フォーラムへの返信
-
投稿者投稿
-
なるほど。
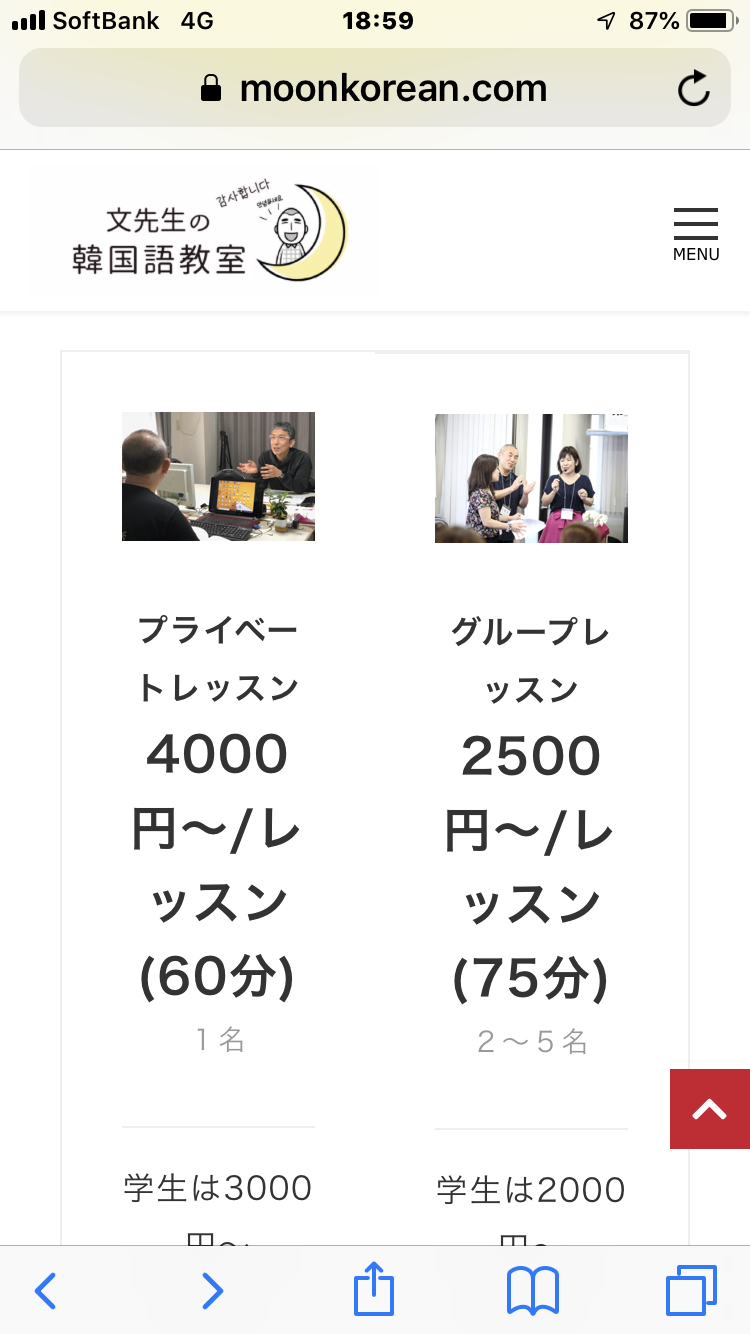
の様に、コンテンツ毎に色分けをするにはどんな実装方法が一番シンプルなんでしょうか?この場合は、白->グレー->白->グレーと色分けして、その境目をわかりやすくしています。
作ったのは、一昨年なので、キタジマさんのオススメ実装方法があればそれを踏襲したいです。
理由は忘れましたが、当時ココの実装まあまあ苦労して、ホームページ上部ウィジェット、トップページ固定ページ、ホームページ下部ウィジェットで色々と駆使して実装してしまっているので、シンプルに書き換えられるなら、そうしたいなって思ってます。
♥ 0Who liked: No userありがとうございます。
alignfullはカスタムHTMLウィジェットで記述してます。
♥ 0Who liked: No userケミさん、お返事ありがとうございます。CSSで消えました。ありがとうございます。。
♥ 0Who liked: No userありがとうございます!
確認します!
♥ 0Who liked: No user今はランディングページ テンプレートです。
コンテンツエリア上下に予約を追加するのありなしの違いがよくわかりません(^0^;)
いずれにせよ、最初は1カラムスリムでリリースして、キタジマさんが新しいテンプレート準備下さったら、それに切り替えようと思います。
宜しくお願いします。
♥ 0Who liked: No userありがとうございます。
ちなみにトップページをランディングページにして、余白オプションオンにしたのですが、差違がないように見えます(^0^;) ちょっと見て見て下さい。
新しいランディングページ スリム あると凄く嬉しいです(^_^) ありがとうございます!
♥ 0Who liked: No userありがとうございます!
早速修正して確認出来ました。
ありがとうございました!
♥ 0Who liked: No userありがとうございます。
対応出来ました!
♥ 0Who liked: No userありがとうございます!
やってみたのですが、3つある時、モバイルだと1列目が2つ、2列目がひとつとなってバランスが、イマイチです。
盾に3つ並べる方法ってありますか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
子テーマ使ってないので、カスタマイザーやったらうまく行きました。
何故か、カスタマイザーのページレイアウトが空欄でした・・・
ありがとうございます!
♥ 0Who liked: No userrokuzeudonさん、ありがとうございます!出来ました!!
♥ 0Who liked: No userちょっと一度閉じます。すいませんm(_ _)m
♥ 0Who liked: No userお返事遅くなりました。
確認しました。ありがとうございました!
♥ 0Who liked: No user確認しました。ありがとうございました。
ちょっと別件になるかと思いますが、カスタマイズ→レイアウト→ヘッダー→ヘッダー位置
の設定を「ノーマル」にするときちんと思ったところが表示されますが、固定 or オーバーレイにするとメニューに隠れてしまいます。例えば以下のリンクこれって何かCSS等で修正する方法って考えられますか?お手数ですがちょっと気になるので何かアイディアあったら嬉しいです〜
♥ 0Who liked: No userありがとうございます!確認します!
♥ 0Who liked: No user -
投稿者投稿


