-
投稿者検索結果
-
2023年2月24日 9:48 PM #119071
返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
GONSYさん
ありがとうございます。
ご指摘を元に確認したところ、追加CSSに設定したものに.は抜けていなかったのですが、なぜかCSSが適用されず。
span:nth-of-type(1)を追加で設定したところ、なぜかspan:nth-of-type(2)にもCSSが適用されました。
原因はよくわかりません。これでいけました。↓
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(1){ top: 0; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.8em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5.6em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 8.4em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }♥ 0Who liked: No user2023年2月24日 7:09 PM #119065返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
2023年2月24日 5:08 PM #119045返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
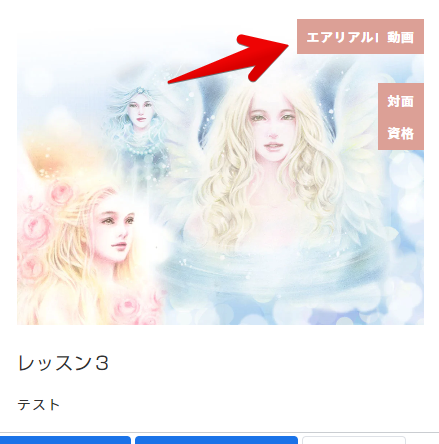
画像を送るのが漏れていました。現在このようになっています。
 ♥ 0Who liked: No user2023年2月24日 5:07 PM #119044
♥ 0Who liked: No user2023年2月24日 5:07 PM #119044返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
キタジマさん
コードの件ありがとうございます。テキストモードで入れるのですね。
タグの表示ですが教えていただいた方法で出力できました!
ただ
nth-of-type(2)
だけがCSSが効いていないようで1番目と重なって表示されているのですが、修正方法がわからずにおります。
CSS
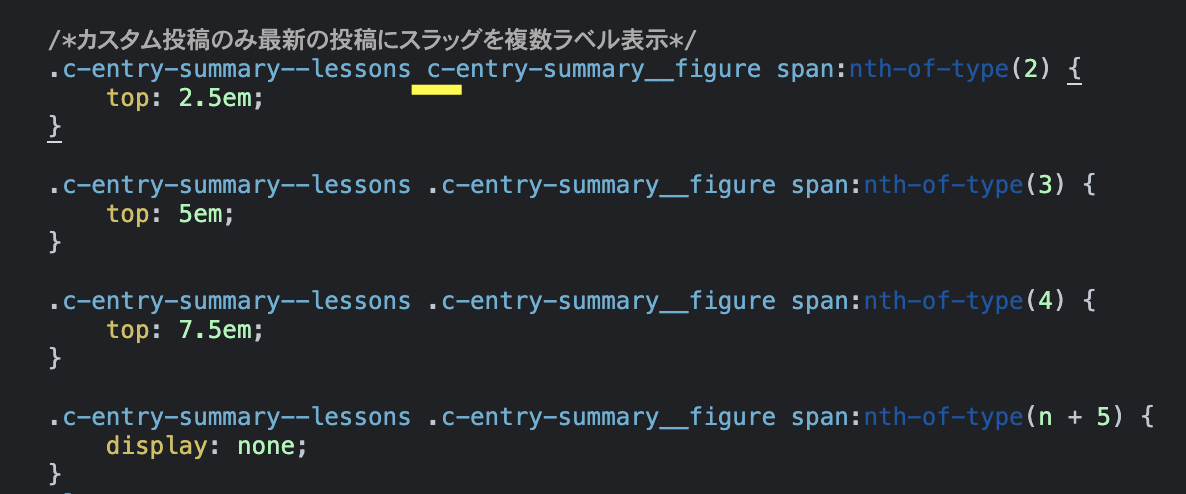
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 7.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }`
♥ 0Who liked: No user2023年2月24日 12:52 PM #119020返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月24日 11:13 AM #119014返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月24日 10:49 AM #119001返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月24日 10:01 AM #118996返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
2023年2月24日 9:58 AM #118994返信が含まれるトピック: 投稿の一覧で、各投稿のタグをラベルで複数表示したい
>キタジマさん
ありがとうございます。category → post_tag へ変更してCSSも変更しました。
表示が出てこなかったので調べて以下のようにやってみたのですが変更できず行き詰まっています。
↓
// 投稿以外の場合は無視
if ( 'post' !== $args['name'] ) { return $args; }このpostの部分をカスタム投稿に変更しなければならないのでは?と考え
// カスタム投稿以外の場合は無視 if ( 'custom_post_type' !== $args['name'] ) { return $args; }にしてみました。おそらく思い切り間違えてると思いますが…
勉強不足で申し訳ないです。以下変更してUPしたものです。
お手数ではありますがご指摘よろしくお願いいたします。
php
/** * Snow Monkey 投稿の一覧で、カスタム投稿のみタグを複数表示にする */ add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // カスタム投稿以外の場合は無視 if ( 'custom_post_type' !== $args['name'] ) { return $args; } // 全ての設定されたタグを返す $args['vars']['_terms'] = get_the_terms( get_the_ID(), 'post_tag' ); return $args; } );CSS
/*カスタム投稿のみ最新の投稿にスラッグを複数ラベル表示*/ .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(2){ top: 2.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(3){ top: 5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(4){ top: 7.5em; } .c-entry-summary--lessons .c-entry-summary__figure span:nth-of-type(n + 5){ display:none; }♥ 0Who liked: No user2023年2月24日 9:38 AM #118992返信が含まれるトピック: 投稿の親カテゴリーページで子カテゴリーページのカテゴリー名や設定したアクセントカラーが表示されません
v15.4.1 以降、一覧部分のカテゴリーラベルの表示は現在表示されているカテゴリーのものが表示されるようになりました。
下記のトピックのカスタマイズをやってみるとどうでしょうか?
♥ 0Who liked: No user2023年2月24日 2:22 AM #118987返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月23日 9:25 PM #118979返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
2023年2月23日 8:56 PM #118976返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
あ、ちなみにこのサイトのタブ(ライン)ブロックもずれていますでしょうか…?
*****[ プライベートトピックのため非表示 ]♥ 0Who liked: No user2023年2月22日 11:13 AM #118881返信が含まれるトピック: タブブロックのPCブラウザとスマホの見た目の違いについて。スマホでは文字の色が青色になっている。
-
投稿者検索結果