本日 v1.0 リリースしました。なるべく不要な機能や仕組みは入れないように注意しているつもりですが、スピード感を持って開発をどんどん進めているとどうしても後から思うとこれは入れるべきではなかったという機能や仕組みをいれてしまったり、この HTML/CSS だと子テーマからのカスタマイズが微妙かも…というところがでてきてしまうので、それらの溜まった膿を一気にだしてしまメジャーアップデートとなります。
追加した機能
ヘッダーコンテンツ設定機能を追加
ヘッダーの右端に任意のコンテンツを追加できる機能を追加しました。よくある予約ボタンとか電話番号とか、そういうのを入れる想定です。PC サイズのときだけ表示されます。カスタマイザー > デザイン > ヘッダーコンテンツから設定できます。

WPAW: ピックアプスライダーウィジェットを追加
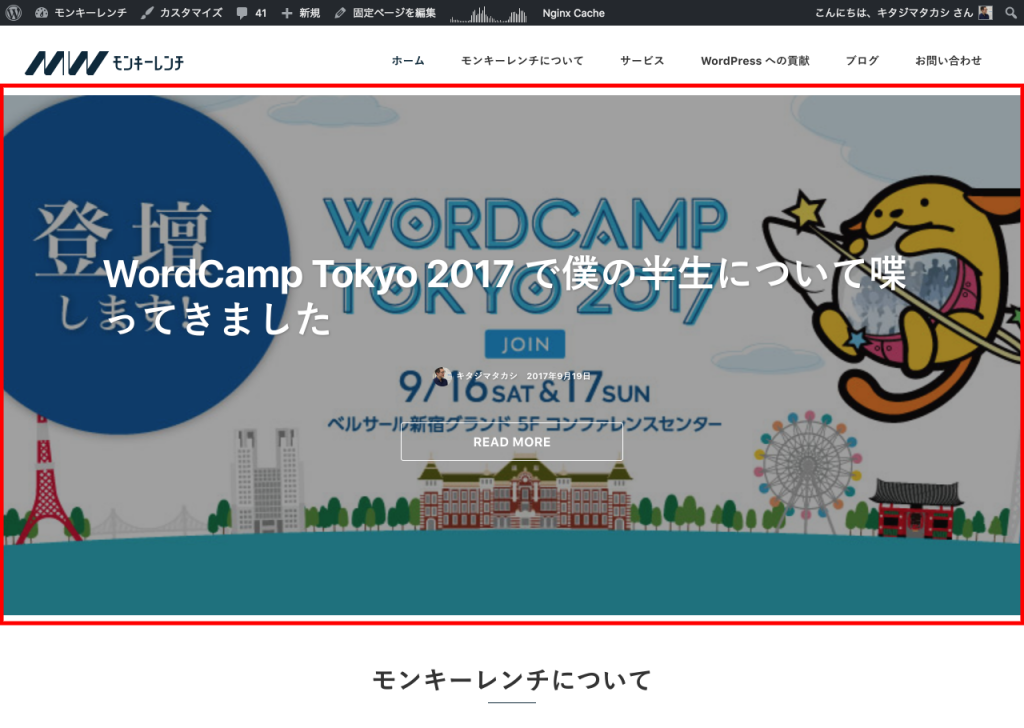
固定フロントページを使用しているとき、記事に「pickup」というタグをつけるとそれらの記事がトップページにスライダー形式で表示される機能がありました。これがトップページの一番上に固定表示となっていて、デザインの自由度を下げる要因となっていたので、ウィジェット化して好きな位置に配置できるようにしました。これに伴い、もともとあった固定フロントページに自動表示されていたピックアップスライダーは廃止となりました。

Snow Monkey: 最近の投稿ウィジェットを追加
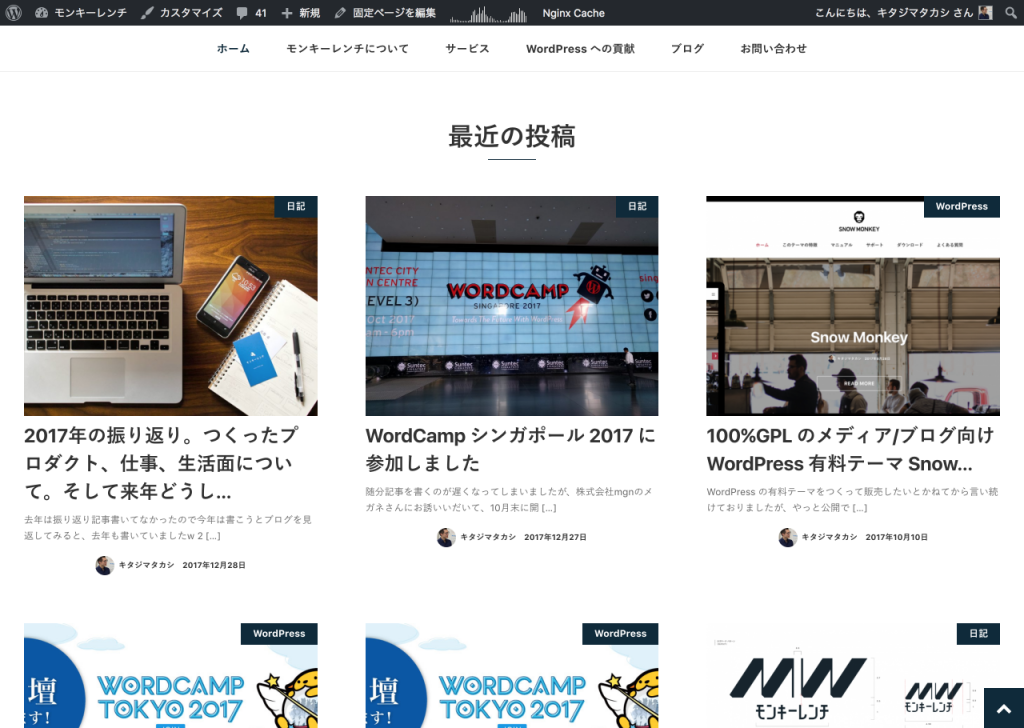
固定フロントページを使用しているとき、最新の記事12件がトップページに表示される機能がありました。これがフロントページウィジェットエリア上部と下部の間に固定表示となっていて、デザインの自由度を下げる要因となっていたので、ウィジェット化して好きな位置に配置できるようにしました。これに伴い、もともとあった固定フロントページに自動表示されていた最近の投稿は廃止となりました。

また、この「Snow Monkey: 最近の投稿」ウィジェットは、表示する記事の条件をフックでカスタマイズできます。これまでは「最新の投稿12件」でしたが、ウィジェット毎に例えば「ニュースカテゴリーの記事6件」とか「商品投稿タイプの最新記事3件」とかを表示することができます。
// ID 番号が 12345 のウィジェットが表示する記事の条件を変更する
add_filter( 'snow_monkey_recent_posts_widget_args_12345', function( $query_args ) {
$query_args['category_name'] = 'news';
$query_args['posts_per_page'] = 6;
return $query_args;
} );
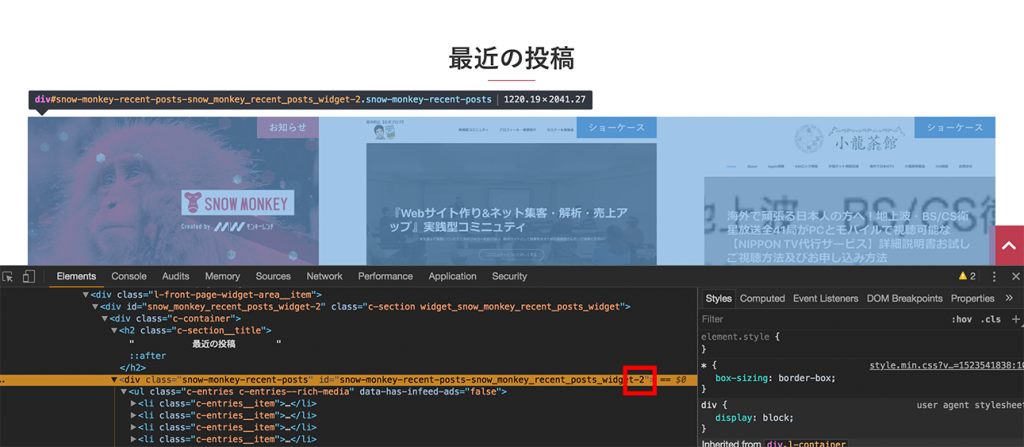
ID については、ちょっと面倒ですが、ブラウザのデベロッパーツールで確認できます。

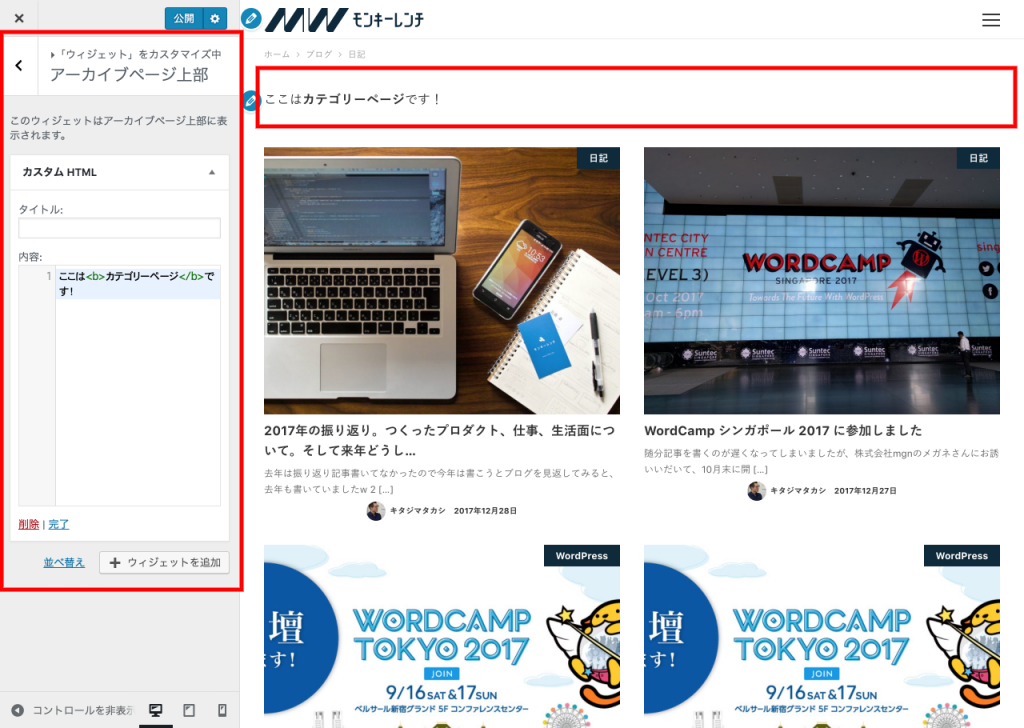
アーカイブページ上部にウィジェットエリアを追加
記事一覧、カテゴリーアーカイブ、タグアーカイブ、検索結果などの記事が一覧表示されるページ(アーカイブページ)の上部にウィジェットエリアを追加しました。全アーカイブページ共通のウィジェットエリアとなりますが、Custom Sidebars などの既存のウィジェットエリアを条件に応じてプラグインで作成した独自のウィジェットエリアに差し替えるプラグインを使えば、カテゴリーごとにそのカテゴリーの説明を入れる、のようなことも可能になります。

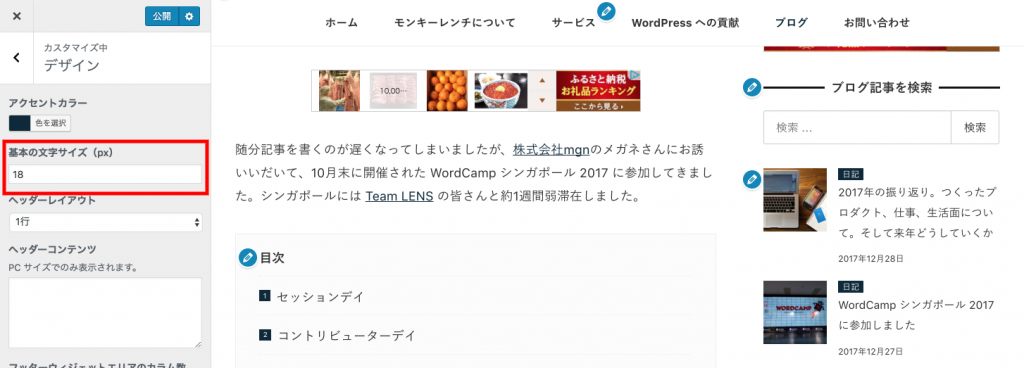
基本文字サイズの設定機能を追加
カスタマイザーから基本の文字サイズを設定できるようになりました。これまでは 16px 固定でしたが、例えば1カラムレイアウトでサイトをつくっていったりするともうちょっと大きい方がバランスが良いのになーというときに、ポチッとやることで全体の文字サイズを簡単に大きくすることができます。さらになんと、要素間の余白や行間も良い感じに大きくなります!カスタマイザー > デザイン > 基本の文字サイズから変更できます。

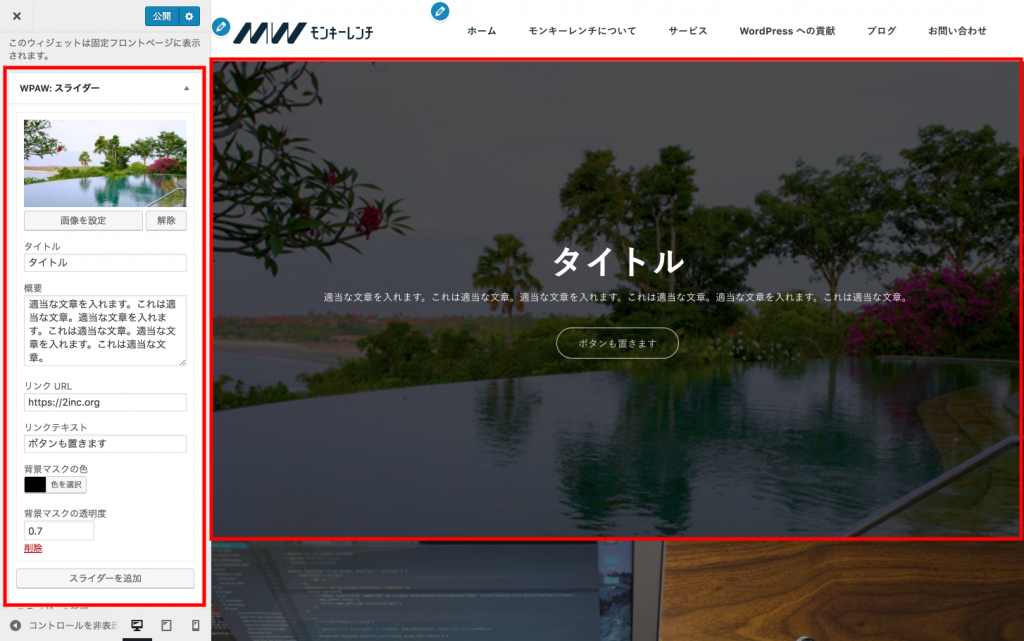
WPAW: スライダーウィジェットにタイトル、テキスト、ボタン、マスクの設定を追加
単純に画像をスライドさせるだけでいまいち使いどころがなかったスライダーウィジェットですが、画像毎にタイトル、テキスト、ボタン、マスクの設定ができるようになりました。

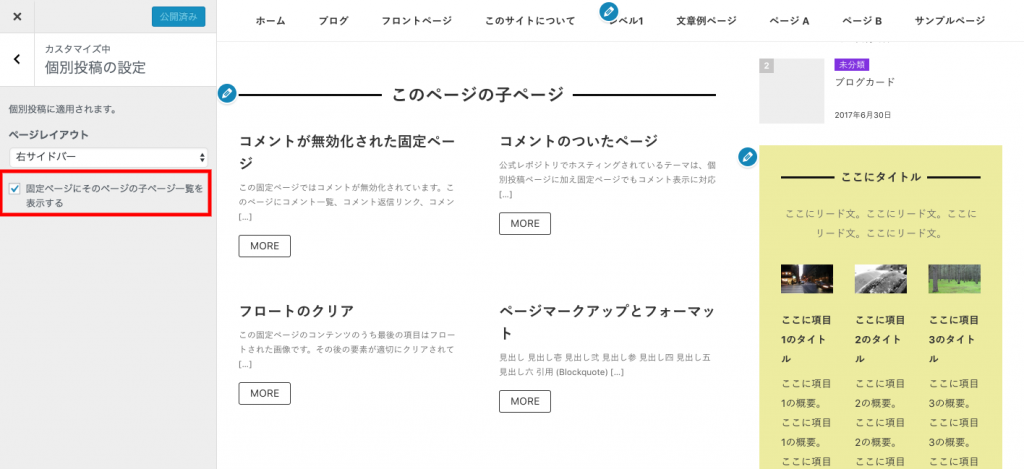
子ページを持つ固定ページの、子ページ一覧表示機能のオン/オフ機能を追加
Snow Monkey は、子ページを持つページを開くと、自動的にそのページの下部に子ページの一覧が表示されるのですが、それが不要な場合もあると思いますので、オンオフできるようにしました。適当な固定ページを開いた状態で、カスタマイズ > 個別投稿の設定 > 固定ページにそのページの子ページ一覧を表示するから設定できます。

検索エンジンに伝える日付を変更する機能
Snow Monkey は投稿ページに記事の公開日が表示されます。さらに、後日記事を更新した場合は更新日もあわせて表示されるようになっています。そして、それぞれのデータを公開日・更新日の構造化データとしても出力していています。ここまでが前置き。
Google の検索結果に日付が表示されるのをご存知でしょうか?例えばこんな感じ。

この日付、いったいこれが本来公開日を表しているのか更新日を表しているのか調べてみてもどうもよくわからなかったのですが、仕組み的には、記事に最初に表示される日付を表示しているようです(確証なし)。どうも構造化データでちゃんと公開日と更新日を伝えていても、記事に更新日しか表示していなければ更新日が表示されるっぽい(確証なし)。で、Google はアルゴリズム的に鮮度の高い記事を古い記事より重要視するようですし、「1週間以内の記事を検索」なんて機能もあるので、単純に考えれば日付が新しい記事のほうが重要視されると言えそうです。
ということで、カスタマイザーで記事に表示する日付をデフォルトの「更新日 + 公開日」にするのか、「更新日のみ(更新していない場合は公開日のみ)」にするのかを選択できるようにしました。


カスタマイザー > SEO/SNS > 構造化データ > 検索エンジンに伝える日付から設定できます。
カスタマイザー UX の改善
これまで、カスタマイザーでウィジェットを操作したり、何らかの設定を変更したりした場合、プレビュー画面全体が更新されるという仕組みでした。これを、必要な部分だけ、例えばウィジェットの設定を変更したらそのウィジェットの部分だけが更新されるように変更しました。最小限の部分だけが更新されるため、非常に快適になりました。
Snow Monkey はトップページはほぼウィジェットを組み合わせてつくる感じだったりするので、管理画面の快適さはユーザーの満足度に直結すると考えました。こればかりは使ってもらわないとわからない部分だと思いますが、個人的にはかなり良い感じだと思いますので、古いバージョンをお使いの方はぜひアップデートして違いを体感してみてください。
【開発者向け】カスタマイザーの「広告」で設定した広告の出力部分にフックを追加
カスタマイザーの「広告」に Google アドセンスのレスポンシブ広告を貼り付けると、サイドバー上部、記事上部、記事下部の3箇所に広告が表示されるようになるのですが、この広告表示部分にフックを仕込みました。このフックを使えば、例えば特定の記事では広告を出さないとか、サイドバーの広告は出さないとかの調整が可能になります。
// $position は sidebar-top、content-top、content-bottom のいずれかが渡ってくる
add_filter( 'snow_monkey_google_adsense', function( $adsense, $position ) {
return $adsense;
}, 10, 2 )
廃止した機能
固定フロントページ利用時の、トップページのピックアップスライダー自動表示
前述したとおり、固定フロントページ利用時にトップページに固定表示されていたピックアップスライダーを廃止しました。代わりに「WPAW: ピックアップスライダー」ウィジェットをご利用ください。
固定フロントページ利用時の、トップページの最近の投稿自動表示
前述したとおり、固定フロントページ利用時にトップページに固定表示されていた最近の渡航を廃止しました。代わりに「Snow Monkey: 最近の投稿」ウィジェットをご利用ください。
投稿タイプ別のウィジェットエリア
サイドバー、追尾サイドバー、タイトル上、コンテンツ下のウィジェットエリアは、これまで投稿タイプ別に定義してありました(例えば「投稿 サイドバー」「固定ページ サイドバー」など)が、これらの投稿タイプ別のウィジェットエリアは廃止されました。
変更になった部分
投稿タイプ別のウィジェットエリアを、共通ウィジェットエリアに変更
前述したとおり、投稿タイプ別に定義していたウィジェットエリアを廃止しました。実装的に若干ムリがあったのと、複雑化の要因の1つとなっていたためです。投稿タイプ別のウィジェットエリアを廃止した代わりに、全投稿タイプ共通のウィジェットエリアを用意しました。場所はこれまで通りです。
Custom Sidebars などの既存のウィジェットエリアを条件に応じてプラグインで作成した独自のウィジェットエリアに差し替えるプラグインを使えば、投稿タイプ毎にウィジェットエリアを用意することもできます。
【開発者向け】投稿タイプ別のウィジェットエリアを復活させる
投稿タイプ別のウィジェットエリアをフルに活用されている方にとっては、なかなか痛いアップデートだと思いますので、移行期間を確保して頂くという意味で、しばらくの間はフックで投稿タイプ別のウィジェットエリアを復活できるようにしています。復活させるには子テーマが必要です。子テーマをお使いでない方はまず子テーマを作成してください。
子テーマの functions.php に、次のコードを貼り付けてください。
<?php // 投稿タイプ別のウィジェットエリアを復活させる add_filter( 'snow_monkey_use_post_type_widget_area', '__return_true' );
いつまで投稿タイプ別のウィジェットエリアを復活できるようにするかはしっかり決めていませんが、半年くらいしたらコードの複雑化を防ぐためにこの復活機能も消してしまおうと思いますので、早めにウィジェットの再設定をされてください。
固定フロントページ利用時の、トップページのカスタムテンプレートが「デフォルト以外」のときの各要素間の余白
固定フロントページ利用時、トップページのレイアウトを、トップページに割り当てた固定ページの編集画面から切り替えることができます(編集画面 > 固定ページの属性 > テンプレート)。特に何も設定していない場合は1カラム(fluid)なレイアウトで表示されることになります。
そして、Snow Monkey のトップページはウィジェットを並べてつくっていくことになりますが、このウィジェットはぴったりくっつく状態で表示されます。これがデフォルトである「1カラム(fluid)」のレイアウトであればキレイにみえるのですが、その他のレイアウトではちょっと変な感じになってしまいます。そこで、「1カラム(fluid)」以外のレイアウトの場合はウィジェット間に適度な余白をもたせるように変更しました。
目次、プロフィールボックス、いいねボックス、関連記事の表示は「投稿」のみに変更
これまでは「投稿」と「カスタム投稿」に表示されていた、目次、プロフィールボックス、いいねボックス、関連記事の表示を「投稿のみ」に変更しました。
ヘッダー周りの HTML/CSS 変更
ヘッダーの HTML/CSS が複雑化していたので、0ベースで組み直しました。もし子テーマでヘッダーのテンプレートを上書きしていたり、CSS でヘッダーをカスタマイズされていた方はご注意ください。
【開発者向け】カスタマイザー向けのファイル構成の変更
カスタマイザー用のディレクトリ・ファイル構成を変更しました。子テーマでカスタマイザー向けファイルを上書きされていた方はご注意ください。
(これまで)
/app/customizer/design.php
(これから)
/app/customizer/design/section.php
/app/customizer/design/controls/accent-color.php
…
【開発者向け】「投稿」用ビューファイルのファイル構成の変更
カスタム投稿タイプをわざわざ定義して使うのはおそらく上級者・開発者で、かつカスタマイズをしたい方だろうと想像しますが、そうだとすると、カスタム投稿のページに余計なお世話が少ないほうがカスタマイズしやすいかなということで、ビューファイルのファイル構成を変更しました。
(これまで)
/tepmlates/view/content.php
(これから)
/templates/view/content-post.php
これまでカスタム投稿のデフォルトビューが「投稿」と同一だったのが、もっとシンプルなビューファイルになります。そのカスタム投稿用のビューファイルを追加したい場合は /templates/view/content-news.php のような感じで子テーマにビューファイルを追加してください。
バグ修正
iOS でリンクの最後に化けた文字が表示されることがある不具合を修正
Capital P さんでこの問題がでていて独自に修正されたとお聞きしたので、その修正を Snow Monkey 自体に反映しました。
ヘッダー画像の高さを調整
iPad Pro などの大きなタブレット端末で閲覧したときにヘッダー画像が大きくなりすぎる問題がありましたので、調整をいれました。
最後に
破壊的変更(再設定が必要な変更、昨日の廃止)がちょくちょく続くと使うのがしんどくなると思うので、一気にどかんと修正をいれました。そういうこともあって、この記事にも漏れがあるかもしれませんので、あれ、これも変わってる…?みたいなことがあればぜひ購入者限定のオンラインコミュニティに書き込んでください!
追伸:もう完璧とおもってリリースした v1.0.0 でしたが、公開直後に、オンラインコミュニティ参加者の方から続々と不具合の報告をいただきました。一人で見ていただけではこの不具合に気づくのも、修正を入れるのももっと後になっていたはずです。これまで多くのプロダクトをオープンソースで公開してはいましたが、やはりそれだけだと質を高めるのには不足で、こうやってコミュニティを持つことの大事さを痛感しています。ご報告くださった皆さまどうもありがとうございますm(_ _)m