フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
たしかに、キタジマさんの記述が正しいですね。
ただ、なぜか私の間違えた記述でもうまく動きました。
PHPのバグですかね汗いついかなる時もバックスラッシュをエスケープシーケンス化して良いのかが分からなかったので、
その辺りをご判断の上、ご対応お願いいたします。♥ 0Who liked: No userすみません。
最後の返信に気付いていませんでした。pluginDir: '<?php echo esc_attr( realpath( SNOW_MONKEY_BLOCKS_DIR_PATH ) ); ?>',に変更してみましたが、ダメでした。
変更前と全く同じ文字列となるみたいです。♥ 0Who liked: No userご検討ありがとうございます!
こちら、閉じます。♥ 0Who liked: No user何度もすみません。
分かりました。
smbをグローバル変数として宣言している箇所で、
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,となっていますが、バックスラッシュが入っているので、特殊文字と認識して宣言自体が無効になっていたみたいです。
無理やり
pluginDir: ‘C:\\xampp\\htdocs\\wp-newportfolio\\wp-content\\plugins\\snow-monkey-blocks’,のような形でバックスラッシュをバックスラッシュとして認識させたところ、うまくいきました。
こちら、どうしようもないですよね。。。
ページ編集のソースを見たところ、
<script>
var smb = {
pluginUrl: ‘http://localhost/wp-newportfolio/wp-content/plugins/snow-monkey-blocks’,
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,
isPro: true,
};
</script>となっているにも関わらず、その下の方の
<script src=’http://localhost/~~~/wp-content/plugins/snow-monkey-blocks/block/items/../../dist/block/items/editor.js?ver=3e9dddec353ee426ba10′ id=’snow-monkey-blocks-items-editor-script-js’></script>
でグローバル変数のsmbが取れていないようです。いろいろ簡単なソースで試したところ、
html内の<script>でグローバル変数を宣言し、
そのあとに<script src=””>でソースをローカルの指定にするとうまくグローバル変数が引き継がれない現象が確認できました。
xampp他、環境の問題のような気がしてきましたので、本質ではないと思いますので、キタジマさんのコメントなければ明日くらいに閉じようと思います。
ありがとうございました。
♥ 0Who liked: No user立て続けにすみません。
jsを簡素化して場所は特定できました。
itemですと
snow-monkey-blocks/dist/block/items/editor.js
で簡素化した時に725行目付近にある
f = {
innerBlocks: [{
name: “snow-monkey-blocks/items-item-standard”,
attributes: {
title: “Lorem ipsum”,
lede: “consectetur”,
summary: “sed do eiusmod tempor incididunt”,
imageURL:${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,
imageID: 1
}の
imageURL:
${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,で、smb is not definedになっていて取れていないみたいです。
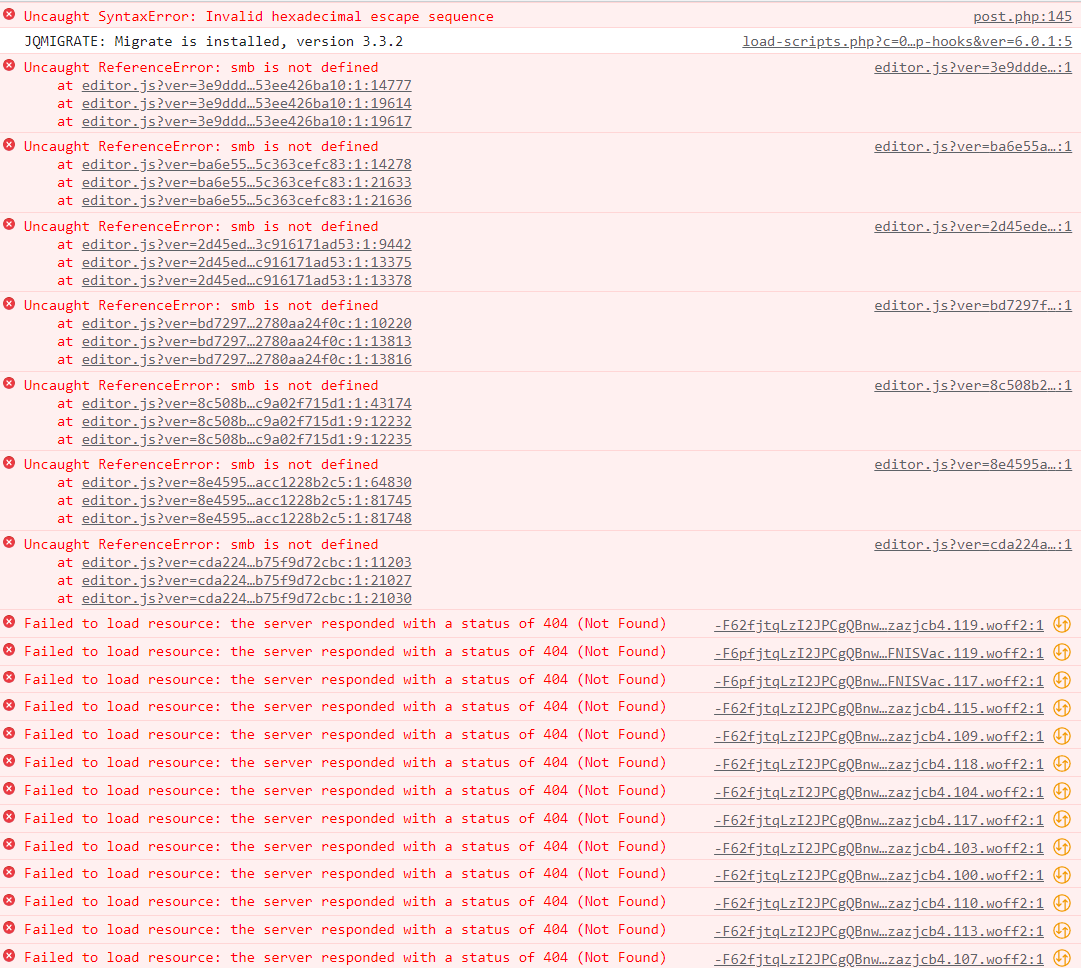
♥ 0Who liked: No userブラウザのコンソールにエラーが出ていました。
複数種類出ていますが、同じエラーが7つ出ている箇所があって、うまく表示されないブロックの数と一致しているのでこれが原因でしょうか。
Uncaught ReferenceError: smb is not defined
editor.jsらしいのですが、min化されているので1行になっていて、ピンポイントで該当箇所までたどり着けていない状況です。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお手間かけます。
設定は表示されていないものも含めて全てONになっています。
src/index.php → src/block.json → dist/editor.js → dist/index.js
については、
wp-content\plugins\snow-monkey-blocks\srcの直下およびwp-content\plugins\snow-monkey-blocks\distの直下には見当たりません。
ただ、正常に動作しているサーバ上でも見当たりませんでした。類似のファイルとしては、
\wp-content\plugins\snow-monkey-blocks\dist\block下のそれぞれのフォルダにeditor.jsがあり、\wp-content\plugins\snow-monkey-blocks\block下のそれぞれのフォルダおよびその下層フォルダにindex.php、block.json、editor.js、index.jsが存在しています。データの欠損という意味では、正常に動いているサーバ上の
snow-monkey-blocksとうまく動かないローカル上のsnow-monkey-blocksのフォルダプロパティを見たところ、どちらも総サイズ:8,356,300byte
File数:956
フォルダ数:198で同じでした。
-
投稿者投稿
