Snow Monkey をアップデートいたしました(v0.5.0)。今回のアップデートは、2つの機能追加と1つのバグフィックスが含まれます。
- スマホフッター固定メニュー
- 記事一覧レイアウト選択
- iPhone では記事一覧の記事をダブルタップしないと遷移しない不具合を修正
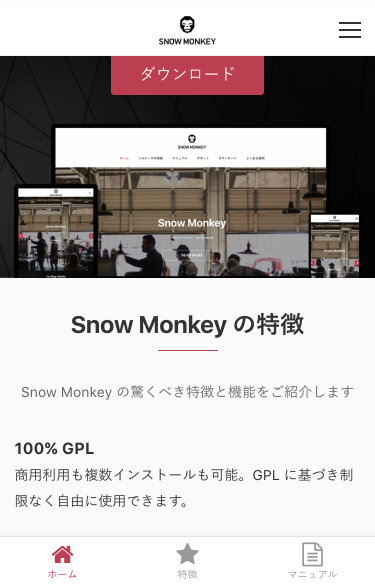
スマホフッター固定メニュー
スマホ時にフッター固定メニューを設置できる機能を追加しました。
設定方法
- ダッシュボードを開く
- 外観 > メニューをクリック
- 新規メニューを作成をクリックし、スマホフッター固定メニュー用のメニューを作成
- メニューの位置で Footer Sticky Navigation (For Mobile) を選択(これ翻訳もれてますね…TT)
- メニューを保存をクリック
設置したメニュー項目のナビゲーションラベルに Font Awesome のタグを書けばそのままアイコンが表示されます。

SANGO のフッター固定メニュー機能がかなり充実しているみたいなので、僕もメニューボタンくらいは実装したい…!
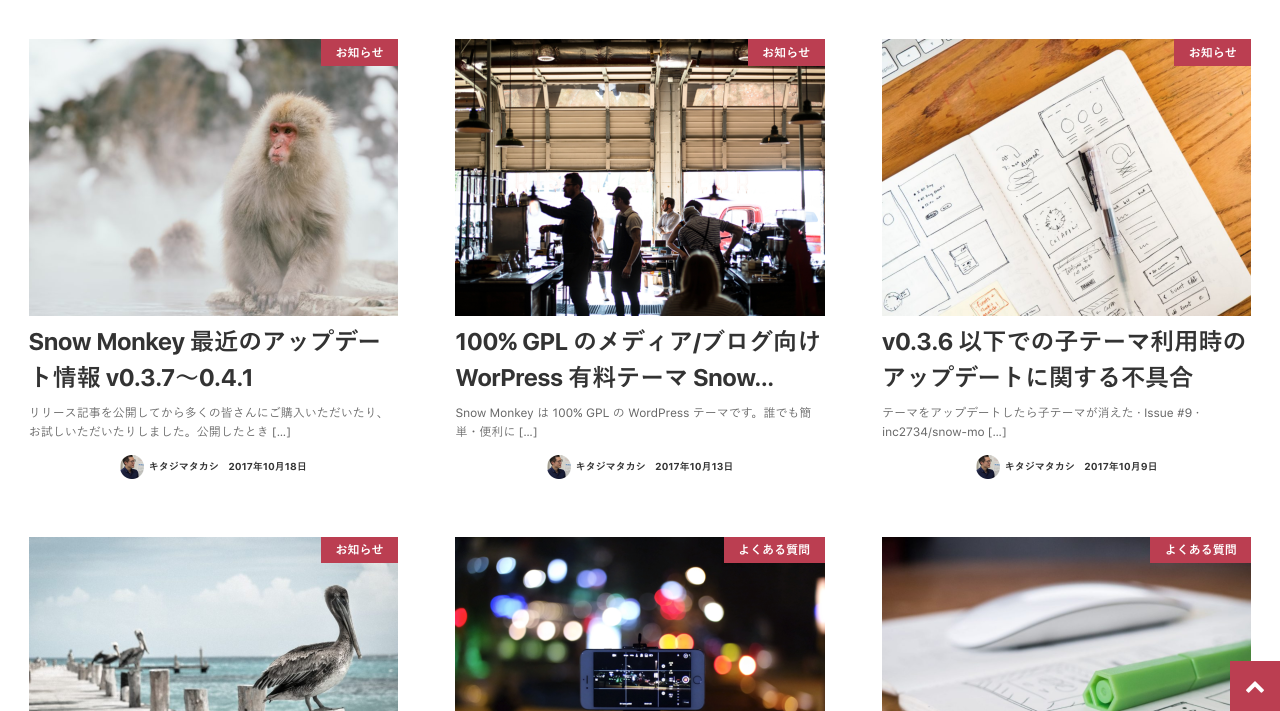
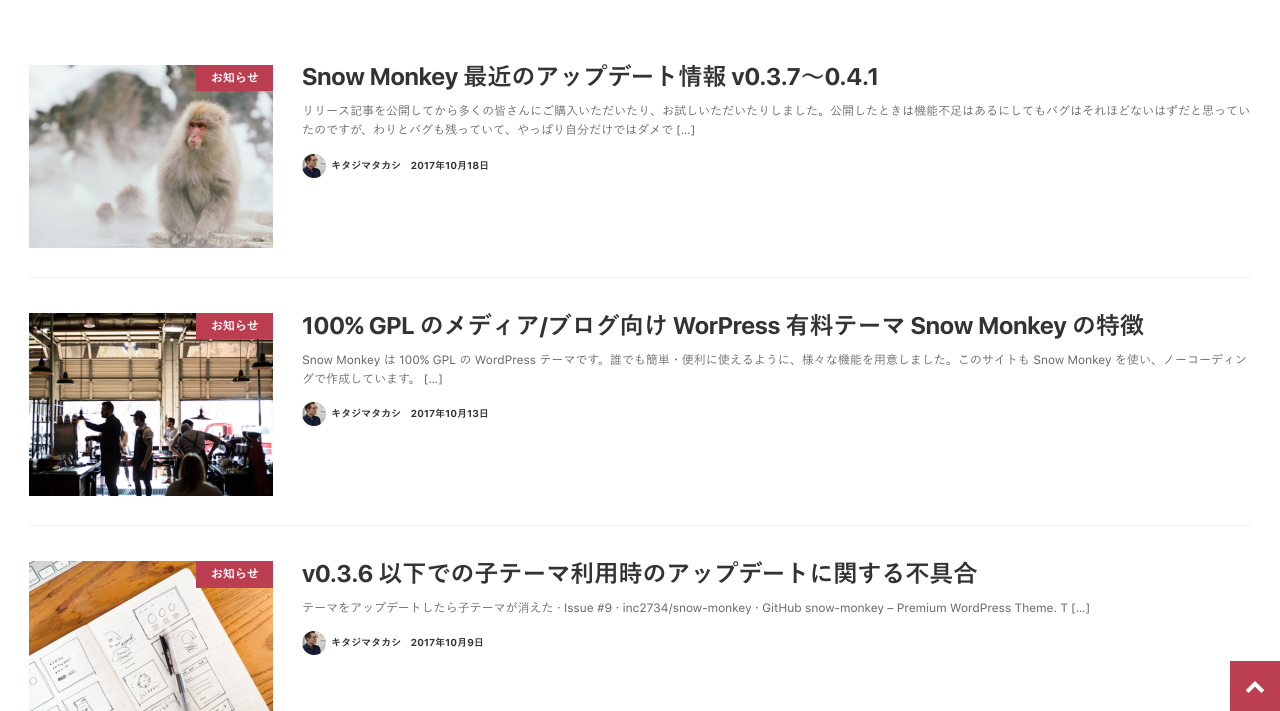
記事一覧レイアウト選択
これまでの Snow Monkey の記事一覧部分は「大きな画像が表示されてその下にタイトルが表示される」というパターンだけでした。今回のアップデートで「画像を左側に小さく表示して右側にタイトルと抜粋を表示する」というレイアウトも選択できるようになりました。前者が「リッチメディア」後者が「シンプル」という名前で登録されています。
設定方法
- ダッシュボードを開く
- 外観 > カスタマイズ > デザインをクリック
- 記事一覧レイアウトで任意のレイアウトを選択
- 保存して公開をクリック


iPhone では記事一覧の記事をダブルタップしないと遷移しない不具合を修正
iOS8 以降の場合、リンクの :hover や :active に opacity が設定されていると、最初のタップで透明度の変化、次のタップでリンク先に遷移、という挙動になるようです。本来は js などで制御したほうが良いのでしょうが、ひとまずメディアクエリで :hover や :active が発火するポイントをずらして対処しました。なのでこれではまだ iPad の場合は同現象が発生してしまうかもしれません…(実機を持っていないので、動作報告いただけるととても喜びます)。でもこれくらいのことで js 動かしたくないですよねぇ。いっそホバーのエフェクトを無くすか…みなさんどうやって対処されているのでしょうか…?
アップデート方法
アップデート方法はこちらをご参照ください。
最後に
使っていて何かおかしいところや、こうなったら良いのに、ということがあれば、お問い合わせフォームや GitHub でも何でも構いませんのでご一報頂ければと思います。