フォーラムへの返信
-
投稿者投稿
-
簡単に検証してみましたが、結果としては正常に送信・受信することができました。最大容量はサーバーにもよると思いますが、10MB(Zipファイル)まで送信できることを確認しました。
画像サイズが大きかったのかと思い、画像サイズを700KB未満にしているのですが、それでも
・確認画面における画像の表示
及び
・メール本文への画像表示
ができません。確認画面を用いたフォームでテストをしていないので、確認画面での表示は確認できていませんが、メール本文への画像表示は確認することができました。
{all-fields}で出力していれば問題ありませんが、個別でメールテンプレートにスラッグを入力している場合、(僕だけかな?)たまに書き忘れがあったりするので、よろしければスラッグ記載のご確認も今一度されてみても良いかもしれません。参考になれば幸いです。
♥ 1Who liked: No user画像を右寄せで配置すると、次の文章が回り込んでしまうのですがこれは仕様でしょうか。
これは WordPress の仕様です。Snow Monkey の仕様ではありません。
左寄せと中央配置ですと特に回り込みはありませんでした。
左寄せでも回り込みます。画像を小さくしてみると回り込むはずです。中央寄せは回り込みは発生ません。
♥ 4Who liked: No userブラウザ幅の違いから表示・非表示が変わるということであれば、まずはメディアクエリを疑うのでCSSを確認する必要があるかと思います。また、追加されている画像も読み込みがされているか、CSSがどうなっているかも確認してください。
ディベロッパーツールで確認するときちんと表示されていて、特に問題があるようには思えないんですが、実機になると表示されていません。
実機でSafariとChrome両ブラウザにて表示されないという認識でよいでしょうか?スマホのOSの記載もお願いします。また、カスタマイズされた部分へCSSなどカスタマイズされているようであれば、それも記述をお願いします。
こちらで同バージョンにてiOS実機にてSafari/Google Chromeともに表示の確認はしましたので、カスタマイズ起因の可能性が高いかもしれません。
スムーズに解決されたい場合にはURL共有をされることをお勧めします。
♥ 3Who liked: No userブラウザの開発者ツールでスマホ表示時のCSSを確認したら原因が分かると思いますがいかがでしょうか?
♥ 1Who liked: No userおそらく空ボタンが発生して悪さをしているのだと思われます。
ボタン単体ではなく、そのボタンを覆っているエリアを選択した上で削除をしてみてはどうでしょうか?
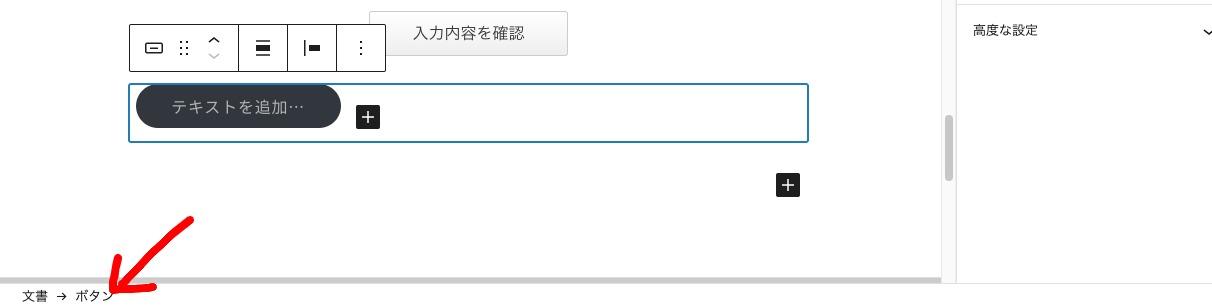
現在の選択しているフォーカスが、構造上どこを指しているのか確認する際には、編集画面の最下部左に、
文書→ボタン→ボタン
というようなパンくずリストが見えると思います。そこで確認してください。上記の場合は、単体のボタンを選択している状態です。この状態で、カーソルキーの↑を一回押すと、もう一階層上に移動できるので、
文書→ボタン
になると思います。こうなった状態でそこ全体を削除(Deleteボタンでも消せるはずです)してみてください。
どうでしょうか?
♥ 3Who liked: No user別件ですが、カバーを挿入した際に、毎回ボタン要素が追加されて、何度削除しても出てくるのですが、こちらはWordPressのバグでしょうか?解決方法をご存知であれば教えてください。
別件の場合は、別トピックの作成をお願いしますー
♥ 1Who liked: No user【当該サイトのURL】https://andpenso.biz/?page_id=553&preview=true
このURLだと、多分ページを制作中のプレビューURLになるので、現在の様子を確認することができませんー。
差し支えなければ、上記キャプチャいただいたページのURLを共有いただくことはできますかー?
♥ 0Who liked: No user個人的な認識ですが、Snow Monkey で添付画像のようなヘッダーを作る場合、テンプレートの上書きしかないような気がします。
メンテナンス性なども考慮された上で検討されると良いと思います。
♥ 3Who liked: No user#page-topに絶対配置の情報が記載されているので、追加CSSなどから上書きする形でカスタマイズできるかと思います。♥ 1Who liked: No userパターン→Hedaings→ Heading 3で制作したがボタン
同様に再現してみたのですが、こちらでは確認することができませんでした。
共有できるURL(上記のものは管理画面プラグイン一覧ページのURLかと思われます)もしくは、該当するボタンをフォーカスして開発者ツールを開いた画面をキャプチャした画像(該当部分に関係するCSS記述の確認のため)などの提供は可能でしょうか?
ご確認をお願いいたします。
♥ 0Who liked: No user何がまずいでしょうか?
なぜうまくできないかをデバックすることも大切な学習だと思うので、あえて答えを書かずにヒントだけ書いてみますね。
まずは、エラーが出たらエラーテキストで検索してみましょう。それを見て、修正をする、の繰り返しです。
また、変数の中身などを確認する場合には
var_dump( $atr )とかで確認してみてください。また、ショートコードでHTMLを出力したい場合には以下のドキュメントのアンカーリンクのセクションが参考になるかと思います。
♥ 1Who liked: No userまずはこちらの記事をご確認頂いて、色々と試してみたらうまく行くかもしれません!(手前の記事で申し訳ないです!)
♥ 1Who liked: No user後藤さん
試みてみましたら無事解決いたしました。ありがとうございました。
解決されて良かったです!
今回は一般的な内容かもしれないと判断し、こちらで質問させていただきましたが、
おっしゃるとおり、著作権の関係もありますため、以後は個別にご相談をさせていただければ幸いです。
はい、内容自体は一般的な内容ですのでサポートフォーラムでご質問頂くべきものであることは間違い無いと思います。ただ、課題の元が「Snow Monkey(とその関連プロダクト)」ではなく「私が作成した動画」という側面があったので、Snow Monkey サポートフォーラムのリソースを使っていいものかと不安になったということです(僕自身は良いのですが、僕発信の情報リソースにSnow Monkeyリソースを使って悪いな…というところです)。
この度はお手間を取らせてしまったこと、またご不快な思いをさせてしまい申し訳ございませんでした。
いえいえ、動画の視聴も大変喜んでおりますし、不快な思いはしておりませんのでご安心ください。ただ、ここだけの話、この動画シリーズでデモサイトを公開取り下げる事態が過去に発生していたりして、色々とあったりもしまして…。
今後の個人的な情報発信の考察に活用させていただきます。ありがとうございます。ぜひ今後も Snow Monkey サポートフォーラム、ご活用くださいませ!
♥ 0Who liked: No userご返答ありがとうございました。
該当ウェブサイトの素材を配布されている方がみえる可能性を考えたので、その点は安心しました。
拝見したところ、個人としてお仕事をされているとお見受けいたしましたので、すでにご存知かと思いますが、著作権法第三十条をご理解いただいた上での使用に止めるようお願い致します。
—
該当する箇所ですが、開発者ツールでソースコードを確認していただくと以下のようなコードを確認することができるかと思います。
***:after { content: ""; background: url([PATH_TO_IMAGE]/bg-heading-xlg.png) no-repeat center top; width: 164px; height: 134px; display: block; position: absolute; top: 0; left: 50%; font-family: "Open Sans", "YuGothic", "游ゴシック", sans-serif; z-index: 1; margin-left: -10px; }上記を参考に挑戦していただければと思います。
—
以下、本題から外れますが、当方が作成した Snow Monkey を活用したウェブサイト作成動画に関する質問を Snow Monkey サポートフォーラムで行われることが、適切な利用方法かどうか疑問を感じます。
というのも、偶然私がこのトピックを拝見したので返答していますが、他の方であれば Snow Monkey コミュニティの方々のリソースを、私が作った動画チュートリアルに関する質問に使われることが、最適とは考えにくいです。(キタジマさんに本件は確認していませんので、私の個人的な感想です)
少なからず、私の作成した動画チュートリアルなどへのご質問は、Youtubeコメント欄もしくは個別にTwitterでメンションを飛ばしていただくような形の方が良いかと感じました。
個人的な感想ですが、ご確認いただけますと幸いです。
♥ 0Who liked: No user個人的な学習に使われる場合には、著作権の問題は発生しないという認識を僕は持っているので、そのような用途であれば問題ないと思われます。
ただ、懸念として
学習に使われている見出し背景に利用する画像は、ご自身で実際の該当サイトから調達されているものでしょうか?それともどこかで配布されているものですか?
と質問させて頂いているように、
- 個人的に画像をダウンロードして学習に使われている
- どこか当方の把握していない所で誰かが採取した画像が教材のように配布されている
こちらを確認させて下さい。前者であれば問題ありませんが、後者の場合は対応が必要になります。
こちらお返事頂きますようお願い致します。
♥ 0Who liked: No user -
投稿者投稿



