フォーラムへの返信
-
投稿者投稿
-
キタジマさま
あ!そうなのですね、、、基本的なルールも知らず
申し訳ありませんでした!
以後気をつけます。それから頂いたCSSを追加CSSに加えたら
見事に消えました!!とてもすっきりして見やすくなりました!
あろがとうございました!!!!♥ 1Who liked: No userオレインさん、キタジマさん
ありがとうございます!!!
セクションブロックを使ったらできました!
こんな使い方もあるのですね。満足のいく見え方になりました!
ありがとうございます!!!♥ 1Who liked: No user非表示にする、もしくは半分くらいの大きさにする、でも大丈夫です!
♥ 0Who liked: No userキタジマさま
直りました!!そういうことなんですね!
私が余計なことをしていました。
本当に失礼しました!♥ 1Who liked: No userページ速度最適化を設定しちゃってました!そこを変更したら表示されました!
これでまたますます使いやすくなりました!いつも本当にありがとうございます!
♥ 0Who liked: No userキタジマさま!
できました!!なるほど!
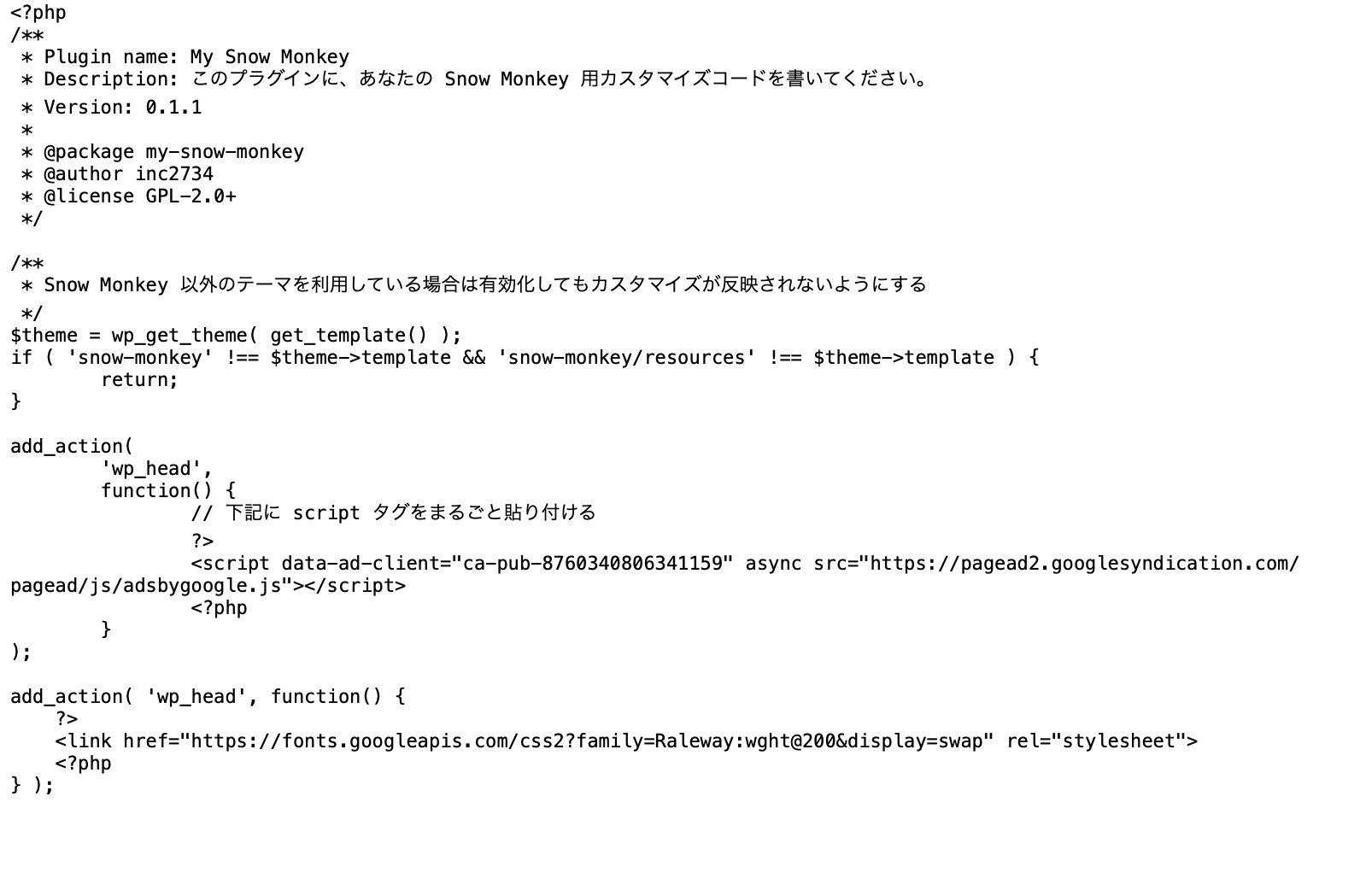
<?phpを外してコピペしたらいいのですね!
勉強になりました!
ただタグの前が「?」「!」が交互に点滅しているのですが
タグのアイコンが表示されるようにする、
もしくは「#」でもいいのですが、表示させることは可能でしょうか?♥ 0Who liked: No user今確認してみたら大丈夫でした!!イメージ通りのトップページにできました!本当にありがとうございました!!
 ♥ 1Who liked: No user
♥ 1Who liked: No userできました!!!
ありがとうございます!最後にもう一つお伺いしたいです。。。
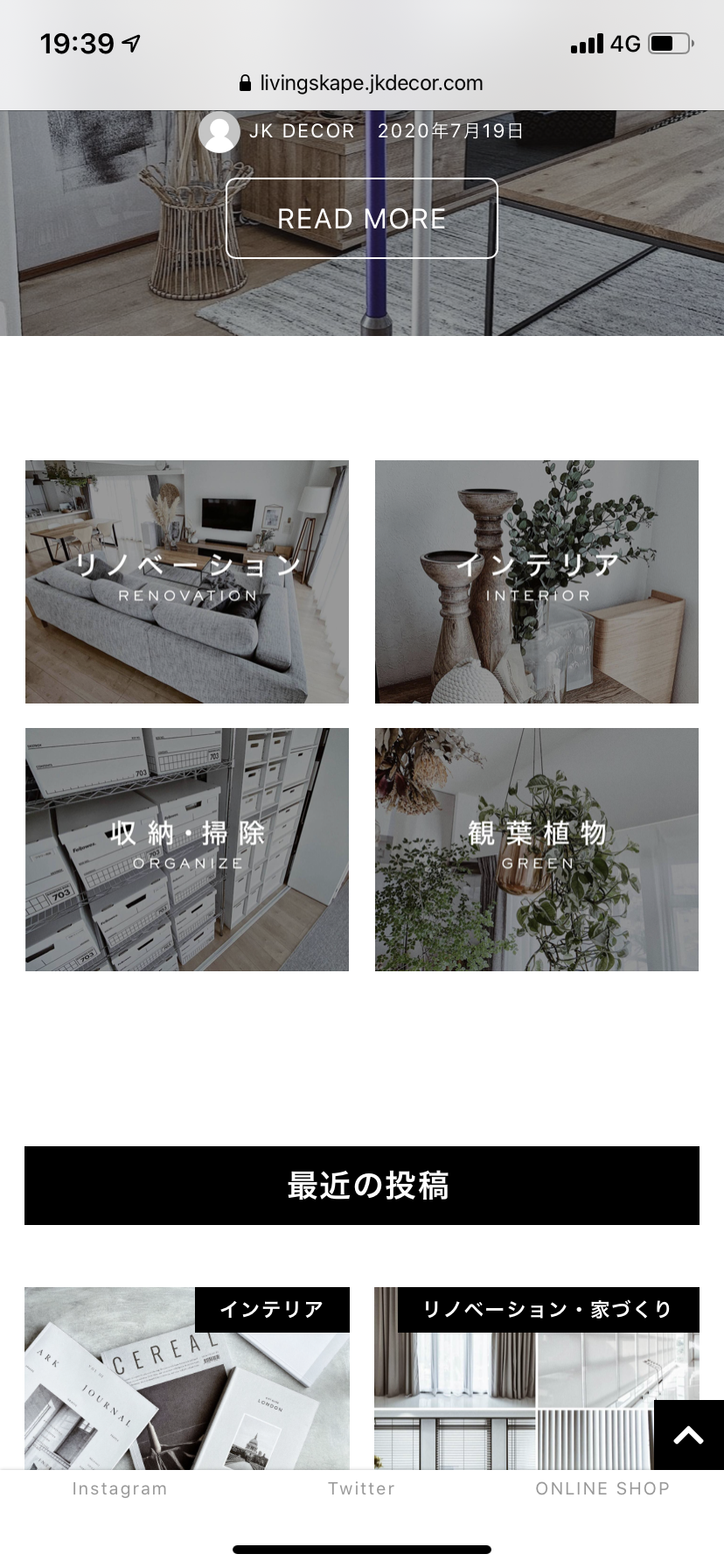
この縦の隙間は細くていい感じなのですが
横の隙間が縦よりも太いので
縦の隙間と同じ幅にすることはできますか? ♥ 0Who liked: No user
♥ 0Who liked: No userご返信ありがとうございます!
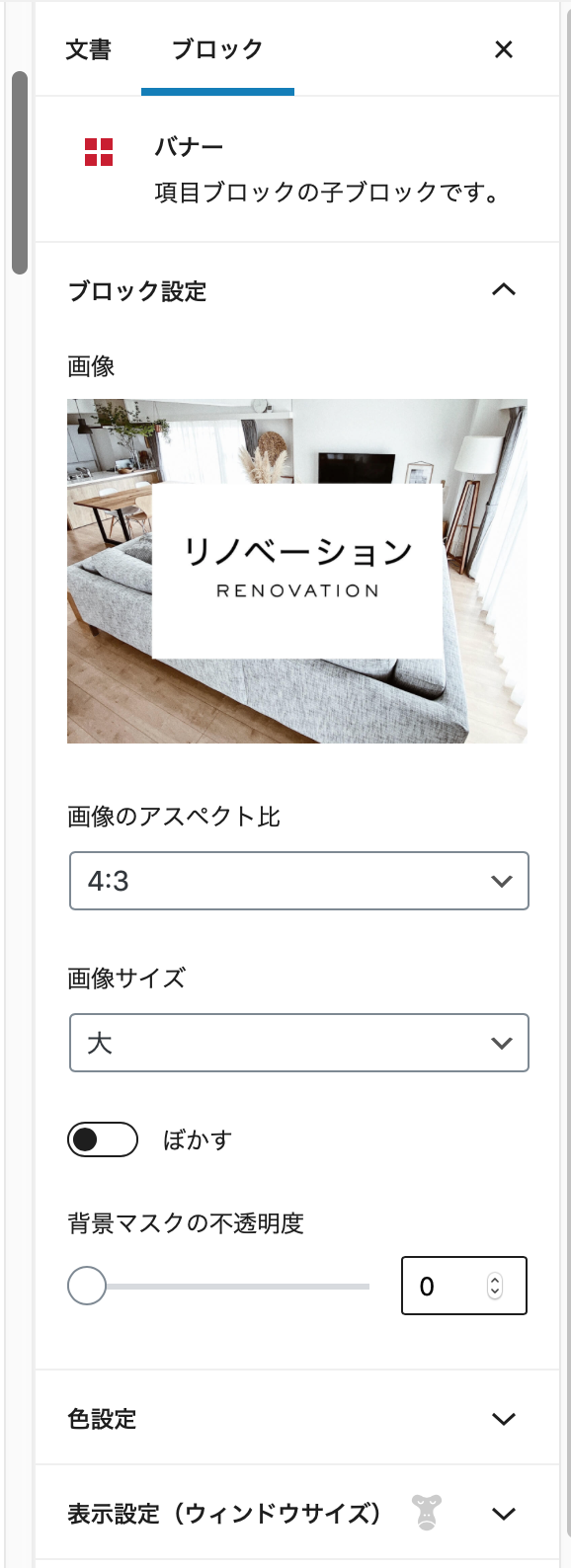
いま試してみたのですが、設定パネルにカラムの設定が見当たらないのですが
見るところが間違ってますか? ♥ 0Who liked: No user
♥ 0Who liked: No userご返信ありがとうございます!
おお!!こんなことができるんですね!
ちょっとこれでやってみます!
教えてくださりありがとうございます!!♥ 1Who liked: No userほんとですね!!治りました!ありがとうございます!
♥ 1Who liked: No user以前設定したGoogleフォントがさっきアドセンスの上書きをした際に
古い方をアップしてしまったのかフォントが戻ってしまったので
再度設定してみたのですが、反映されなくて。。。

一番下に以前教えていただいたコードで追加したのですが、
こちら何かミスしている箇所ありますか??♥ 0Who liked: No userコードの入れ方が間違っていないようであれば安心しました!
他の原因を探してみます。参考サイトまでご丁寧にありがとうございます!♥ 0Who liked: No userアップロードして1時間経つのですが、
まだ何も広告が表示されなくて。。。
何が誤っているのでしょうか?
原因として何か思いあたりそうなものありますか?♥ 0Who liked: No user
ありがとうございます!
なんか上げるフォルダを間違えていたみたいです!
アップロードできたのであとはコードが間違えていなければ
広告が表示されるということですね。ちょっとそこがちゃんとできているか不安ですが苦笑度々のご質問大変失礼しました!ありがとうございました!
♥ 1Who liked: No user -
投稿者投稿


