Snow Monkey の記事ページにあるページヘッダー、もともと写真を表示させるだけだったのですが、アップデートの過程で記事タイトル等を画像の上に重ねて表示できるようになりました。結構見栄えするので気に入っているのですが、文字色がデフォルトで白なので、画像が明るかったりすると文字が見えにくくなってしまいます。
そこで、CSS を追加してページヘッダーにマスクをかける方法を書きたいと思います。
ベタなマスク

ベタ塗り透過のマスクをかけるサンプルです。
.c-page-header:before {
content: '';
display: block;
background-color: rgba(0, 0, 0, .4);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
}
.c-page-header__content {
position: relative;
z-index: 1;
}
background-color: rgba(0, 0, 0, .4); の 0, 0, 0, の部分が色の指定になります。下記のようなサービスを使うとどのような数値にすれば良いか判断しやすいかと思います。
.4 の部分は透過率です。1 に近づくほど濃ゆいベタ塗りになります。
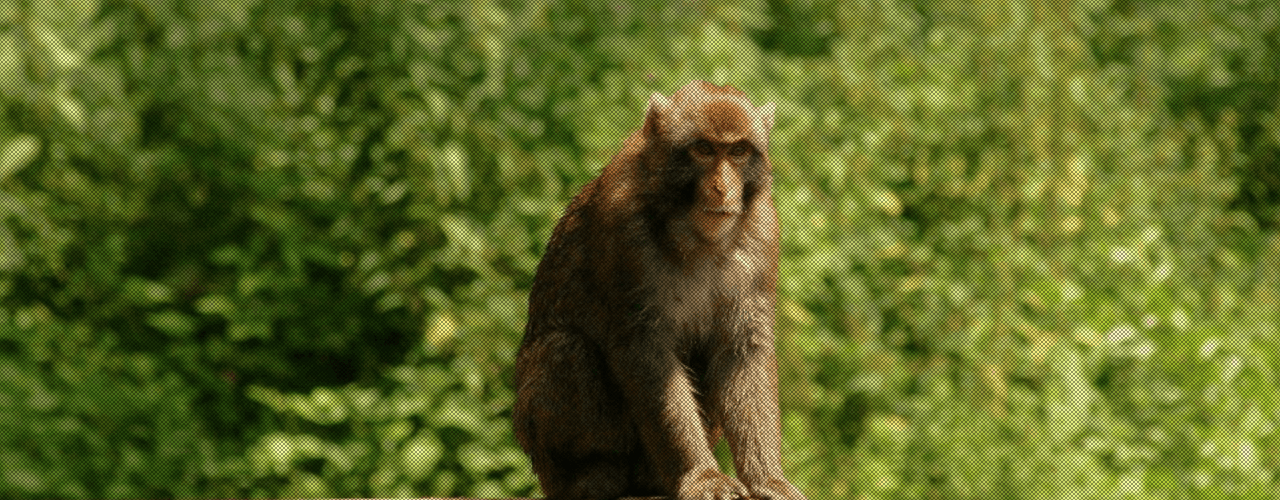
ドット柄のマスク

画像だとちょっとわかりにくいかもしれませんが、細かいドット柄のマスクです。
.c-page-header:before {
content: '';
display: block;
background-image: radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0), radial-gradient(rgba(0, 0, 0, .5) 30%, transparent 0);
background-position: 0 0, 2px 2px;
background-size: 4px 4px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
}
.c-page-header__content {
position: relative;
z-index: 1;
}
ベタ塗りマスクと同じで、こちらも rgba(0, 0, 0, .5) の部分が色と透過率です。background-position、background-size の数値を変更することで、ドットの位置関係や大きさを変更できます。