フォーラムへの返信
-
投稿者投稿
-
アクツさん、アドバイスありがとうございます!
早速試してみます!
取り急ぎ、お礼まで。ニック
♥ 0Who liked: No userキタジマさん、タイトルを間違えてしまいました!
正しくは、「
transform: scale(1.2);でホバー時に画像を拡大できません」です。失礼しました‼
ところで、私が試したことですが、
.smb-items__item__figure img:hover { transform: scale(1.2); } .smb-items__item__figure:hover img { transform: scale(1.2); } .wp-image-409:hover { transform: scale(1.2); }などです。いずれもうまくいきませんでした。
デベロッパーツールではinvalid property valueと表示されてしまいます。
なにかお気づきの点があれば、アドバイス頂けませんでしょうか?
ご参考までに今の記述は以下の通りです。
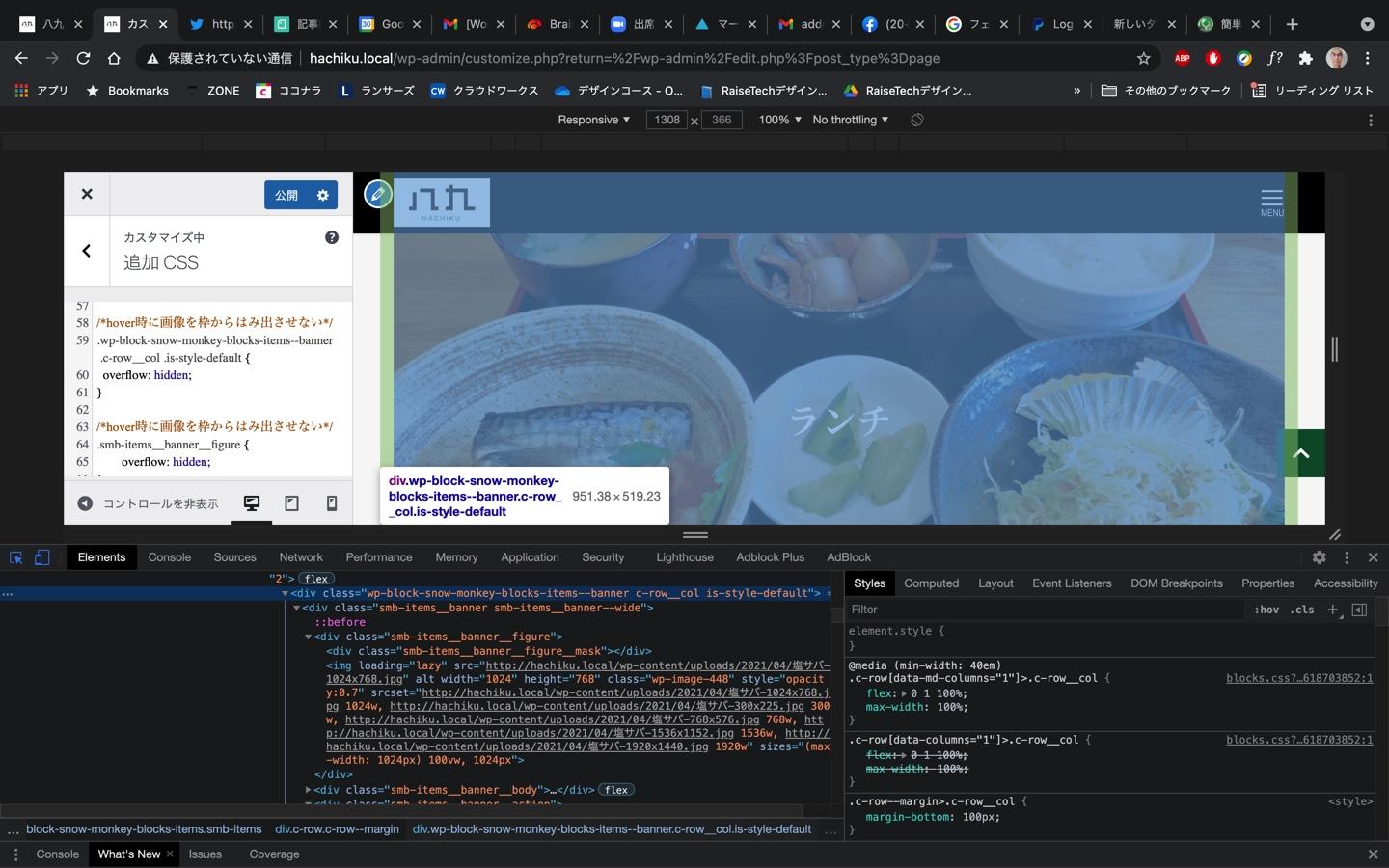
どうぞよろしくお願いします。/*hover時にtransform:scale()で画像を拡大表示*/ .smb-items__item__figure { width: 330px; height: 350px; padding-right: 40px; overflow: hidden; } .wp-image-409 { width: 340px; height: 350px; } .wp-image-379 { width: 340px; height: 350px; } .smb-items__item__figure img:hover { transform: scale(1.2); }♥ 0Who liked: No useryasuki様
アドバイスありがとうございます!
試してみましたが、変化はありませんでした。
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
ちなみに、現在の追加CSSは添付の通りです。
キタジマ様
いつもお世話になります。
scale(1.2)がワークしました!
ありがとうございます!
ところで、初期設定では、「ランチ」画像の枠の下辺だけが下に伸びるようになっていますが、その伸びをストップさせたいです。
その際もoverflow: hidden;でいいのでしょうか?
現在の追加CSSは添付の通りですが、スタイルがうまく当たっていません。
もし何かお気づきの点がございましたら、アドバイス頂けると大変ありがたいです。
どうぞよろしくお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userOleinさん、初めまして!SnowMonkeyを使い初めて10日程度の初心者ですが、誠に誠に誠にありがとうございました!おかげで謎が解け、詰まっていた箇所が解消できました!mailhogの他にもMailtrapというサービスがあるようですね。引き続きSnowMonkeyを使いこなせるように頑張りますので、今後ともどうぞよろしくお願いします!取り急ぎ、お礼まで。ニック大野
♥ 1Who liked: No user -
投稿者投稿
