フォーラムへの返信
-
投稿者投稿
-
早速ご返信ありがとうございます。
– サーバーの容量がいっぱいで画像がアップロードでいない
– アップロードしようとしている画像のサイズ(縦横 or 容量)が大きすぎてアップロードできない
– アップロードディレクトリに書き込み権限がなくアップロードできないこちらなのですが、
メディアから白紙の部分の詳細を見て、
「画像を編集する」というところからは画像が確認できます。アップロードできなければ表示されないと思うのですが、
別の問題は考えられますでしょうか?
ちなみにここで縮尺変更をしたり、代替テキストを追加して更新しても
改善されませんでした。よろしくお願いいたします。
♥ 0Who liked: No userなるほどー。
こればかりはどうしようもないですね💦
代替案考えます😊
♥ 0Who liked: No userセクション(背景画像or動画)です^_^
♥ 0Who liked: No userご返信ありがとうございます!
今確認したところしっかり表示できておりました!設置から時間差があるのですかね?
とりあえずうまく行ったみたいなので良かったです✨
お手数おかけしました。いつもありがとうございます!
♥ 0Who liked: No user

理解が足らず申し訳ございません。
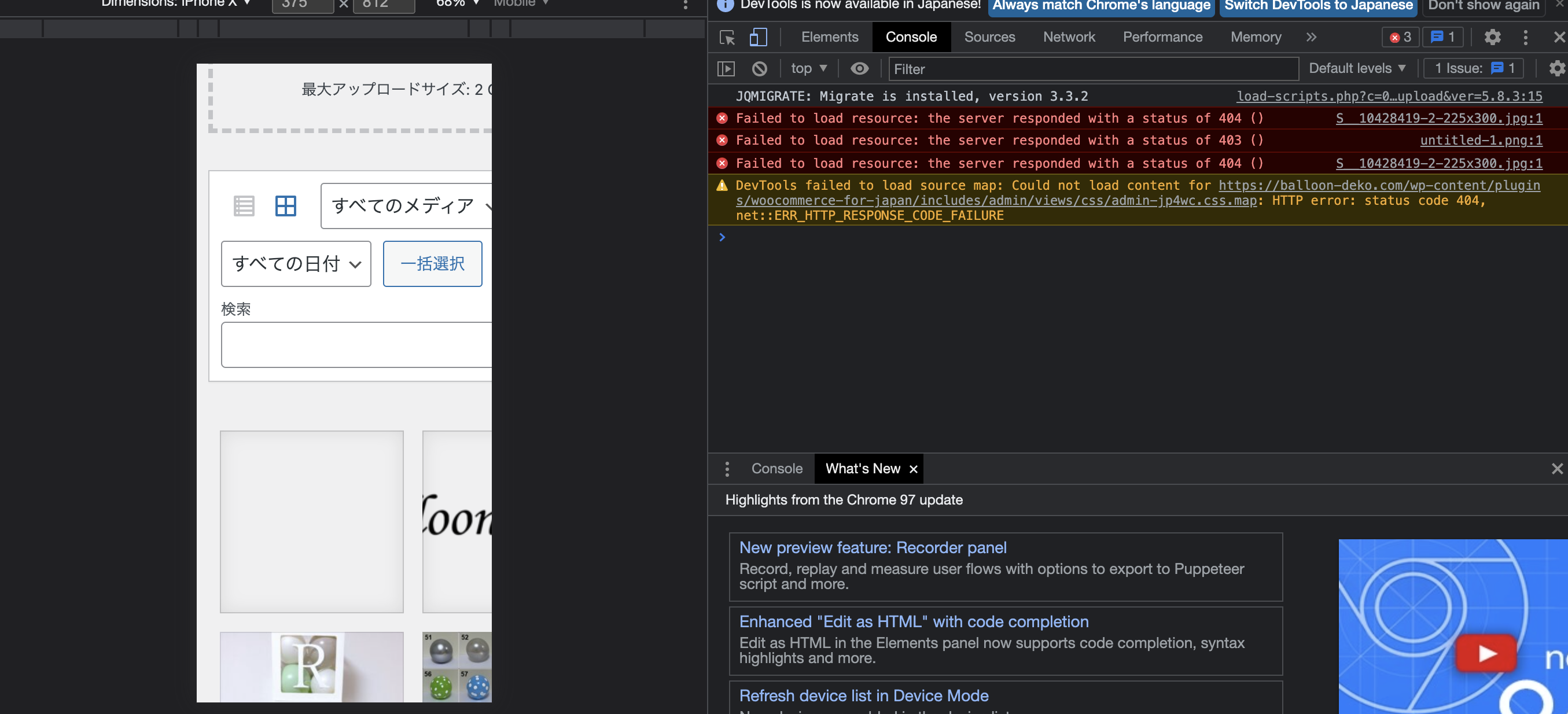
メディアで見たところ、このような形となっておりました。
黄色文字のwoocommerce for japanのプラグインを無効化してみましたが、
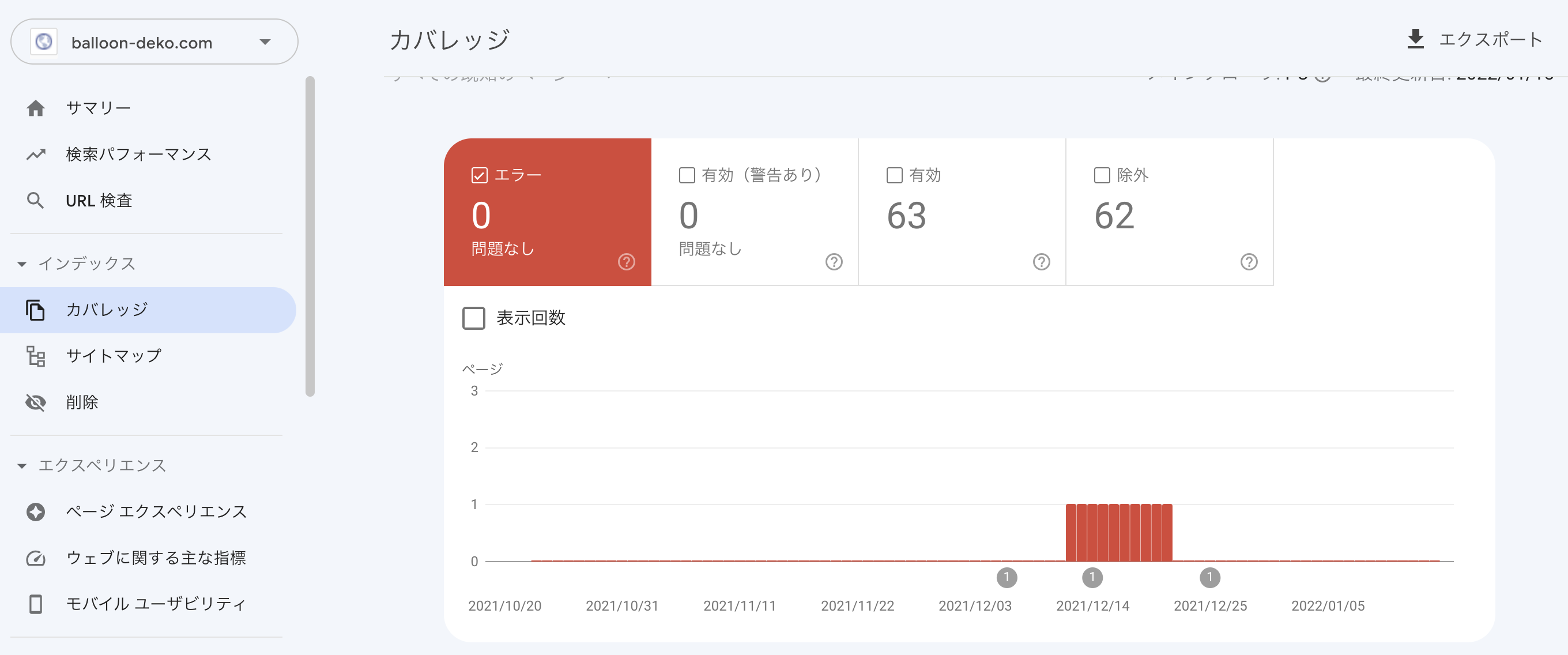
それもダメでした。あとご指摘の通り画像のURLを見てましたが403エラーが起きてしまいます。
アップロードファイルは2022年の1月のファイルに格納されておりまして、
それはダウンロードしてみてもファイルは壊れておりませんでした。あるいはなんらかのプラグイン等の影響で、元画像は消えていないけどデータベースに格納してある画像の情報が書き換えられて元画像を指す URL(の情報)が書き換わってしまっているとか…。
↑
これが一番可能性あるかもしれないですね…。新商品が掲載できないので困っていますm(__)m
♥ 0Who liked: No user
返信遅くなりすみません。
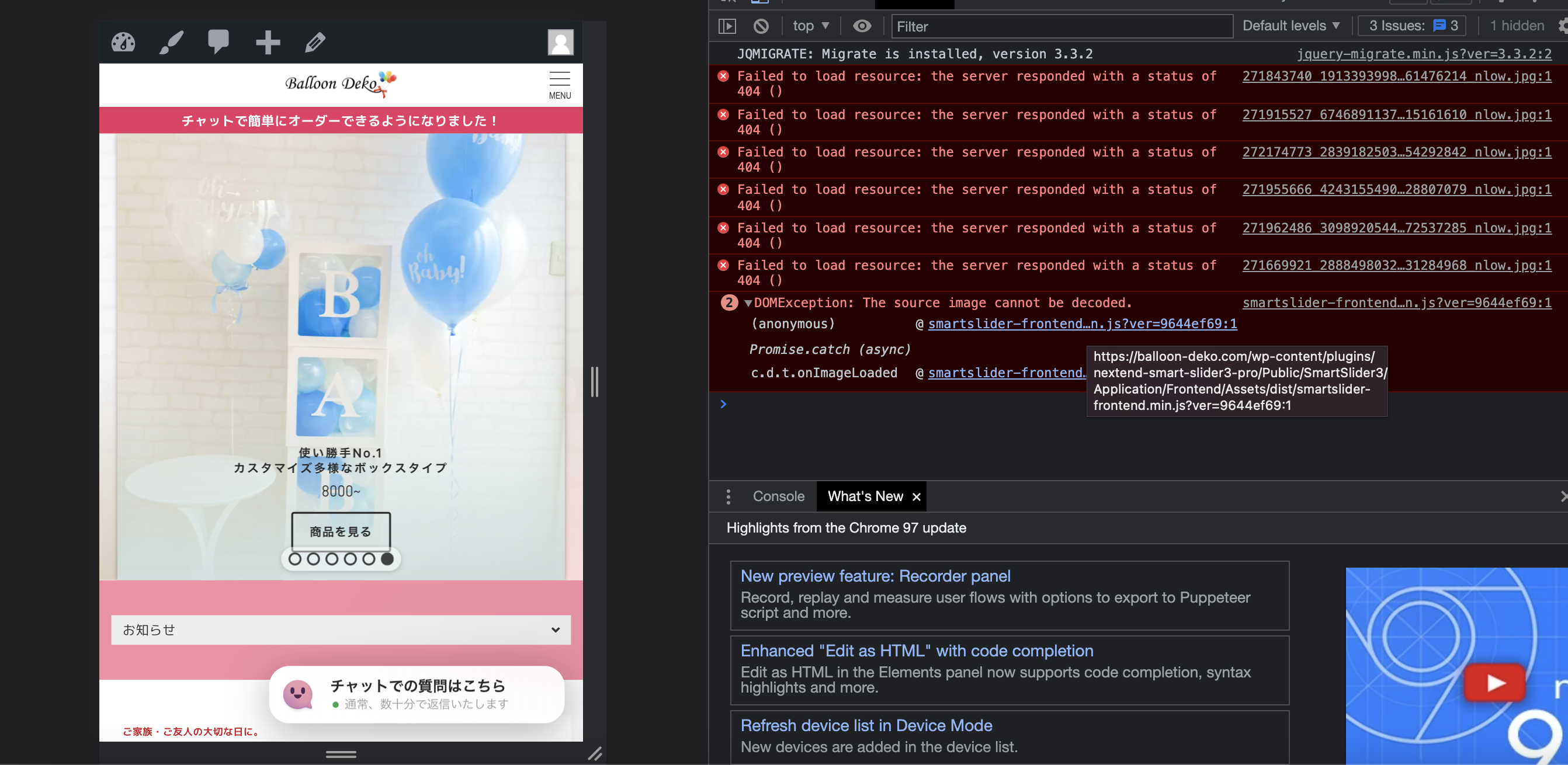
確認したところこういった状態でした。
Smart slider 3 Proというプラグインを入れていたので無効化してキャッシュクリアして
メディアアップロード試してみましたが結局同じ状態でした…。
ちなみにsafariでもやってみたのですが同じでした…。♥ 0Who liked: No user
いえ、全部見ましたが特にエラーらしきものは見つかりませんでした‥。
♥ 0Who liked: No userできました!
CSSで解決できるんだろうな…。
と思いつつもこのコードが分からなかったので
とても助かりました。できるだけ自分で解決できるように頑張っていきます👍
♥ 0Who liked: No user返答が遅くなり大変申し訳ございません。
なるほど、こういった拡張機能があるのですね。
ありがとうございます!♥ 0Who liked: No user -
投稿者投稿
