フォーラムへの返信
-
投稿者投稿
-
解決できました。
ありがとうございました!
 ♥ 1Who liked: No user
♥ 1Who liked: No userキタジマ様
固定ページのデザインがデフォルトになっていました。
デザインでフル幅にしたらできました。ありがとうございました。
※WordPress自体の基礎が理解できていないようですので学習いたします
♥ 1Who liked: No userキタジマ様
ご回答ありがとうございます!
解決できました。助かりました。
Olein_jp様
キタジマ様
Snow Monkey以外の質問をしてしまい申し訳ございません。
フォーラムの使用方法を誤って認識しておりました。
Olein_jp様の言われるように、現在学習の身でございます。
このフォーラムの使用方法は改め、多方面から問題解決できるようにします。
申し訳けありませんでした。
♥ 1Who liked: No userアクツ様
ご回答ありがとうございます!
【記述どおり試してみたところ、できました】
原因
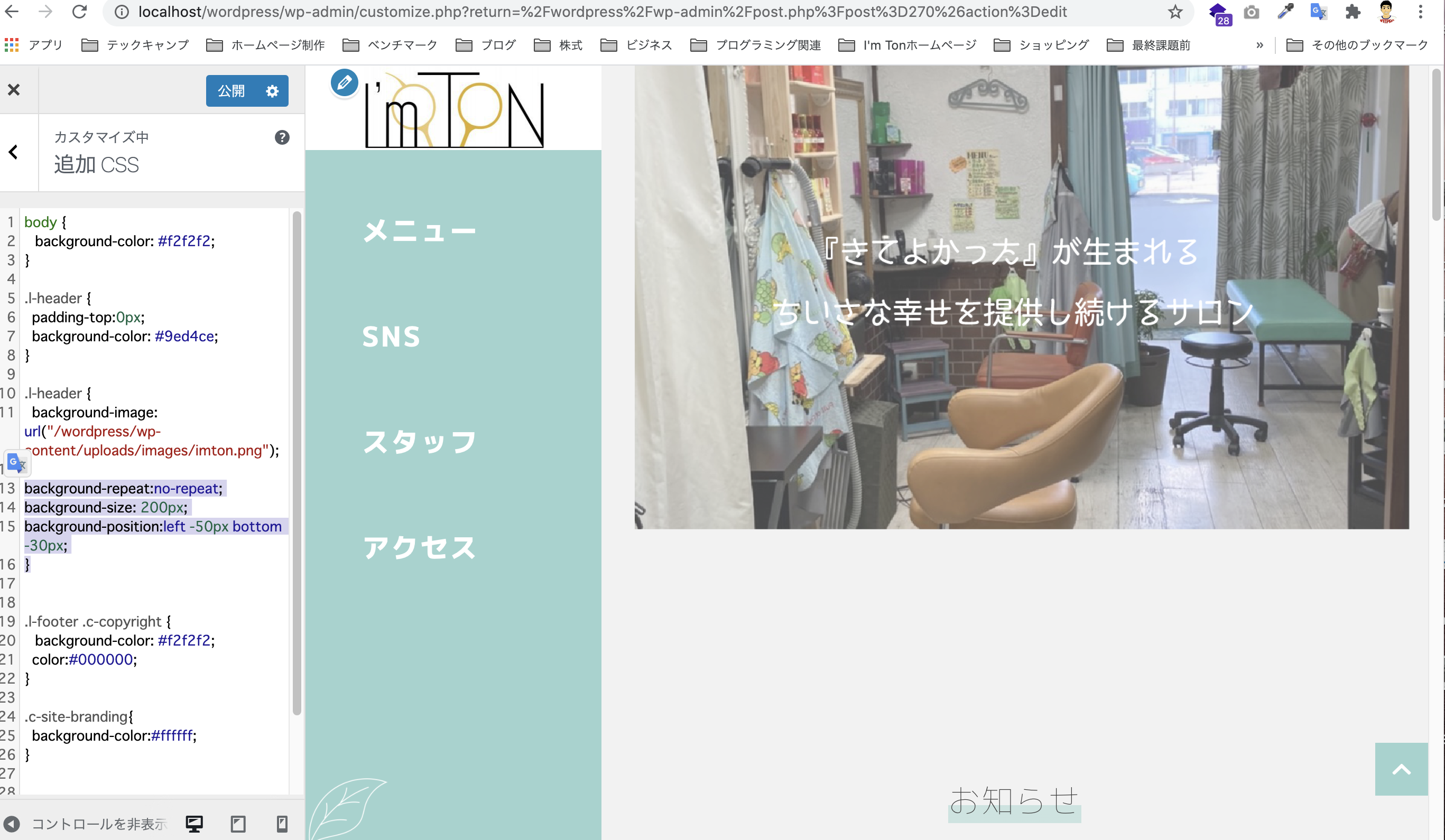
イラストは表示されていたものの、大きすぎて写っていなかったみたいです。
サイズを200pxに設定、positionを変更することで指定位置に表示させることができました。
ご教授いただきありがとうございました。
※無事左下に葉っぱのイラストを配置できました
 ♥ 1Who liked: No user
♥ 1Who liked: No userキタジマ様
ご回答ありがとうございます!
【画像が挿入できない状況が続いております】
①ファイル名の日本語を無くした。
②WordPress内のフォルダに画像を入れ、urlを絶対パスで登録してみました。
①②を試しましたが、画像は表示されない状況です。
画像が悪いかとも思い、別の画像でも試しましたが変わらず。
snow monkeyのファイルに入れたりもしましたが変わらず。
他の原因は考えられますでしょうか?
ご教授いただけると幸いです。
※ファイル名を半角英数字にしてみて、httpでパスで記述してみました。

※絶対パスで記述してみました。
パス名が誤っていないかチェックしました。
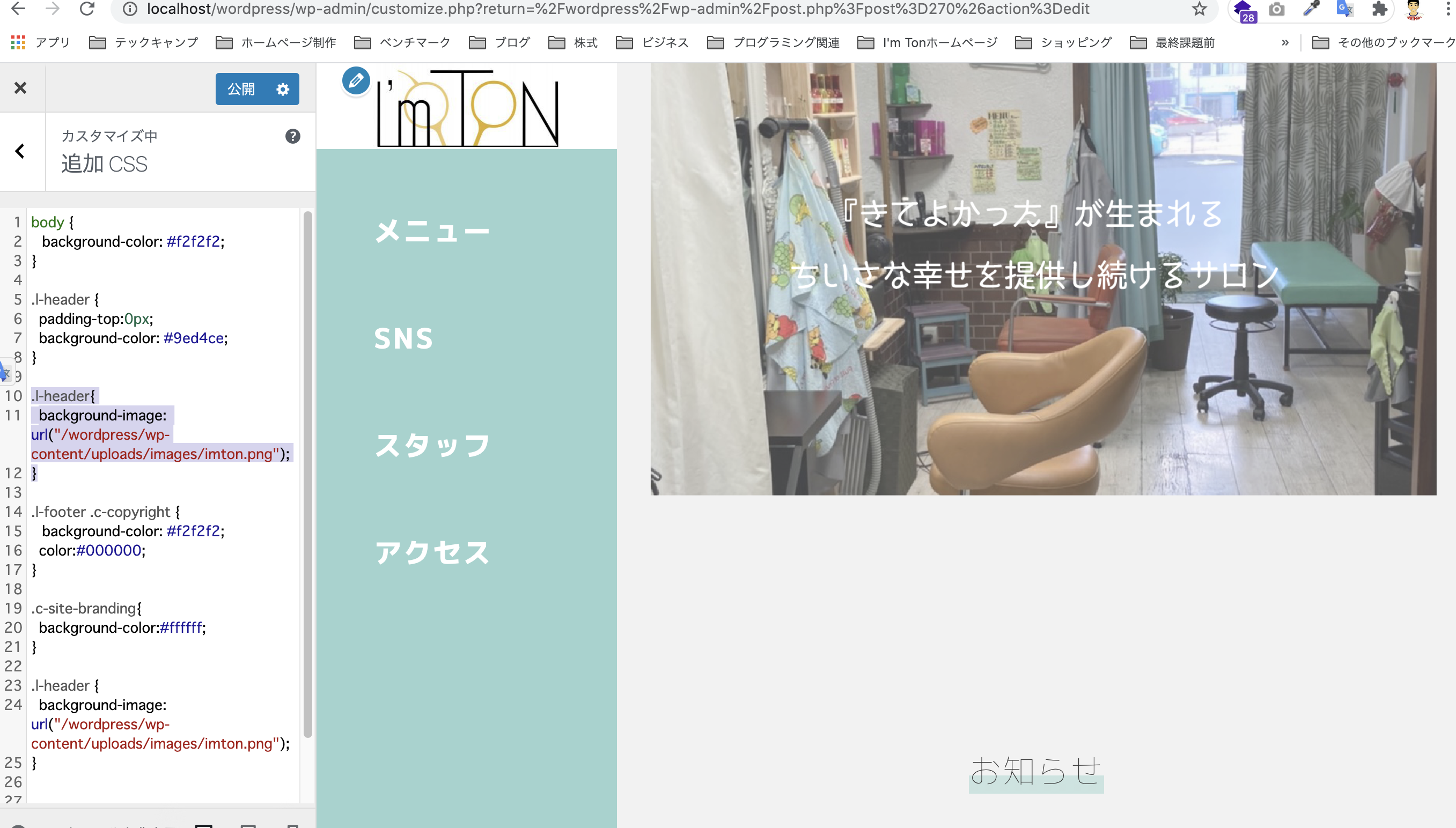
.l-headerを1箇所にしてみたり、2箇所にしてみたり試して
みました。
“/の/を無くしたりしてみました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userOlein_jpさん
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
こちらの問題は、Olein_jpさんの言われた通り記述して解決できました。
助かりました。ありがとうございます。
キタジマさん
①添付写真の見本通り、トップ画面左のメニューのロゴ周りの背景を変更したい
こちらのロゴ周りの背景を白くした後に、paddingで調整して、最上段にロゴと背景を移動することができました。ありがとうございます。
トピックを複数件立ち上げてしまい申し訳ございません。
開く際は、1トピックごとを徹底します。
また、質問の際も具体的に記入するように気をつけます。
②見本の方に左下に葉っぱの画像を差し込みたいが差し込めない
に関して、返信をしたい場合は、再度トピックを立ち上げたほうがよろしいでしょうか?
※現状調べながら実装を試みていますがうまくいきません・・・・・
引き続きよろしくお願いいたします。
♥ 1Who liked: No userOlein_jpさん
ご返答ありがとうございます!
1.葉っぱのアクセントをCSSの記述で挿入できないかと試してみました
.l-header{ background-image:url(ファイルの場所); }1.上段のカラーが変更できないかCSSの記述で試してみました
.l-header{ background-color:#ffffff; }これに加え、
top、padding、marginなどの記述で幅を調整したりしていますが、上手く調整できない状況です。2.現状ローカルサーバーにて制作しており、ドメインを取得していない状況です。
恐れ入りますがご確認お願いいたします。
♥ 0Who liked: No user左メニュー&カラー変更することができました!
※左右のバランスも良かったです
助かりました。ありがとうございました!
♥ 1Who liked: No user -
投稿者投稿
