フォーラムへの返信
-
投稿者投稿
-
2024年9月28日 12:55 PM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141924
最初はブロックIDのまま試してしまっていましたが動作しなかったので、
- https://example.com/#smb-tab-for-xxxxx や
- https://example.com/#smb-tab-for-block-xxxxx なども
試してみたのですが、思う様に動作しません。
実験的に、
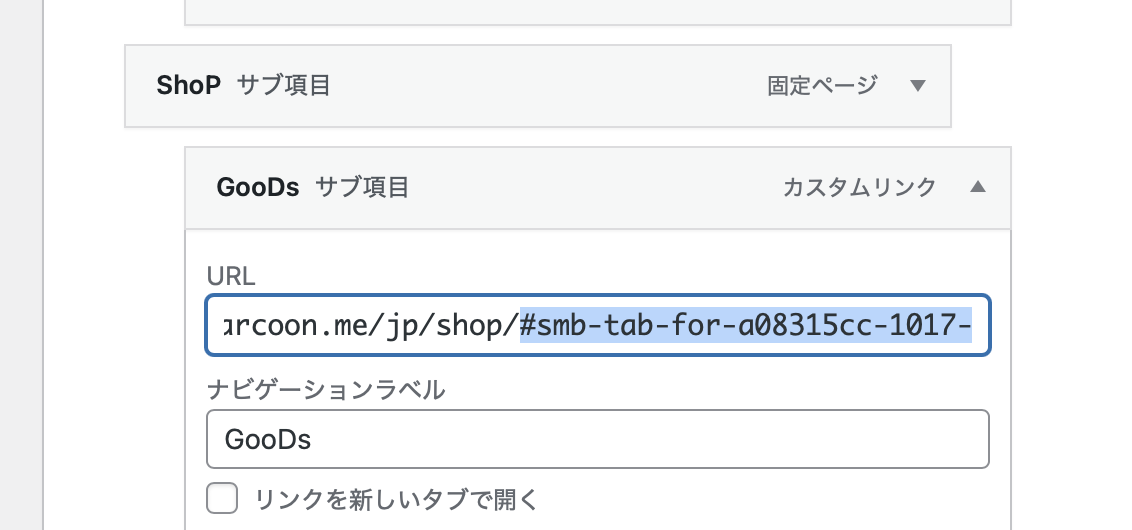
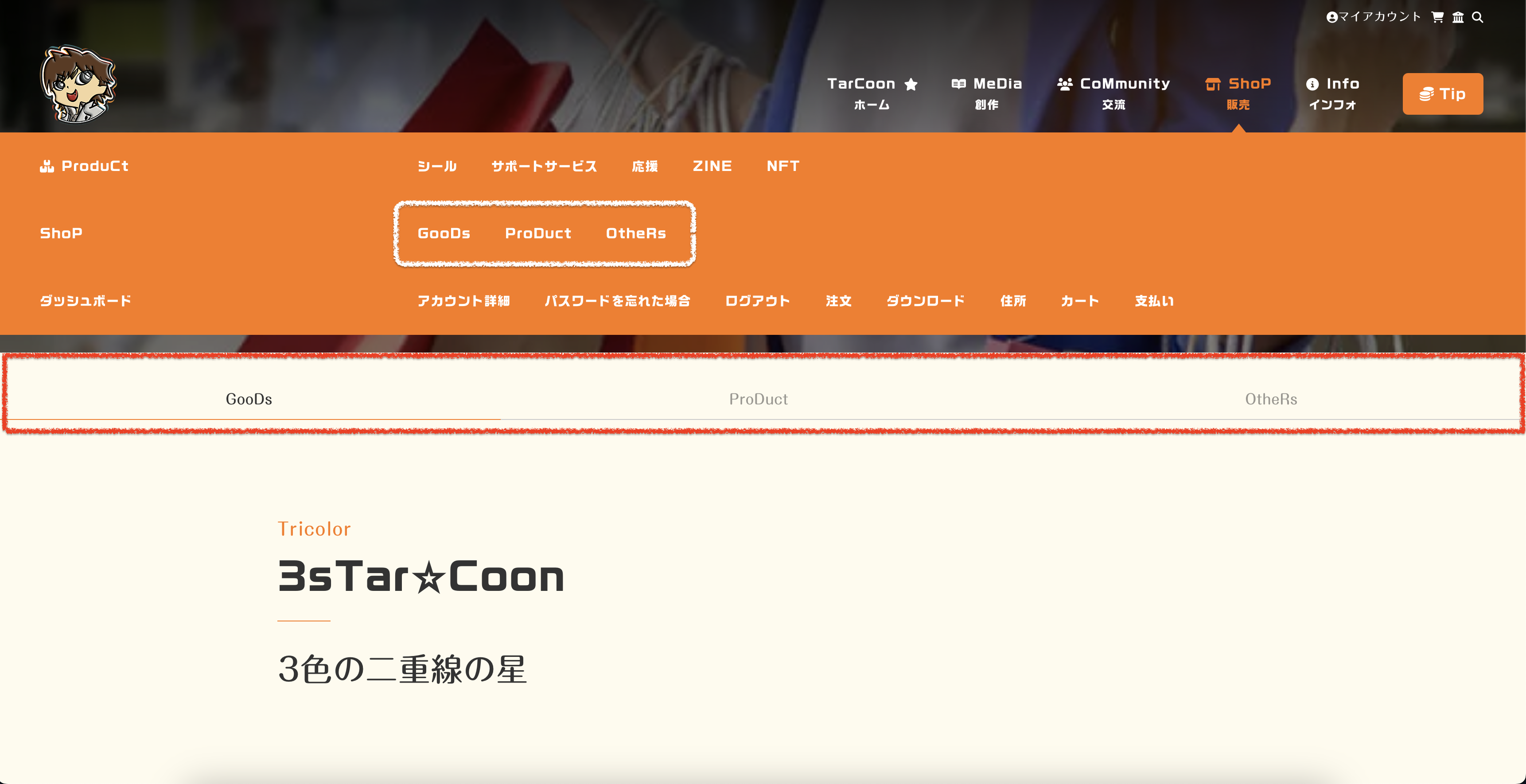
OtheRsや、
https://tarcoon.me/jp/shop/#smb-tab-for-block-bbd4aa30-44dc-4ff9-b2f2-bbd8bb040b7d誤字脱字の指摘など、
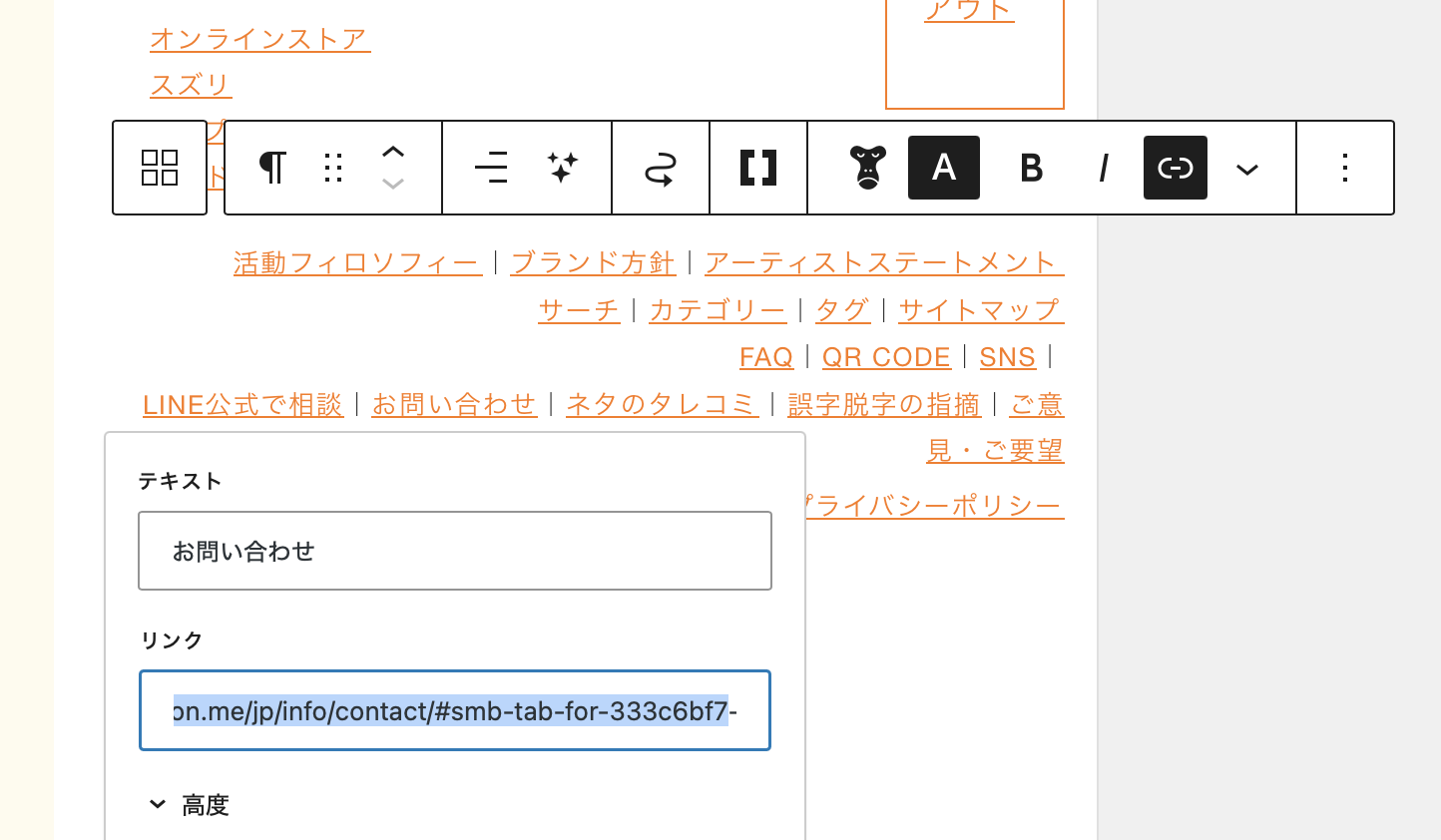
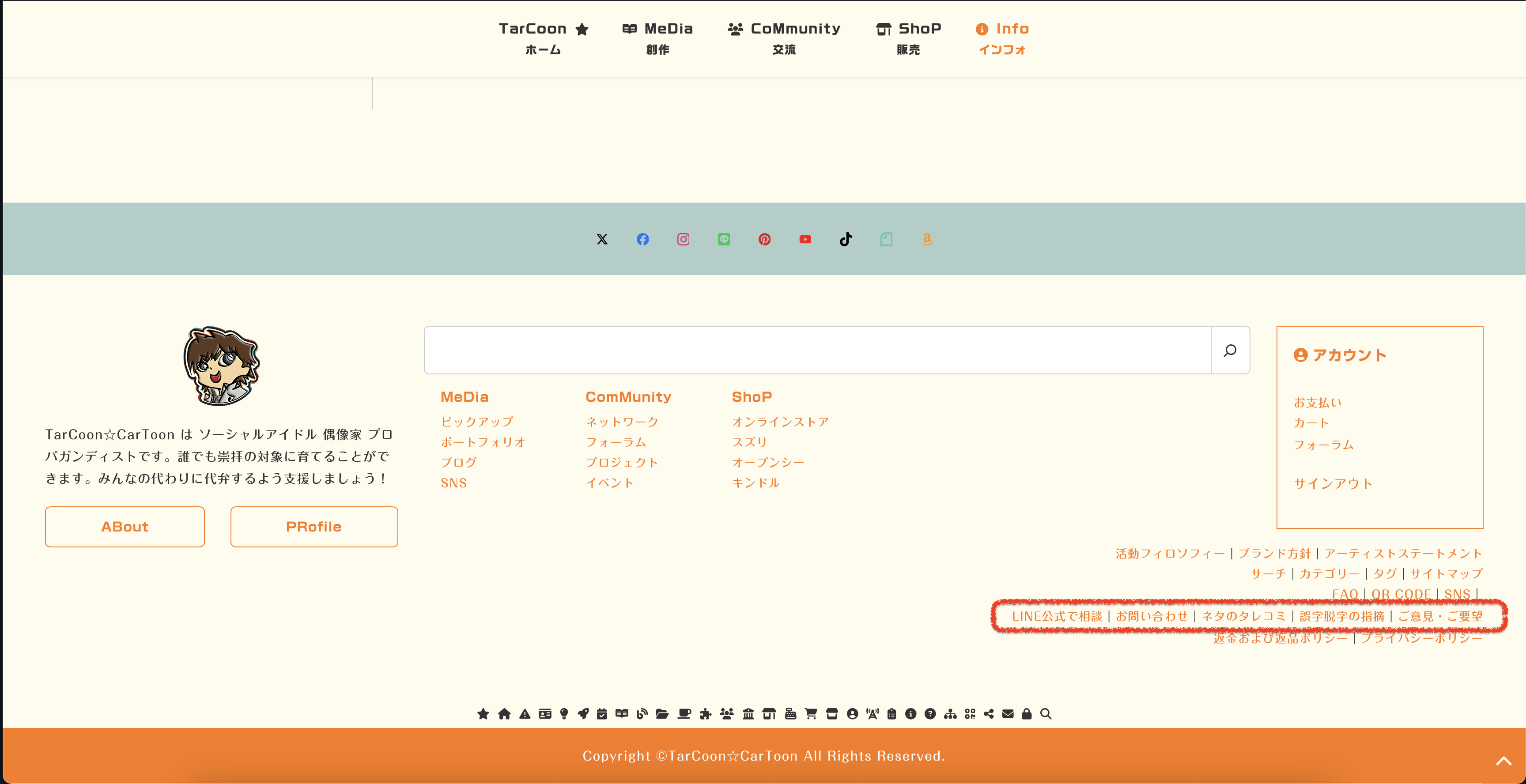
https://tarcoon.me/jp/info/contact/#smb-tab-for-block-906f0fb3-8909-40dc-875b-c0fd789f1d78リンク先のURLを直接入力して試したところ動作しませんでした。
♥ 0Who liked: No user2024年9月28日 3:10 AM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141916要望にお応えいただき、ありがとうございます。
早速、2箇所で試してみたのですがうまく動作しません。- 1箇所目は、メニューの項目
- 2箇所目は、テキストのリンクを編集
から設定しました。
1箇所目 メニューの項目
リリース記事を参考に、https://example.com/#smb-tab-for-xxxxxとなるように、
URLを入力したのですが動作しません。

2箇所目 テキストのリンクを編集
フッターのリンクを編集したのですが、こちらも動作しません。


設定方法について誤解している可能性があるため、もし誤った設定を行っていたり、間違った箇所があれば、教えていただけますと幸いです。
♥ 0Who liked: No user2024年9月26日 1:36 PM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141889ありがとうございます。
HTMLで単純に移動させるようなそんな単純なことではなかったのですね。大変失礼いたしました。ご検討いただいただけでも嬉しく思います。
「タブ」ブロックは割と気に入っていて、あちこちで使っているのですが、別のページからのリンクで表示したいなーとずっと思っていたので、とても嬉しく思います。
よろしくお願いします。♥ 0Who liked: No user2024年9月26日 10:50 AM 返信先: Snow Monkey Blocksの「タブ」ブロックにHTMLアンカーをつけたい!高度な設定に[HTMLアンカー]の項目を追加して欲しいです。 #141885はい、その通りです!
ページ内リンクで飛ばした先が 「タブ」ブロックだった場合は、そのタブが開いた状態にしたいです。別のページから開いたときに特定のタブを開いた状態にしたくて、 HTML アンカーを付ければ開くのかな?と思っていました。
♥ 0Who liked: No user.l-overlay-widget-area .smb-spider-pickup-slider .spider__slide の min-height を適当な数値で上書きしてみるとどうでしょうか?
すみませんどういうふうに封じを入れればいいのかわかりません。仮の数字を入れてものを教えていただけませんか?
あ! ピックアップスライダーの中のテキストが見えなくなっちゃってますね。ちょっと修正入れます!
アップデートは完了しました。テキストも表示されていい感じです。ありがとうございます。
♥ 0Who liked: No user早速アップデート対応ありがとうございました。
確認したところ、PCデスクトップ表示ではいい感じに表示されました。
ありがとうございます!大変満足しております。しかし、
ウチのサイト(https://tarcoon.me)では、ピックアップスライダーはウィジットのオーバーレイ表示で使っているのですが、
スマートフォン表示では表示が上下の余白がなくなってしまいます。
これの調整をするカスタマイズ方法があれば教えていただきたいです。
ちなみに、 旧ピックアップスライダー(非推奨)ではバランスの良い表示になります。■現行 スマートフォン これから
■非推奨 スマートフォン これにしたい
よろしくお願いいたします。
♥ 0Who liked: No userありがとうございます!
比較用にTESTページを作成していたので、そちらを確認していただければと思います。
よろしくお願いいたします。2023年11月10日 3:28 PM 返信先: Snow Monkey Archive Content バージョン 1.1.0にアップデートしたいが、新しいプラグインには7.4が必要です。とのエラーが出ます。 #1331182023年11月9日 4:03 PM 返信先: Snow Monkey Archive Content バージョン 1.1.0にアップデートしたいが、新しいプラグインには7.4が必要です。とのエラーが出ます。 #133061ありがとうございます!お待ちしています!
♥ 0Who liked: No userそれが、僕が入力したものではないんですよ。
もともとあったもので、これを元にいじればなんとかなるかと思って対応しようとしたのですが、なかなか思い通りにいかず、、、♥ 0Who liked: No user
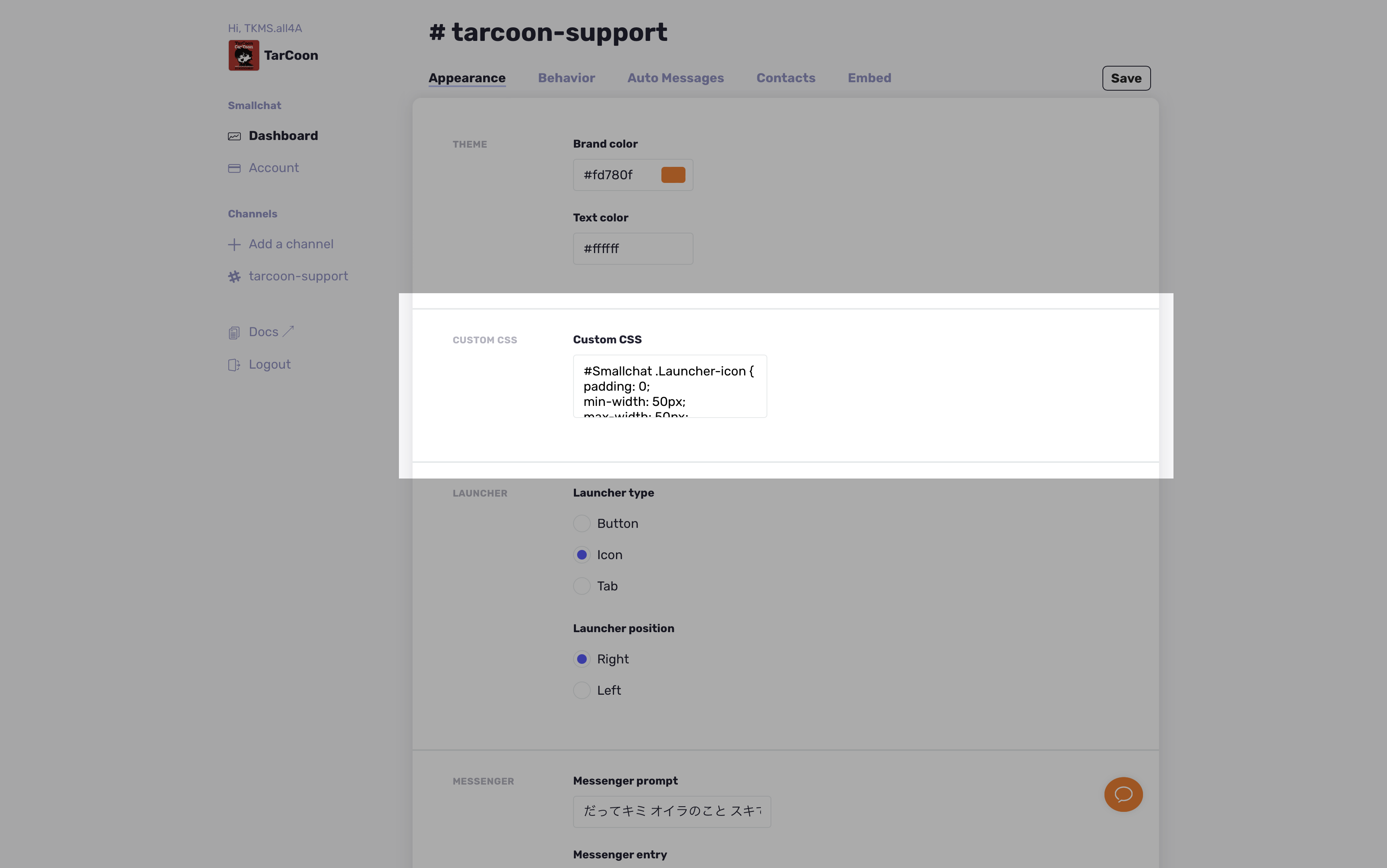
iframe の中の、実際のチャットボタンに CSS を反映させたい、ということですよね? HTML の仕様的に iframe の中には外から CSS を当てることはできないので、カスタム CSS などの WordPress 自体の機能ではなくて、Smallchat の何らかの機能(があれば)で実現することになるのかなと思います。
はい。smallchatの管理サイトにCSSを変更できそうな項目はあるのですが、そこに入力しても反応しない感じなんです。
♥ 0Who liked: No user -
投稿者投稿
