-
投稿者検索結果
-
2023年3月2日 5:08 PM #119356
返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
ありがとうございます!
無知で申し訳ないのですが、/snow-monkey/vendor/inc2734/wp-contents-outline/src/shortcode/wp-contents-outline.phpはどこから見れますか?
ダッシュボードのテーマファイルエディタからは見れないのでしょうか?
♥ 0Who liked: No user2023年3月2日 1:14 PM #119341返信が含まれるトピック: snowmokey formの必須項目未入力時のメッセージを変更したい
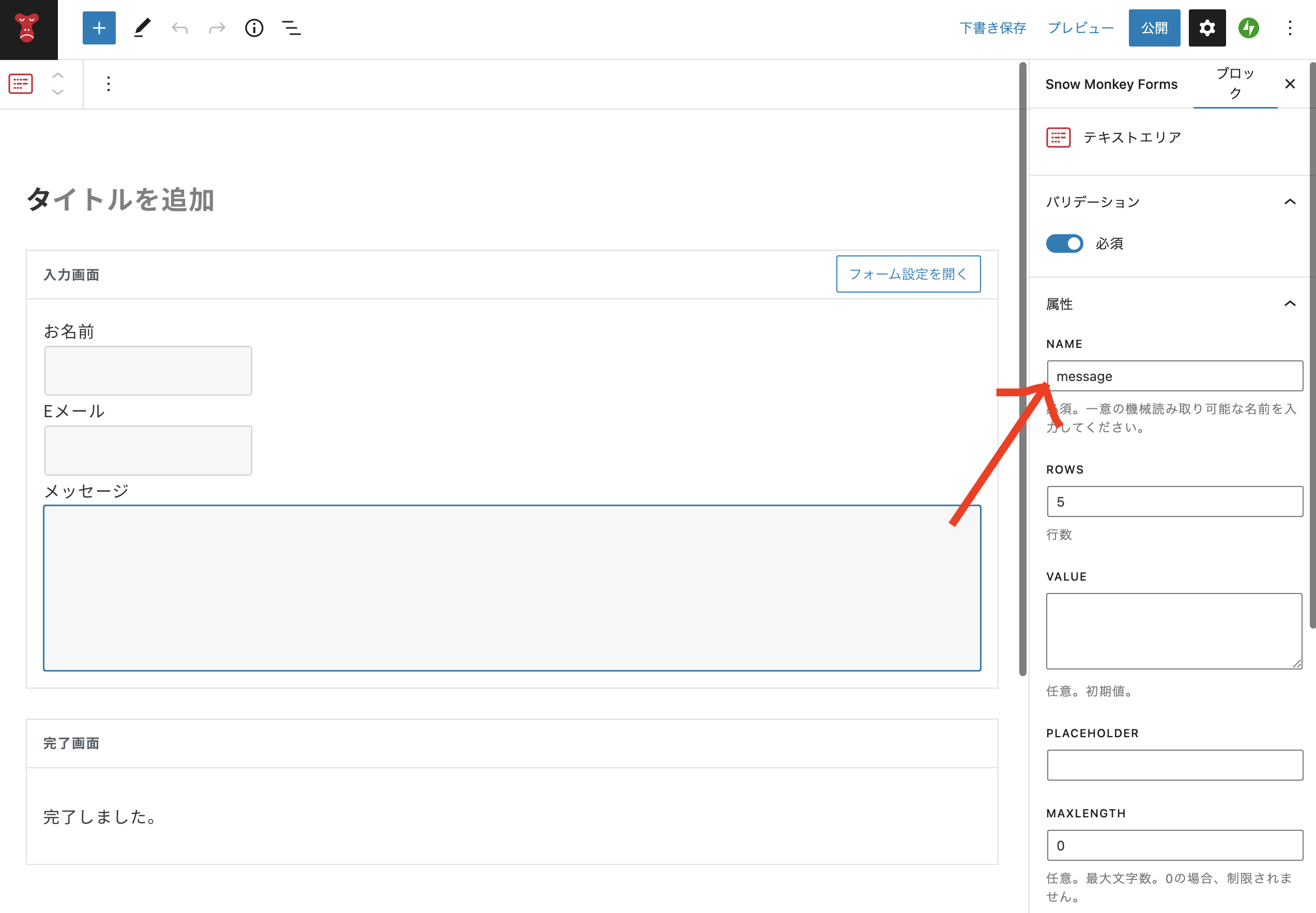
その項目の
name属性が何になっているかを調べて
if ( 'required' === $validation_name && 'fullname' === $name ) { return '必須です'; }の下に追加すると良いと思います。
if ( 'required' === $validation_name && 'fullname' === $name ) { return '必須です'; } if ( 'required' === $validation_name && 'message' === $name ) { return '必須です'; }♥ 0Who liked: No user2023年3月2日 11:38 AM #119333返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
目次ブロックが表示されない原因がわかりました! 2点あります。
1) 目次ブロック自体が固定ページ・投稿でしか表示されない
僕も忘れていたのですが、現在目次は固定ページ・投稿でしか表示されません(下記の部分で条件判定して無効化されるため)。
現状これをどうにかする方法がないので、
/snow-monkey/vendor/inc2734/wp-contents-outline/src/shortcode/wp-contents-outline.phpから上記のコードを削除することで、この無効化を防ぐことができます。※Snow Monkey 本体のコードを変えることになるので、この変更は Snow Monkey をアップデートしたときに元に戻ってしまいます。ただ、この変更は本体に反映してしまったほうが良い気がするので、次のアップデート(3月末〜4月頭予定)でとりあえず反映させてしまおうと思います。もしかしたらその後意図せぬ不具合が発生したりした場合はもとに戻す可能性もゼロではありませんが、とりあえずは直接変えてもらって大丈夫です。
2) 固定ページ挿入部分の変更
目次は
.post-xxxx .c-entry__contentという構造になっているときのみ実行されます。なので、上記の変更に加えて、My Snow Monkey に書いている固定ページ挿入部分のコードも変更が必要です。
下記サンプルです(1497 のところは記事の ID です)<div class="post-1497"> <div class="c-entry__content p-entry-content"> <?php the_content(); ?> </div> </div>♥ 0Who liked: No user2023年3月2日 9:08 AM #119323返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
お世話になっております。
コードはこちらです。
/* アーカイブページの記事一覧上部に固定ページを挿入 */ add_action( 'snow_monkey_prepend_archive_entry_content', function () { /* 特定のアーカイブページを指定 */ if (is_category('server-domain')) {/* 'news'の記述を各自の環境に合わせて変更 */ $new_query = new \WP_Query( [ 'pagename' => 'server-selection-point',/* 作成したページのスラッグ */ 'post_type' => 'page',/* 固定ページを指定 */ 'post_status' => ['draft']/* 下書きページの指定 */ ] ); if (!$new_query->have_posts()) { return; } $new_query->the_post(); ?> <div class="p-entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); } } );♥ 0Who liked: No user2023年3月1日 5:33 PM #119294返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
ありがとうございます。
一番簡単なのは、アーカイブページに表示している固定ページの中に目次ブロックを配置する方法かなと思います。
目次ブロックは入れているのですが、なぜか目次が表示されないのです。
コードで出力しているせいなのかと思っていましたが、違うのでしょうか。
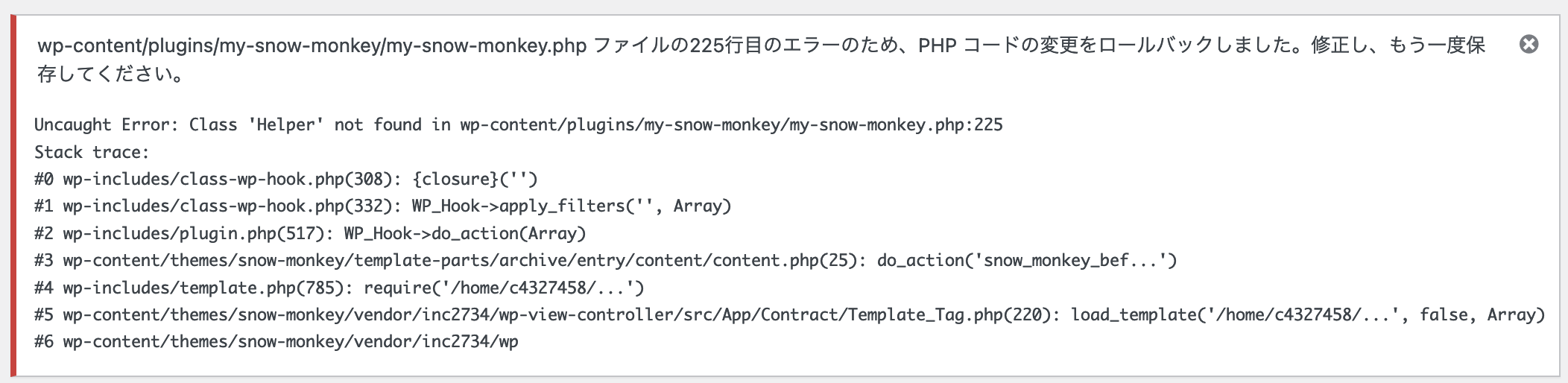
また、コードを貼り付けたらこのように表示されました。
 ♥ 0Who liked: No user2023年3月1日 4:04 PM #119289
♥ 0Who liked: No user2023年3月1日 4:04 PM #119289返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
ありがとうございます!
snow_monkey_display_contents_outlineフィルターフックは固定ページ・投稿のときしか実行されないので、アーカイブページには影響を与えることができません。一番簡単なのは、アーカイブページに表示している固定ページの中に目次ブロックを配置する方法かなと思います。何らかの理由でブロック配置が NG であれば、下記のようなコードでアーカイブページに目次を入れる感じになりますかね。add_action( 'snow_monkey_before_archive_entry_content', function() { $vars = array( '_title' => __( 'Contents outline', 'snow-monkey' ), ); Helper::get_template_part( 'template-parts/content/contents-outline', null, $vars ); } );♥ 0Who liked: No user2023年3月1日 3:31 PM #119286返信が含まれるトピック: アーカイブページに表示した固定ページの目次が反映されない
お世話になっております。
コードはこちらです。
/*目次*/ add_filter( 'snow_monkey_display_contents_outline', function( $display ) { if ( is_front_page() ) { return false; } if ( is_single() ) { return true; } //固定ページにも目次を入れたい場合 /*if ( is_page() ) { return true; }*/ return false; } );♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2023年2月28日 9:46 AM #119206返信が含まれるトピック: サイト名の一部をフォントサイズを変更したい
CSS の疑似要素を使うのが一番簡単かもしれません。こんな感じでどうでしょう。
.c-site-branding__title a::after { content: "v0.11"; font-weight: normal; font-size: 12px; }♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user -
投稿者検索結果
