フォーラムへの返信
-
投稿者投稿
-

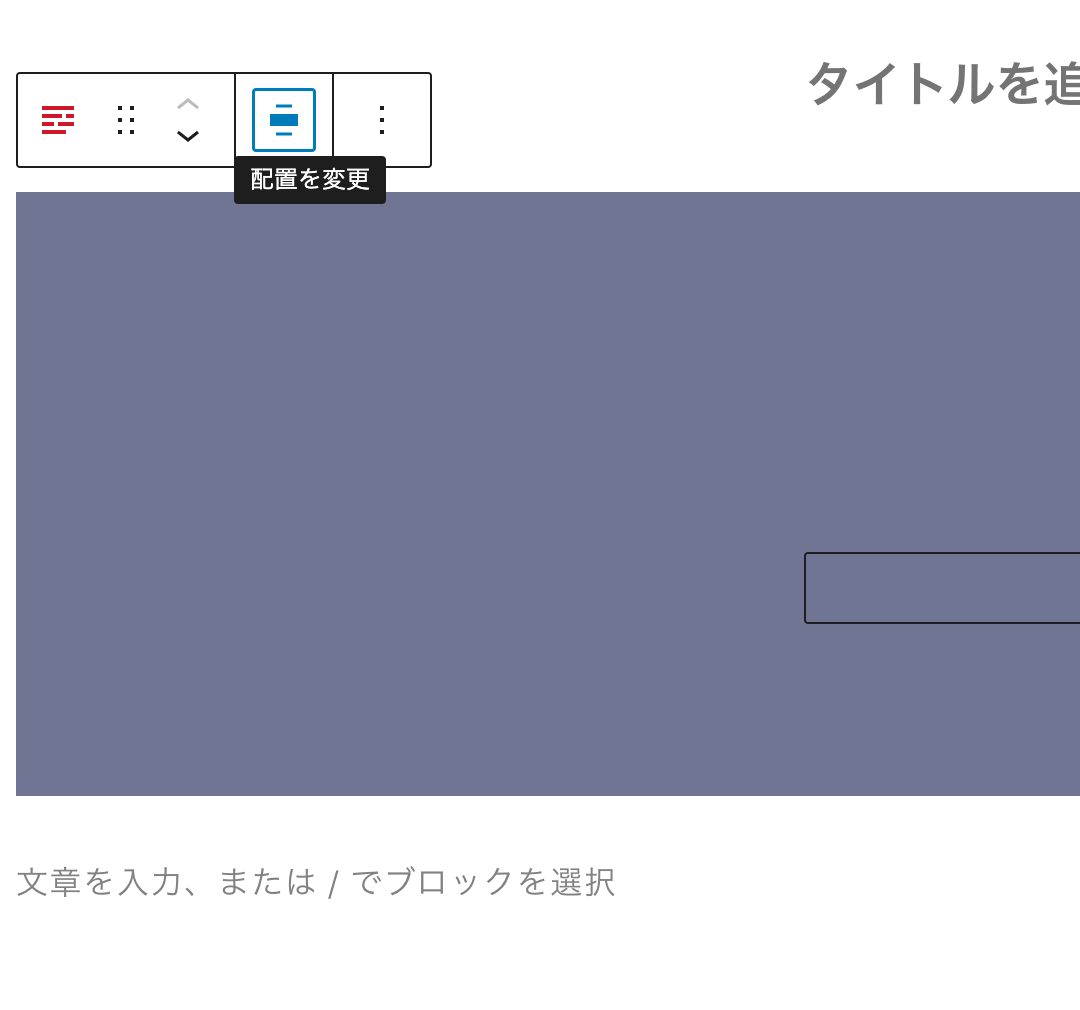
固定ページの編集画面で、左下に文書→セクションのような表示があるかと思いますが、セクションを選んでいる状態(そうじゃなければクリック)で、上記画像のように、ツールバーで「配置を変更」の記号がでていると思いますので、クリックして選択肢で全幅を選んで広がらないでしょうか?
ご質問とそれてしまいますが、ローカル環境で練習される分には迷惑をかけないと思いますが、実際のサーバーに、ログイン認証などもかけず、noindexの設定もせずに上げてしまうと、保育園様やその関係者に多大な迷惑をかけてしまうかと思います。
こちらにリンクを貼られたので、Googleがindexする可能性も高まっています。
Googleの検索結果に、井上さんのサイトが表示されるようになると、悪意はなくても相手側に損害を与えいたり、その賠償の可能性もあるかと思いますので、ログイン認証をかけたりできない場合は、サーバー上は削除して、ローカル環境での作業をおすすめします。
また、練習であってもオリジナルの画像や文章をお使いになることをおすすめします。応援しておりますので、上記注意点だけご留意ください。
大変なお手間をすみません。調査ありがとうございます。できない場合には、調査していただいた結果ですので併用を辞めます。よろしくお願い致します。
♥ 0いいねをした人: 居ません教えていただいた方法で表示できました。ありがとうございました!
♥ 1いいねをした人: 居ませんこんにちわ
こちらに試用版がないので、推測になってしまいますが、WordPress管理画面のダッシュボードの、外観→テーマを見た時に、Snow Monkeyに有効が表示されていますか?なっていなければ、クリックして、有効化が必要になると思います♥ 0いいねをした人: 居ませんこんばんわ!
Snow Monkeyのテーマのファイルは、ダッシュボードの概観→テーマ→新規追加→テーマのアップロードから行っていただくといいかと思います。♥ 1いいねをした人: 居ませんこんにちわ!
自分だったら、こうするかなぁというものになりますが.c-entry-summary { background-color: moccasin; } .c-entry-summary__content { display: none; }などのように、任意の背景色があり、タイトル下に文章がでていない状態であるなら
①まず、タイトルと日付が入っている部分の高さを決めます。
@media (min-width: 40em) {}はタブレット、@media (min-width: 64em) {}はPCでのCSSを指定するイメージです。
@media (min-width: ◯◯em)で囲まずに指定すれば、スマホサイズから適用できるCSSになります。今回はスマホサイズには指定していませんので、必要であれば追記してください。@media (min-width: 40em) { .c-entry-summary__body { height: 95px; } } @media (min-width: 64em) { .c-entry-summary__body { height: 110px; } }②タイトルが本来可変の高さなのですが、日付の位置を合わせるために、2行分+欲しい余白の高さを指定します。
@media (min-width: 40em) { .c-entry-summary__title { height: 3.5em; } } @media (min-width: 64em) { .c-entry-summary__title { height: 2.7em; } }デベロッパーツールで指定したCSSの数値を変更しながら、プレビューできますので、そこで微調整して得た数値を、追加CSSに指定されるのがいいかと思います。
もともとのレイアウトを変更する指定なので、スマホ、タブレット、PCの各画面サイズでの見え方をデベロッパーツールで確認が必要になるかとは思います。♥ 0いいねをした人: 居ませんこんばんわ!
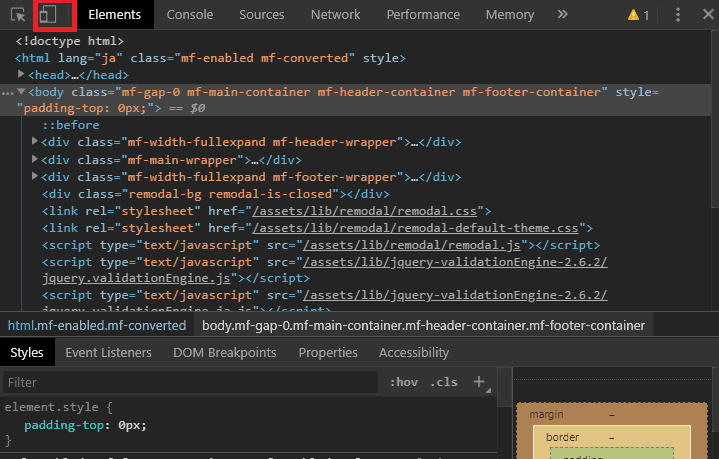
参考記事のときとは、アップデートにより構造が少し変わっていて、文字色の変更が効いていないみたいですね。デベロッパーツールで該当部分をみると
.p-footer-sticky-nav .c-navbar__item>a { color: inherit; }があたっていますので
.p-footer-sticky-nav .c-navbar__item>a { color:#fff; }を追加されるか、
.p-footer-sticky-nav a { color:#fff !important; }を追加されると文字色が反映するかと思います。
♥ 0いいねをした人: 居ませんこんにちわ!
中央よせについては、指定されたcssの親要素に、flexboxの指定がいくつかありますので、そこに水平方向の中央揃えである下記を追加してみてはと思います。
.p-global-nav .c-navbar {
justify-content: center;
}参考サイト拝見したところ、一時的にかもしれませんが
.p-global-nav .c-navbar__item {
flex: 0 1 auto;
}
のautoが誤字になられているのでご注意ください。♥ 1いいねをした人: 居ませんすぐに解決しない場合は、原因の切り分けでしぼっていかないと中々解決しないかと思いますので
①子テーマをいったん外して、どうなるか確認 子テーマを外してうまく言った場合は、子テーマをつかわずに対応できないか検討(子テーマは非推奨なので今後も何か発生する可能性があります)
②それでもダメなら、新たな環境でCPT-UIでカスタム投稿を作成して、変更ができるか確認して、変更ができた場合には、今の状態と新たに作成した状態との差を確認していくのが近道かと思います。♥ 1いいねをした人: 居ませんこんにちわ。
投稿ページを開いている時に、カスタマイザで、デザイン→投稿ページ設定→投稿ページのレイアウトで、右サイドバーや左サイドバーを選んだ時、1300px台のパソコン画面サイズだと、フルっぽくみえるのですが、実際はmax-widthが1280pxに設定されているので、1920pxなどのディスプレイでみると、スリムっぽく見えるなぁとは思っています。デベロッパーツールを開いて、c-conteinerあたりを見られると上書きの対象はすでにご覧になられているかと思います。
bodyの部分を見ると、single-postなどのクラスが振られているのが見えると思いますので、
自分でしたら、投稿ページの幅を狭めたい時に、bodyに振られているクラスを利用して.single-post .l-contents .c-container { max-width: 900px; }のようなcssのカスタマイズをするかと思います。single-postのクラスがふられている配下(子孫要素)のc-containerだけcssを設定するイメージです。間にl-contentsが入っているのは、l-contentsの子孫要素としないと、ヘッダー部分も縮まってしまった為です。
クラスの振られ方はテンプレートなどで多少違うかもしれません。bodyに振られたsingle-postなどを利用して他のページも変わってしまったなどの場合などは、また別の要素を利用したりになるかと思います。
ご提示された
のような状況を作れないかこちらの環境で試してみました。
①タイトルの下のメタ情報や、カテゴリの表示
・タイトルの下に日付も出ていませんので、現在testtestのページのカスタマイザのビューテンプレートの選択が最終的にデフォルトになっていないでしょうか?投稿のビューのテンプレートが現在選択できているかご確認お願いします。・カテゴリが表示されない点は、CPT-UIの投稿タイプを編集画面の最下部のあたりのタクソノミーの紐付けをする欄で、作成されたタクソノミー(カテゴリとして扱うならタクソノミーの編集画面で、親子関係が真trueであること)にチェックが入っていますか?
③本文下に「古い投稿」「新しい投稿」の表示
④本文下に関連記事の表示
上記、③④については、infoというカスタム投稿タイプに記事が1つしか無いためではないかと思います。状況違うかもしれませんが、外から推察できたのは以上のような状態ではないかと思いましたので1つ1つチェックしていただければと思います。
♥ 3いいねをした人: 居ませんこんにちわ!
私の環境ではカスタム投稿の該当の記事を閲覧している状態で
カスタマイザ(管理バーのカスタマイズ)→デザイン→◯◯ページ設定(カスタム投稿名)→ビューテンプレートを、投稿ビューのテンプレートを選択すると、同じにできるように思います。質問と違う内容でしたらすみません。
♥ 3いいねをした人: 居ませんこんにちわ
カスタマイザーの→デザイン→基本デザイン設定の中の記事一覧レイアウトから変更ではいかがでしょうか?
♥ 2いいねをした人: 居ませんありがとうございます!
♥ 0いいねをした人: 居ません -
投稿者投稿