フォーラムへの返信
-
投稿者投稿
-
キタジマさん
ご返信ありがとうございます!
ツールバーを非表示にして改めてコードを確認すると、キタジマさんの仰る通り下記コードが出力されなくなりました。<style type="text/css" media="print">#wpadminbar { display:none; }</style> <style type="text/css" media="screen"> html { margin-top: 32px !important; } @media screen and ( max-width: 782px ) { html { margin-top: 46px !important; } } </style>また、下記コードについては記述してみましたが、余白はそのままでした。
検証ツールを見たところmarginやpaddingの余白は確認できなかったため、やはりツールバーなのかなと思いました。そこで1点お伺いしたいのですが、ツールバーを非表示にしても開発環境・実機ともにヘッダー上部に空白があるのですが、
ツールバーは非表示にするとツールバー部分にあった余白はなくなりますでしょうか?
今ままでの経験上なくなっていたと思うのですが、今回はその様子がないのでお伺いしたいです。エスさん
ご回答ありがとうございます!
ヘッダーのロゴを消してみましたが、特に変化なしでした。
ただ、エスさんの仰る通りコードの出力は関係ないように思えてきたので、
別の要因(主にツールバー?)で余白が生まれているのかなと思います♥ 0いいねをした人: 居ません失礼しました、ご共有いただいたサイトの方法でツールバーの非表示は試してみましたが、特に変わらずでした。
また、下記の理由からツールバーが原因とは考えにくいと思っております。
・検証ツールで確認したところ、ツールバーと余白の高さが若干異なる
・実機(iPhone13)で管理画面にログインせずにサイトを確認したところ、余白は残ったままだった♥ 0いいねをした人: 居ませんキタジマ様
お世話になっております。
通知に気づかず、ご返信が遅れてしまい申し訳ございません。ご回答ありがとうございます!
問題の空白箇所ですが、「ツールバー」と「l-containerクラス」の間に存在しておりました。
また、念のためツールバーも削除してみましたが、余白は変わらずに残っておりました。下記に添付画像について記載いたしましたので、ご確認いただけますと幸いです。
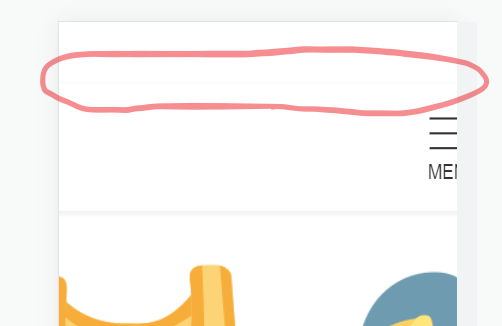
1枚目:赤丸内部のヘッダー上部部分にうっすらとですがドロップシャドウのような影が確認できました。
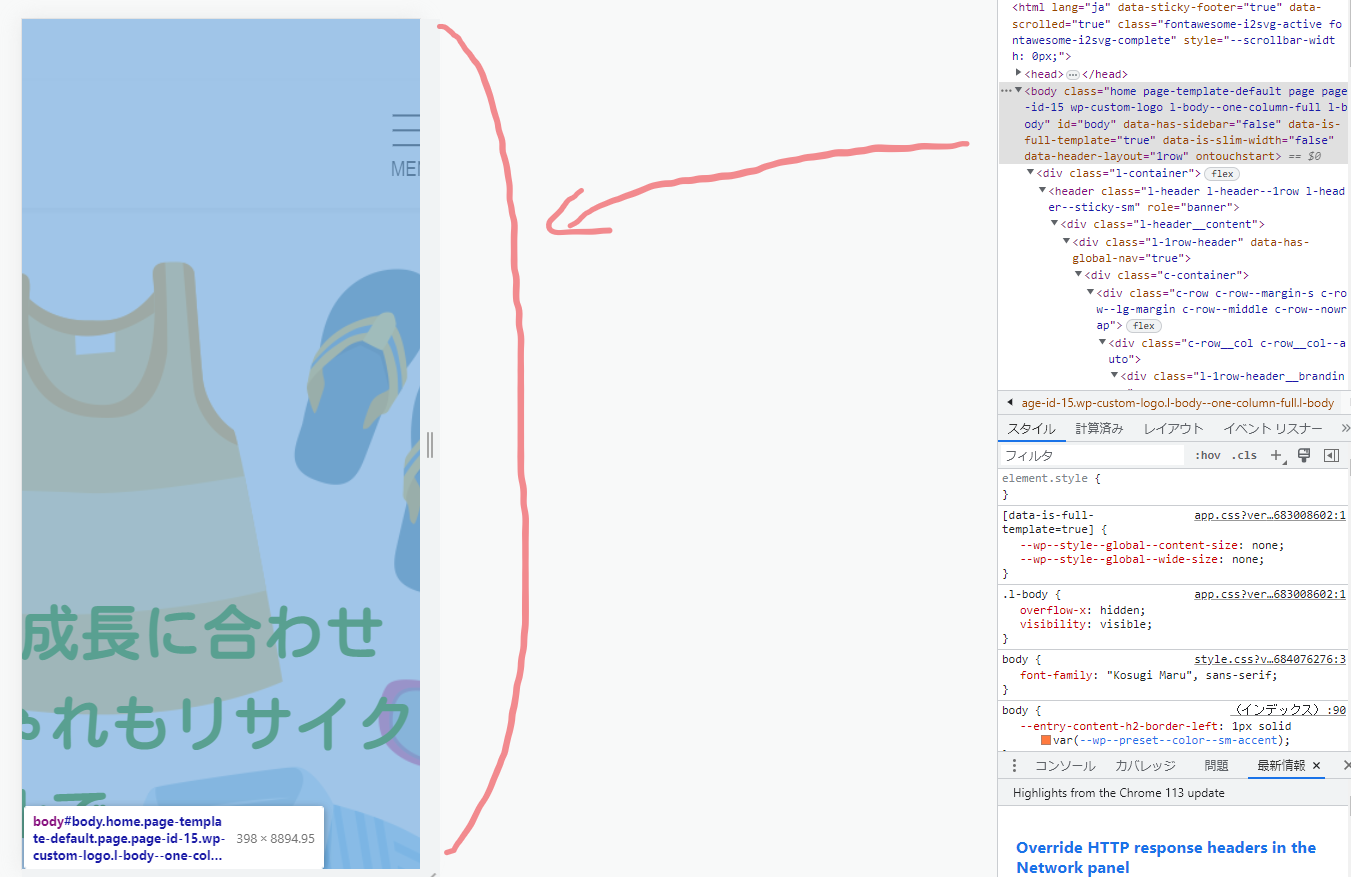
その上部に問題の空白部分がございます。2枚目:bodyタグ内の範囲が青く表示されております。
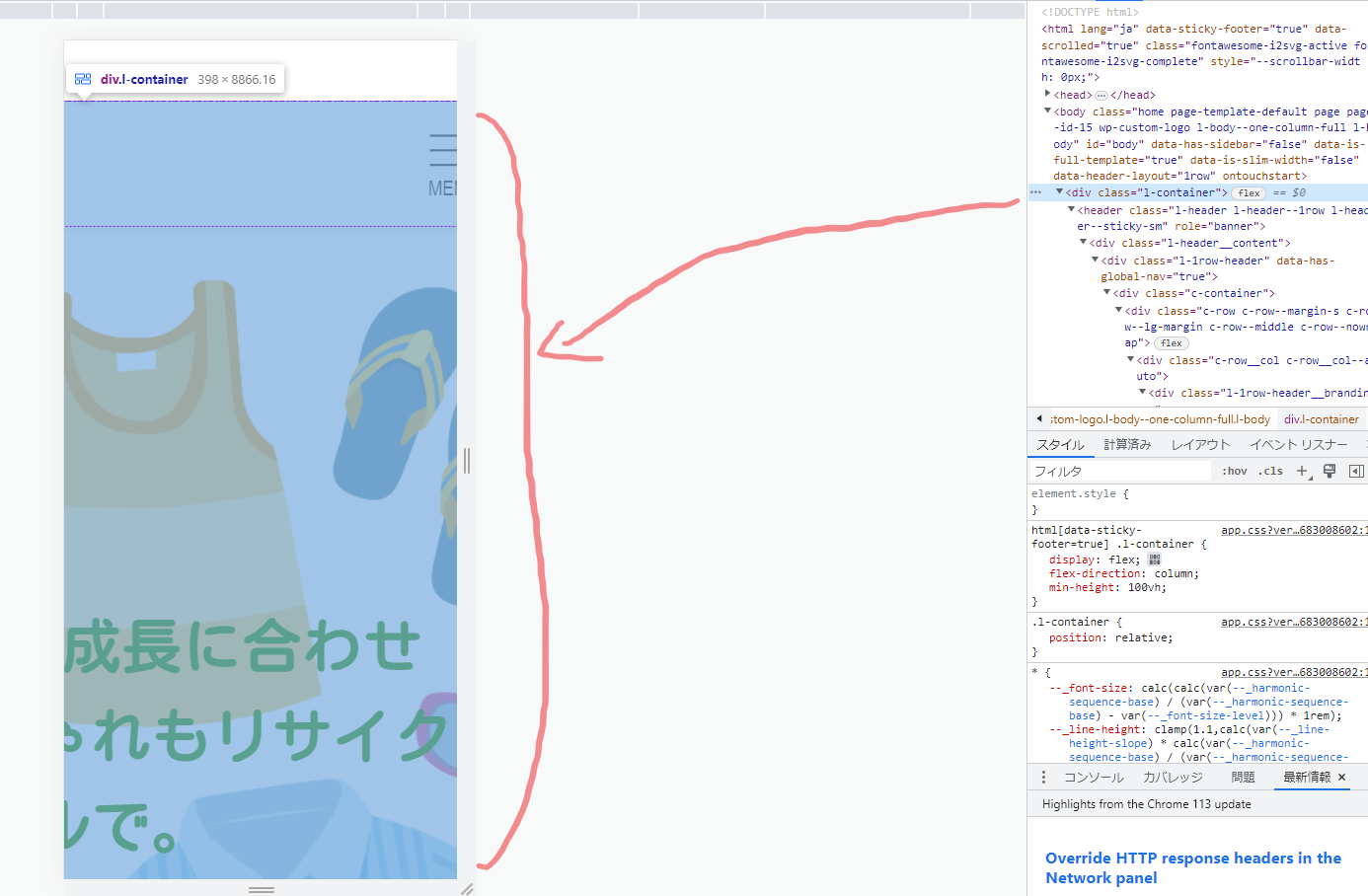
3枚目:bodyタグ直下のl-containerクラスの範囲が青く表示されております。
(→bodyタグ直下の要素は様々ありましたが、検証ツール内で削除し、見やすい状態にしたものが添付画像になります。)また、テーマカスタマイズ・テーマファイルエディタの方で、
HTMLタグやbodyタグにマイナスマージンを付与しましたが、うまく反映されませんでした。margin-topやpadding-topの指定による余白が見当たらず、解決方法の検討がついておりません。
何か解決法等があれば、お教えいただきたいです。
よろしくお願いいたします。画像1

画像2

画像3
 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんOlein_jp様
お世話になっております。
お早いご回答ありがとうございます!なるほどです、
ではSnowMonkeyのデフォルト設定の変更のみでの実装は恐らく不可能で、
実装にはCSSを記述する必要があるということですね。後ほど試してみます、ありがとうございました!
♥ 0いいねをした人: 居ません -
投稿者投稿
