フォーラムへの返信
-
投稿者投稿
-
確認遅くなってすみません!
スポットライトモードでしたか!使ったことがなくて気づきませんでした…。まだ試していませんが、コアのカラムブロックが入力できないようにならないのであれば、Snow Monkey Blocks 側で調整が必要な問題だと思いますので、調査してみますね。
♥ 0Who liked: No user調査ありがとうございます! そんな感じであれば、Snow Monkey bbPress Support のほうで、パンくず中の「保護中:」のダブリを replace するのがベターですかねー
♥ 0Who liked: No userあれ?設定できるようにしていたつもりでしたが設定がないですね。できるようにする方向で作業します!
♥ 0Who liked: No userブロックエディターのギャラリーは、クラシック時代のギャラリーと構造が違うため Pure CSS ギャラリーとしては動かないようです。
ご察しのとおり、クラシックブロックを使ってつくる形になります…。
♥ 0Who liked: No user良かったです!
トピッククローズします。♥ 0Who liked: No userタブでもダメですか。。。ちょっとこちらで状況が再現せず、原因がわからないため、いくつか試してもらって良いでしょうか。
- 挿入したセクションブロックを一旦消し、新しいセクションブロックを入れて試してみるとどうでしょうか?
- セクション(背景画像あり)、セクション(背景動画あり)の場合はどうでしょうか?
- セクションブロックを「全幅」にされていますが、「全幅」じゃなくすとどうでしょうか?
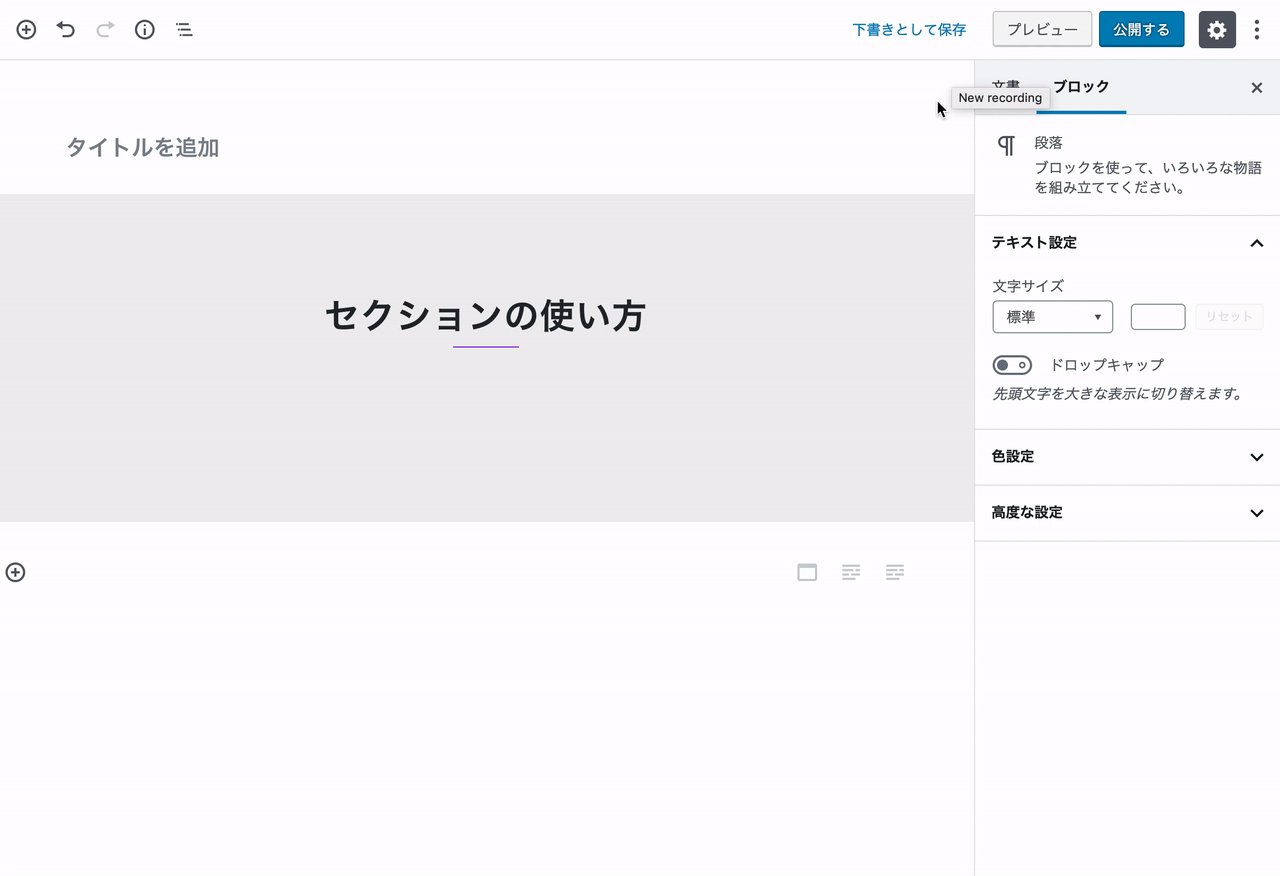
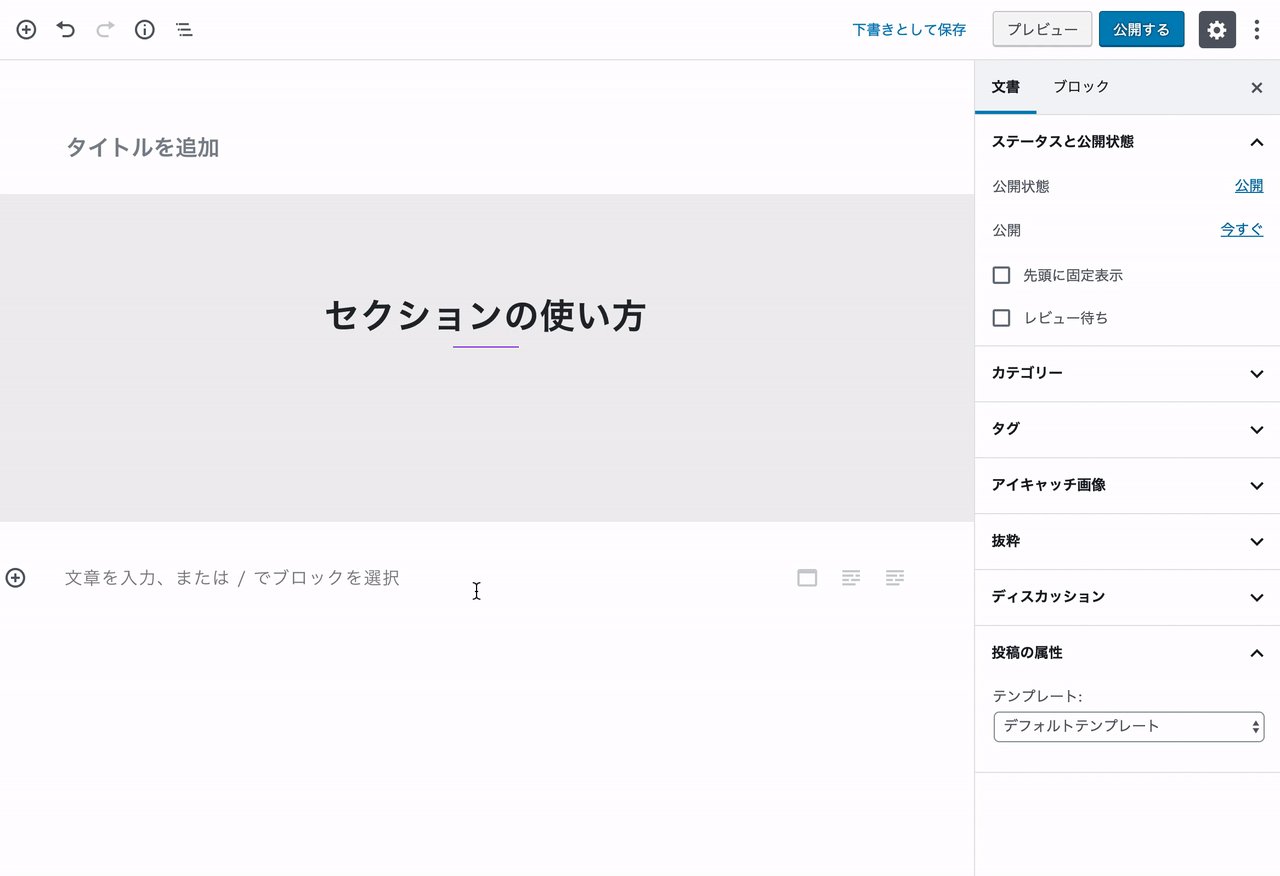
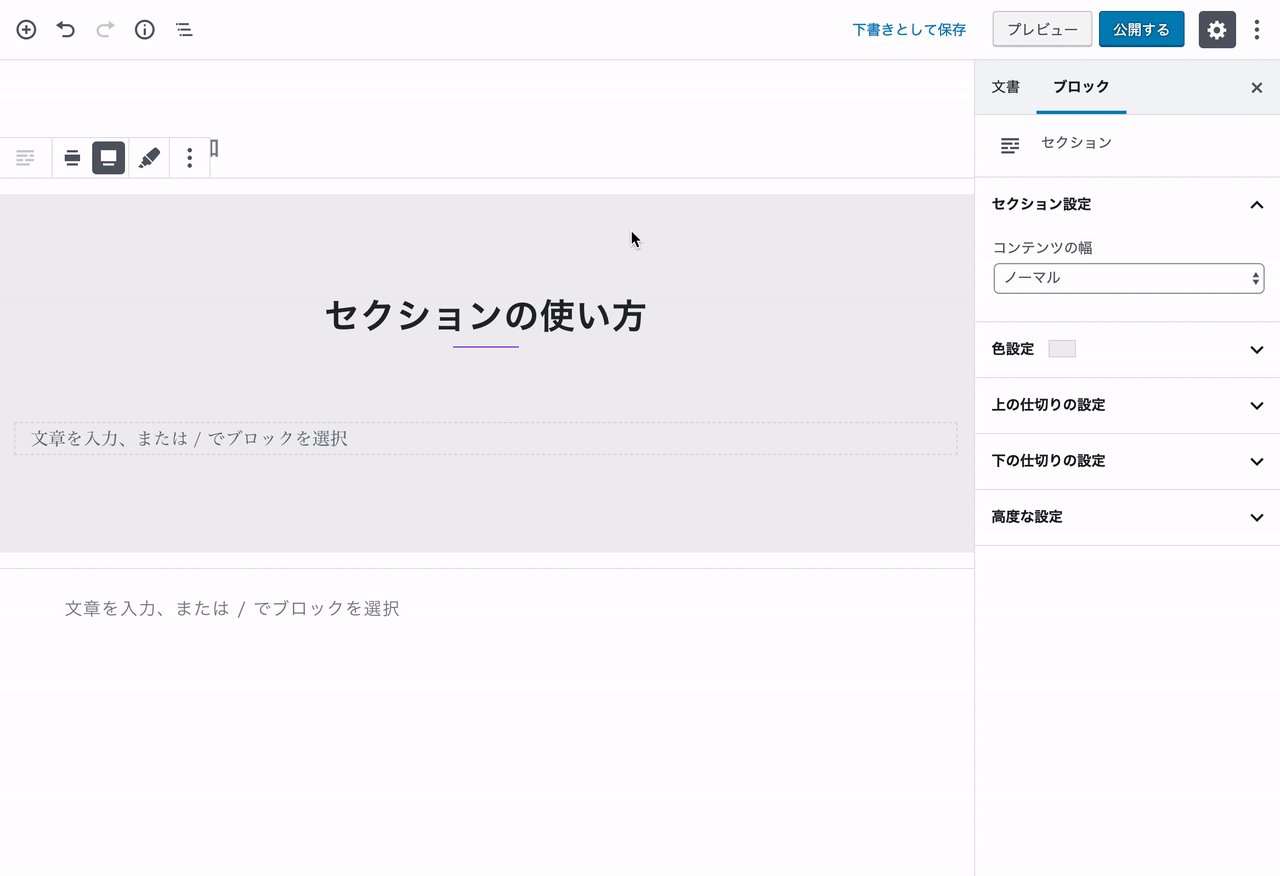
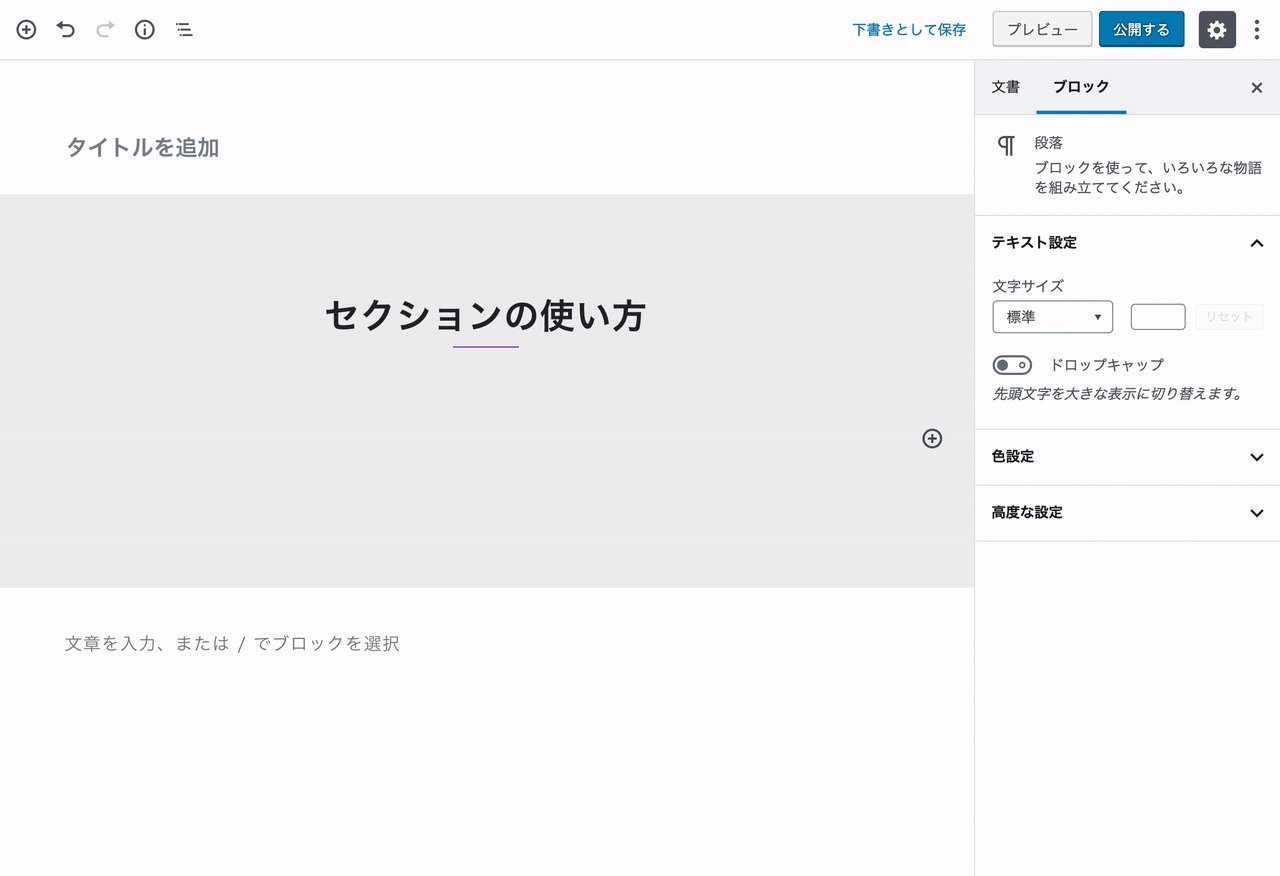
- 一旦セクションブロック以外にカーソルを移し、その状態でセクションブロックの空白部分をクリックするとどうでしょうか?(下記画像参照)
 ♥ 0Who liked: No user
♥ 0Who liked: No userv5.5.1 をリリースしました。わざわざ編集画面にはいらなくても再取得されるようにしたので、多分アップデートしたら解決するかも…です。ぜひ試してみてください!
♥ 0Who liked: No userありがとうございます!
♥ 0Who liked: No user@ケミさん
「セクションの画像」ということではなくて、セクションのコンテンツに「画像ブロック」等が入れれない、ということかなと。@京都はしもと製陶所さん
ちょっとなぜ点線と+がでないのかはわからないのですが、「セクションの使い方」というタイトルは入力ができていらっしゃるので、「セクションの使い方」の「方」の後ろをクリックし、カーソルが表示されたときにキーボードの「タブボタン」をクリックするとコンテンツ部分にフォーカスが移らないでしょうか?♥ 0Who liked: No usermy-snow-monkey プラグイン、もしくは子テーマの functions.php に下記のコードを貼ってみるとどうでしょうか?
function my_loop_the_time( $time ) { return get_the_time( 'y.m.d' ); } add_filter( 'snow_monkey_get_template_part_args', function( $args ) { if ( 'template-parts/loop/entry-summary' === $args['slug'] ) { add_filter( 'the_time', 'my_loop_the_time' ); return $args; } remove_filter( 'the_time', 'my_loop_the_time' ); return $args; } );♥ 0Who liked: No userあーなるほど…!確かに記事の方には時刻だしたいけど一覧ではだしたくないという需要はありそうですよね…。ちょっと調査してみますのでお待ちください。
♥ 0Who liked: No userちょっと Snow Monkey の中の処理にも手を入れてアップデートします。リリースしたらまた書き込みますので、そのときはアップデートして試してみてください!
♥ 0Who liked: No userの中でも、
はブログカードに変換されてるけど
は変換されていないみたいですね…。
ブログカードは、カードに表示するためのタイトルや画像などの情報を、記事編集画面で URL を貼り付けたときに取得しにいくようになっています。このとき、10秒以内に取得できない場合は情報なしと判断して、しばらくの間は再取得しにいくのをやめるようになっています。なので、もしかしたら何らかの要因で10秒以内に取得できなかった、ということはありえるのかもしれません。
記事編集画面をひらくと、もう一度再取得するようになっているので、一度編集画面を開き、記事を更新してみてください。
もう一点一応確認しておきたいのですが、エディターはブロックエディターでしょうか?それともクラシックエディターでしょうか?
♥ 0Who liked: No usermy-snow-monkey プラグイン、もしくは子テーマの functions.php に、条件を変更するコードを書くことで変更できます。
こんな感じでどうでしょう?
add_filter( 'snow_monkey_related_posts_args', function( $args ) { if ( ! isset( $args['post_type'] ) || 'post' !== $args['post_type'] ) { return $args; } $category_ids = wp_get_object_terms( get_the_ID(), 'category', [ 'fields' => 'ids' ] ); $tax_query[] = [ 'taxonomy' => 'category', 'field' => 'term_id', 'terms' => $category_ids, 'operator' => 'IN', ]; $args['tax_query'] = $tax_query; return $args; } );♥ 0Who liked: No userページヘッダーは、
・PC 縦最大500pxの16:9
・スマホ 縦最大300pxの9:16ページヘッダーは縦の最大値しか制限がないので、特に16:9でなくても良いかもです。
あ、下記のサイトでは文字入りのアイキャッチ画像を使われているので参考になるかもしれません。
♥ 0Who liked: No user -
投稿者投稿





