フォーラムへの返信
4件の投稿を表示中 - 1 - 4件目 (全4件中)
-
投稿者投稿
-
ありがとうございます。
やってみて、経過をご報告します。♥ 0いいねをした人: 居ません●目立つところをもう一点あげさせていただきます。
下図の赤丸のところは、PCでは右下に追従ボタンとしてありますが、
PC未満の画面では、表示させないように追加CSSでしていました。
それが、突然表示されるようになってしまいました。
/*追従相談ボタン */ .float-banner04tm{ position: fixed; right: 0; bottom: 16px; width: 180px; height: 180px; z-index: 100; } .float-banner04tm-t{ height: auto; } .float-banner04tm-batu{ width: 56px; height: auto; position: absolute; top: 10px; right: 30px; z-index: 200; cursor: pointer; } @media screen and (max-width:1620px){ .float-banner04tm{ display:none; }}♥ 0いいねをした人: 居ませんご返信ありがとうございます。
まず、「?」は削除しました。(バージョンアップした時に発生していたようです)次に、当該箇所ですが、全般的にSP画面で追加CSSで設計していたものが、
効かなくなっています。以下はその中の一つです。
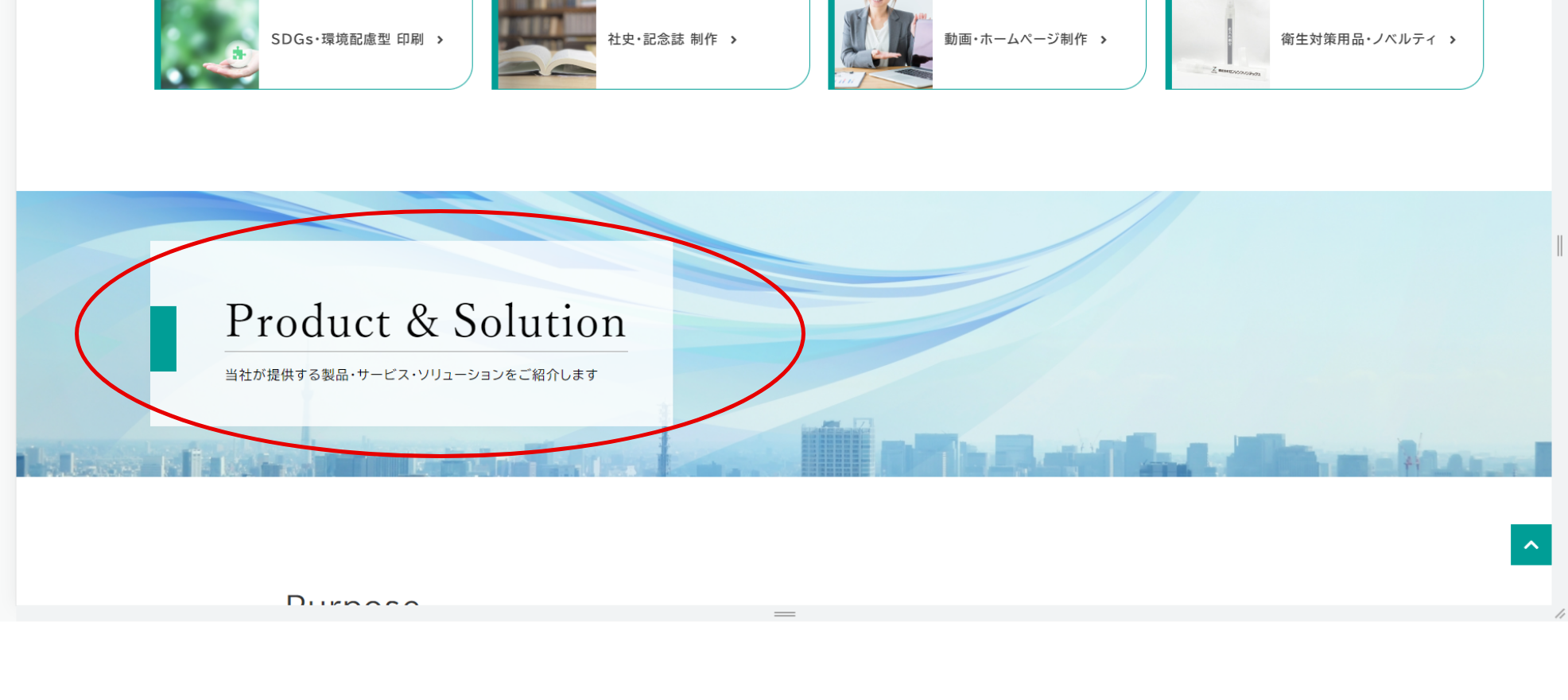
※トップページの当該箇所と、追加CSSを抜粋しました。
これまでは出来ていたのですが、上記のような作業後にこのような状態となっています。
追加CSSのメディアクエリの記述が反映されていない気がします。●PC画面 ※CSSがきいている

※SP画面 CSSがきかなくなった
この他も多々あります

—–追加CSSより抜粋—–
.top-zr-midashi1{ font-size:3.5rem; width:40rem; float: left; margin-left:8%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 2rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } @media screen and (max-width:640px){ .top-zr-midashi1{ font-size:1.9rem; width:21rem; margin-left:1%; } .top-zr-midashi1-1:before { content: ""; background: #009e96; width: 0.3rem; height: 35%; position: absolute; display: block; left: 0; margin-top:2rem; z-index:1; } }♥ 0いいねをした人: 居ません -
投稿者投稿
4件の投稿を表示中 - 1 - 4件目 (全4件中)
