フォーラムへの返信
-
投稿者投稿
-
>キタジマさん
ご返信ありがとうございます。
「ボーダー」も「境界線」も確かに項目内の余白が想定より小さいようにみえます。「スマホ表示」ということですが、デバイスは何を使っていますか? iPhone 12、Pixel 6 等…
デバイスですが、デベロッパーツールの各デバイスiPhone系、Pixel系等色々試してみたところ、画面サイズは異なるものの全てのデバイスにて上記の状況が発生しました。
また実機で自前のXperiaで確認しても現象が発生しているので、デバイスの問題ではなさそうな気がしています。。。
デベロッパーツールで確認したところ、下記のCSSが当たっているみたいで、
margin-bottom: .9rem; margin-bottom: calc(var(--_space, 1.8rem)*.5*var(--_margin-scale, 1)); padding-left: .45rem; padding-left: calc(var(--_space, 1.8rem)*.25*var(--_margin-scale, 1)); padding-right: .45rem; padding-right: calc(var(--_space, 1.8rem)*.25*var(--_margin-scale, 1));margin-bottomを外してみると縦線の隙間は無くなるようです(ただその場合3列目の幅がやや小さくなってしまうのですが…)。
♥ 0Who liked: No userご返信ありがとうございます。
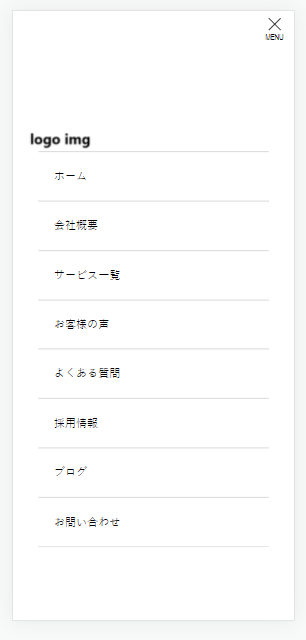
画像のように、ロゴ画像がすぐメニューの項目のすぐ上にくっついてしまうので、これをハンバーガーメニューのボタンと同じ高さで左側に設置したいのです(メニュー展開前と同じ場所に表示したい)。

サイズはwidthやheight指定で良いのかなと思うのですが、ロゴをメニュー展開前とピッタリ同じ位置に合わせるのがどうすれば良いかわからず…
要は展開前と同じになれば良いので、
.c-site-branding__title .custom-logoや.c-site-branding__titleあたりの優先度をz-indexで指定してあげれば良いのかとも考えたのですがうまくいきませんでした(このアプローチ自体が間違っているでしょうか?)アドバイスいただけますと幸いです。
何卒よろしくお願い致します。
♥ 0Who liked: No user>GONSYさん
返信ありがとうございます!
自分でもそう思いデベロッパーツールで同部分を参照し指定してみたのですがうまくいかなかったため質問させていただきまして…返信いただいたので本日再度試してみたところうまくいきました…!
どうもコピペした際の初歩的なミスでスペースの問題だったようです…失礼致しました。
GONSYさんのおかげでやり方がわかっていないと思い見直すことができました、ありがとうございました!
♥ 0Who liked: No user連投失礼致します。
先頭行の<?phpを削除するとドロワーナビゲーション内に画像を出力することができたのですが、ポジションが中央に寄ってしまっています。
サイズや位置を調整するにはどのようにすれば良いでしょうか?
♥ 0Who liked: No user>Olein_jpさん
返信ありがごとうございます。
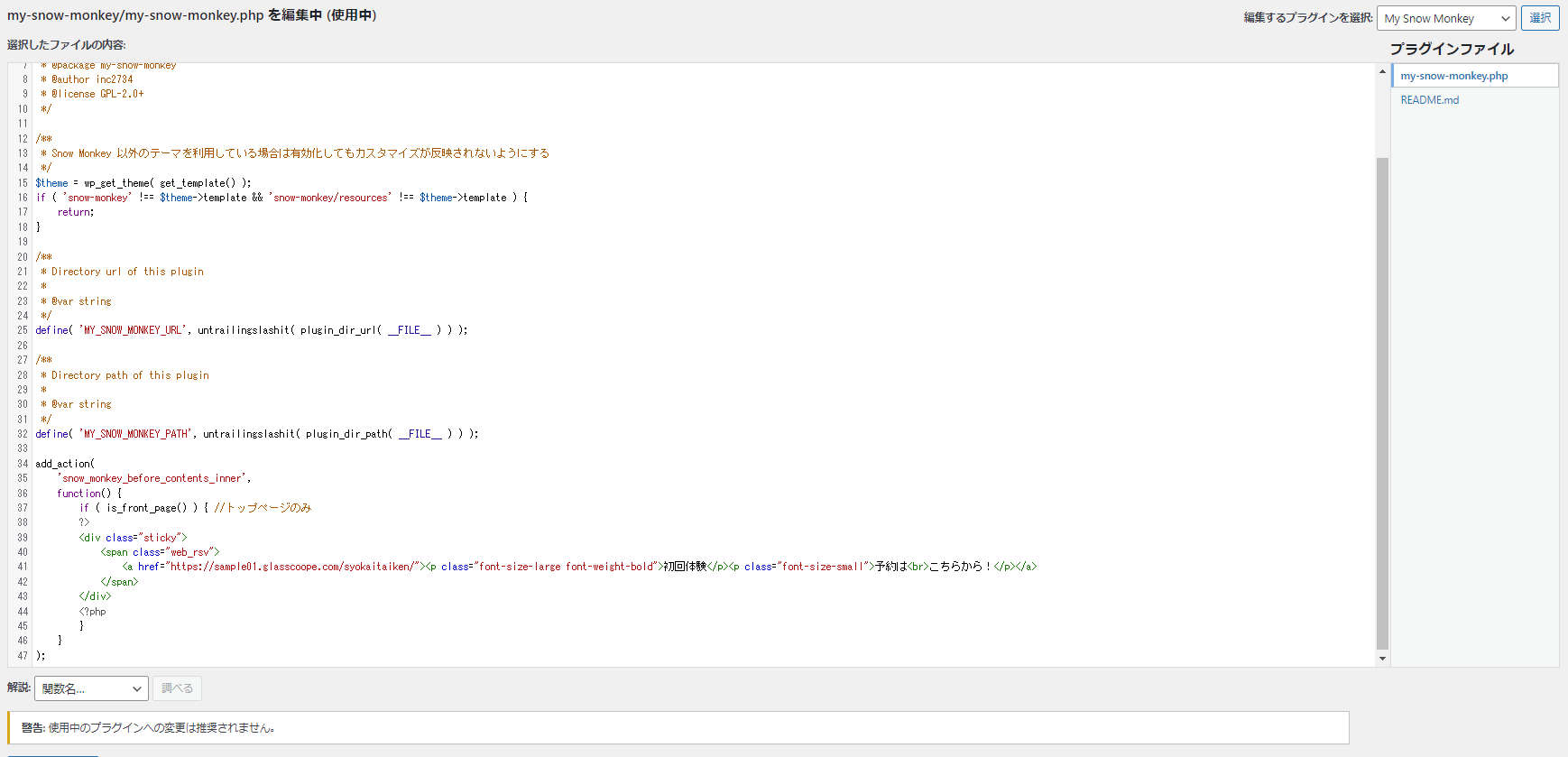
教えていただいたコードを画像など指定せずまずはそのままmy snow monkeyにコピペしたのですが、下記のエラーが出てしまいました。
wp-content/plugins/my-snow-monkey/my-snow-monkey.php ファイルの66行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。 syntax error, unexpected '<', expecting end of file※66行目は先頭の<?phpです
何かやり方が間違っていますでしょうか…?
♥ 0Who liked: No user>キタジマさん
返信ありがとうございます。
こちらの環境だと再現しない感じなのですが、そのページの URL を教えてもらうことってできますか?
現在ローカル環境で構築しているためすぐにページを共有できない状態でして…何かお見せする方法があれば良いのですが…
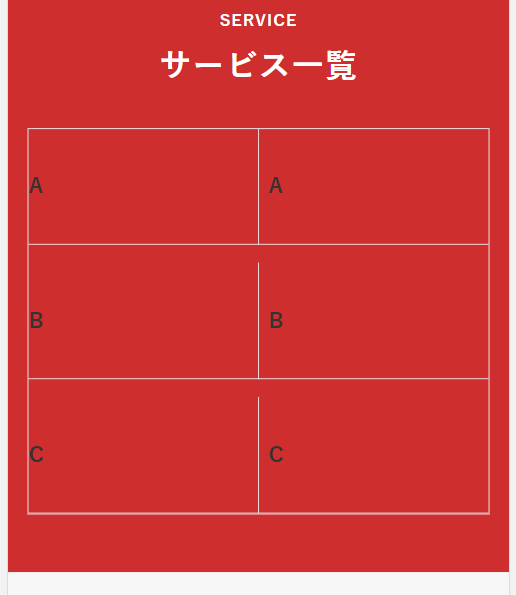
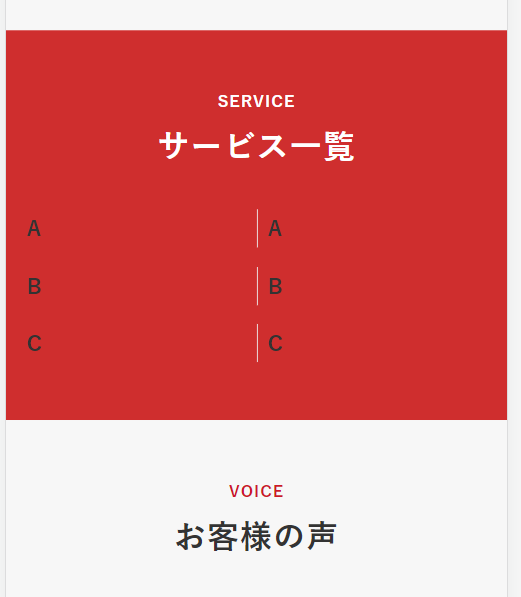
ちょっと弄ってて思ったのですが、「ボーダー」を選んでいても縦線部分が「境界線」になっているようなことはあり得ないですよね…?見た目が似ていたもので…


また文字も左の列はぴったりと境界線にくっついてしまっているので、何か全体的にずれているような気もします…?(いったんこちらで追加CSSに記述されているものをすべて削除してみたのですがこれでは変わりありませんでした)
項目ブロックの子ブロックがスタンダードか自由入力になっているのかな?と思いますが、ブロックリンクを試してみてください。
こちらありがとうございます!ご指摘のとおり『自由入力』を利用しておりました。
『ブロックリンク』がいまいちぴんときていなかったのですが、画像やボタンなど入れなくてもそれぞれのパーツ(ブロック?)全体にリンクを設定できる感じでしょうか?
であれば『ブロックリンク』を使うのが一番理想に近いのでこちらを利用したいと思います。
ちなみにブロックリンクを選択しても境界線のズレやスキマ問題は解決せずでした…
♥ 0Who liked: No user>キタジマさん
ウィジェットエリアですが、『ホームページ上部』『ホームページ下部』ですと一応表示はされるものの理想としている表示(ページの一番手前に他の要素に重なるように表示)はされず、ウィジェットのみ表示されて空白ができてしまいます。こちらは仕様だと理解しております。
前にも投稿させてもらった通り、『追尾サイドバー』が1カラムのときでも表示されれば位置的には理想の表示になるのかな?と思うのですが当然表示されませんので…既存のウィジェットエリアでマッチするものはないのかなと思っておりました。
スクロールボタンなどはそうですが、1カラム(LP系含む)のときに、今回phpで処理したようにページの一番手前に他の要素に重なるように表示されるウィジェットエリアがあるとCTAとして使い勝手が良いのかなあと考えていたところです。
♥ 0Who liked: No user>キタジマさん
お世話になっております。
返信いただきありがとうございます。
テーマの確認、プラグインの停止や再インストール等も試してみたのですが変化なしでした。
その後色々試しているとMy snow Monkeyへ記述した内容が問題なく表示される場合もありまして、どうやら固定ページのテンプレートがLP系の場合にのみバナーが表示されないようでした。
私の環境では、
・ランディングページ
・ランディングページ(スリム幅)
・ランディングページ(ヘッダー・フッターあり)
と、いずれのLPテンプレートを選択してもバナーが表示されず、それ以外のテンプレートではバナーが表示されました。
また何も記述していない空の固定ページを用意して設定してみても同様でしたので、固定ページの内容は関係なく、テンプレートの種類によって何かMy snow Monkeyへの記述内容と干渉したり優先度の問題で表示されないのでは?と思っております。
私に調べられるのはここまででした。。。
♥ 0Who liked: No user>キタジマさん
お世話になっております。
いただいたコードを追記後、デベロッパーツールでトップページ内のソースも検索してみたのですが、文字等表示されていないようです。。
My Snow Monkey自体は有効になっているのですが、何か原因わかりそうでしょうか。。。
♥ 0Who liked: No user>キタジマさん
ご返信いただきありがとうございます!
吹き出しデザインは吹き出しを使うとして、ひとまず画像のように背景色が設定できると嬉しいです。
※他のブロックにもあるように透過率も弄れると幅が広がりそうです
また凝ったデザインではなくても良いので単純な枠線(角丸はあると使いやすそう)なども設定できると便利かなと考えておりました。
ご検討よろしくお願いいたします。
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます。
ソースを覗いて検索してみたところ、ご指摘の通りソースが出力されていませんでした。
ちなみにMy Snow Monkeyプラグインは有効化されていて、WordPressのプラグインエディターからmy-snow-monkey.phpを確認してみても、php内には問題なくコード記述されているように見えます。

コードを追加するときもこのWordPressのプラグインエディターから編集しているのですが、それがまずかったりしますでしょうか…?
♥ 0Who liked: No user何度も連投失礼致します。
GONSYさんに紹介いただいた「LIQUID CONNECT」プラグインでの実装も検討してみたのですが、任意のウィジェットエリアに設置する形なので、結局のところそのままではLPや1カラムを選んだ際には表示できないようでした。
わりと自由のきくプラグインのようなので、細かい機能実装はプラグインを利用して1カラム時(トップページ専用等?)のウィジェットエリアだけでも作成できたら解決できるのかなとも思ったのですが…
※こちらのトピックにあるプラグインに「フロントページ」項目があるのでトップページだけなら併用でもできそうでしょうか…?
my snow monkey等でいちからカスタマイズするか、プラグインを使いつつウィジェットエリアをカスタマイズするか…何か良い解決策ありましたらアドバイスいただけると嬉しいです。。
♥ 0Who liked: No user -
投稿者投稿

