フォーラムへの返信
-
投稿者投稿
-
2024年12月5日 5:29 PM 返信先: 最近の投稿ブロック で カルーセルスライダー にしたとき、抜粋にWordPress標準ブロックの テーブル が入ると、.spider__slide に指定されている最大幅からはみ出る #1431212024年12月5日 12:32 PM 返信先: 最近の投稿ブロック で カルーセルスライダー にしたとき、抜粋にWordPress標準ブロックの テーブル が入ると、.spider__slide に指定されている最大幅からはみ出る #143101
素早い対応ありがとうございます!
min-width: 0; で修正できるんですね…知らなかったです。
>ブログカードはカルーセルは関係なく、長い英単語があるとブログカードからはみ出る、ということですよね?
→いえ、私の再現の範囲ですと、カルーセルスライダーははみ出ますが、リッチメディアの一覧などははみ出ないようです。
文章の意図は、ブログカードの位置(1枚目、2枚目、3枚目など)に関係なくカルーセルスライダーであればはみ出るという意味です!
♥ 0Who liked: No user2024年12月5日 11:39 AM 返信先: 最近の投稿ブロック で カルーセルスライダー にしたとき、抜粋にWordPress標準ブロックの テーブル が入ると、.spider__slide に指定されている最大幅からはみ出る #143096バージョンの件は下記のとおりです!
【お使いの Snow Monkey のバージョン】 27.4.0
【お使いの Snow Monkey Blocks のバージョン】22.2.5
【お使いの Snow Monkey Editor のバージョン】10.0.6
【お使いの PHP のバージョン】8.3.10
【お使いのブラウザ】クロームバグの再現は下記のとおりです!(TOP の INFORMATION の下 BLOGの部分)
>テーブルブロックの中身によって変わるのか、何らかのカスタマイズや使用されているプラグインが影響する可能性があるのかもしれません。一旦 Snow Monkey Blocks 以外の全てのプラグインを停止するとどうなるか、
→すみません…こちらは少しお時間ください🙇♀️一応自分のあてているCSS全解除と、2サイトで再現しました
>それで何も変わらなければどういう中身を入れているのかを教えてください!
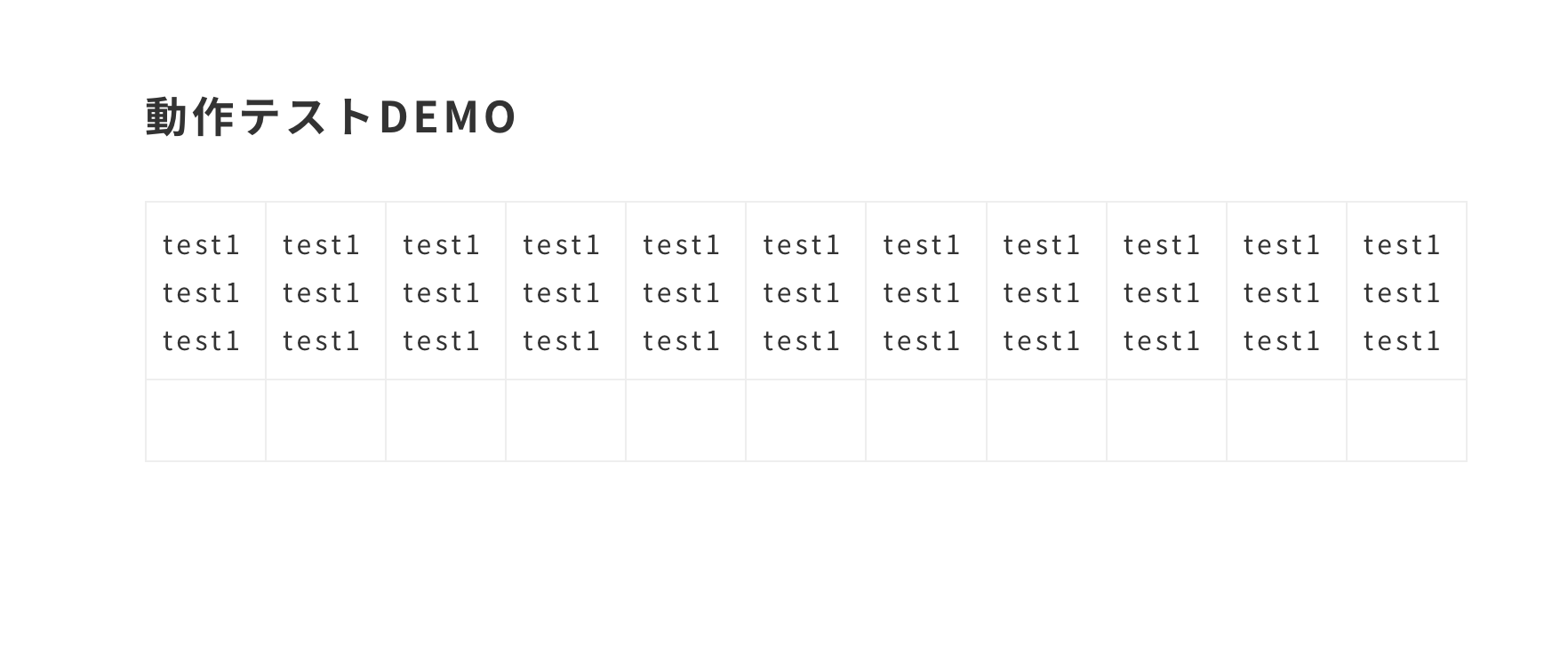
内容は下記のとおりです。

お手数ですが、ご確認よろしくお願いします!
♥ 0Who liked: No user2023年8月14日 4:56 PM 返信先: TOPページの要素(c-entry__content p-entry-content)の ダブルコーテーションの記述がズレいているかもしれません #129709ありがとうございます!宜しくお願いします!
♥ 0Who liked: No user2023年5月30日 10:29 AM 返信先: エディタ上で変更した、背景テキストの不透明度の値が –smb-section–background-text-opacity に渡されていない?ようです #1243302023年4月1日 10:13 AM 返信先: Snow Monkey Google Fontsプラグインを用いて、Regular 400 Bold 700 以外のウェイトを利用する方法について教えていただけませんでしょうか? #1210212023年3月31日 11:56 AM 返信先: Snow Monkey Google Fontsプラグインを用いて、Regular 400 Bold 700 以外のウェイトを利用する方法について教えていただけませんでしょうか? #120970入れ違いですみません。
コードがめちゃくちゃ間違ってました。正しくは下記の通りです。
————————————-
もしかすると、Snow Monkey Google Fontsプラグインの記述を修正すれば改善するかもしれません。
snow-monkey-google-fonts.php内の// noto-serif-jp以下の部分も下記のようになっておりましのたので、$settings[‘noto-sans-jp’][‘variation’][‘200’]試しに、下記の通り修正したところ正しく動作しました。(BIZ系はそもそもフェイトが
400と700しか無いんですね!失礼しました。)// noto-serif-jp $settings[‘noto-serif-jp’][‘variation’][‘200’] = array( ‘label’ => __( ‘Extra-Light 200’, ‘snow-monkey-google-fonts’ ), ‘src’ => SNOW_MONKEY_GOOGLE_FONTS_URL . ‘/fonts/NotoSerifJP-ExtraLight.woff2’, ); $settings[‘noto-serif-jp’][‘variation’][‘300’] = array( ‘label’ => __( ‘Light 300’, ‘snow-monkey-google-fonts’ ), ‘src’ => SNOW_MONKEY_GOOGLE_FONTS_URL . ‘/fonts/NotoSerifJP-Light.woff2’, ); $settings[‘noto-serif-jp’][‘variation’][‘500’] = array( ‘label’ => __( ‘Medium 500’, ‘snow-monkey-google-fonts’ ), ‘src’ => SNOW_MONKEY_GOOGLE_FONTS_URL . ‘/fonts/NotoSerifJP-Medium.woff2’, ); $settings[‘noto-serif-jp’][‘variation’][‘600’] = array( ‘label’ => __( ‘Semi-Bold 600’, ‘snow-monkey-google-fonts’ ), ‘src’ => SNOW_MONKEY_GOOGLE_FONTS_URL . ‘/fonts/NotoSerifJP-SemiBold.woff2’, ); $settings[‘noto-serif-jp’][‘variation’][‘900’] = array( ‘label’ => __( ‘Black 900’, ‘snow-monkey-google-fonts’ ), ‘src’ => SNOW_MONKEY_GOOGLE_FONTS_URL . ‘/fonts/NotoSerifJP-Black.woff2’,♥ 0Who liked: No user2023年3月31日 11:53 AM 返信先: Snow Monkey Google Fontsプラグインを用いて、Regular 400 Bold 700 以外のウェイトを利用する方法について教えていただけませんでしょうか? #120969もしかすると、Snow Monkey Google Fontsプラグインの記述を修正すれば改善するかもしれません。
snow-monkey-google-fonts.php内の// noto-serif-jp以下の部分も下記のようになっておりましのたので、$settings['noto-serif-jp']['variation']['200']試しに、下記の通り修正したところ正しく動作しました。(BIZ系はそもそもフェイトが
400と700しか無いんですね!失礼しました。)// noto-serif-jp $settings['noto-serfi-jp']['variation']['200'] = array( 'label' => __( 'Extra-Light 200', 'snow-monkey-google-fonts' ), 'src' => SNOW_MONKEY_GOOGLE_FONTS_URL . '/fonts/NotoSerifJP-ExtraLight.woff2', ); $settings['noto-serfi-jp']['variation']['300'] = array( 'label' => __( 'Light 300', 'snow-monkey-google-fonts' ), 'src' => SNOW_MONKEY_GOOGLE_FONTS_URL . '/fonts/NotoSerifJP-Light.woff2', ); $settings['noto-serfi-jp']['variation']['500'] = array( 'label' => __( 'Medium 500', 'snow-monkey-google-fonts' ), 'src' => SNOW_MONKEY_GOOGLE_FONTS_URL . '/fonts/NotoSerifJP-Medium.woff2', ); $settings['noto-serfi-jp']['variation']['600'] = array( 'label' => __( 'Semi-Bold 600', 'snow-monkey-google-fonts' ), 'src' => SNOW_MONKEY_GOOGLE_FONTS_URL . '/fonts/NotoSerifJP-SemiBold.woff2', ); $settings['noto-serfi-jp']['variation']['900'] = array( 'label' => __( 'Black 900', 'snow-monkey-google-fonts' ), 'src' => SNOW_MONKEY_GOOGLE_FONTS_URL . '/fonts/NotoSerifJP-Black.woff2',♥ 0Who liked: No user2023年3月31日 11:43 AM 返信先: Snow Monkey Google Fontsプラグインを用いて、Regular 400 Bold 700 以外のウェイトを利用する方法について教えていただけませんでしょうか? #120966ありがとうございます!
早速My Snow Monkey にいただいたコードを追加してみたのですが、 修正されないようです。
読み込み順などが関係しているのでしょうか・・・? ♥ 0Who liked: No user
♥ 0Who liked: No user早速ありがとうございます!

この赤点線で囲った クリア ボタンを押すと透過色が設定されるのですが、もしかするとこれは運用法を誤っておりますでしょうか?
♥ 0Who liked: No user -
投稿者投稿


