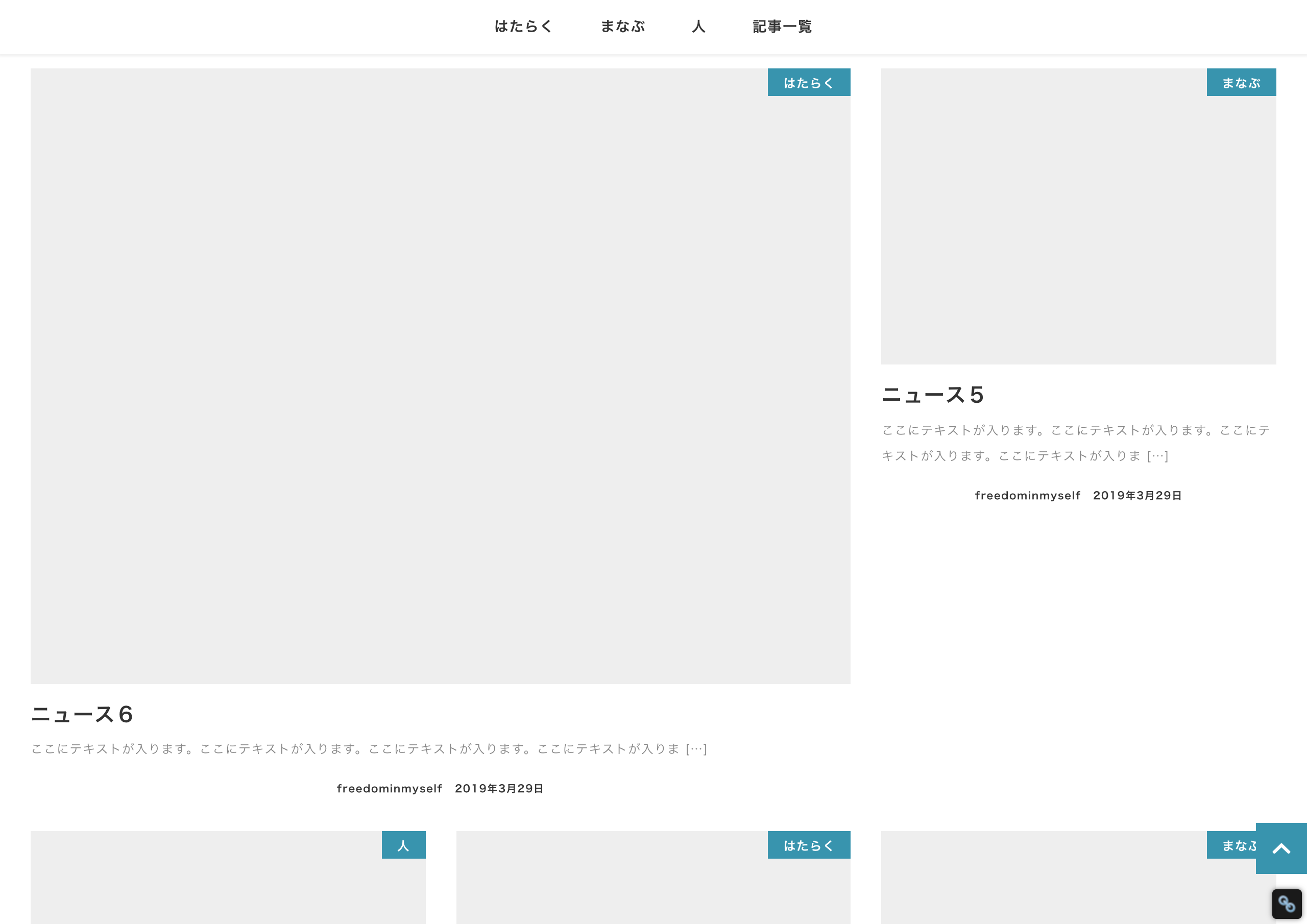
具体的には下記のようなデザインを目指しています。
で、そのためにはここを詰めなければいけないのですが、僕が先に提示したように「2枚の画像を Photoshop などで結合して1枚にしたものを表示する」ではなく、物理的に2枚の画像を表示するとすると、その画像をどうやって登録するかが問題になってきます。普通は1枚なので、アイキャッチ画像に登録した画像をもってくればいいですが、2枚にするとなると、あと1枚をどうやって登録させるかを考えなければなりません。これはカスタムフィールドか何かで実装済みでしょうか?
あとは画像がない場合はどう表示するか、タイトルが長くなって画像の範囲をはみ出してしまう場合はどう表示するか、タブレット/スマホの場合はどうやって表示するかなどの仕様も考える必要があります。
とりあえず2枚目の画像をどう登録させてどう取得するかを決めれば、2項目目だけ画像を2枚出す、というのはそう難しくないと思いますが、CSS 面もサポートをするとなると、上記のような仕様も決定してからでないと難しいです。
♥ 0Who liked: No user現在の最新版で修正済みです、アップデートの上、確認をお願いします!
♥ 0Who liked: No user
上記の形なら比較的簡単ですが、参考サイトのように1項目目の右側に2つの項目が縦に並ぶようにするには CSS だけでは厳しいと思います。
二つ目の記事に写真が二つ表示されるようにしたいのです。
これはどういう意味でしょうか?2枚の写真を1つに結合した画像をアイキャッチに登録するのはどうですかね?
♥ 0Who liked: No userv6.1.0 で機能追加しました!
♥ 0Who liked: No userあ、これは Snow Monkey コアで対応を予定しています!多分今日リリースできると思いますので少々お待ちいただけると。
仕様的には、記事にアイキャッチが設定してある場合はアイキャッチ画像、無い場合はデフォルトアイキャッチ画像、それも無い場合はタグを出力しない、というふうにしようと考えています。
♥ 0Who liked: No user良かったです、安心しました^^;
トピック閉じますね。♥ 0Who liked: No userあ!そうか!読み込み順の影響を考慮していませんでした。ファイル読み込み部分を下記のように修正してみてください、お手数おかけしてすみません!(ついでに名前空間のインポートも考慮できてなかったのでそこも修正しています)
/** * パララックスエフェクト用の CSS, JS を読み込み * * @return void */ add_action( 'wp_enqueue_scripts', function() { wp_enqueue_script( \Framework\Helper::get_main_script_handle() . '-background-parallax-scroll', get_theme_file_uri( '/assets/js/background-parallax-scroll.min.js' ), [ 'jquery' ], filemtime( get_theme_file_path( '/assets/js/background-parallax-scroll.min.js' ) ), true ); wp_enqueue_style( 'jquery.background-parallax-scroll', get_theme_file_uri( '/assets/packages/jquery.background-parallax-scroll/dist/jquery.background-parallax-scroll.min.css' ), [ \Framework\Helper::get_main_style_handle() ], filemtime( get_theme_file_path( '/assets/packages/jquery.background-parallax-scroll/dist/jquery.background-parallax-scroll.min.css' ) ) ); } );♥ 0Who liked: No userv6.0.0 でクラス追加したのでクローズします!
♥ 0Who liked: No userv6.0.1 で修正いれましたのでクローズします!
♥ 0Who liked: No userv6.0.0 で取り込めましたのでクローズします!
♥ 0Who liked: No userちなみにランディングページとフル幅の違いって何でしょうか。
「ランディングページ」はヘッダーとフッターがなく、「フル幅」はヘッダーとフッターがありのレイアウトになります。どちらもコンテンツ幅は横いっぱいになります。
♥ 0Who liked: No userSnow Monkey は、もともと Elementor が持っているテンプレートとの相性がわるく、正しく動作しないという報告をいただいています。Elementor のページテンプレートの仕組みも普通の WordPress のページテンプレートの仕組みと違うようで、コードを読んだりしてみたのですがちょっとよくわからずで…。
Snow Monkey の、「ランディングページ」「フル幅」のテンプレートを使うのはどうでしょうか?それで意図したとおり表示されるのであれば、それを使っていただくほうが良いと思います。
♥ 0Who liked: No userご報告ありがとうございます!
どうも Snow Monkey のバグのようです。報告いただいて助かりました。修正をいれて、 Snow Monkey v6.0.2 としてリリースいたしますので少々おまちください。
♥ 0Who liked: No user -
投稿者投稿
