なるほどです。
PHPのコード追加が必要なのかなぁとボンヤリ思いつつ、
そうですね、Snow Monkey に機能としては無いので PHP を書く必要はでてきちゃいますね。とりあえず簡単そうな方法を。カテゴリーページの抜粋部分を本文に書き換えるコードです。My Snow Monkey プラグインか子テーマの functions.php に追加してみてください。
add_filter(
'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary/content/content',
function( $html ) {
if ( is_category( 'ここにカスタマイズしたいカテゴリーアーカイブのスラッグを記述' ) ) {
ob_start();
?>
<div class="u-entry-content">
<?php the_content(); ?>
</div>
<?php
return ob_get_clean();
}
return $html;
}
);
カテゴリーページではなく固定ページに表示させたい場合は、記事の一覧を表示させるショートコードかなにか作って対応する形になります。でもそれだと Shortcodes Ultimate とやってることは実質的に同じだと思うので、それなら Shortcodes Ultimate でも良いかもしれません。
無事表示できました!
ありがとうございます!
カスタマイズコードを共有しておきます。
add_filter(
'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary',
function ($html, $name, $vars) {
// 最近の投稿ブロック以外の場合は処理しない
if ($vars['_context'] !== 'snow-monkey-blocks/recent-posts') {
return $html;
}
// var_dump( $vars['_entries_id'] );
// _entries_id が 1e51cf05-27b1-4623-a80a-737f90e68664 以外のときは処理しない
if ($vars['_entries_id'] !== '37975860-b3a3-4ea7-ae82-7e91ebb7a69a') { // clientId かアンカー名が入る
return $html;
}
ob_start();
?>
<div>
<div>
<figure>
<?php if (has_post_thumbnail()) : ?>
<?php the_post_thumbnail('full'); ?>
<?php else : ?>
<?php $image_src = wp_get_attachment_image_src('xxx', 'full', true); ?>
<img src="<?php echo esc_attr( $image_src ); ?>" alt="">
<?php endif; ?>
</figure>
</div><!-- /.head -->
<div>
<time datetime="<?php the_time('Y-m-d'); ?>"><?php the_time('Y/m/d'); ?></time>
<div><?php the_title(); ?></div>
<div><?php echo esc_html(get_post_meta(get_the_ID(), 'test', true)); ?></div>
<div>
<a>詳しくはこちら</a>
</div>
</div>
</div>
<?php
return ob_get_clean();
},
10,
3
);
【お使いの Snow Monkey のバージョン】バージョン: 20.5.1
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.10.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.5
【お使いのブラウザ】chrome
【当該サイトのURL】https://gojiai.info/_lib/
### 実現したいこと
Snow Monkey Blocksの任意のタクソノミー投稿ブロックと最新の投稿ブロックを使い記事に遷移したい
### 発生している問題
リンクが働かない状態です。
・グリッドブロックにSnow Monkey Blocks「任意のタクソノミー投稿」「最新の投稿」を挿入。
MySnowMonkeyにてPHPを追記して編集しています。
なぜかリンクが働きません。
前回こちらで相談させていただいて
https://snow-monkey.2inc.org/forums/topic/%e6%8a%95%e7%a8%bf%e3%81%ae%e3%82%b5%e3%83%a0%e3%83%8d%e3%82%a4%e3%83%ab%e3%81%a8%e9%a1%8c%e5%90%8d%e3%81%ae%e8%a1%a8%e7%a4%ba%e9%a0%86%e3%82%92%e9%80%86%e3%81%ab%e3%81%97%e3%83%9c%e3%82%bf%e3%83%b3/
下記のPHPをMySnowMonkeyに追記しました。
書き出しはうまくいきCSSで形には出来て喜んでいましたが該当記事へのリンクができていない状態です。
PHP
// 記事一覧内の各項目(template-parts/loop/entry-summary)をカスタマイズする例
add_filter(
'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 最近の投稿ブロックまたは任意のタクソノミー投稿以外の場合は処理しない
if ( $vars['_context'] !== 'snow-monkey-blocks/recent-posts' && $vars['_context'] !== 'snow-monkey-blocks/taxonomy-posts' ) {
return $html;
}
// _entries_id アンカーが home_pickup 以外のときは処理しない
if ( $vars['_entries_id'] !== 'home_pickup' ) { // clientId かアンカー名が入る
return $html;
}
ob_start();
?>
<div class="home_pick">
<div class="section_text">
<div class="pick_title"></div>
<a class="<?php the_permalink(); ?>">詳細を見る</a>
</div>
<div class="pick_nail"></div>
</div>
<!--?php <br ?--> return ob_get_clean();
},
10,
3
);
### 試したこと
デベロッパーツールで余計なものがCSSでかぶさっていないかの確認
各デバイスで確認
キタジマさん
ありがとうございます。新しい機能なんて便利なのでしょうか…!記事を参考にしながらデバックモードでslugの部分を確認して作ってみました。
// 記事一覧部分全体(template-parts/loop/entry-summary)をカスタマイズ
add_filter(
'snow_monkey_pre_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 最近の投稿以外の場合は処理しない
if ( $vars['_context'] !== 'snow-monkey-blocks/recent-posts' || $vars['_context'] !== 'snow-monkey-blocks/recent-posts' ) {
return $html;
}
// _entries_id が # 以外のときは処理しない アンカー名がhome_picku以外は処理しない
if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る
return $html;
}
ob_start();
?>
<div>
<div><?php the_title(); ?></div>
<div><?php echo esc_html( get_post_meta( get_the_ID(), 'test', true ) ); ?></div>
<a class="<?php the_permalink(); ?>">詳しく見る</a>
<div><?php the_post_thumbnail('thumbnail'); ?></div>
</div>
<?php
return ob_get_clean();
},
10,
3
);
真ん中のこの部分のみうまくいきませんでした。
// _entries_id が # 以外のときは処理しない アンカー名がhome_pickup以外は処理しない
if ( $vars['_entries_id'] !== '#home_pickup' ) { // clientId かアンカー名が入る
return $html;
}
というのもコメントに// clientId かアンカー名が入る とあるのですがこれが何を指すのかわからないままとりあえずやったためです。
clientId→検索するもわからず
アンカー名→htmlアンカー?とりあえず試してみたものの失敗
この2つについてはどこを見ればわかるでしょうか?既出でしたら申し訳ありません。
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
### 実現したいこと
記事一覧ページ(投稿タイプ甲)を作成しています。
甲にはタクソノミーA、タクソノミーBが表示されています。
アーカイブ甲は、上からAの記事が5つ、その下にBの記事が5つ並んでおり、
アーカイブ甲の中で、タクソノミーAの先頭に見出し①、タクソノミーBの先頭に見出し②を追加したいです。
### 発生している問題
### 試したこと
以下のアクションフックを試した
snow_monkey_template_part_render_template-parts/archive/entry/header/header
snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term
add_filter(
'snow_monkey_template_part_render_template-parts/archive/entry/header/header',
function ( $html ) {
if ( is_tax('sales') ) {
$html = preg_replace(
'|(<h1 class="c-entry__title">.*?</h1>)|ms',
'<h1 class="c-entry__title">役員</h1><p>役員についての説明文</p>',
$html
);
}
return $html;
}
);
↑のようなコードを使うのかなと予想は立っているのですがほとんど解決案が出てきません。
何卒お力添えよろしくお願い申し上げます。
気になった点がいくつかあるので羅列します。
– 「PDFのURLを取得できず」というのは、get_field('pdf') で値が取れていないということですか?
– str_replace( 'src="' . get_the_post_thumbnail_url($filefiled) . '"', 'src="' . '"', $html ) だと、サムネイルの URL を空にしようとしているように見えます。(ただし、「ファイルのフィールド名を元にサムネイル URL を取得」しようとしているのでおそらくサムネイルの URL は取得できず、置換には失敗していると思います)
– template-parts/loop/entry-summary/figure/figure を対象としてされていますが、ここにはリンクの HTML は無いと思うので、template-parts/loop/entry-summary を対象にして a 要素の href の値を書き換えるのが正しいのではと思うのですがどうでしょうか?
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】
### 実現したいこと
カスタム投稿タイプのアーカイブページにて、サムネイル画像をクリックしたときにカスタム投稿タイプで追加したファイル(PDF)のURLを取得し開くようにしたい。
### 発生している問題
PDFのURLを取得できず、カスタム投稿ページが開いてします。
### 試したこと
Advanced Custom Fieldsを使って、カスタムメニューを追加しています。
ファイルのフィールド名・・・pdf
返り値・・・ファイルの URL
アーカイブページのスラッグ・・・report
下記のようにコードをmy-snow-monkey.phpに記載していますが、うまく実現できません。
アドバイスをいただけると幸いです。
お手数をおかけしますが宜しくお願い致します。
// カスタム投稿タイプアーカイブページ_サムネイル画像のリンクをPDFファイルURLに書き換えたい
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/figure/figure',
function ( $html ) {
// 「report」のアーカイブページだけに適用
if ( is_post_type_archive( 'report' ) ) {
// カスタムフィールドの値を取得
$filefiled= get_field('pdf');
// サムネイルを変更
if ( ! empty( $filefiled ) ) {
$html = str_replace( 'src="' . get_the_post_thumbnail_url($filefiled) . '"', 'src="' . '"', $html );
}
}
return $html;
}
);
「新しく投稿されたものに関してはカテゴリラベルのところにNewマークがつくようにする」は以下のコードを加えました。
すでに「NEW」が表示されているということですね。
私がやるとすれば、サムネイル上の「NEW」以外のカテゴリー名はCSS( display: none )で消します。
ご提示のコードの場合、該当の要素に my-new がついていると思いますので、そこだけ強制的に表示させます。
.c-entries .c-entry-summary__term {
display: none;
}
.c-entries span[class*="my-new"] {
display: block!important;
}
カテゴリーの表示は、位置をCSSで移動させるのがちょっと嫌なので、フィルターフック snow_monkey_template_part_render_template-parts/loop/entry-summary で </header> の後に replace を使ってリンクなしのカテゴリーを表示するようにしてあげれば、それっぽい感じになると思います。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html ) {
$category = get_the_category();
$cat_name = $category[0]->cat_name;
$html = str_replace(
'</header>',
'</header><p class="cat_name_origin"><span>'. $cat_name. '</span></p>',
$html
);
return $html;
}
);
もっとスマートな方法もあるかと思いますが、1つの例として参考にしていただければと思います。
どこまでがうまくいっていて、どこからがうまくいっていないのかがわからないので、適当なところで var_dump() して問題を把握すると良いかもしれませんね。
add_filter(
// template-parts/loop/entry-summary を書き換える
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 「シンプル」のときだけ実行
var_dump( $vars['_entries_layout'] );
if ( 'simple' === $vars['_entries_layout'] ) {
// カスタムフィールドを取得して、それをもとに加工した HTML をバッファリングする
// ACF や実際に保存されているデータの構造がわからないので実際の状況にあわせて書き直してください。
$course_types = get_field( 'course_type' );
var_dump( $course_types );
ob_start();
foreach ( $course_types as $course_type ) {
echo '<span>' . $course_type . '</span>';
}
$course_type_html = ob_get_clean();
var_dump( esc_html( $html ) );
return str_replace(
'</section>',
$course_type_html . '</section>',
$html
);
}
return $html;
},
10,
3
);
ありがとうございます。その後いろいろ調べながらやってみたのですが実現できず、とん挫しています。
エラーメッセージが出たので
}
return $html;
を追加してエラーは出なくなったのですが表示はできずでした。
Advanced Custom Fieldsの関数get_fieldを使えばいいのでは?と思い変更したのですがそれではダメでした。※get_post_metaでも出来るようでしたが
https://lucy.ne.jp/bazubu/advanced-custom-fields-36452.html

add_filter(
// template-parts/loop/entry-summary を書き換える
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 「シンプル」のときだけ実行
if ( 'simple' === $vars['_entries_layout'] ) {
// カスタムフィールドを取得して、それをもとに加工した HTML をバッファリングする
// ACF や実際に保存されているデータの構造がわからないので実際の状況にあわせて書き直してください。
$course_types = get_field( 'course_type' );
ob_start();
foreach ( $course_types as $course_type ) {
echo '<span>' . $course_type . '</span>';
}
$course_type_html = ob_get_clean();
return str_replace(
'</section>',
$course_type_html . '</section>',
$html
);
}
return $html;
},
10,
3
);
\Framework\Helper::get_template_part( 'template-parts/loop/entry-summary/term/term' ... ); はターム(カテゴリー等)の一覧を取得するものなので、「ここをカスタムフィールドを取得して HTML を生成・加工する」というコードに書き換えればよいのかなと思います。
僕は ACF に詳しくないのと、実際に course_type にどのような値が入っているかがわからないのであくまでサンプルですが、だいたい下記のような感じになるのかなと思います。
add_filter(
// template-parts/loop/entry-summary を書き換える
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 「シンプル」のときだけ実行
if ( 'simple' === $vars['_entries_layout'] ) {
// カスタムフィールドを取得して、それをもとに加工した HTML をバッファリングする
// ACF や実際に保存されているデータの構造がわからないので実際の状況にあわせて書き直してください。
$course_types = get_post_meta( get_the_ID(), 'course_type' );
ob_start();
foreach ( $course_types as $course_type ) {
echo '<span>' . $course_type . '</span>';
}
$course_type_html = ob_get_clean();
return str_replace(
'</section>',
$course_type_html . '</section>',
$html
);
},
10,
3
);
【お使いの Snow Monkey のバージョン】バージョン: 20.0.2
【お使いの Snow Monkey Blocks のバージョン】バージョン 19.2.1
【お使いの Snow Monkey Editor のバージョン】バージョン 9.2.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://sora-sanpo.com/_lib/lesson/
### 実現したいこと
任意のタクソノミーの投稿を表示させたときカスタムフィールドの値を表示させたい
現在はカテゴリーを表示させているのですが変更することになり、カスタムフィールドに入力した値を表示させることになりました。

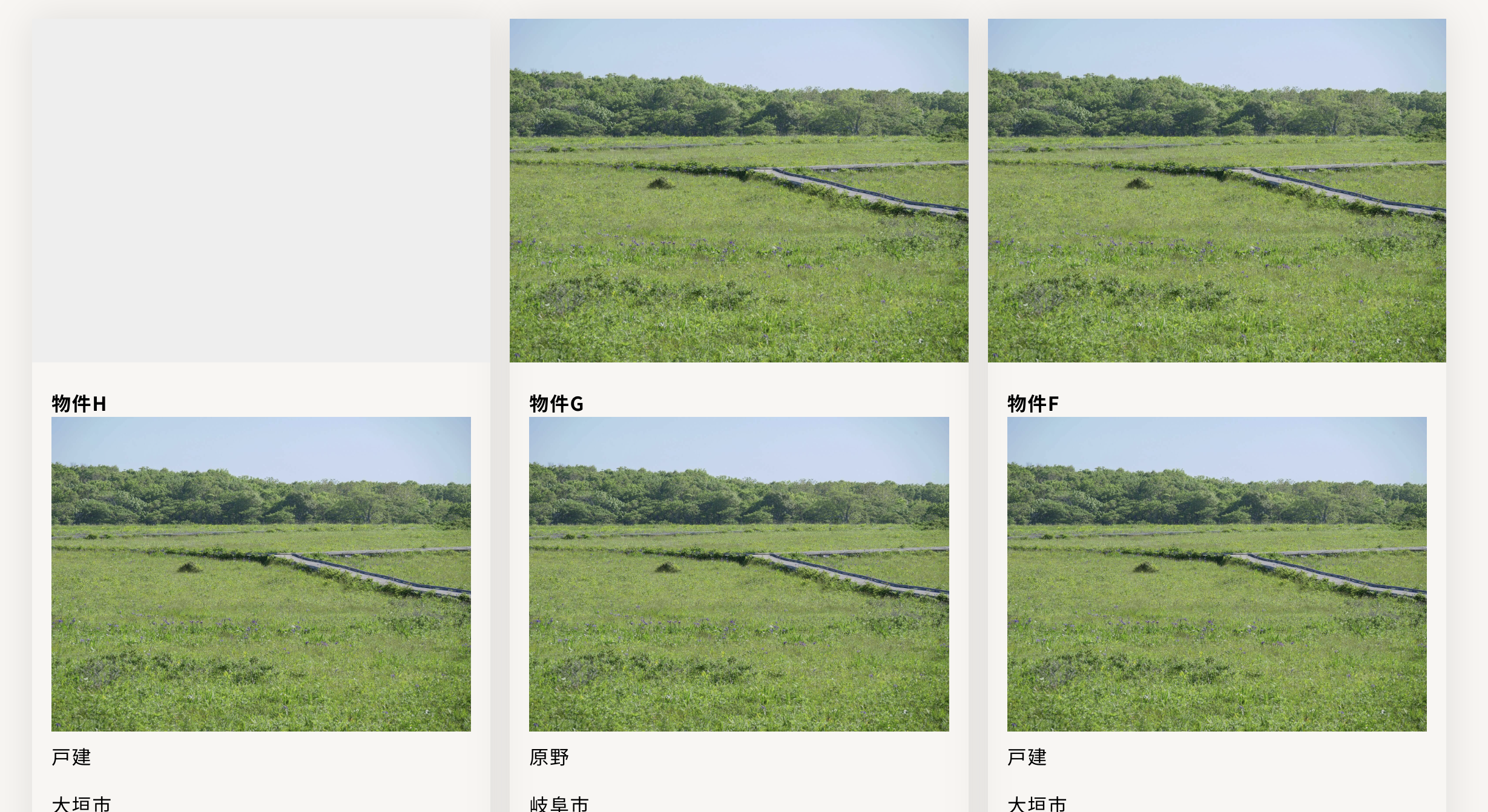
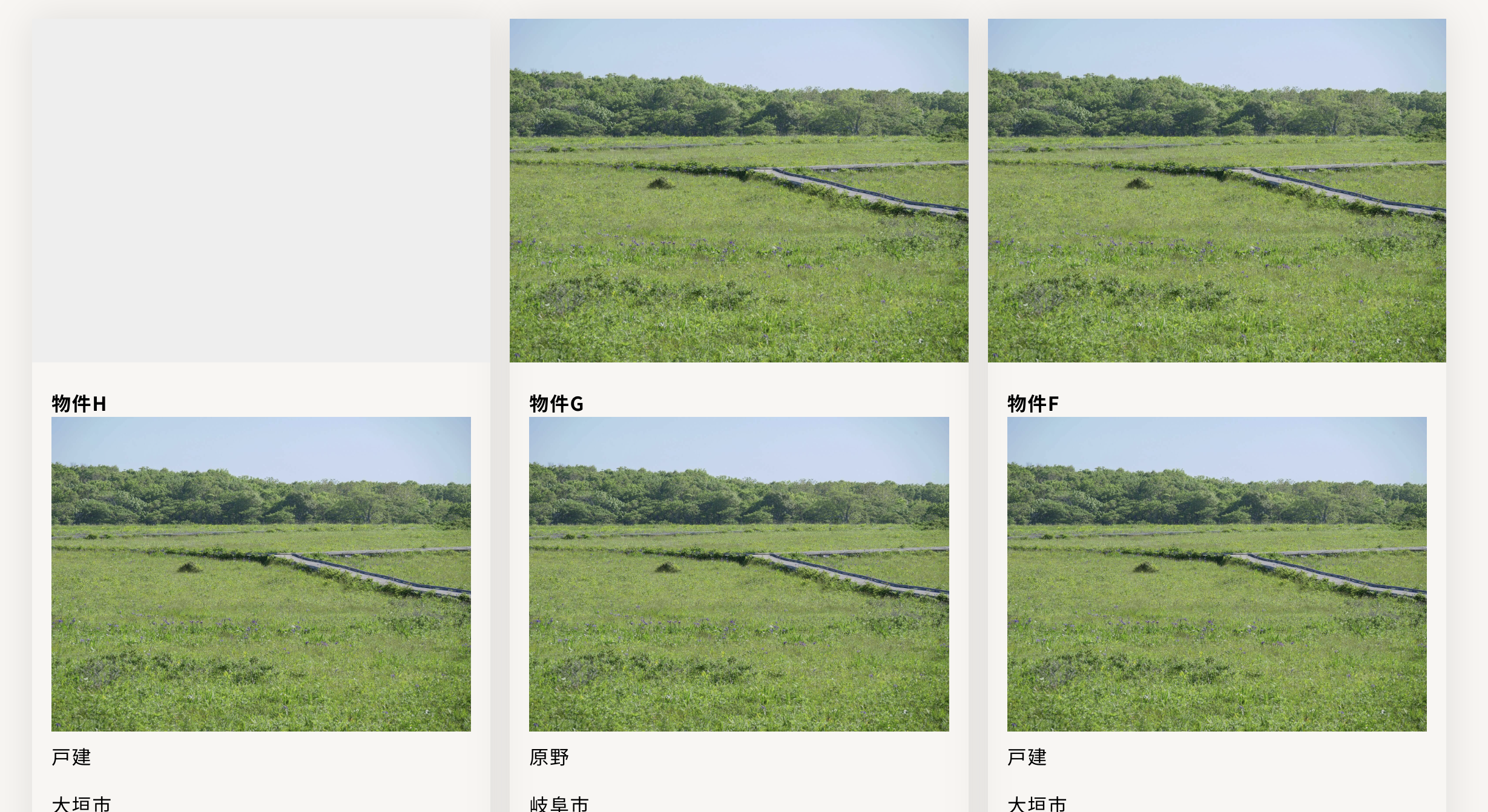
赤枠の所が現在カテゴリーを表示させているのですがそれをやめて、カスタムフィールドに入力した値を同じようなデザインで表示させたい。
プラグインAdvanced Custom Fieldsでカスタムフィールドを設定。
タイプはセレクトボックスを使用。
フィールド名
course_type
値
movie:動画
meet:対面
certified:認定講座
### 発生している問題
表示できない
### 試したこと
過去フォーラムを参照
トップページの最近の投稿ブロックにカスタムフィールドの値とタイトルを表示したい
前回似た質問したときのトピック
任意のタクソノミーの投稿の特定の場所にカテゴリーを表示させたい
以前教えていただいたコードを変更して対応しようとしましたが力不足でできませんでした。
お忙しいところ申し訳ありませんがご教示いただけると幸いです。
現在はMySnowMonkeyにて教えていただいた下記コードを書きこんで表示しています。
/**
* レッスン一覧のカテゴリーラベルの表示
*/
add_filter(
// template-parts/loop/entry-summary を書き換える
'snow_monkey_template_part_render_template-parts/loop/entry-summary',
function( $html, $name, $vars ) {
// 「シンプル」のときだけ実行
if ( 'simple' === $vars['_entries_layout'] ) {
// カテゴリーラベルを取得して、各項目の最後に追加する。
ob_start();
\Framework\Helper::get_template_part(
'template-parts/loop/entry-summary/term/term',
$name,
array(
'_context' => $vars['_context'],
'_terms' => $vars['_terms'],
)
);
$terms = ob_get_clean();
return str_replace(
'
',
$terms . '
',
$html
);
}
return $html;
},
10,
3
);
お世話になっております。
お忙しい中、検証いただき誠にありがとうございます。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title',
function ( $html, $name ) {
if ( is_page( 47 ) ) {
// カスタムフィールドで設定したフィールド名を代入
$acf_image = get_field('property_image');
$acf_type = get_field('property_type');
$acf_location = get_field('property_location');
$acf_price = get_field('property_price');
$acf_land_area = get_field('property_land_area');
// テンプレートのh3タグの後に<div class='property-info'>を追加
$acf_property_info = '</h3>
<div class="property-info">' .
'<div class="property-img"><img src="' . esc_url($acf_image) . '" alt="Image"></div>' .
'<div class="property-body">' .
'<div class="property-tag">' .
'<p>' . esc_html($acf_type) . '</p>' .
'</div>' .
'<div class="property-content">'.
'<p class="location">' . esc_html($acf_location) . '</p>' .
'<p class="price">' . esc_html($acf_price) . '</p>' .
'<p class="land_area">' . esc_html($acf_land_area) . '</p>' .
'</div>' .
'</div>' .
'</div>';
// テンプレートパーツのh3タグの後ろにdivタグを追加する
$html = str_replace(
'</h3>',
$acf_property_info,
$html
);
}
return $html;
},
10,
2
);
このように記述しました。

アイキャッチとタイトルが表示されてしまいますが、こちらはdisplay: none;で消してしまえばいけそうです。
同じページに投稿ページの最新の投稿もブロックで使っていたので

こちらもimageが出てきてしまっていますが、ページ指定で非表示にすればいけそうです。
また試してみて報告させていただきます。
アドバイスいただき、ありがとうございます。
ちょっと実際にどういう値が入ってきているのか確認したいので、コードを下記のように改変して、固定ページでどのような値が表示されるか教えてください!
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title',
function ( $html, $name ) {
var_dump( $name );
var_dump( get_post_type() );
if ( 'propertys' === $name ) {
// 〜前後省略〜
},
10,
2
);
template-parts/loop/entry-summary/title/title はアーカイブページの記事一覧部分でも最近の投稿ブロックの記事一覧部分でも共通して使用されているので、フックはどちらの場合も通っていると思います。
気になるのは if( is_post_type_archive('propertys') ){ のところで、この条件だと「propertys というカスタム投稿アーカイブページのとき」だけしか処理が実行されなくなってしまいます。
add_filter(
'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title',
function ( $html, $name ) {
if ( 'propertys' === $name ) {
// 〜前後省略〜
},
10,
2
);
のように書き換えるとどうでしょうか?