フォーラムへの返信
-
投稿者投稿
-
tomohanano さんこんにちは。
コードがちゃんと動くとかはチェックしていないのですが、記載してくれたコードのフック名が違っているのでひとまずお知らせします
snow_monkrey_template_part_render_→snow_monkey_template_part_render_※monkreyになっているので、そこをmonkeyにする
♥ 2Who liked: No userJKDECOR さん、こんにちは。
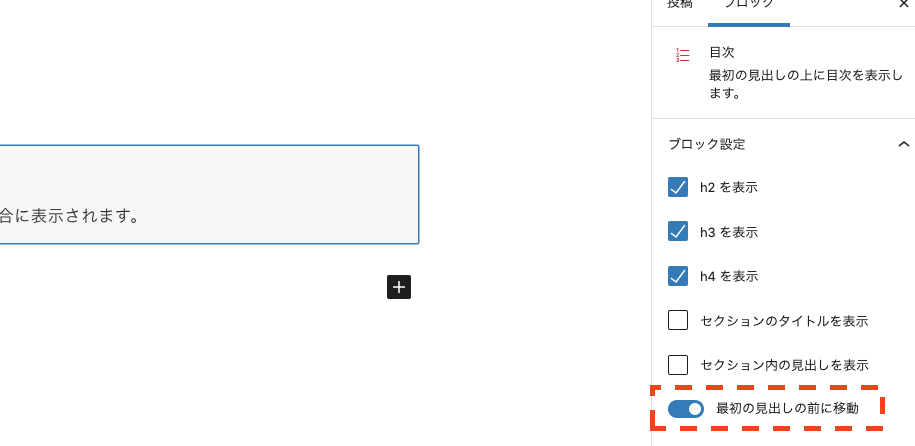
目次が意図したところに表示されない件ですが、こちらひょっとして
- 目次ブロックが挿入場所が「unico (ウニコ)」の項目のあとで
- 「最初の見出しの前に移動」が有効になっていない
とかではないでしょうか(違ったらごめんなさい)
 ♥ 0Who liked: No user
♥ 0Who liked: No usermasalll さんこんにちは
class名でみると、セクションブロックのタイトルの箇所のようですが、こちら何か設定とかされてたりしますか?(といってもブロックの設定で文字サイズとか変更できなさそうなのですが)
素のセクションブロックの状態だとそもそもelement.style(HTMLコード側で直接スタイルが指定されているもの)がつかなかったので・・・
CSS側では
.hoge{ font-size:50px !important}みたいに!importantをつけてしまえば、element.style より勝ちますが、!importantってあまり使いたくないので、私の場合だとそもそものelement.style を外せないかを検討すると思います。参考(CSS詳細度):
♥ 1Who liked: No userすみません、思いっきり後継のプラグイン名間違っておりました
誤:Genesis Block
正;Genesis Custom Blocks※上記の自分の投稿側も正しいものに修正しました(まちがってもの書いててすみません!!)
♥ 2Who liked: No usergu2hakuさん、Oleinさんこんばんは。
横入り失礼します。
Block Labですが、すでに開発終了となっており、Block Labを買収したWPEngineさんから後継となるGenesis Custom Blocksというブロック作成のプラグインがでてます。今からBlock Labに手を出されるようだったら、後継のGenesis Custom Blocksを使ったほうが良いかもしれません。(バグとかアプデされる可能性ありますし)
(ちなみに過去、Block Labのテンプレートデータをプラグイン側で持たせようとあれこれしてみたのですが、うまく行かず諦めたことがあります。 公式のドキュメントみてると、テーマ外からテンプレを呼び出すみたいなことができる関数が書いてあったのですがうまくいかず・・・ 蛇足失礼しました)
♥ 4Who liked: No userminori さん
スクショと詳細の説明ありがとうございます!どこで困っているのかがわかることができました。
私の場合だと、その形で表示したいと思えるページ数の多いものを優先するかなと思うので、まずカスタマイズ > デザイン > ヘッダー で設定するのは、下層ページ(トップページ以外)の見た目を設定しちゃいます。トップページについては、bodyタグに
.homeというclassが付くので、そちら含めた感じでCSSで見た目を修正するか、Snow Monkeyで用意されたフックを利用すると思います。前者の場合は、CSSの知識、後者の場合はMy Snow Monkeyでカスタマイズを行える(PHPちょっとだけ触れる)のスキルが必要かと思います。
(雑な回答ですみません)
♥ 3Who liked: No userminori さんこんにちは。
下層ページ上部にもトップページと同じヘッダーとのことですが、そもそもトップページのヘッダーに指定しているものって何でしょうか?
全ページ共通ででてくる ロゴ + メインメニュー(ヘッダーメニュー)以外にもウィジェットなどで、何か入れているのかな??と思いまして
お困りのサイトのURLを共有いただくか、無理なようであれば、スクリーンショットなどを見せてくださると、答えられるかもしれません。
♥ 2Who liked: No userdaiki さん、こんにちは!
Booking Package のプラグインを使ったことがないのですが、エラーメッセージの「Booking Packageのショートコードは1つのページに複数のショートコードを挿入することができません。」が気になってます。
Booking Package でこれを入れてね的なショートコードってどちらにどのように設置しました??
単純に入れる場所を変えたらでそうな気もしてます。♥ 1Who liked: No user気になったのでちょっと確認してみましたが、私の環境でも大丈夫そうでした
(Snow Monkey Editor か blocksでコントロールしている部分なので、テーマ自体のところは確認していないのですが)チェックしたページ
チェックしたブラウザー
– Chrome
– FF♥ 1Who liked: No userzakioka さん、こんにちは!
こちらって元々抜粋文の下にでてきたものをCSSで非表示にしてますよね
.c-entry-summary__meta { display: none; }私の場合だと、それをやめて、親の要素を
display: flex; flex-direcrion: columnsにし、orderで表示順を変えてしまって対応します
(テンプレート側ではなく、CSS側で対応してしまうと思います)♥ 1Who liked: No user(あ!Martueさんのカキコ見逃して投稿してしまった! 失礼しました)
♥ 0Who liked: No userTomoyo さん、こんにちは!
フッターのウィジェットカラム数指定ですが、
1.フッターのウィジェットを設定する
カスタマイズ > ウィジェット > フッターにて何かウィジェットを設定してください2.デザイン > フッターにてカラムが指定できるようになる
といった感じで私のところだと設定できます。
(フッターウィジェットを設定しても、デザインのフッターで出てこない感じでしたらすみません)♥ 2Who liked: No userkodawari555 さんこんにちは。
「画像 アスペクト比 CSS」を検索すると、どうやったらアスペクト比が維持したままできるかの情報が出てくると思います。
一旦そちらを参考にやってみるのはいかがでしょうか
(※::beforeの疑似要素を使うなどのテクニックが必要になってくるかと思います)雑な回答ですみません!
♥ 1Who liked: No user大西さん こんにちは。
こちら見てみたのですが、コア(もともとWordPressに搭載されているもの)・Snow Monkeyないしその他Snow Monkeyプロダクトで入れたYoutubeではない感じそうですが当たっていますでしょうか?
(ARVE Advanced Responsive Video Embedder というプラグインっぽそうなのですが)「これまではちゃんと表示されてたのに、突然ある日から隙間ができだした」
とかであれば、お使いのプラグインがアップデートされ、そのバージョンにバグ(CSSの過不足)がある可能性が大きいかなと思ってます。
一番はお使いのプラグインのフォーラムで質問するのが解決早いかなと思ってます。
また、どうしても直したいという場合は、CSSで治る可能性が高いかなと思います(未検証)
.arve-arで動画分の領域を確保していて、その上に動画自体が乗っかる形が乗っかってないので、.c-responsive-container-16-9かその中のiframeに対して、position: absoluteかけて重ねるといけるかなと思います。♥ 1Who liked: No user(重複投稿されたのでこちらは削除しました)
♥ 2Who liked: No user -
投稿者投稿