フォーラムへの返信
-
投稿者投稿
-
本当だ、完全に見落としてました!ありがとうございます。
♥ 0Who liked: No user下記追加すると良さそうな気がします。
.c-site-branding {
margin: auto;
}♥ 1Who liked: No userすっかり確認と返信を忘れておりました… ><
そして内容もすっかり忘れてしまいました…。一旦質問としてはcloseしますね。(もしまた気になれば改めて質問します)v7.8.0での迅速なご対応、ありがとうございました!
♥ 0Who liked: No userすっかり遅くなりすみません、ご対応ありがとうございます!!表示も早くて大変ありがたいです。
追加の要望で恐縮ですが、検索欄の位置を検索結果の直上に変更いただくことは可能ですか?
現状ですと、
– 表示している記事、していない記事どちらの検索結果なのか時間をおいて見ると判別できない
– ウィジェットに表示する記事が多いほど検索欄と検索結果の表示位置が離れていってしまう
点が気になった次第です。m(_ _)m ♥ 0Who liked: No user
♥ 0Who liked: No user中途半端なバージョンになってるの、ベーシック認証かけてるからかもしれないと思いました。
この辺りはどうにかします、ありがとうございます!> ランキングウィジェットの設定パネルに検索ボックスをつける
そのあたりのご対応って難しそうなイメージを勝手に持っていますが、実現されるとありがたいです!
欲を言うと、他のもろもろのウィジェットも同様に検索機能があると正直うれしいです…!♥ 0Who liked: No user> ただ、ちょっと気になるのはお使いの Snow Monkey のバージョンが 5.0.5 ということですので、
SNOW MONKEY情報全然追ってなかったので、返信頂いて気になって、調べてようやく使ってるやつが最新でないと知りました…!
管理画面でアップデートしてね通知が出てこないので5.0.5(というか今使ってるやつ)が最新だと勘違いしてました。GitHubの最新のテーマデータをダウンロードして、サーバーのテーマファイルを上書きするとよいでしょうか…?!♥ 0Who liked: No user
↑これを、

↑こう表示されたいのだとすれば、分割された2つのブロックのうち後者のstyle属性に
margin-top: 0;を追記すれば解消される可能性があります。例えば、
<div style="padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>であれば、
<div style="margin-top: 0; padding: 30px 15px 10px; border-radius: 5px; border: 1px solid #e9546b;"> <a href="https://41bengo.com/archives/4169">「分限裁判の記録」(岡口基一)のサイトにブログ記事が貼られてびっくり(平成31年1月25日のブログです)</a> </div>のようにです。
…ただし、参考元の記事自体が古いですので、そもそも別の方法(Snow Monkey Blocksのアラートなりボックスなり)での表現を検討されたほうが安心な気がしました。
仮に fieldsetとlegendタグで表現するにしても、スタイル(CSS)の指定方法があまりよろしくないので変えたほうが良さそうです。また、これらのタグはWebフォーム用と私は認識しており、記事本文内で利用するのが望ましいのか自体わかりませんが…!
ひとまず、例えばこのように書くと、
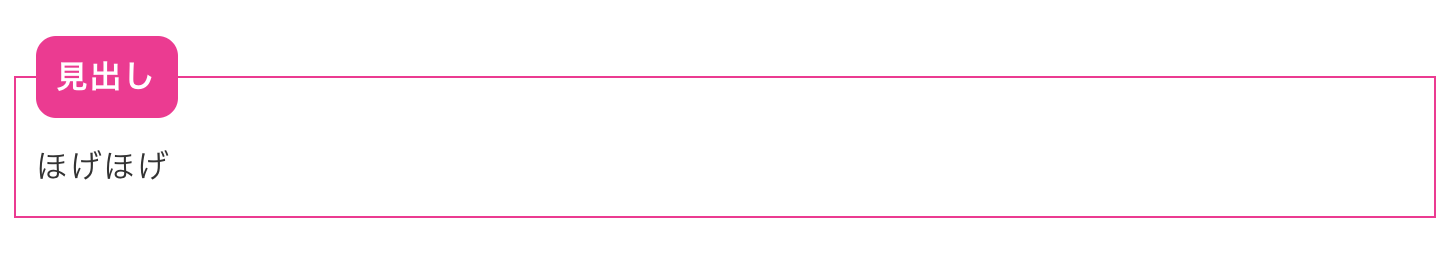
<fieldset> <legend>見出し</legend> ほげほげ </fieldset>SNOW MONKEYではこのように表示されます。

それをstyle属性で次のように書き加えると、
<fieldset style="border: 1px solid #ff1493; padding: 10px; border-radius: 4px;"> <legend style="padding: 6px 10px; background: #ff1493; color: #ffffff; font-weight: bold; border-radius: 6px;">見出し</legend> ほげほげ </fieldset>このように表示されるはずです。
 ♥ 0Who liked: No user
♥ 0Who liked: No user.c-copyright { border-top: none; }こちらでどうでしょうか??
♥ 0Who liked: No userバッチリ解消しました!
迅速なご対応ありがとうございました🙏🙏🙏
♥ 0Who liked: No userありがとうございました!バッチリでした!!m(_ _)m
♥ 0Who liked: No userあっ、すみません、メニューの一番上のリンクはバッチリだったのですが、階層化してるリンクだと閉じないようでした…!
お手すきの際にご確認・ご検討よろしくお願いします。 ♥ 0Who liked: No user
♥ 0Who liked: No user確認してバッチリでした!!
爆速対応ありがとうございました。♥ 0Who liked: No user> 追記:
> 逆にわかりにくくなりそうなので、カスタマイザーの子カテゴリー編集には特に何も手を加えないようにします。表側の反映は問題なさそうです!承知しました!ご検討ありがとうございました。
♥ 0Who liked: No userif ( false !== strpos( $item->url, 'behance.net' ) ) { $item_output = str_replace( '<i class="fas fa-globe"></i>', '', $item_output ); return str_replace( $args->link_before, '<i class="fab fa-behance-square"></i>' . $args->link_before, $item_output ); }なるほど…! fa-globe になってるのを 「behance.net」 の時は fa-behance-square にするっていうのはそのような感じで書くのですね…!!勉強になります😭😭😭
> でもこれ思いましたが、Snow Monkey 自体が Behance をサポートしたほうが良いですよね。次のアップデートで追加します!
ありがとうございます!
特に急いでないので、アップデートを待ちたいと思います。
よろしくお願いしますm(_ _)m♥ 0Who liked: No user -
投稿者投稿