フォーラムへの返信
-
投稿者投稿
-
わかりづらくてすいません。

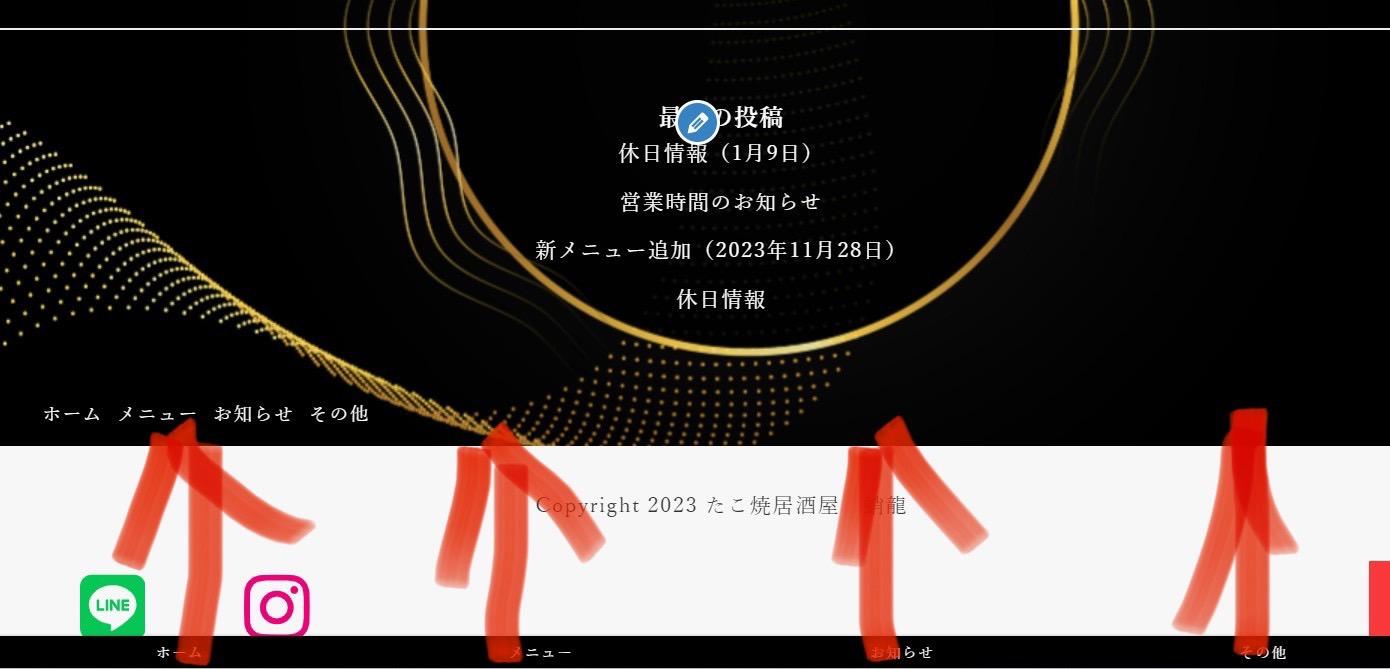
配置場所は今のところで良いのですが、左寄りになっているものを矢印の位置にしたいです。
♥ 0Who liked: No userありがとうございます!
ホームの方は白文字に変更されていたのですが、残りの固定ページの方は変更されていませんでした…
♥ 0Who liked: No user上記のホームページとなります。
よろしくお願いします。
♥ 0Who liked: No userご確認ありがとうございます。
何が間違っているのか全くわからないので実際に追加CSSに書いたコードを確認してほしいです。
@media (max-width: 639px) { .c-hamburger-btn__bars { height: 20px; width: 25px; } .c-hamburger-btn__bar { height: 2px; } .c-hamburger-btn__bar:nth-of-type(2) { top: 9px; } .c-hamburger-btn__bar:nth-of-type(3) { top: 18px; } }♥ 0Who liked: No user確認しましたが、全角が含まれてはいないようです。
すみません、まだまだ初心者なのでわからないのですが、共有というのはどうすれば良いのでしょうか??
サイトのURLを貼るだけで良いのでしょうか?
♥ 0Who liked: No userご返信ありがとうございます。
カスタマイズ➠追加CSSにコピペしております。
が、何も反映されません。
♥ 0Who liked: No userご返信ありがとうございます。
WAFの設定を無効にすると反映されました!
が、これは無効のままでサーバー的に問題ないのでしょうか??
これを無効にして反映されるのはなぜですか??
WAFを有効にしたまま反映させる方法はあるのでしょうか??
♥ 0Who liked: No userありがとうございます!!
問題解決できました!
♥ 0Who liked: No user説明欄には画像にも表示されているようにアイコンの下に表記されているものが説明欄となっています。
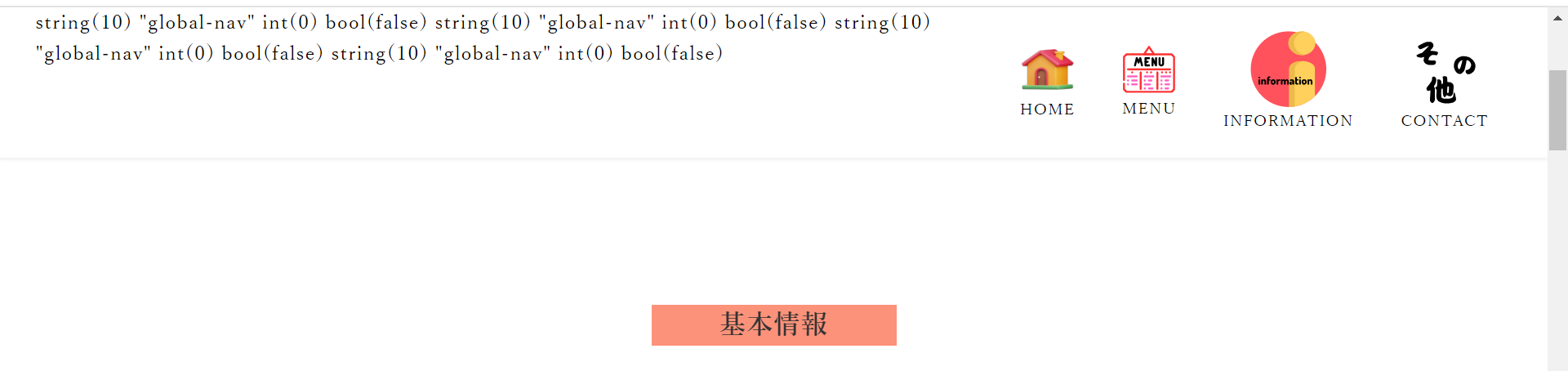
HOME MENU INFORMATION がドロワーのほうもグローバルの方もこちらの表示がされなくて、アイコンのみの表示となっておりました。
♥ 0Who liked: No user
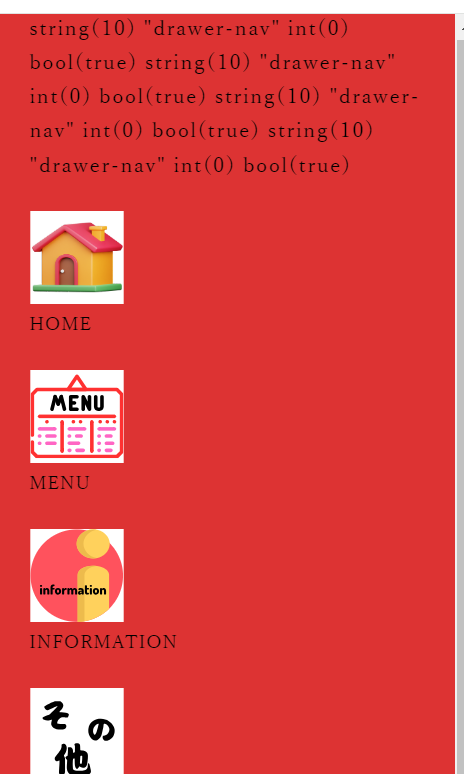
ドロワーはこうなっています。
♥ 0Who liked: No user
テキストは表示されるようになってます!
♥ 0Who liked: No user -
投稿者投稿
