フォーラムへの返信
-
投稿者投稿
-
うぅーちょっと分かりません。
いただいたコードをコピペするだけだとダメなんですね。
ここ私もいつもいただいたコードやサイトに載っているものを
コピペして何が何やらよくわからずにやっているのがマズイですよね苦笑♥ 0Who liked: No userまだ執筆途中なのでパスワード付きで公開しました。
パスワードは1234です。
宜しくお願いします!
♥ 0Who liked: No user

入れてみたのですが表示が消えません!
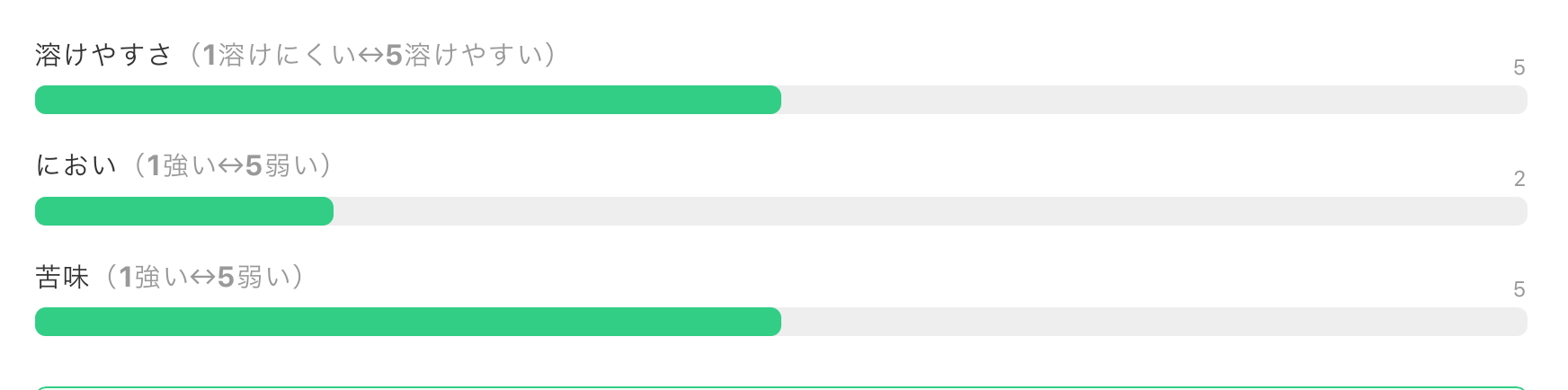
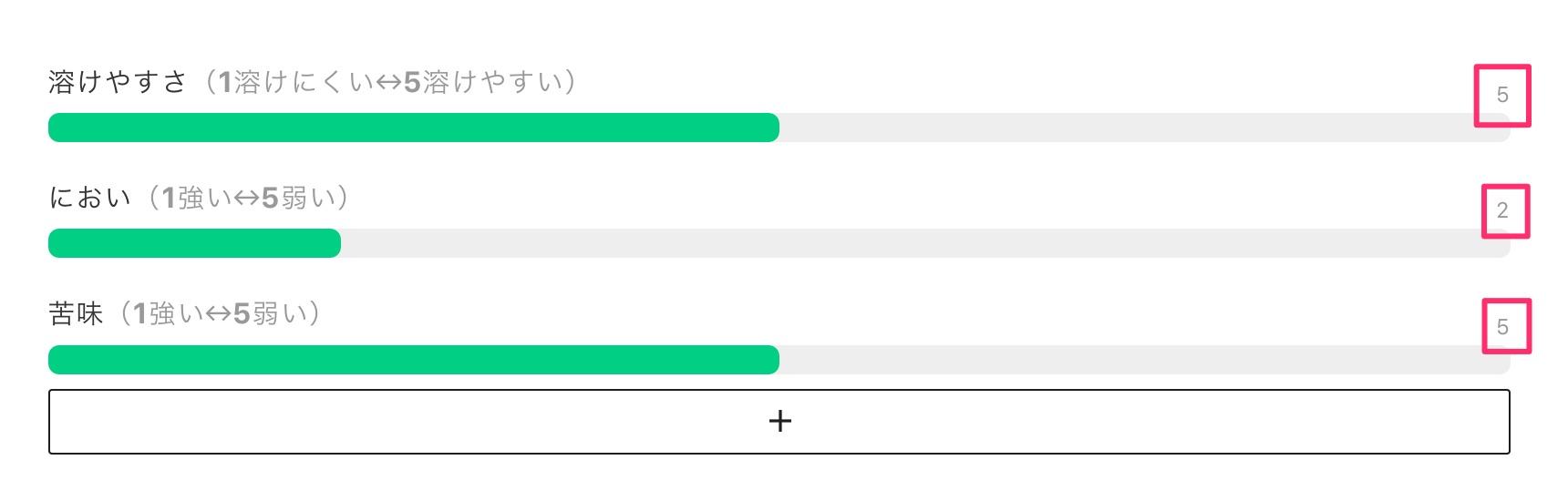
何か入れ方間違えていますでしょうか?♥ 0Who liked: No userではこの部分を非表示にするのは出来ますか??
そうすれば2.4.6.8.10で5段階に見えるようにして
数値を手打ちでタイトルのところに表示すれば5段階に見えると思います。
どうでしょうか?? ♥ 0Who liked: No user
♥ 0Who liked: No userネットで調べてみて、
ins.adsbygoogle { max-width: 650px; }これを追加CSSに入れたら治りました!!!
♥ 1Who liked: No userアクツさん
お返事ありがとうございます!
この目次はブロックから付けていなくて
プラグインで全ページまとめて付けている感じなので
その選択肢がないんです。。。でも今色々いじってみて
H2タイトルだけいくつか消して付け直してみたら
治りました!グループにしていたのが問題だったのかもしれません!
お返事いただけれ嬉しかったです。
ありがとうございました!♥ 0Who liked: No user直りませんでしたー!
もしかしたらワードプレスのバージョンのエラーなのかもしれませんね
諦めます!!!ありがとうございました!♥ 0Who liked: No userキタジマさま
お返事ありがとうございます!
<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8760340806341159" data-ad-slot="6366054104" data-ad-format="auto" data-full-width-responsive="true"></ins>こちらになります。
♥ 0Who liked: No user直ったと思ったんですが、直ってなかったみたいです…汗
他に考えられる方法ありますか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userキタジマさま
おお!治りました!!
早速ありがとうございます!!!♥ 1Who liked: No user>HiROEさま
ご連絡ありがとうございます!!
なんですかこれは!めちゃ便利ですね!
早速購入しました!
これで解決できそうです!!!!!>みなさま
色々教えていただき感謝しています!
みなさまのおかげで解決できそうです!!
ありがとうございました!!!!!!!!!♥ 1Who liked: No userKmical Lightsさま
お返事ありがとうございます!
その方法いいですね!!これから制作する記事はその方法でやりたいと思います!
ただ、過去に書いた130記事全部にも一気に反映させたい場合、
他にもいい方法があったりしますでしょうか?♥ 0Who liked: No userキタジマさま
ありがとうございます!
たしかにそうですね。。失礼しました!
次に書き込む際は気をつけます。
いつもご丁寧にありがとうございます!!♥ 0Who liked: No userOlein_jpさま
了解しました!
別トピックス立ち上げます!失礼しました!♥ 1Who liked: No user履歴として。
原因は「simple tags」というプラグインでした。
これを停止したら治りました。♥ 0Who liked: No user -
投稿者投稿


