フォーラムへの返信
-
投稿者投稿
-
@キタジマさん
Snow Monkey Blocks への反映ありがとうございます!
早速、 v10.1.0 へアップデートして確認したところ問題なく動いています。長谷川さんも確認ありがとうございました!
解決しましたのでトピックを閉じますね。
♥ 1Who liked: No user@キタジマさん
遅くまでありがとうございます。ファイルをアップロードして確認したところ、
スマホ(iPhone)での挙動が改善されていました!
ありがとうございます!取り急ぎ、ご報告までに。
♥ 0Who liked: No user@キタジマさん
いつもお世話になっております。
反応が遅くなりまして大変失礼しました。さて、いただいた zip のファイルをアップロードして試したところ、
長谷川さんがおっしゃっているように、最後のサムネイルをタップしてみると
やはり前回同様の挙動のままですね。。お忙しいところ恐れ入りますが、
お時間のある時に確認していただけましたら幸いです。
よろしくお願いします。♥ 0Who liked: No userキタジマさん、ご確認ありがとうございます!
やはり苦労されて調整の難しい部分なんですね。ちょっと現状では解決法がわからないので、WP5.6対応が落ち着いたら詳しく調査してみます。
承知しました。お手数をおかけしますがよろしくお願いします。
何かしらいい解決方法が見つかるといいのですが。ひとまず、こちらのトピック閉じますね。
ありがとうございました!♥ 0Who liked: No user記事一覧ページのコードが抜けていましたので改めて投稿しますね。
大変失礼しました。<?php if( ! is_category( 'cat-hoge' ) ) { //カテゴリー「cat-hoge」でない場合 ?> //元々のコード〜〜〜 <?php } else { //カテゴリー「cat-hoge」の場合 ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="dummy-wrap"> <div class="dummy-head"> <h3><?php echo esc_html( the_title() ); ?></h3> </div> <div class="dummy-inner"> <div class="dummy-inner-wrap"> <div class="dummy-meta"> <div class="dummy-meta-datetime"> <span class="dummy-datetime-label">日時</span> <span class="dummy-datetime-value"><?php echo esc_html( get_post_meta( get_the_ID(), 'cf-datetime', true ) ); ?></span> </div> <div class"dummy-meta-place"> <span class="dummy-place-label">場所</span> <span class="dummy-place-value"><?php echo esc_html( get_post_meta( get_the_ID(), 'cf-place', true ) ); ?></span> </div> </div> <div class="dummy-content-wrap"> <div class="dummy-descripition"> <?php echo esc_html( get_post_meta( get_the_ID(), 'cf-description', true ) ); ?> </div> <div class="dummy-link"> <div class="wp-block-buttons"> <div class="wp-block-button"> <a href="<?php echo esc_html( get_post_meta( get_the_ID(), 'url-attachment', true ) ); ?>" class="wp-block-button__link has-accent-color-background-color has-background" style="border-radius:1px">拡大して見る</a> </div> </div> <div class="wp-block-buttons"> <div class="wp-block-button"> <a href="<?php echo esc_html( get_permalink() ); ?>" class="wp-block-button__link has-accent-color-background-color has-background" style="border-radius:1px">詳しくはこちら</a> </div> </div> </div> </div> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> <?php } ?>キャプチャありがとうございます! 見て思ったのですが、template-parts/archive/entry/content/content-xxx.php の <div class=”p-archive”></div>、もしくは <ul class=”c-entries”></div> も別テンプレートに切り出す形でアップデートしたら今回のようなカスタマイズがもっとしやすそうですね…!
何かしらアップデートのヒントになりましたら嬉しいです!
また、子テーマと
my-snow-monkey.phpは併用できるということで了解しました。解決しましたのでトピックをクローズします。
ありがとうございました。♥ 1Who liked: No userキタジマさん、お返事ありがとうございます!
いただいたアドバイスをもとに、
snow_monkey_prepend_entry_contentを使って、記事ページに表示することができました。せっかく便利な仕組みがあるのに、どうしても「テーマファイルを編集」という考えのクセが抜け切れないです。。また、記事一覧ページは、ご指摘のとおりループの絡みや
<li class="c-entries__item"></div>の取り扱いが難しそうでしたので、こちらもアドバイスのありましたsnow_monkey_template_part_root_hierarchyをmy-snow-monkey.phpへ記述し、themes/snow-monkey/templates/view/archive-post.phpをplugins/my-snow-monkey/override/templates/view/へ複製して下記コードを書くことで意図した表示となりました。
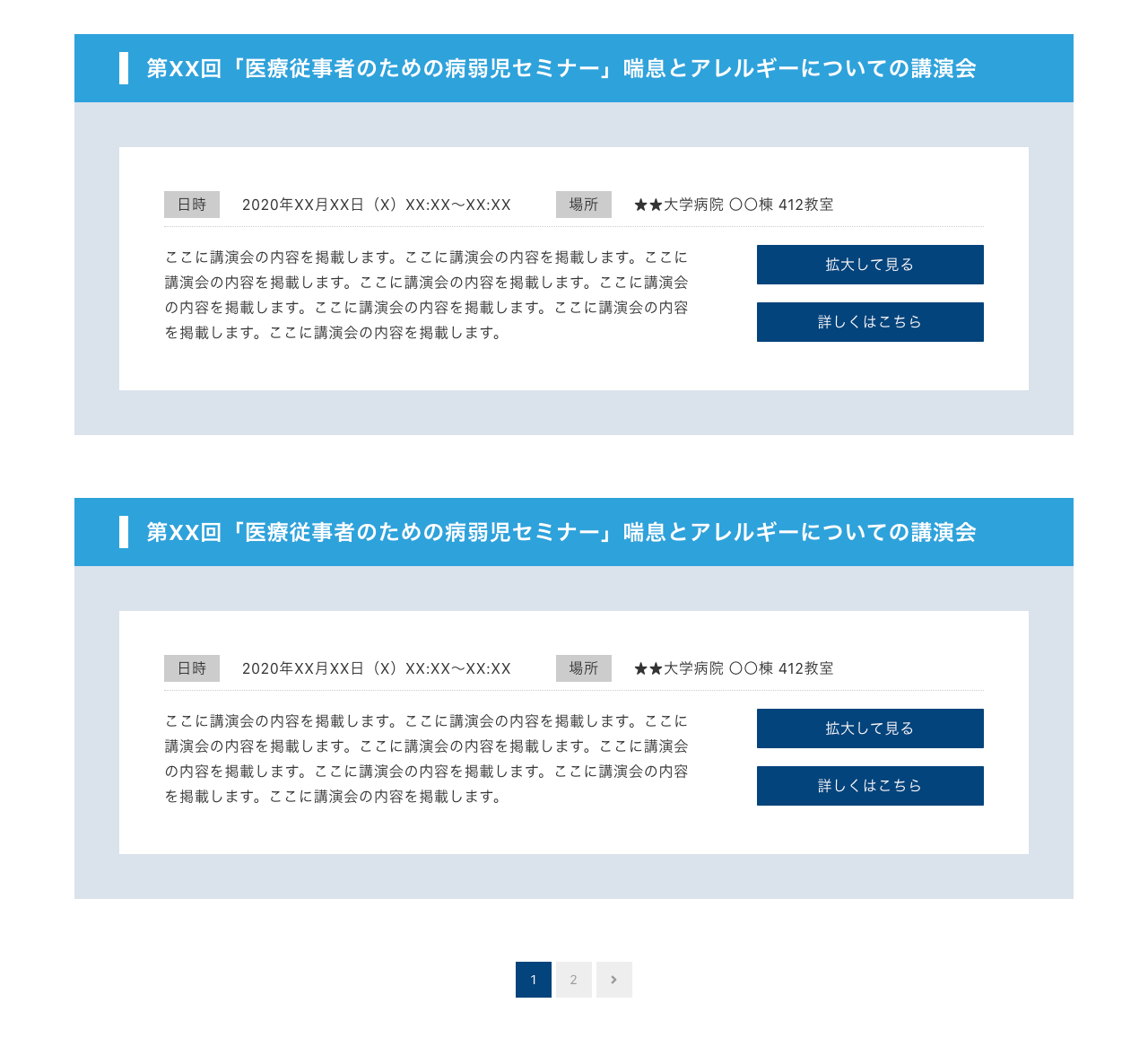
ありがとうございます!今後、似たようなことをやりたいなーと探す方もいるかもしれないので、できあがった表示ページの一部キャプチャ画像も貼っておきますね。上記のコードとあわせ、お役に立てると嬉しいです。

ただ、My Snow Monkey の存在意義は「テンプレートの上書きを抑制させる」ということなので、もし上書きを多用する必要があるのであれば、子テーマを使うのが良いと思います。
このあたりは、いくつか案件をやってみてどれくらいのことが求められているのかというところでの判断になりそうですね。あと、初歩的な質問かもしれませんが、子テーマと my-snow-monkey.php は併用(共存)可能ということでよろしいでしょうか?
♥ 1Who liked: No user -
投稿者投稿
