フォーラムへの返信
-
投稿者投稿
-
ご確認ありがとうございます。
Snow Monkey のディレクトリ名とは、themesディレクトリ内にあるテーマディレクトリの名前のことでしょうか?
その場合、snow-monkeyとなっているため、問題ないように思います。
以上、よろしくお願いいたします。
♥ 0Who liked: No user早速のご返信ありがとうございます。
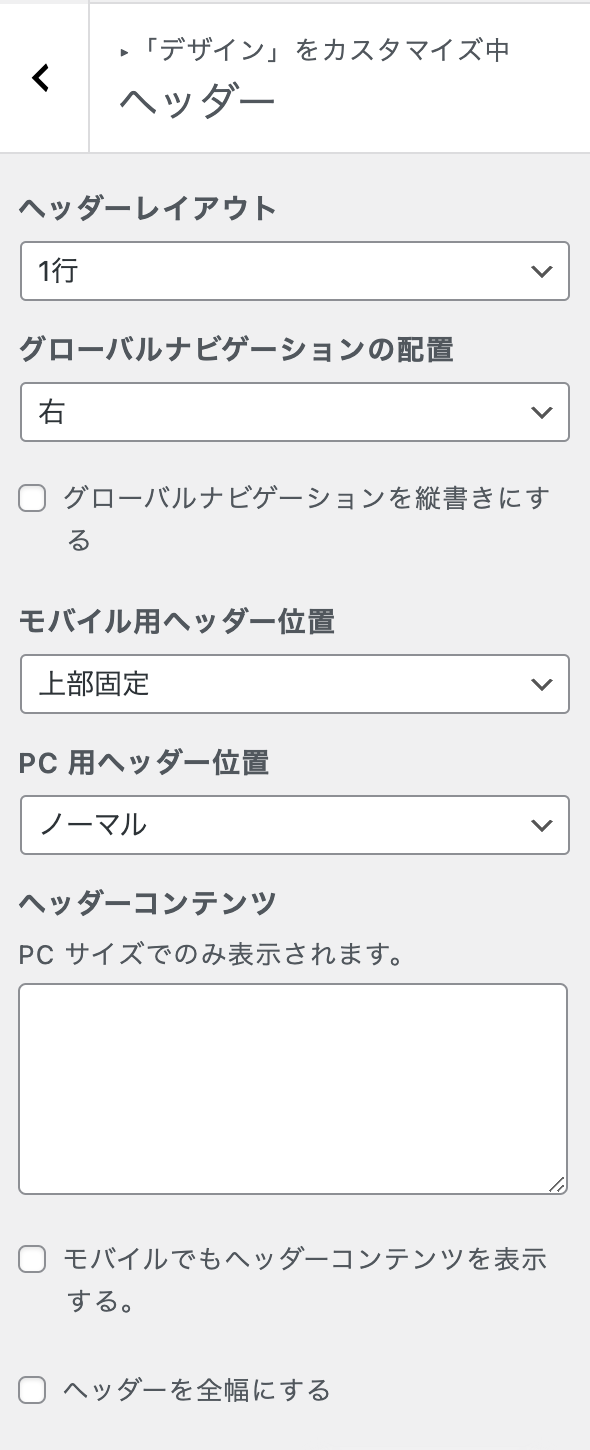
以下ご質問への回答です。よろしくお願いいたします。– ヘッダーレイアウトの設定は何になっていますか?
→ヘッダーレイアウトは「1行」です。
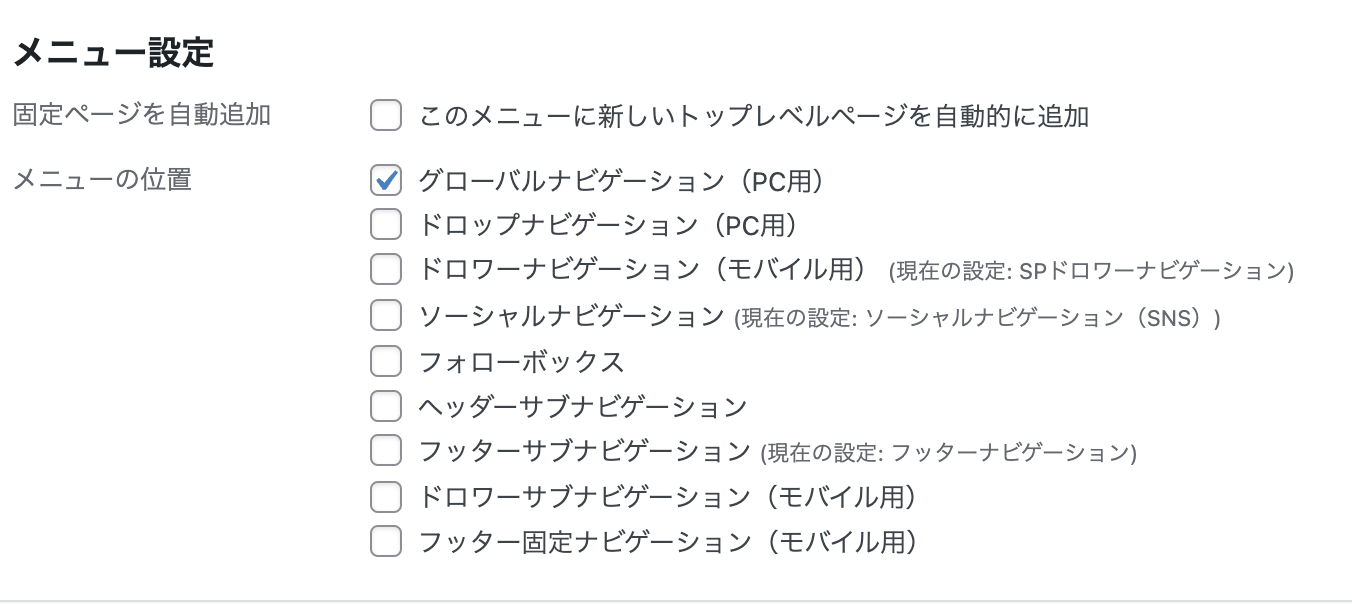
– このメニューはグローバルナビゲーションに割り当てられていますか?
→割り当てられている認識です。(以下の設定であっていれば…)
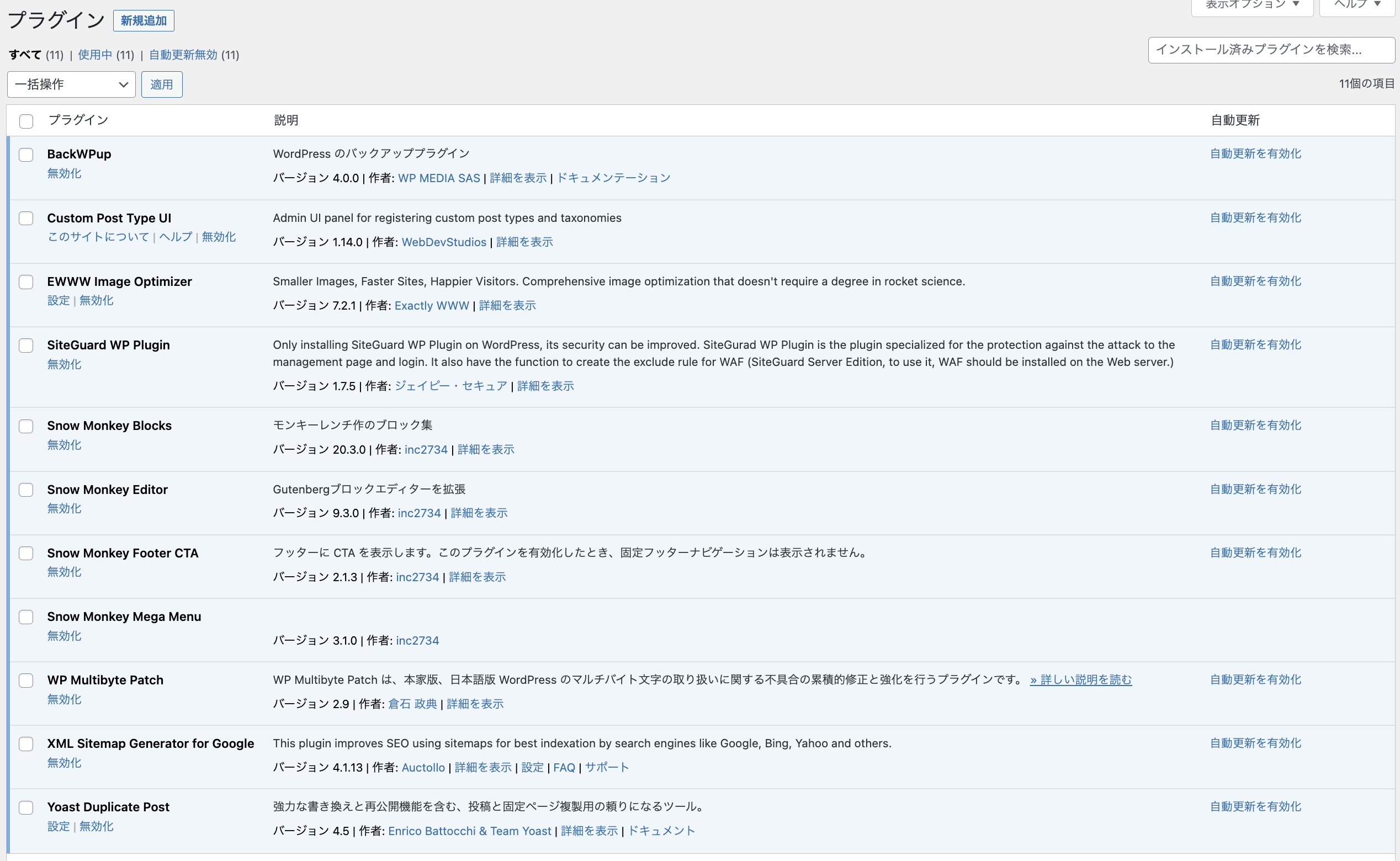
– ナビゲーション周りになにか独自のカスタマイズをしたり、ナビゲーションに影響がありそうな何か他のプラグインを入れていますか?
→独自のカスタマイズは行なっておりません。ナビゲーションに影響がありそうな他のプラグインも無いかと思いますが、念の為プラグイン一覧も共有いたします。 ♥ 0Who liked: No user
♥ 0Who liked: No userすみません、先ほどPolyfillを導入後にお問い合わせ送信できなくなったとお伝えしましたが、Polyfillの読み込みの記述を削除しても送れませんでしたので、Polyfillは関係なかったと思います。
先ほどのはご報告は忘れてくださいm(_ _)m
上記記事にもあるように、エラーメッセージがオレンジで、スパムメール扱いになっていたのを確認したため、
おそらくこちらの記事に書いてある現象っぽいです。お騒がせしました。
トピック閉じます。
♥ 0Who liked: No userKumai Kazuyukiさん、ご回答ありがとうございます!
ご教示いただきました方法で無事IE11にも表示させることができました!!
原因のファイル場所から、解決策までご丁寧に教えてくださり、
本当にありがとうございました!!m(__)m♥ 0Who liked: No userすみません、Snow Monkey Blocksのスライダーでやりたいことができそうなことがわかったので、一旦解決で大丈夫です!
お騒がせしましたm(__)m
トピック閉じます!♥ 1Who liked: No userSnow Monkey Editorをアップデートしてこれで全て解消されました!
長きにわたり、ご対応くださり本当にありがとうございました!今後ともどうぞよろしくお願いいたします!
♥ 1Who liked: No userおっしゃる通り、Snow Monkey Editorを停止させるとスムーススクロールもトップへ戻るボタンもちゃんと動作するようになりました!
♥ 0Who liked: No userページヘッダーにタイトル表示、確認できました!
ご対応くださり、本当にありがとうございました!m(__)mスムーススクロールについては、まだ改善されたのが確認できないのですが、
うまく動作しない原因は何でしょうか??(>_<)
こちらのページになります。♥ 0Who liked: No userありがとうございます!
よろしくお願いいたしますm(__)m♥ 0Who liked: No userスムーススクロールのご対応ありがとうございますm(__)m
サイトのURLはこちらになります。
よろしくお願いいたしますm(__)m
♥ 0Who liked: No userclass構文ですか、あまり詳しくなくすみません(>_<)
調査ありがとうございます。
よろしくお願いいたしますm(__)m♥ 0Who liked: No user上記エラーでsmooth-scrol.min.js(1,5009)を押すと、下記コードが検証ツール内で表示されますが、
function h(e,r,i){var c,f,a,u,p=n();e===o.body?(c=t,f=t.scrollX||t.pageXOffset,a=t.scrollY||t.pageYOffset,u=l.scroll):(c=e,f=e.scrollLeft,a=e.scrollTop,u=s),d({scrollable:c,method:u,startTime:p,startX:f,startY:a,x:r,y:i})}}}}()},function(t,o,e){"use strict";e.r(o);var r=function(t,o){0<t.length&&Array.prototype.slice.call(t,0).forEach((function(t,e){o(t,e)}))},l=e(0);e.n(l).a.polyfill();class n{constructor(t={}){const o={selector:void 0,offset:0};this.settings={...o,...t};const e=document.querySelectorAll(this.settings.selector);r(e,t=>this.apply(t))}apply(t){t.addEventListener("click",t=>this.handleClick(t),!1)}handleClick(t){if(t.currentTarget.href.split("#")[0]!==window.location.href.split("#")[0])return!0;t.preventDefault();const o=t.currentTarget.hash.split("%").join("\\%").split("(").join("\\(").split(")").join("\\)"),e=document.querySelector(o);if(!e)return!1;window.history.pushState("","",o);const r=e.getBoundingClientRect().top,l=window.pageYOffset,n="function"==typeof this.settings.offset?this.settings.offset():this.settings.offset;window.scrollTo({top:r+l-n,behavior:"smooth"})}}その中の、
class n{constructor(t={}){const o={selector:void 0,offset:0};this.settings=...
の箇所の先頭にあるclassの左側にカーソルが入った状態になるので、そのあたりの構文が何かIE11に対応していないのかもしれません。♥ 0Who liked: No user -
投稿者投稿



