フォーラムへの返信
-
投稿者投稿
-
アクツ様
解決投稿後に返信に気づきました。
RJEは類人猿のことなのですね。お察しの通りの事をやっておりました。
グループ解除で解消できるのですね。
アドバイスありがとうございます。解決したので閉じさせていただきます。
♥ 1Who liked: No userこれは自分で追加したコードではないですね。
特に必要ではなさそうです。.is-style-RJE-layered-left .smb-section{ width:auto!important }で解消されました。
ありがとうございます!
♥ 0Who liked: No userOlein さん
いつも丁寧に教えていただいてありがとうございます!
アドバイス頂いた通り、WordPressで使えるプラグインを探してみます!
トピック閉じます。
♥ 1Who liked: No user失礼しました。
こちらです。
恥ずかしながら、ショートコードで出力できるほどまだ実力がありません。
♥ 0Who liked: No user
治りました!ありがとうございました!
♥ 1Who liked: No userいつも丁寧に教えていただいてありがとうございます!
これからどういうコードを書いたか、ブロックを使ったかを記述するように気をつけます。
コードを丸々コピペしたのですが、やはりダメです。
ちなみになのですが、ブロックの「リスト」を使用した際にもチェックマークだけが動いてくれなくてショートコードに変更しました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
.su-service-title i {
top: 0;
left: 0;
width: 1em;
height: 1em;
text-align: center;
line-height: 1em;
}該当クラスを全てコピペして追加CSSに貼り付け、positionとdisplayを消してみたのですが、動いてくれません。
♥ 0Who liked: No user字足らずで申し訳ありません。
色々メディアクエリの中に記述して試したのですがダメだったという意味でした。
どうやら文字のブロックが邪魔をしていたようです。
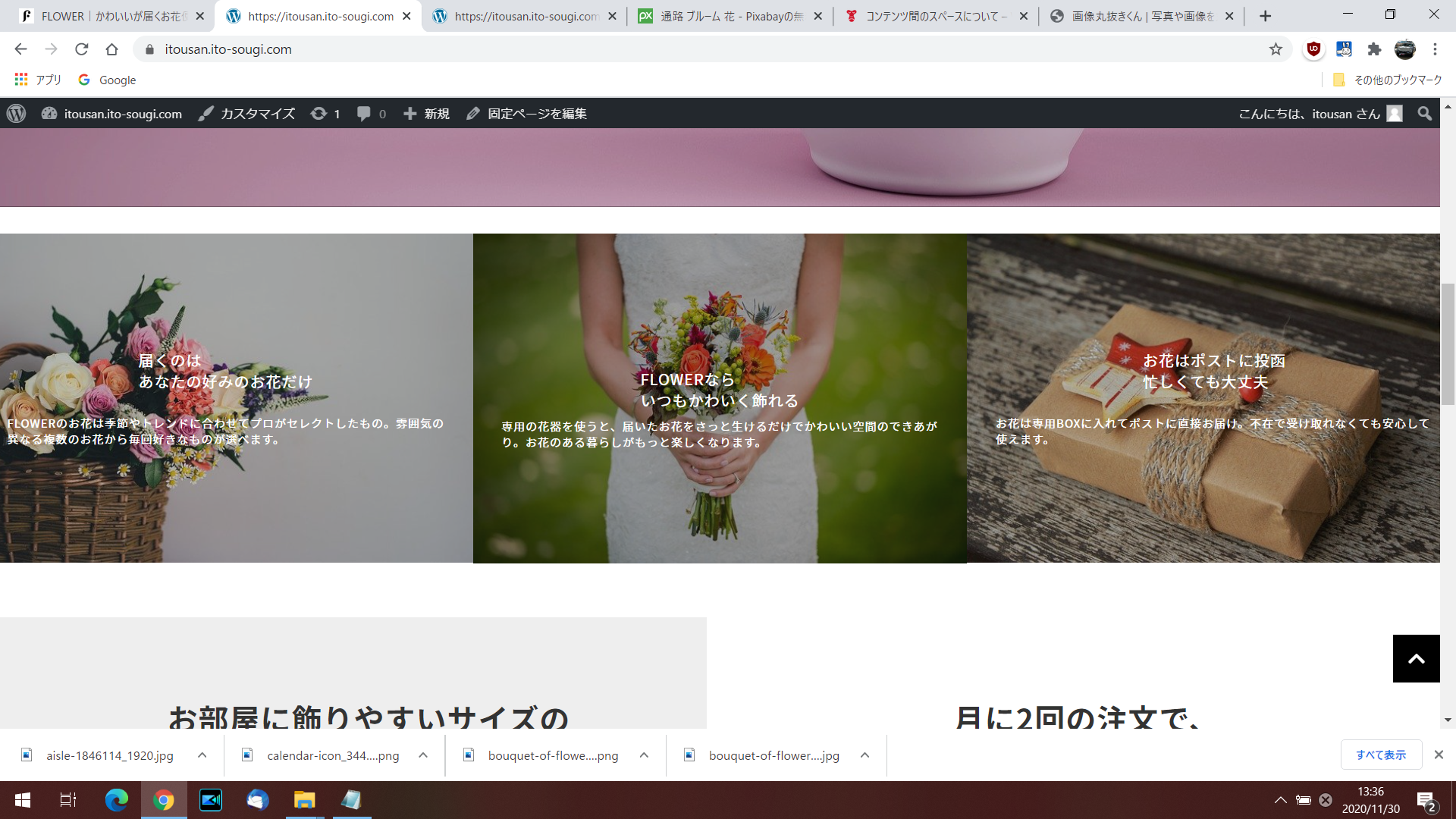
削除してやり直したら普通に表示できました。ただ、CSSで解決できてないのは課題なので、添付していただいた文章をよく読ませて
頂きます!ありがとうございました!♥ 1Who liked: No usermagrin-bottomを0にして、更に余計なブロックが潜り込んでいたので削除したら消えました。
余白の部分のCSSが特定できず困っていたのですが、youtubeを見させていただいてスッキリしました。
おふたりとも丁寧に回答していただいてありがとうございました!
 ♥ 2Who liked: No user
♥ 2Who liked: No user色々とアドバイスありがとうございます!
おかげさまで解決できました!
 ♥ 0Who liked: No user
♥ 0Who liked: No user回答頂きましてありがとうございます。
お察しの通り、色々なサイトを真似して学習をしています。教えていただいた方法で解決したのですが、あとひとつ教えていただけますでしょうか?
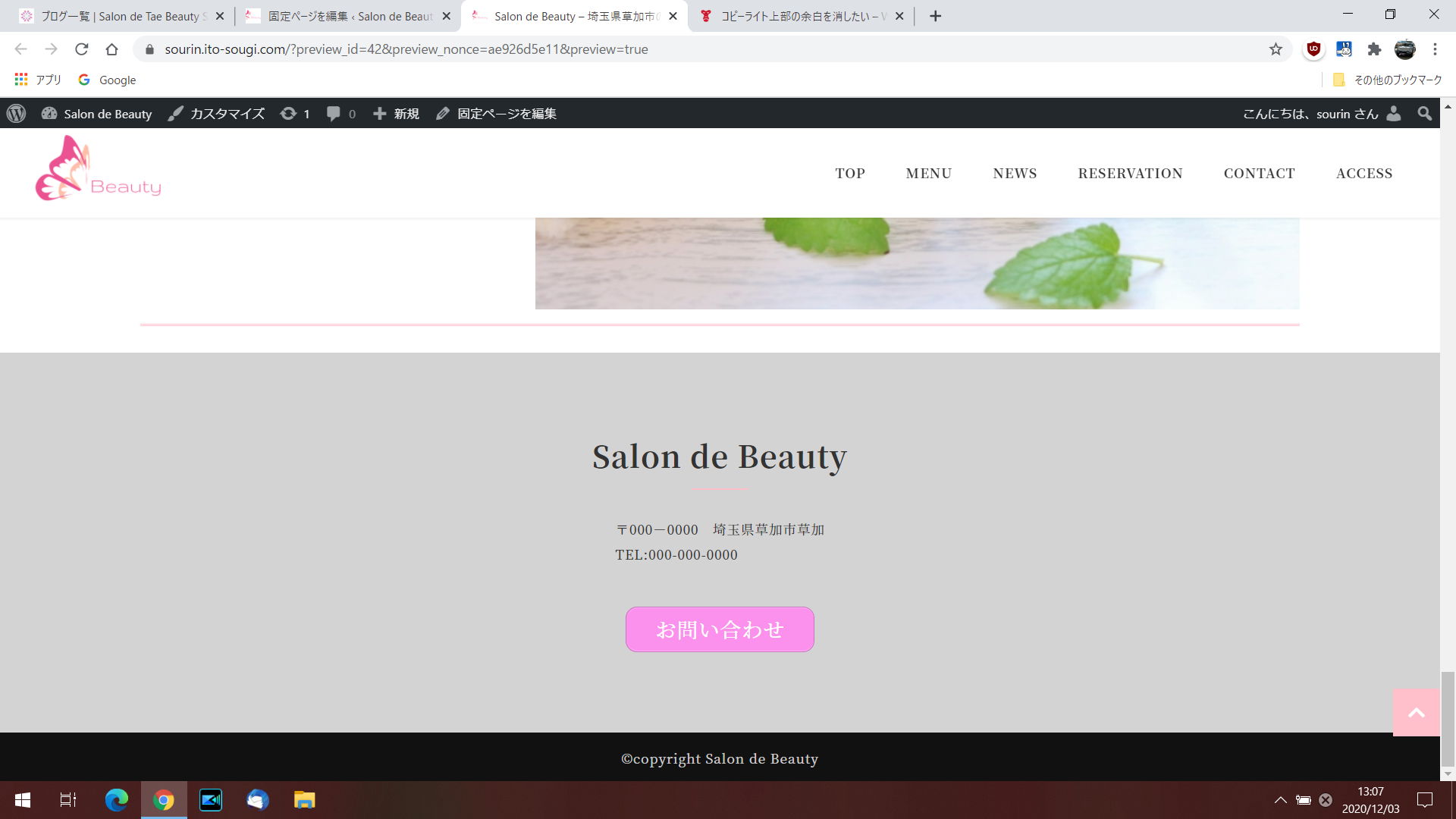
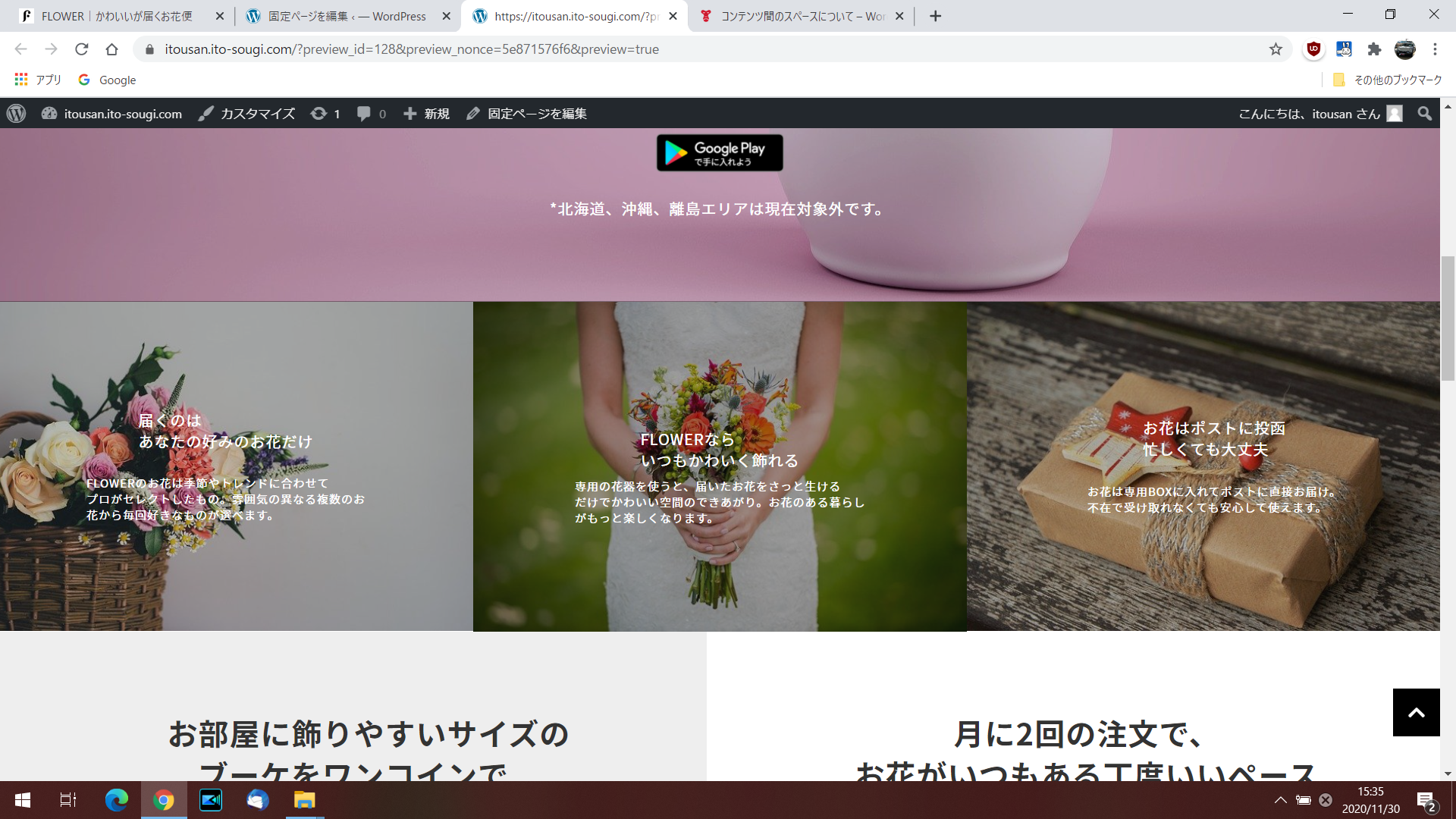
横のスペースは無くすことができましたが、コンテンツの上下のスペースも消したいので、padding,magrinをいじってみたのですが、反応なしでした。
消し方のアドバイスをお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userわかりました。
いつも丁寧に回答頂きありがとうございます!
♥ 1Who liked: No userお返事ありがとうございます。

添付写真のようなサイトを作りたい場合は、ヘッダーコンテンツに直接書き込むのではなく、文字だけのロゴ画像を作って、それを貼り付ける方法になりますでしょうか?
♥ 0Who liked: No user自己解決できました!
♥ 0Who liked: No user -
投稿者投稿

