-
投稿者検索結果
-
2023年6月14日 5:11 PM #126343
返信が含まれるトピック: Snow Monkey Formで遷移前のページの値を引き継ぎたい。
2023年6月14日 4:55 PM #126341返信が含まれるトピック: Snow Monkey Formで遷移前のページの値を引き継ぎたい。
$post_id = filter_input( INPUT_GET, ‘post_id’ );
この部分が問題なようなのですが
↑の値が取れていないということですかね。
これ、ポイントはリンクの URL に「post_id=投稿ID」を含めるということです。例えば
———-
### 商品ページ
商品名: ○○
投稿ID: 10
問い合わせフォームに移動するリンクボタンに下記のリンク URL を設定
http://example.com/contact/?post_id=10### 問い合わせフォーム
$post_id = filter_input( INPUT_GET, 'post_id' );で URL のpost_idの値(今回の場合は10)が取得できる。正常に取得できていたらget_the_title( $post_id );で商品名である「○○」が取得できる。———-
という感じになります。
♥ 0Who liked: No user2023年6月14日 4:55 PM #126340返信が含まれるトピック: Snow Monkey Formで遷移前のページの値を引き継ぎたい。
こんにちは。
遷移前のページのリンクに
<a href="/contact/?post_id=1234">お問い合わせはこちら</a>
のような感じで、クエリパラメーター(?post_id=1234の部分、1234はその投稿のID)を設定されていますか?♥ 0Who liked: No user2023年6月14日 2:51 PM #126328ゆきんこ
参加者【お使いの Snow Monkey のバージョン】20.0.1
【お使いの Snow Monkey Blocks のバージョン】19.0.1
【お使いの Snow Monkey Editor のバージョン】9.2.0
【お使いのブラウザ】Chrome
【当該サイトのURL】一旦伏せさせていただきます(申し訳ありません!)### 実現したいこと
フォーム(htmlで記載 ※snow monkey formではなく)にて入力必須項目が未入力の場合エラーが出るかと思いますが、エラー項目の1番上にスクロールする際、固定ヘッダーによりスクロール位置がズレる(ズレて見える)ため、何十pxかスクロール位置を上にズラしたいです。
### 発生している問題
コードは調べてなんとなくわかっているのですが、セレクタ名等々含めて実装方法がわからず、です m(_ _)m
### 試したこと
my snowmonkeyにて外部jsファイル読み込みまではできています。
※全く検討違いなことをしていたら申し訳ありません一旦上記記載いたしますが、追加で不足情報などありましたら提出させていただきたく思っております。
お手数をお掛けいたしますが、引き続き、宜しくお願い致します。2023年6月12日 9:30 AM #126081いただいた情報をもとに、条件分岐処理で固定ページのみに表示されることができましたが他ページでのエラーが表示され上手くいきませんでした。
原因特定を試みましたが、条件多くなってしまい特定できませんでした。
そこで、他プラグインを探しWP ULike で読了管理をすることにいたしました。
アドバイス等いただきありがとうございました。
♥ 0Who liked: No user2023年6月8日 9:40 PM #125924返信が含まれるトピック: セクション(ブロークングリッド)でコンテナーの配置が効かない
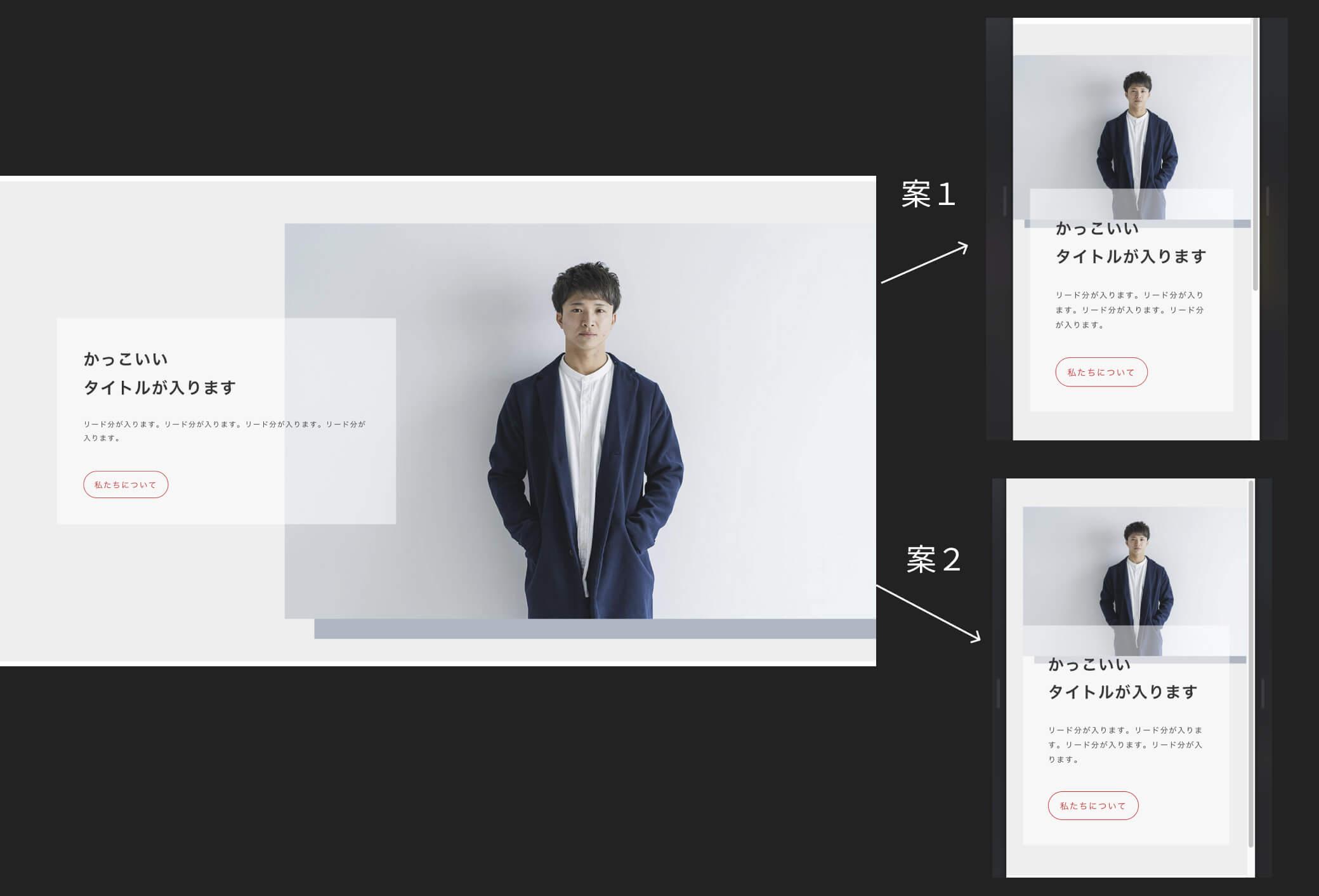
単にセクション(ブロークングリッド)を全幅にして「コンテンツ部分のコンテナーの余白を削除」は無効にしておけば案1にはなりますよね?
スマホではそうなりますが、PCの時キャプチャとは異なり
paddingができてしまう…といった感じです。キャプチャのように実装となると
.c-container--no-paddingに対してメディアクエリかなと思いますが、お手数おかけしますので、こちらで都度CSSを当てるようにいたします…!ありがとうございました。
他の方のご参考にもなるかもしれませんので、記載しておきます。
/* セクション(ブロークングリッド)全幅設定 */ .smb-section-break-the-grid .c-container--no-padding { padding-left: var(--_container-margin-left)!important; padding-right: var(--_container-margin-right)!important; } @media (min-width: 1024px) { .smb-section-break-the-grid .c-container--no-padding { padding-left: 0!important; padding-right: 0!important; }2023年6月7日 9:57 PM #125802返信が含まれるトピック: カスタマイザーの変更が保存されない
ただ、私の環境では『「記事にプロフィールボックスを表示する」にチェックを入れる』と『「記事に関連記事を表示する」にチェックを入れる』に関しては、改善を確認できませんでした。
うおーそうですか…。こちらでは正常に動作していますね…。PHP のバージョンの問題かなと思い、8.0.28 と 8.1.9 で試してみましたが、どちらも動作しました。
設定を変更したタイミング、カスタマイザーの保存ボタンを押したタイミングでデベロッパーツールのコンソールに JavaScript のエラーがでたり、PHP のエラーログにエラーが出力されていたりしていないでしょうか?
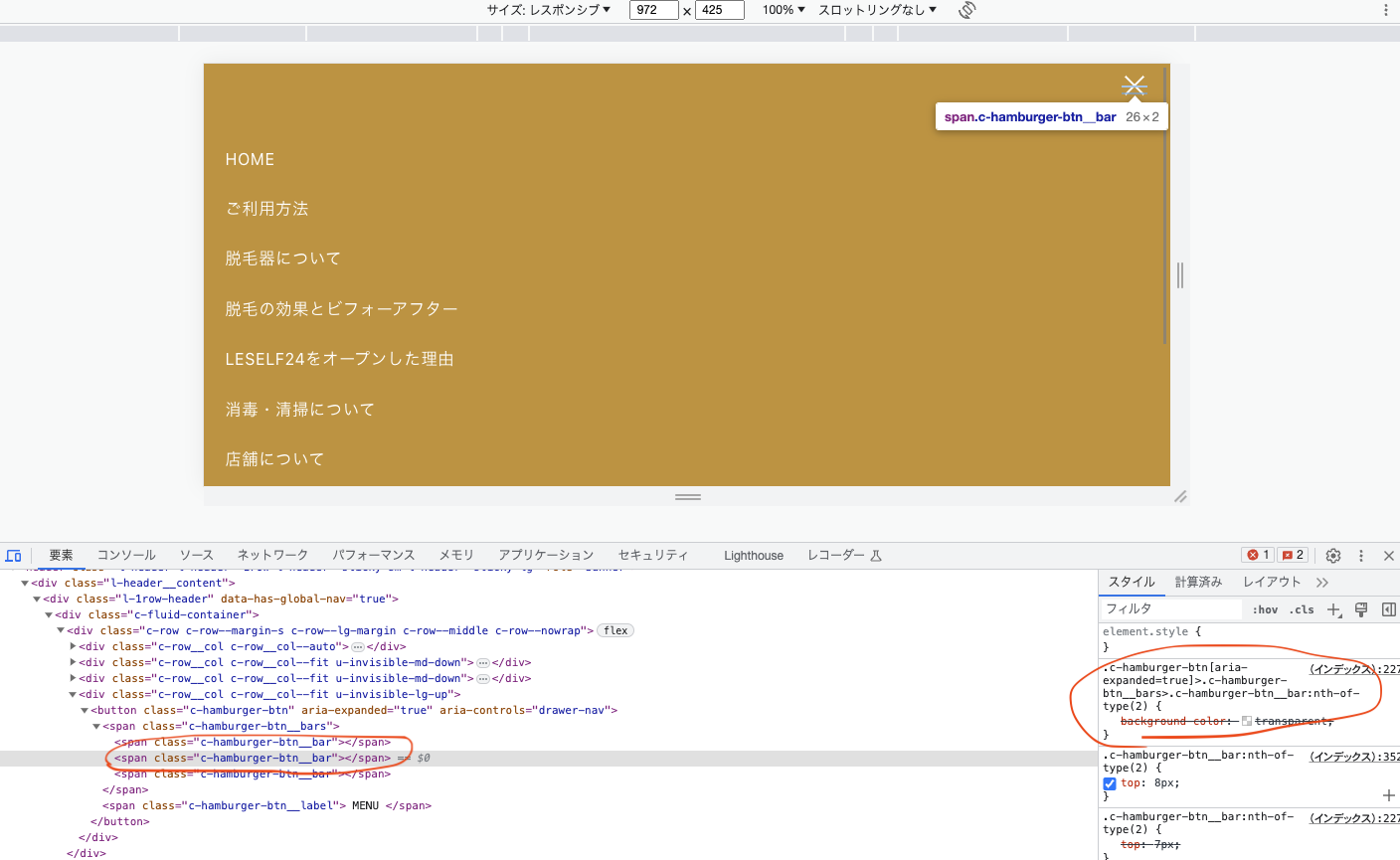
♥ 0Who liked: No user2023年6月7日 5:50 PM #125735返信が含まれるトピック: ハンバーガーメニューの線の色を変更すると、閉じる時の×ボタンに横線が一本入ってしまう。
こんにちは Sさん
お困りの現象についてですが、ご自身で追記したCSSの指定方法が!important の強めな宣言なこともあり、元々Snow Monkey側で指示があったバツの状態では透明になってね!っていう指示が上書きされてしまっていてる状態です。

なので、バツの状態のときは2本目の線は透明になってね それも!important でよろしく! っていう方法を追記するか、線の色を変える指示の仕方を変えるかのどちらかになるかと思います。
私の場合だと、元々あるスタイルは活かせたほうが良いかと思う性分なので、線の色指定の仕方を下記に変更しちゃいますね。
(元々Snow Monkeyでは線の色を--header-text-colorという箱に入ってる色にしてね という指定の仕方をしてたので、それを使って、--header-text-colorの箱の中自体を#fffという指示に変える記述にしています).l-header .c-hamburger-btn__bar { --header-text-color: #fff; }※
--header-text-colorの箱を使っての記法は、割と最近のSnow Monkeyになってからされてる感じなので、ご参考にされてるコードと全然違う感じかもしれません。戸惑わせたらごめんなさい2023年6月7日 12:24 PM #125660返信が含まれるトピック: ハンバーガーメニューのサイズ等を変更したい

### 発生している問題
#post-95849
の通りCSSに記載してもサイズ等が変更されない
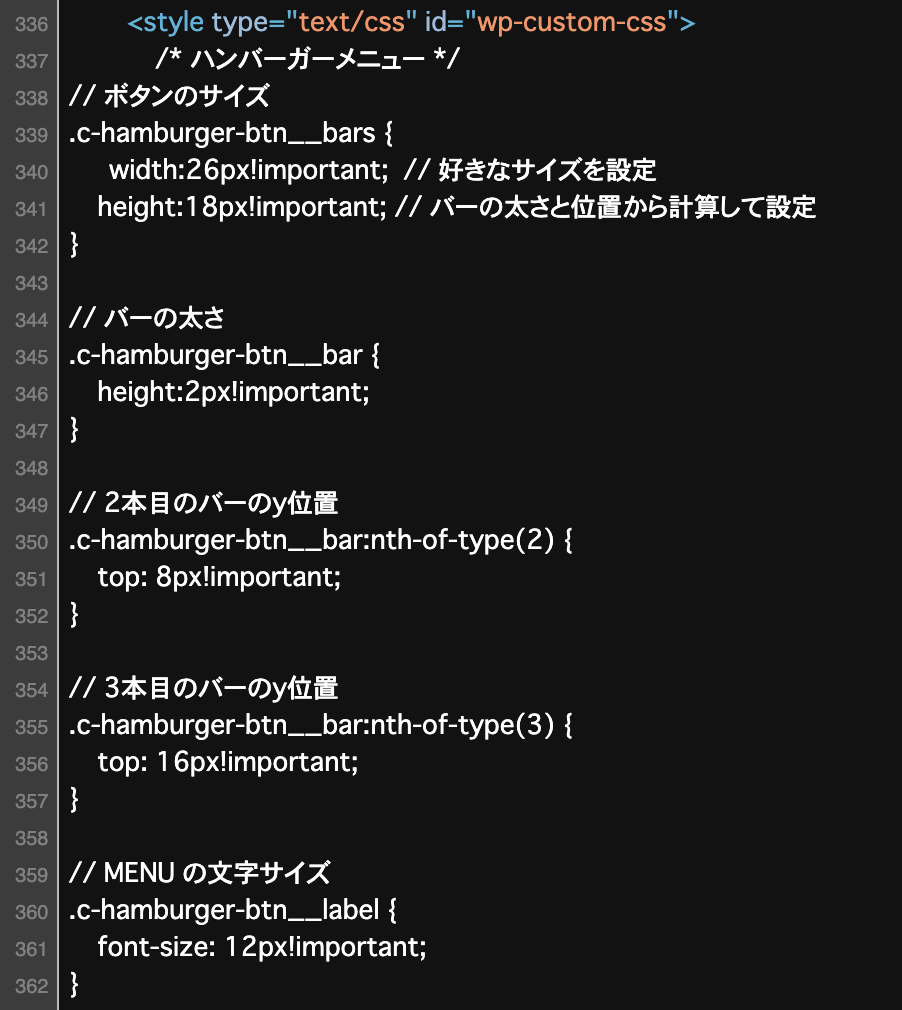
コピペだとダメですよ。
CSSのコメントアウトが//になっているのが原因です。// ボタンのサイズ .c-hamburger-btn__bars { width: 26px; // 好きなサイズを設定 height: 18px; // バーの太さと位置から計算して設定 } // バーの太さ .c-hamburger-btn__bar { height: 2px; } // 2本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } // 3本目のバーのy位置 .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } // MENU の文字サイズ .c-hamburger-btn__label { font-size: 12px; }
↓コメントを残すなら、以下のように修正して追加してみてください。/* ボタンのサイズ */ .c-hamburger-btn__bars { width: 26px; /* 好きなサイズを設定 */ height: 18px; /* バーの太さと位置から計算して設定 */ } /* バーの太さ */ .c-hamburger-btn__bar { height: 2px; } /* 2本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(2) { top: 8px; } /* 3本目のバーのy位置 */ .c-hamburger-btn__bar:nth-of-type(3) { top: 16px; } /* MENU の文字サイズ */ .c-hamburger-btn__label { font-size: 12px; }2023年6月7日 9:54 AM #125649返信が含まれるトピック: サムネイル画像の下の年月日が表示されなくなりました。
キタジマ様
アップデートすると「任意のタクソノミーの投稿」ブロックで年月日が表示されました!
ありがとうございます!もう一カ所同様の問題が生じているところがありましたが、同時に直るのだと思いお伝えしておりませでした。
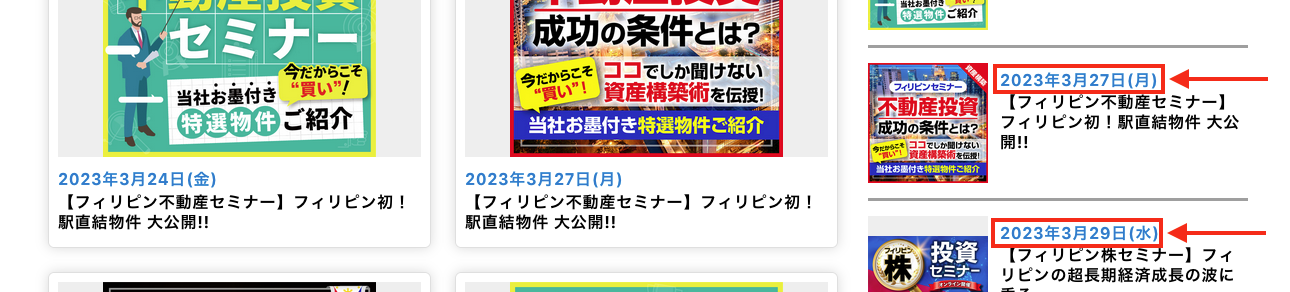
ウィジェットの「Snow Monkey: 任意のタクソノミーの投稿」を使用していて、以前は以下画像の赤枠で囲っているところに年月日が表示されていました。

お手数をおかけしますが、ご確認お願いいたします。
♥ 0Who liked: No user2023年6月6日 6:52 PM #125562返信が含まれるトピック: サムネイル画像の下の年月日が表示されなくなりました。
上記ページはSnow Monkey Archive Contentで固定ページを割り当てていて、「任意のタクソノミーの投稿」を使用しています。
通常のアーカイブページは問題無く表示されています。
♥ 0Who liked: No user2023年6月6日 2:34 PM #125461返信が含まれるトピック: BBQ Firewall有効化で[WPAW] サイトブランディングが使えなくなる
開発者の方に相談し、無事解決しましたので情報を共有します!
改行文字は誤検出としてブロックされるようです。
解決するには、ファイアウォールルールからこのパターンを削除します。アドオンからホワイトリストをダウンロードし、21行目を次のように編集します。
$bbq_whitelist_query_string_items = array(‘%0a’);
phpファイルをフォルダに格納し、zipに圧縮した後プラグインとしてアップロード、有効化で完了です。
動作確認もしたところエラーも無くなっていました。
ご参考になれば幸いです。
2023年6月6日 11:09 AM #125404返信が含まれるトピック: セクション(ブロークングリッド)でコンテナーの配置が効かない
Snow Monkey Blocks v19.5.0 で追加しました!
ありがとうございます。
「コンテンツ部分のコンテナーの余白を削除」を有効化すると、コンテンツ・メディアともに全幅になるため、先に挙げたキャプチャ案1のようにはできないのですが、ここは実装が難しいので、各自CSSで調整してくださいということになりますかね?
 ♥ 0Who liked: No user2023年6月6日 10:47 AM #125393
♥ 0Who liked: No user2023年6月6日 10:47 AM #125393返信が含まれるトピック: セクション(ブロークングリッド)でコンテナーの配置が効かない
失礼しました。
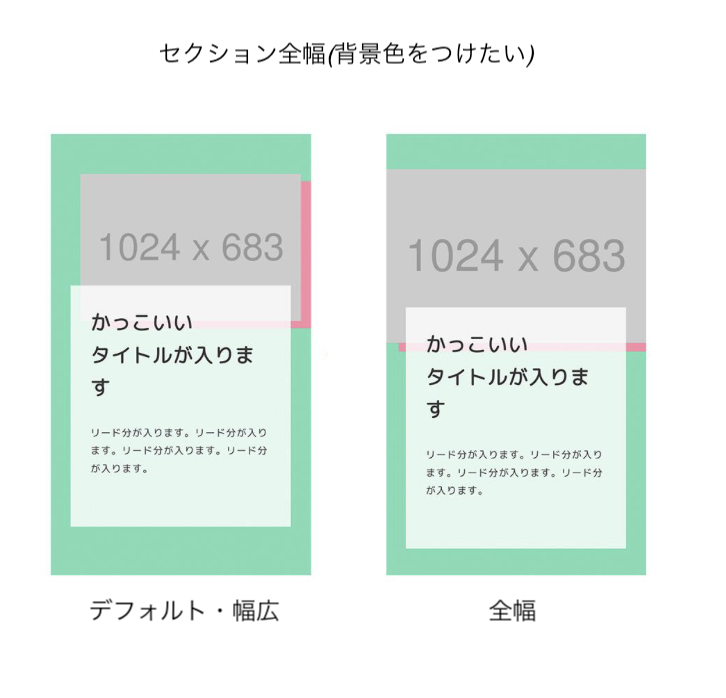
もともと実現したかったことが、画像の通りなのですが、
前提として、セクションは全幅で使用します(全面に背景色をつけたいため)。
コンテナーの配置
- デフォルト・幅広(左側のレイアウト)
- 全幅(右側のレイアウト)

のようになればという感じでしたが、「コンテナーの配置」は、あくまでもコンテナーの最大幅(max-width)のみの制御、ということなのでこちらの案は却下でお願い致します!
また「コンテンツ部分のコンテナーの余白を削除」が追加されるとのことなので、こちらの実装を待ってからご意見した方が良さそうですね。
お忙しい中での、ご対応ありがとうございます。
♥ 0Who liked: No user -
投稿者検索結果
Search results of "i"
-
検索結果
-
トピック: フォーム入力エラー時のスクロール場所について
【お使いの Snow Monkey のバージョン】20.0.1
【お使いの Snow Monkey Blocks のバージョン】19.0.1
【お使いの Snow Monkey Editor のバージョン】9.2.0
【お使いのブラウザ】Chrome
【当該サイトのURL】一旦伏せさせていただきます(申し訳ありません!)### 実現したいこと
フォーム(htmlで記載 ※snow monkey formではなく)にて入力必須項目が未入力の場合エラーが出るかと思いますが、エラー項目の1番上にスクロールする際、固定ヘッダーによりスクロール位置がズレる(ズレて見える)ため、何十pxかスクロール位置を上にズラしたいです。
### 発生している問題
コードは調べてなんとなくわかっているのですが、セレクタ名等々含めて実装方法がわからず、です m(_ _)m
### 試したこと
my snowmonkeyにて外部jsファイル読み込みまではできています。
※全く検討違いなことをしていたら申し訳ありません一旦上記記載いたしますが、追加で不足情報などありましたら提出させていただきたく思っております。
お手数をお掛けいたしますが、引き続き、宜しくお願い致します。

