キタジマ様、いつもお世話になっております。
ご教示頂いた通り、「パネル(垂直レイアウト)」に変更したら画像周りの余白が消えました! ありがとうございました。
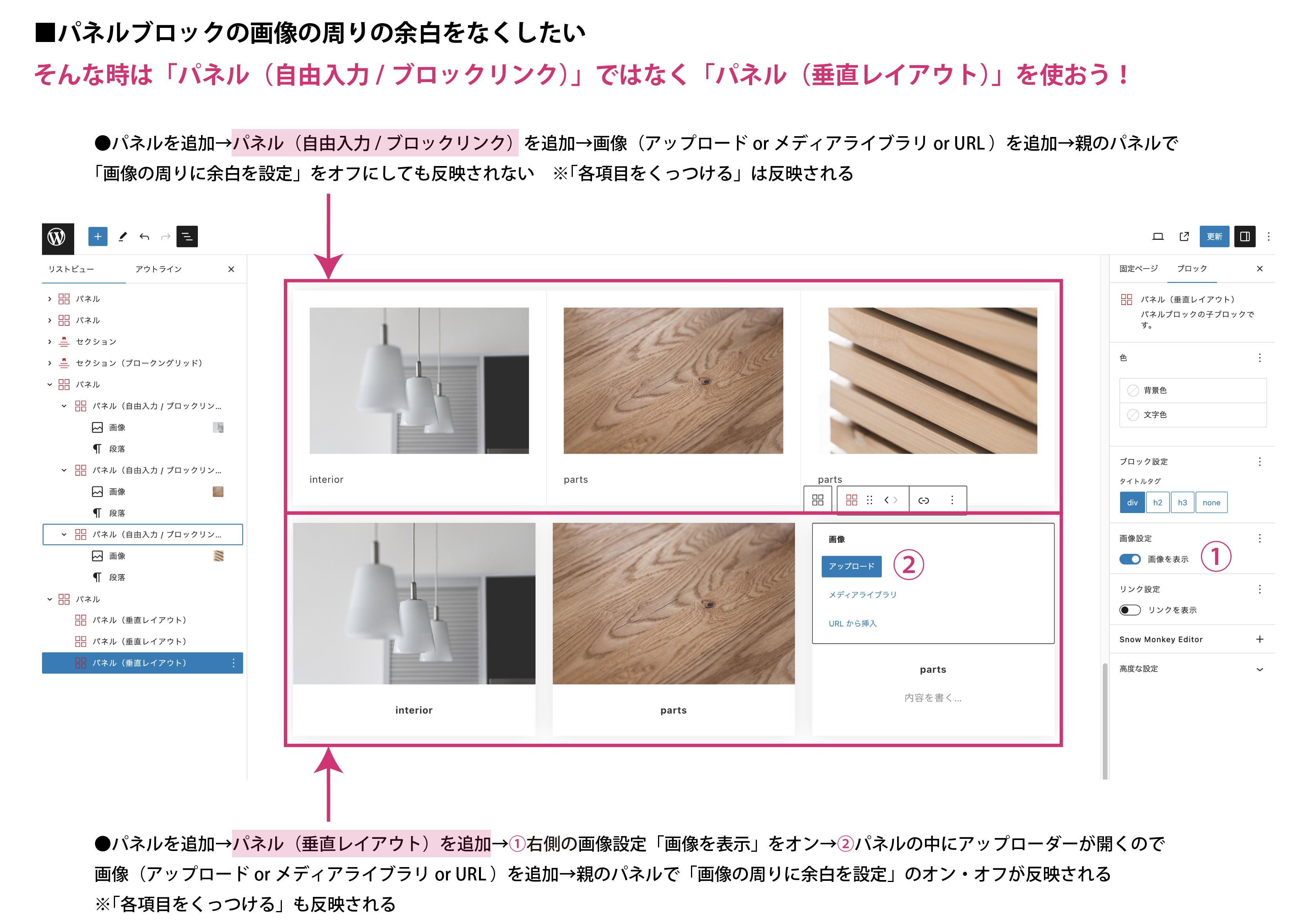
垂直レイアウトでどうやって画像を入れるのかちょっと戸惑いましたが、画像ブロックを追加するのではなくて右側にある「画像設定」の「画像を表示」をオンにすればいいと気づきました笑
仰る通り「画像の周りに余白を設定」は子ブロックに設定した方が、ユーザーの理解が早いかもしれませんね。
それとパネルの垂直レイアウトは子パネルが垂直に、水平レイアウトは子パネルが水平に並ぶのかと思ってましが、中の画像とテキストがそれぞれ垂直、水平に並ぶんですね、よい気づきになりました。
過去のトピックを探しても自由入力時の余白について該当がなかったので(探し方が悪かったかもしれません)、他の方はきちんと理解されてるかと思うのですが、今後のために備忘録を残しておきます。