フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!
では、改めてトピックを立てさせていただきまして、
こちらはクローズとさせていただきます。♥ 1Who liked: No userコードありがとうございました。
返信が大変遅くなりまして失礼いたしました。教えていただいた手順を試してみたのですが、うまくいかず・・・(泣)
公開ではURLを記載したくないため、
別トピックにしてサポートチケットを使わせていただいてもよろしいでしょうか?何卒よろしくお願い致します。
♥ 0Who liked: No userありがとうございます!
著者ごとの、とのことですが、これは1ページに複数人のリストを載せたいということでしょうか?それとも複数ページ用意して1ページにつき一人のリストを載せたいということでしょうか?
「複数ページ用意して1ページにつき一人のリストを載せたい」です。
参考にしているページは特にありません。他にも何か必要な情報がありましたらお知らせいただければ幸いです。
お手数をおかけいたしますが、どうぞよろしくお願い致します。
♥ 0Who liked: No userお世話になります。
サブループを入れてみたのですが、
ページネーションを表示させることができませんでした。やりたいことは、
「著者ごとの特定カテゴリ(column)の記事一覧をアーカイブと同じ形式で出力したい」
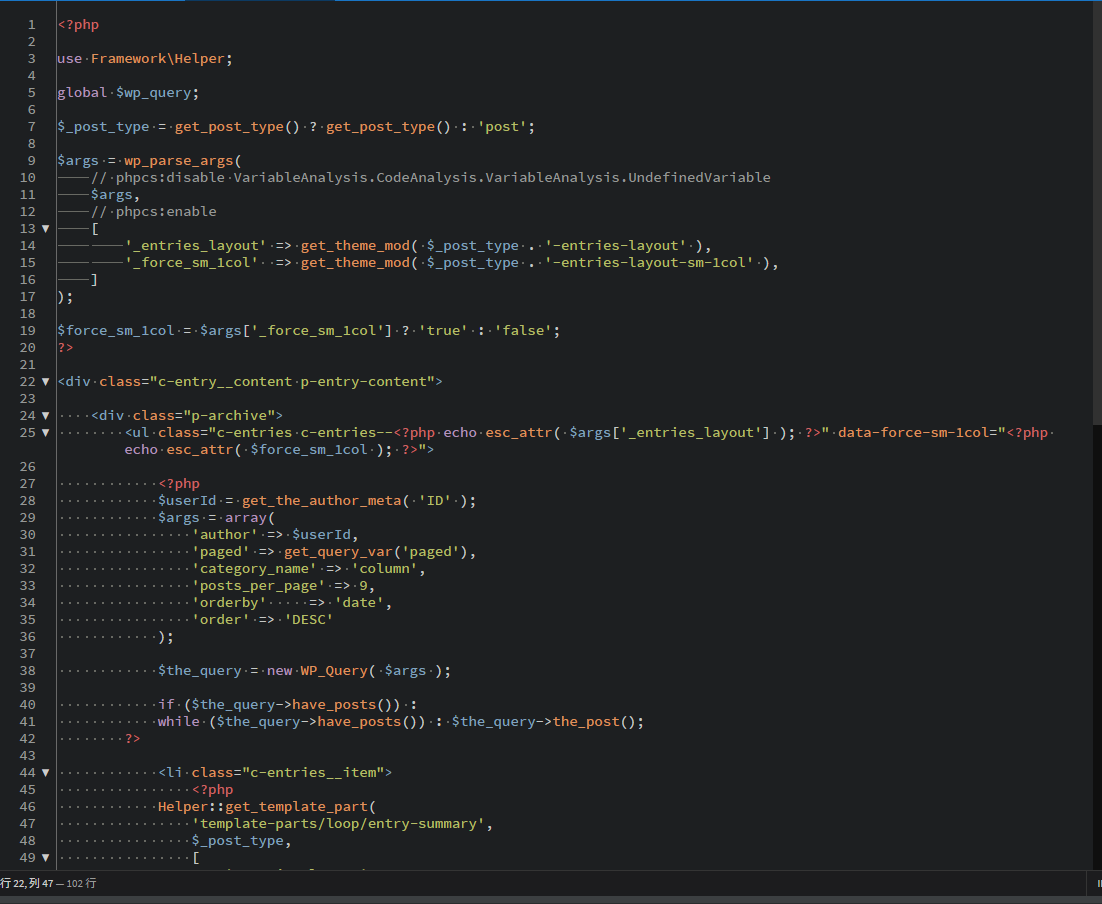
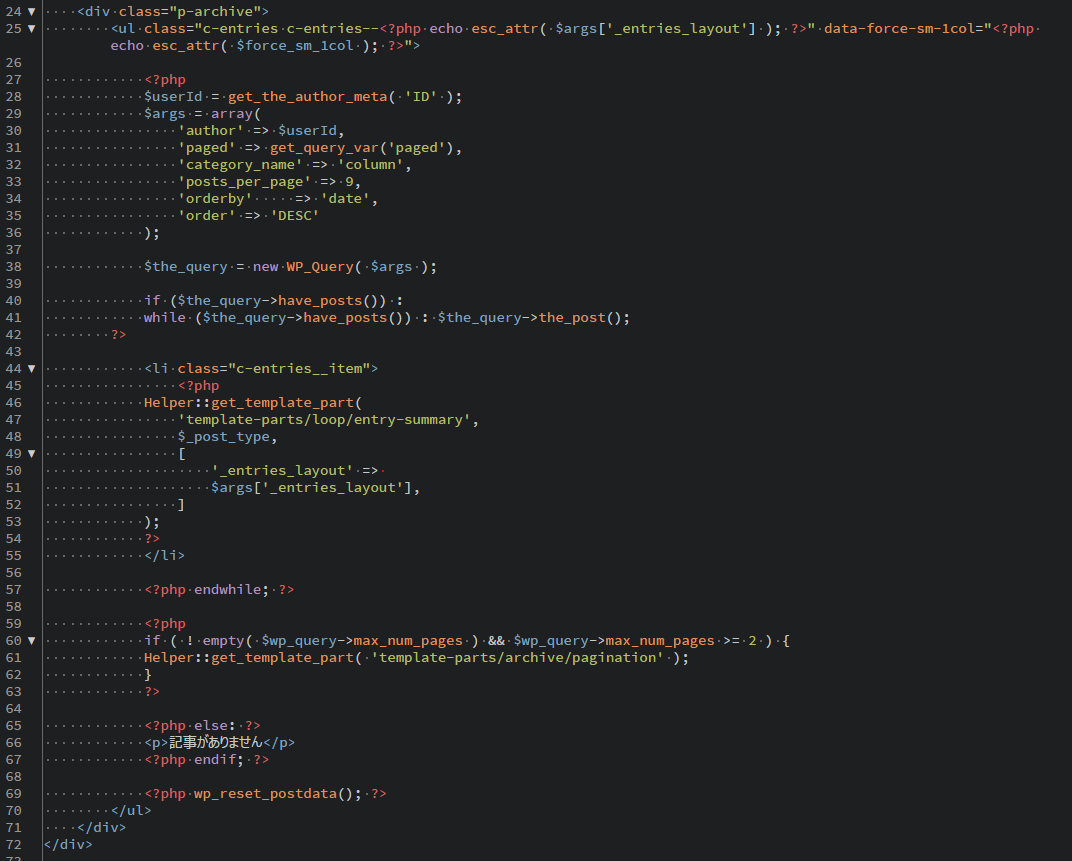
です。テンプレートにはこのように書いてみました。
(archives.php をコピペして、その中に追加していった形です)
※コードをコピペして送信しようとしたところ
「501 Not Implemented
アクセスしようとしたページは表示できませんでした。」の表示になり送信ができなかったため、
ひとまず画像で添付させていただきます。

ページネーションのコード記述は、別のところに入れてみたりもしたのですが
全く表示されませんでした。PHPのことがまだまだ勉強不足で、
サブループも見よう見真似でなんとか書いてみたという状態なので
間違っているところもあると思います。お手数をおかけいたしますが、ご確認いただけますでしょうか?
どうぞよろしくお願い致します。♥ 0Who liked: No userご回答ありがとうございました!
ひとまずやってみます。♥ 0Who liked: No userご回答ありがとうございます!
まずは教えていただいたCSSを追加してみます。
記号の方はアップデートをお待ちしています。
♥ 0Who liked: No userご回答ありがとうございます。
このような「入力したコードがそのまま出力される系」はセキュリティホールになる可能性があるので、積極的には実装したくないというのが僕のスタンスです。
確かにそうですね。
My Snow Monkey プラグインにコードを追加する形で対応いたします。
ありがとうございました。
♥ 0Who liked: No userご返答ありがとうございます。
確かにおっしゃるとおりタグが多種多様になりますので、
例えば、<head>~</head>内にタグをそっくりそのまま丸ごと入力するような欄を作る、
といったことはお考えにありませんでしょうか?※本来は要望としてトピックを立てるべきかもしれませんが、
質問からの流れということでご容赦ください。♥ 0Who liked: No userありがとうございました。
wp_head アクションフックで入れることができました。
♥ 0Who liked: No userご回答ありがとうございました。
割り当てた固定ページの「抜粋」に入力するようにいたします。♥ 0Who liked: No user4行目の
var_dump( $title );
は削除して
my-snow-monkey.php に追加したらうまくいきました!大変助かりました。
ありがとうございました。♥ 0Who liked: No userご回答ありがとうございました。
「検索結果用のタイトル = タイトルタグに使用されるタイトル」のことを指しているとして、仕様からいくと、検索結果には固定ページで入力したタイトルが表示されるはずなのですが、
実はここで困っておりました。
ソースを確認すると、タイトルタグに固定ページで入力したタイトルではなく
カテゴリー編集の名前欄に入力したものが表示されていまして・・・ただ、いろいろ操作してみたところ
All In One SEOを入れていることが原因のようですので
あとは自力でなんとかしようと思います。ご対応いただきありがとうございました。
♥ 0Who liked: No user/snow-monkey/Framework/Contract/Model/Page_Header.php
を置き換えして出力された文字列は下記のとおりです。
※ドメイン部分は隠しております。string(105) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/024c8a12172dcd5365cd5288a6a46a8d-1.jpg?v=1569302044" int(0) string(103) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/bdc48aba0e5ccc9fff6f81d6363e2410.png?v=1569229918" int(0) string(74) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/DUO.jpg?v=1569497978" int(0) string(76) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/LAVIE.jpg?v=1569498099" int(0) string(103) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/904c9c3d81ad962d59f8e1831d8b0f70.jpg?v=1569498224" int(0) string(103) "https://xxxxxxxx.xxx/wp-content/uploads/2019/09/7baec5d668249eb961409f4e61a3605c.jpg?v=1569579143" int(0)
どうぞよろしくお願いいたします。
♥ 0Who liked: No user/snow-monkey/Framework/Contract/Helper/Page_Header.php
を置き換えてみたところ、NULL NULL string(45) "\Framework\Model\Page_Header\Home_Page_Header" NULL NULL string(45) "\Framework\Model\Page_Header\Home_Page_Header"と表示されました。
参考になれば幸いです。よろしくお願いいたします。
♥ 0Who liked: No user設定の組み合わせによっておきるバグの可能性が高いのかなと思います。
試しに、タグアーカイブで「ページレイアウト」を変更してみたところ、ヘッダー画像が表示されるものと表示されないものとがありました。
表示されないもの
- ランディングページ(スリム幅)
- フル幅
表示されるもの
- 左サイドバー
- 1カラムスリム幅
- 1カラム
- 右サイドバー
他の設定との関係もあるかもしれませんが、ひとまずご報告させていただきますm(_ _)m
♥ 0Who liked: No user -
投稿者投稿
