フォーラムへの返信
-
投稿者投稿
-
動作確認できてませんが、こんな感じのコードになると思います
こんな感じ
 ♥ 0Who liked: No user
♥ 0Who liked: No user文字がリンクだったようなきがするんですが…
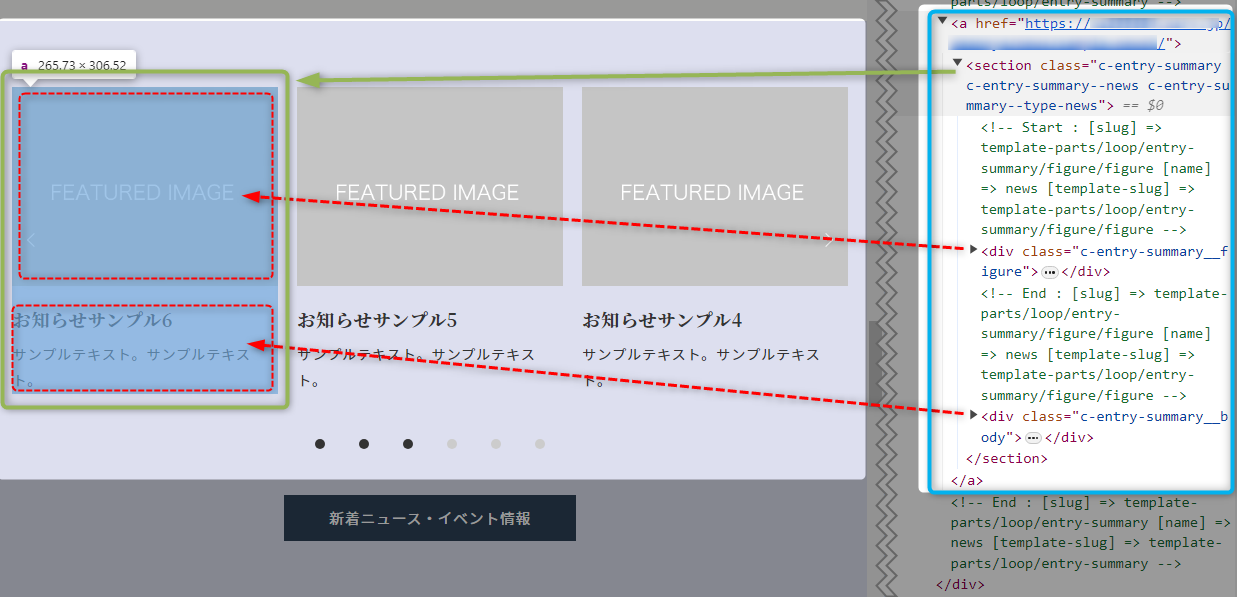
バナー全体がクリッカブルになってほしいですよねtemplate-parts/loop/entry-summaryの中身は
<section class="c-entry-summary">の外側に<a>タグが付くので、文字だけでなくセクション全体がリンクになります。♥ 0Who liked: No user理想はカスタム投稿タイプとかつくって、それを投稿的に更新すると、入れ替わるというのをイメージしていました。
「最新の投稿ブロック」を使用して、「レイアウト」の設定を「カルーセル(リッチメディア)」にしたうえで、CSSでテキスト部分を非表示にするのはどうでしょうか?
♥ 0Who liked: No userこちらを参考に
または
のどちらかを投稿ページ用の固定ページに割り当てるだけでいいと思います。
1ページ辺りの表示件数は、管理画面の「設定」>「表示設定」の「1ページに表示する最大投稿数」で調整できます。
汎用的とは言ってもボタンのデザインは、数限りなくあると思いますので
Oleinさんの言われている通り、ブロックスタイルで対応するのがいいと思います。知識に自信があるわけでもないと尻込みせずに、チャレンジしてみると意外と簡単だったりするので、以下のコードをMy Snow Monkey に追加してみてください。
- マウスホバー時に色が反転する is-style-reverse
- マウスホバー時に色が変わる(左から右へ流れる) is-style-fluent
- 矢印(ホバー時に右に動く) is-style-arrow
- 光るボタン is-style-glow
の4つが、ブロックスタイルとして追加されます。
/** * Block Styles * * @link https://developer.wordpress.org/reference/functions/register_block_style/ * @param string $block_name, * @param array $style_properties */ if ( function_exists( 'register_block_style' ) ) { /** * Register block styles. */ add_action( 'init', function() { register_block_style( 'snow-monkey-blocks/btn', array( 'name' => 'reverse', 'label' => '反転', ) ); register_block_style( 'snow-monkey-blocks/btn', array( 'name' => 'fluent', 'label' => '左から右へ流れる', ) ); register_block_style( 'snow-monkey-blocks/btn', array( 'name' => 'arrow', 'label' => '矢印付き', ) ); register_block_style( 'snow-monkey-blocks/btn', array( 'name' => 'glow', 'label' => '光るボタン', ) ); } ); }CSSのサンプル
.smb-btn-wrapper.is-style-reverse .smb-btn { background: var(--bgcolor-btn-reverse); } .smb-btn-wrapper.is-style-reverse .smb-btn:hover { background: var(--bgcolor-btn-reverse-hover); } .smb-btn-wrapper.is-style-fluent .smb-btn { background: var(--bgcolor-btn-fluent); } .smb-btn-wrapper.is-style-fluent .smb-btn:hover { background: var(--bgcolor-btn-fluent-hover); } .smb-btn-wrapper.is-style-arrow .smb-btn { background: var(--bgcolor-btn-arrow); } .smb-btn-wrapper.is-style-arrow .smb-btn::after { content: '→'; } .smb-btn-wrapper.is-style-glow .smb-btn { background: var(--bgcolor-btn-glow); }Snow Monkey Advent Calendar 2021 に書いた記事です。
ご参考にどうぞ。
マニュアルのURL貼っておきます。
Localのことは、Localのコミュニティで一度調べてみてはどうですか?
Wappalyzerで確認すると、EWWW Image Optimizer を使用されているようです。
EWWW Image Optimizer の設定「WebP の配信方法」で、「Picture WebP Rewriting」にチェックを入れると
imgタグがpictureタグに置き換わるので、以下のCSSを追加する必要があります。.smb-section-break-the-grid__figure>picture { position: relative; } .smb-section-break-the-grid__figure>picture img { width: 100%; }参考例のURLを貼っておきます。
「EXHIVITION HALL 展示場」の「続きを読む」の所が、該当箇所です。
その他、CODEPEN等にもいくつかサンプルがありました。
-
投稿者投稿