フォーラムへの返信
-
投稿者投稿
-
ご返答ありがとうございます。
親メニューはリンクはない状態(URLは#にしています)となっています。このような場合、手はあるのでしょうか。
♥ 0Who liked: No userありがとうございます!
これだけのCSSが必要となるのですね。どれがどのクラス名で機能するのかすごく勉強になります。
バージョンアップすることで崩れる可能性があるとのことですが、おおよそどの程度まではCSSは崩れないといった目安はあるのでしょうか。
結構今までもいじっているので、崩れてしまう可能性があることを視野に入れないといけないですよね。♥ 0Who liked: No userありがとうございます。
こちらがURLとなります。
よろしくお願いいたします。
♥ 0Who liked: No userこちらが完成版です。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお世話になっております。
完成に近づいてまいりました。
メニューを横並びにする方法なのですが、追加CSSでここのメニューに値するクラス名に「display: flex;」をあてたらいいのでしょうか。クラス名がなかなか当てはまらず苦戦しております。
また、完成図のように、メニューの下に更に下線があり、その右下にコピーライトを載せる場合は、こちらも追加CSSで可能でしょうか。
初心者質問で申し訳ございません。参考書と片手に触っているのですが、なかなかうまくできずです。
よろしくお願い致します。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます!
今、添付資料のようになりました。
横並びにするためには、メニュー部分を別に作成しないで、テキストウィジェットにメニューも段落で挿入するといいのでしょうか。
 ♥ 0Who liked: No user
♥ 0Who liked: No userご丁寧にありがとうございました。
無事できました。
もうひとつお伺いしたいのですが、今回、「TEL」と「お問い合わせ」の二つのボタンを設定したのですが、それぞれ背景色を変更することはできるのでしょうか。
♥ 0Who liked: No userご回答まことにありがとうございます。
手順とおりに進もうとしているのですが、躓いてしまっております。
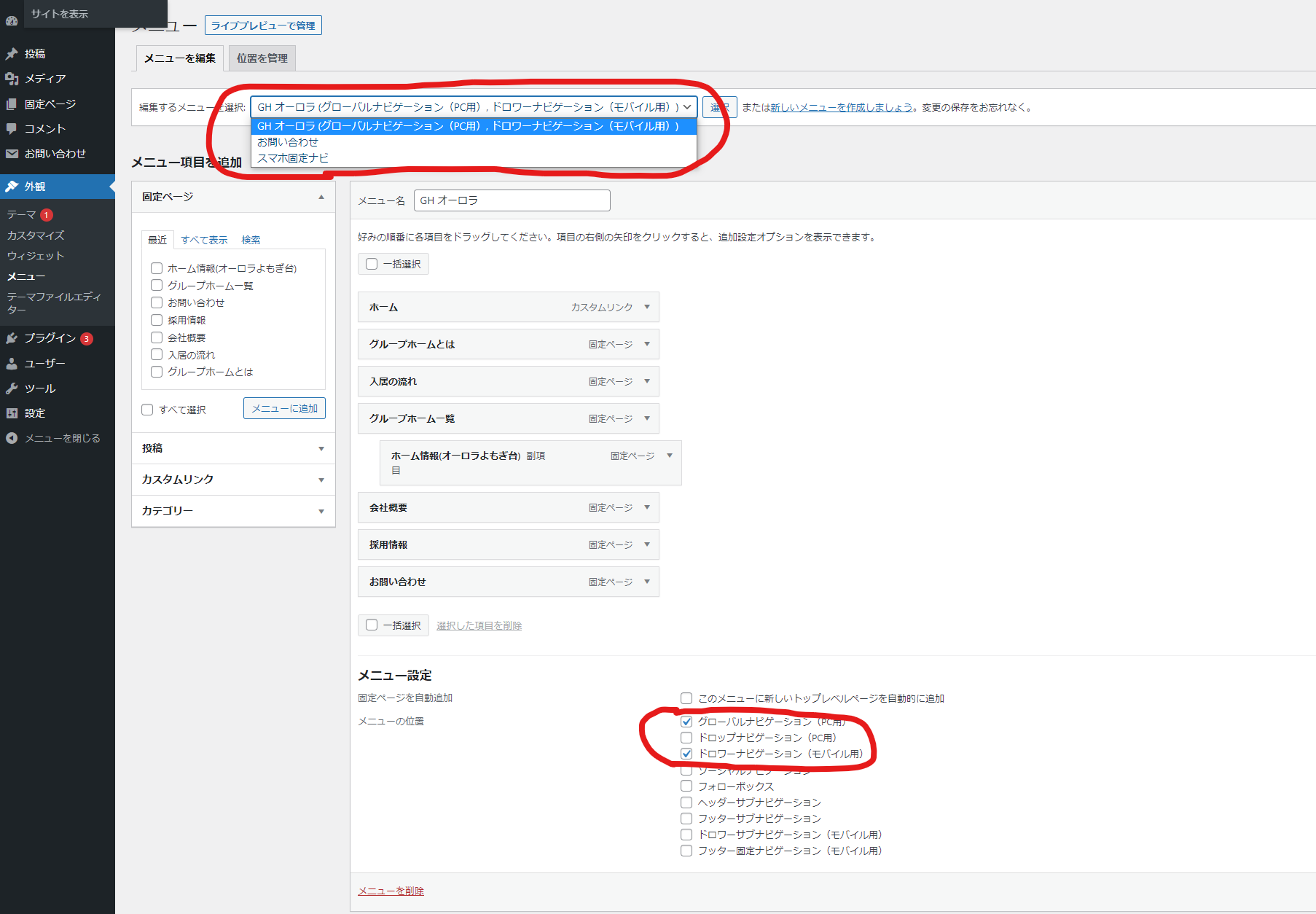
画像を見ていただきたいのですが、設定画面です。
既にメニューを作成しているので、「編集するメニューを選択」から作成した「GHオーロラ」というのを選択しました。(その他の「お問い合わせ」「スマホ固定ナビ」というのは、私が色々いじっていたら、これらが追加されてしまったものです)
ここまで合っていますでしょうか。
3の「メニューに項目を追加する」という部分が理解不十分です。
4の「メニュー位置からの選択」も、画像上、すでについているチェックを外してしまうと、結果、メニュー全てが、フッター固定にいき、ハンバーガーメニューが消えてしまいました。
とても混乱しております。
大変お手数をおかけしますが、ご教授いただけると幸いです。
どうぞよろしくお願いいたします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userご丁寧な回答をありがとうございました。
無事実装することができました。
♥ 0Who liked: No userご親切にご説明ありがとうございます。
My Snow Monkey を利用したことがないため、今後学習していきたいと思います。
ありがとうございました。
♥ 0Who liked: No userご返答ありがとうございます。
こちらを使用するには、my snow monkeyがひつようになりますでしょうか。
♥ 0Who liked: No user -
投稿者投稿
