フォーラムへの返信
-
投稿者投稿
-
ばっちりです!!!
ありがとうございます!
(細かい質問ばかりですみません!)♥ 1Who liked: No userうっかりミスでした。。
すみません!ありがとうございます!
♥ 1Who liked: No userなるほどですね。
またトライしてみます!ありがとうございます!
トピック閉じさせて頂きます。♥ 1Who liked: No user言葉足らずで申し訳ございません。
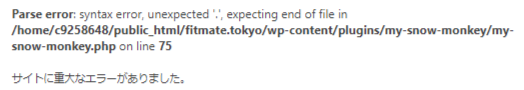
・エラー:

my snow monkey.phpに貼り付けました
ちなみに75行目は
.p-drop-nav .c-site-branding {
です。♥ 0Who liked: No user度々申し訳ございません。
my snow monkeyですが、HPには下記の様な説明がございます。
my-snow-monkey/style.css となるようにファイルを作成した後に、my-snow-monkey.php に下記のコードを追加してみてください。この状態で style.css に CSS を追加すれば、実際のページにもエディターにも CSS が反映されます。
「実際のページにもエディターにも CSS が反映」の箇所ですが、
これは、style.cssに記述した内容が、カスタマイザー>追加CSSにも表示される
ということでしょうか?実際にやってみたところ、追加CSSには何も追加されませんでした。
また、カスタマイザー>追加CSSにすでに記述している場合は、
それをsyle.cssにコピペして、追加CSSの記述分は削除しなければいけませんか?
お忙しいところ恐縮ですが、よろしくお願いいたします♥ 0Who liked: No user教えて頂いた内容をmy snow monkeyにアップロードし、
[youtube_register_icon]を再利用ブロックに記述してみたところ、
エラーはなく保存はできましたが、表示されたページでは「空白」
となっていました(反映されていませんでした)。残念。ちなみに、サーバーのエラーを確認したところ、
「クロスサイトスクリプティング(タグ1)からの防御(<script)」
とありました。WAFをONの時は、再利用ブロックではscriptタグは使えないという
認識でよいでしょうか。♥ 0Who liked: No userおおお…すごいですね!
my snow monkeyのPHPファイルに記述して使用するのでしょうか?
(当方、まだmy snow monkeyを使用していないため、勉強してみます)♥ 0Who liked: No userお忙しい中、ありがとうございます!
WAFをオフにすると、scriptは機能しましたが、
iframeは動画のURLがそのままHTMLで表示されていました。WAFをオンにすると、先と同じくエラーが表示されました。
WAFは常時オンにしておくならば、scriptとiframeを再利用ブロックに
含めることは諦めたほうがよいのでしょうか。♥ 0Who liked: No userありがとうございます!
無事できました!トピック閉じます!
♥ 1Who liked: No userありがとうございます!
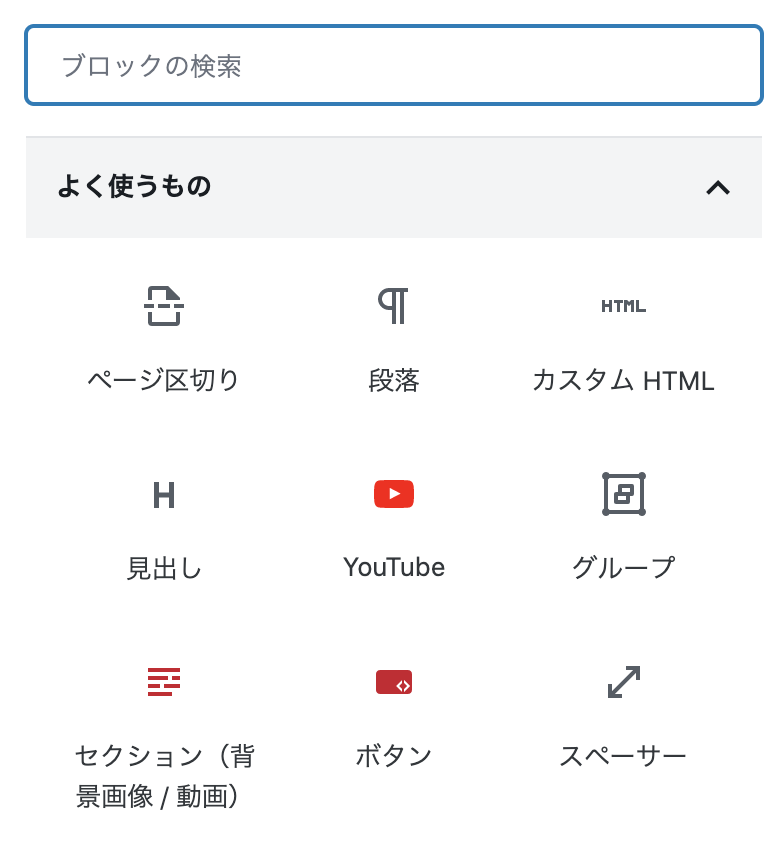
ワードプレス>右上の「ツールと設定」>「全ての再利用ブロックを管理」から、
サンプルを作成したら、snow-monkeyのブロックの中に現れました。一点、まだ未解決な点がございます。
通常のコードであれば、再利用ブロックに登録できましたが、
下記の2つのコードを記述すると、「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」
というエラーが出ました。
①youtubeの登録アイコン
<script src=”https://apis.google.com/js/platform.js”></script><div class=”g-ytsubscribe” data-channelid=”UCyncEIneWdYVDG286mZ74Sg” data-layout=”full” data-count=”default”></div>
②youtubeの動画リンク
<figure class=”wp-block-embed-youtube wp-block-embed is-type-video is-provider-youtube wp-embed-aspect-16-9 wp-has-aspect-ratio”>
<div class=”wp-block-embed__wrapper”>https://youtu.be/3KcQxXKrW40</div></figure>♥ 0Who liked: No user追記です。
条件の参考にしたページ
♥ 0Who liked: No user度々、すみません。。
Widget Logicで下記のように条件を指定し、
投稿ページだけに表示させることはできました。————————————————-
ウィジェット>記事本文の上>
「ウィジェットのロジック」に「is_single()」を入力=固定ページを除外
————————————————-ただ、いわゆる「お知らせ(カテゴリーnews)」も投稿ページで作成しているため、
お知らせmのページにも表示されてしまいます。(お知らせを投稿ページで作成した理由は、トップページに
任意のタクソノミー投稿を利用して、カテゴリーnewsだけを
トップページに表示させたいためです)本当は、
①固定ページ
②カテゴリーnewsの投稿ページ
を除外したいのですが、どう条件を書いたら良いでしょうか。試しに、カテゴリーnewsのページだけ除外させようと
!is_category(‘news’)としてみましたが、反映されませんでした。お忙しいところ恐縮ですが、よろしくお願いいたします。
♥ 0Who liked: No userあー!そうでした!
過去投稿でも何度か出てたものですね!
使用してみます!トピック閉じさせて頂きます。
ありがとうございました!♥ 0Who liked: No userありがとうございます!
全ての「<!– /wp:heading –>」、コメントを削除したら、
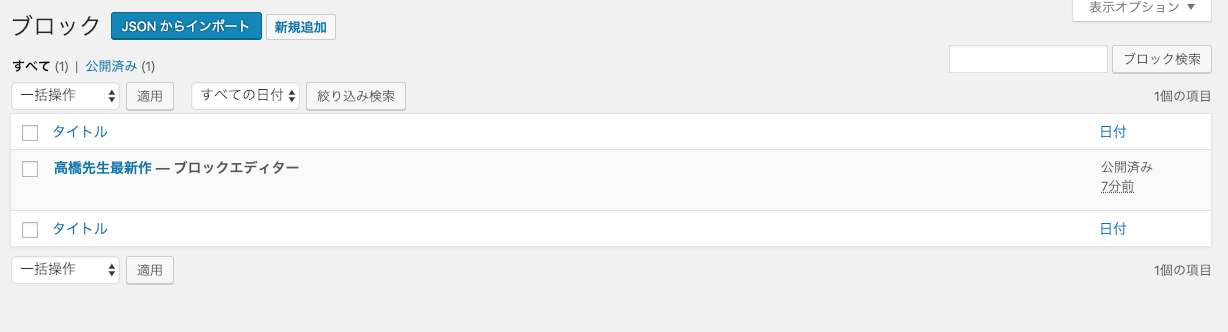
保存ができそうです。保存したブロックの呼び出し方をご教示頂けますでしょうか?
こちらで検索してもヒットしませんでした。(どこかにあった気がしたのですが)
また、以前、下記のような「ブロック」のページがあったような
気がしたのですが、私の環境では見つけることができませんでした。
誤って消してしまったのでは?と感じています。 ♥ 0Who liked: No user
♥ 0Who liked: No user北島様
なるほどー!理解不足で失礼いたしました!
ご説明の通り設定したページでは、表示できました!固定ページでは表示せず、「投稿ページ」だけに表示させる方法は
ありますでしょうか?♥ 0Who liked: No user -
投稿者投稿