フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!!!!
ばっちり修正出来ていることを確認させていただきました。♥ 0Who liked: No userお返事ありがとうございます。
そうだったんですね。楽しみにしています。
最新記事は今までのを使うとして、カテゴリー選択機能でスタートでもよいのではないかと感じています。
♥ 0Who liked: No userいつもありがとうございます!
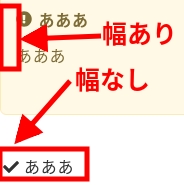
セクション項目あり でまさにこのトピックで質問していたことが出来ることに気が付きました。
これがどこかでできたような気がするのですが、探せませんでした。
セクション項目ありではなく、セクション(カラム対応)みたいな説明はいかがでしょうか。
♥ 0Who liked: No userありがとうございます。
トピックを閉じるでしょうか。
やってみます。
♥ 0Who liked: No userもし可能であればログインして確認していただくことは可能でしょうか。
該当サイトは下記になります。
よろしくお願いします。
♥ 0Who liked: No userキタジマさんのサイトは大丈夫です。
Kusanagiの問題かと思ったのですが、別の環境でも再現しました。。
今はプラグインも特に入っていないサイトなので、また、再現難しいものなのかもしれませんね。。
♥ 0Who liked: No userカスタマイザーでスマホ表示に切り替えたときに再現したので調べてみました。
どうやら、ページ速度最適化のCSSを非同期読み込みをする、CSSをheadに出力するをチェック入れたり、外したりすると、タイトルの位置が動いてしまうようです。
お手数ですが、ご確認お願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
あげさせていただいた上記スクリーンショットと状況が変わらないのですが、
フォントサイズを16から15に変更することにより、2行になるのは改善できました。
♥ 0Who liked: No userありがとうございます。
タイトルが上に行ってしまったと思ったのですが、
ハードリセットにより改善しました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userひとつの視点ではなく、複数の視点からの判断ありがとうございます!
♥ 0Who liked: No userお返事ありがとうございます。
ただ、タイトルの上に余白をあければいいという話でもないんですね。。
♥ 0Who liked: No userお返事ありがとうございます。
スクリーンショットを添付します。
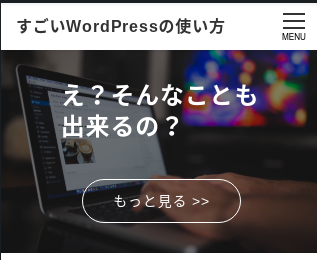
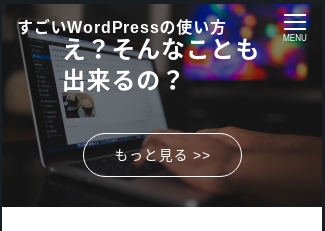
ヘッダー固定です。

ヘッダーオーバーレイです。

ご確認よろしくお願いします。
♥ 0Who liked: No userありがとうございます。
このときだけ出来るという状況であれば、わかりやすい気がしたんですが混乱を呼ぶんですね。
かしこまりました。
♥ 0Who liked: No userお返事ありがとうございます。
そうです。
例えば、ランディングページnoside marginだと下記みたいになってしまうのを解消したいのです。
後は単純に枠がほしいというのもあります。
よろしくお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお返事ありがとうございます。
アイコンとしてはアイコンリストと同じで構いません。
普通にアイコンリストを入れると左端がツメツメになってしまうのが気になる
背景を他よりも目立たせることが出来たらいいなというところから投稿に至りました。
よろしくお願いします。
♥ 0Who liked: No user -
投稿者投稿
