-
投稿者検索結果
-
2023年2月15日 8:28 AM #118261
返信が含まれるトピック: aタグtel:をいれたが電話番号が繋がらない
2023年2月15日 6:21 AM #118258返信が含まれるトピック: 投稿ページに再利用ブロックが効かない
キタジマ様、ご返信ありがとうございます。
これは現状出ないのが仕様になります。Twenty系のテーマでも出ないので、多分 WordPress 的にも出ないのが一般的なのだと思います。
そうなのですね。かしこまりました。
再利用ブロックの id(↑の場合は 1844)は、ブロックエディター上で再利用ブロックを挿入して、エディターをテキストモードに切り替えれば確認できます。
すみませんテキストモードに切り替えるというのはクラシックエディタのことでしょうか?
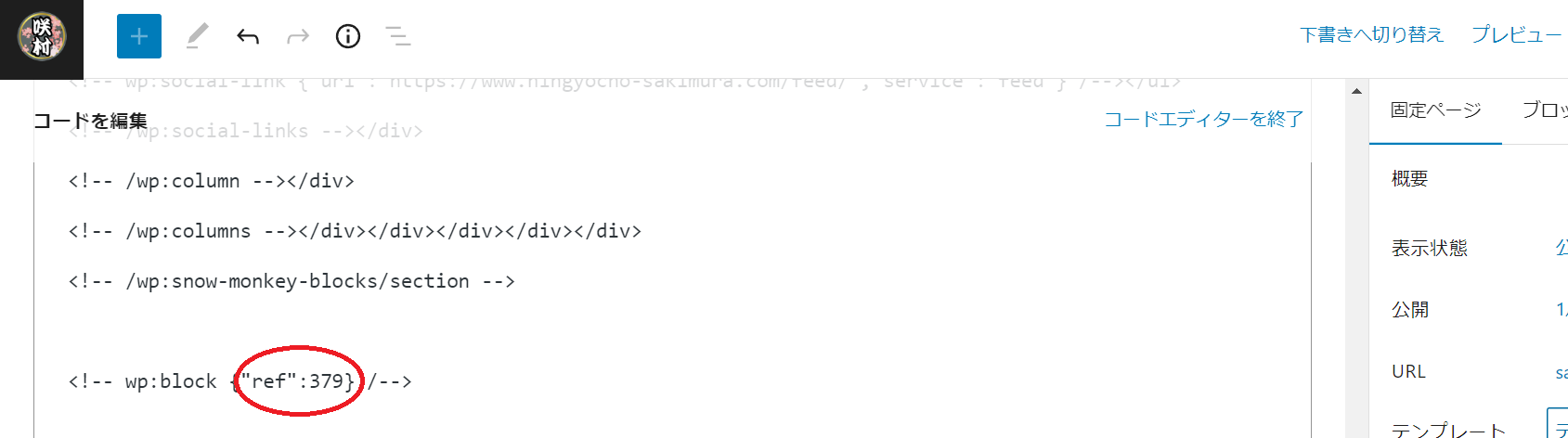
コードエディターというもので表示された下記画像の丸で囲ったものがidでしょうか?

再利用ブロックの idは括弧内のシングルクォーテーションの間に記述でよろしいでしょうか。
return do_blocks( '' ) . $html; } );こちらに記述したところ

このようになってしまいました。
度々の質問で申し訳ありませんがご教示いただきたく存じます。
♥ 0Who liked: No user2023年2月15日 5:31 AM #118254返信が含まれるトピック: aタグtel:をいれたが電話番号が繋がらない
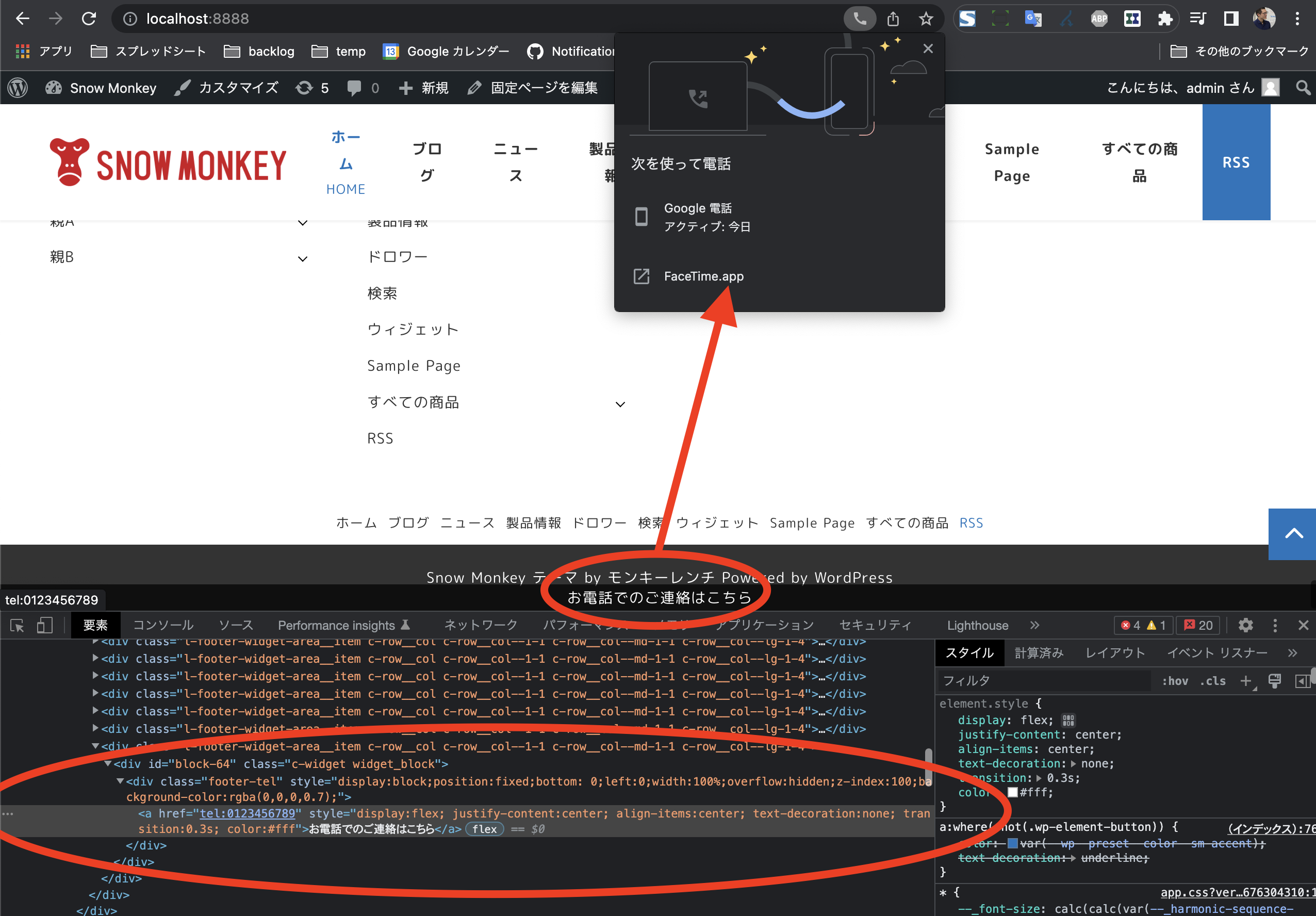
検証していただきありがとうございます。
下記のJSのコードを一旦消してみると繋がりました。しかしこのスクロールして指定の場所に到達すると出現するという機能もそのまま使用したいです。
// スクロールするとフッター出現 jQuery(function ($) { var showFlag = false; var topBtn = $(".footer-tel"); topBtn.css("bottom", "-100px"); var showFlag = false; //スクロールが指定位置に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 1200) { if (showFlag == false) { showFlag = true; topBtn.stop().animate({ bottom: "0" }, 200); } } else { if (showFlag) { showFlag = false; topBtn.stop().animate({ bottom: "-100px" }, 200); } } }); //スクロールしてトップ topBtn.click(function () { $("body,html").animate( { scrollTop: 0, }, 500 ); return false; }); });ご教示いただきたく存じます。
♥ 0Who liked: No user2023年2月14日 4:40 PM #118227返信が含まれるトピック: スライダーとヘッダーメニューが重なる
すみません、やはり再現できませんでした…。
オンラインコミュニティの DM か、URL を問い合わせフォームから送ってもらえますか?
♥ 0Who liked: No user2023年2月14日 3:02 PM #118218返信が含まれるトピック: スライダーとヘッダーメニューが重なる
2023年2月14日 2:39 PM #118202返信が含まれるトピック: スライダーとヘッダーメニューが重なる
スライダーのほうのcssという可能性はありますでしょうか?
なるほど! メニューや強調表示の問題かも?と思っていたのですが、スクショをみた感じだと、確かにスライダーの可能性もあるかもですね…。が、こちらでは状況が再現できず…。


ちょっと具体的な状況がわからないので、下記について教えてください。
– カスタマイザー → デザイン → ヘッダー → ヘッダーレイアウトの設定
– カスタマイザー → デザイン → ヘッダー → モバイル用ヘッダー位置
– カスタマイザー → デザイン → ヘッダー → PC 用ヘッダー位置
– スライダーブロックの設定
- フェードかどうか
- その他怪しそうな設定があれば教えていただいた設定でこちらで試してみて、それでもダメならクローズドなところで URL を共有いただいて調査しようと思います。ひとまず上記について教えてください!
♥ 0Who liked: No user2023年2月14日 12:58 PM #118194返信が含まれるトピック: スライダーとヘッダーメニューが重なる
>キタジマさん
ご案内ありがとうございます。
以下にcssの画像添付します、確認お願いいたします。


ちなみに同じメニュー設定でもトップ以外の下層ページに設定しているヘッダー(「セクション」など)では特に被ることもなく正常に表示されていましたので、トップの「スライダー」のみpadding-topで調整しましたが、スライダーのほうのcssという可能性はありますでしょうか?
♥ 0Who liked: No user2023年2月14日 12:31 PM #118191返信が含まれるトピック: スライダーとヘッダーメニューが重なる
明確に不具合の場合は DM でいただく場合もありますが、不具合か確認できなかったり使い方や要望についての場合はプライベートトピックを立ててもらっています。ただ、プライベートトピックはプロプランかプライベートサポートチケットがないと立てることができません。
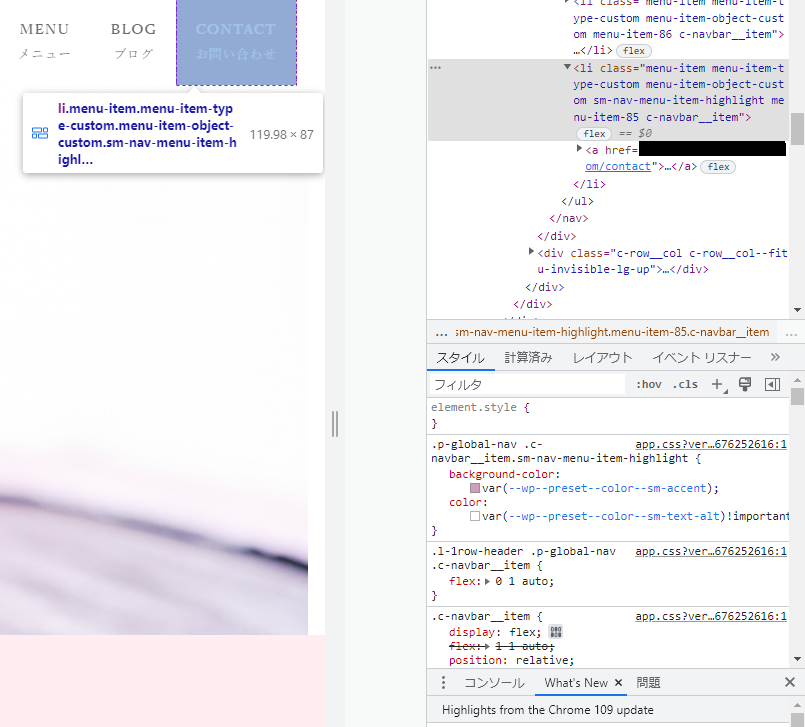
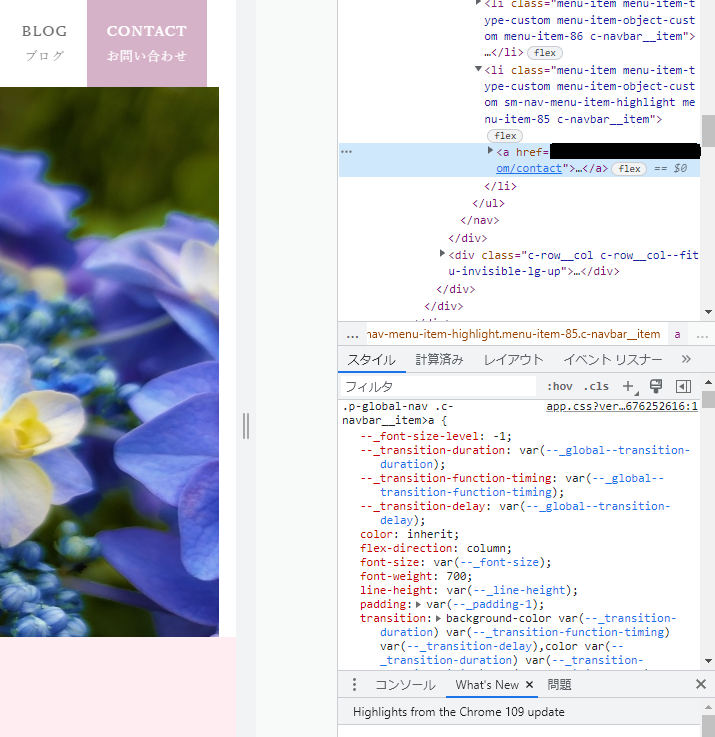
ちょっとまだ Snow Monkey の不具合かどうかわからないので、例えば「お問い合わせ」の
paddingがどの CSS 経由で付与されているのかがわかるようにスクショをとってもらうことはできますか?参考:
 aタグtel:をいれたが電話番号が繋がらないこのトピックには3件の返信、2人の参加者があり、最後にキタジマ タカシにより2時間、 23分前に更新されました…
aタグtel:をいれたが電話番号が繋がらないこのトピックには3件の返信、2人の参加者があり、最後にキタジマ タカシにより2時間、 23分前に更新されました… snow-monkey.2inc.org♥ 0Who liked: No user2023年2月14日 10:26 AM #118178
snow-monkey.2inc.org♥ 0Who liked: No user2023年2月14日 10:26 AM #118178返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
もし再発したら、このコードをもう一度書けば良いでしょうか。
今回は古いグローバルスタイルが出力されて新しいグローバルスタイルが出力されないという問題でした。その問題の場合は同じ方法で解決できます。
これはレアケースなのですかね。こちらの環境によるものでしょうか。
僕はなったこと無いですね…。フォーラムにもそういったトピックが無かったと思います。もしかしたらキャッシュプラグインや高速化プラグインによってはグローバルスタイル等々をキャッシュするような機能があったりするのかもしれません。今回のは Transient API というデータベースにキャッシュ時間ごと保存するキャッシュなので、もしプラグインにそういった機能がある場合、プラグインを無効化してもキャッシュ時間が更新されないとそのままになってしまう…ということはあり得ると思います。
2023年2月14日 10:23 AM #118176返信が含まれるトピック: 投稿ページに再利用ブロックが効かない
詳しくありがとうございます!
現状、固定ページの投稿一覧ページに
これは現状出ないのが仕様になります。Twenty系のテーマでも出ないので、多分 WordPress 的にも出ないのが一般的なのだと思います。
投稿記事のページに関しましても
あーそうですね、エディターで入力できるのはあくまで記事のエリアだけなので、その外の部分にはウィジェットで入れるか、コードを書いて入れるかになります。コードの場合、下記のコードで実現できました。
add_filter( 'snow_monkey_template_part_render_footer', function( $html ) { // 再利用ブロックを footer.php の HTML の真上に追加 return do_blocks( '<!-- wp:block {"ref":1844} /-->' ) . $html; } );再利用ブロックの id(↑の場合は 1844)は、ブロックエディター上で再利用ブロックを挿入して、エディターをテキストモードに切り替えれば確認できます。
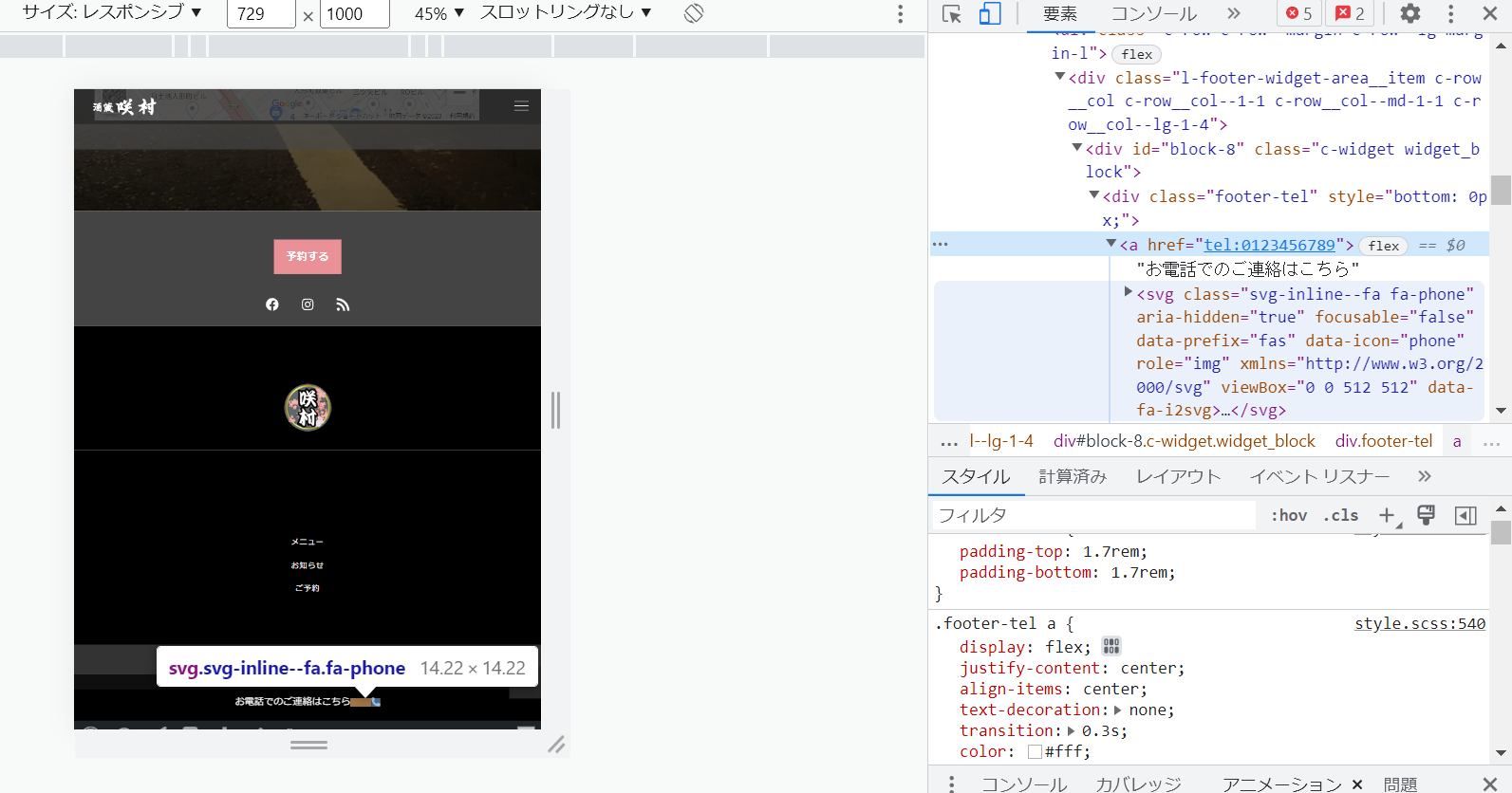
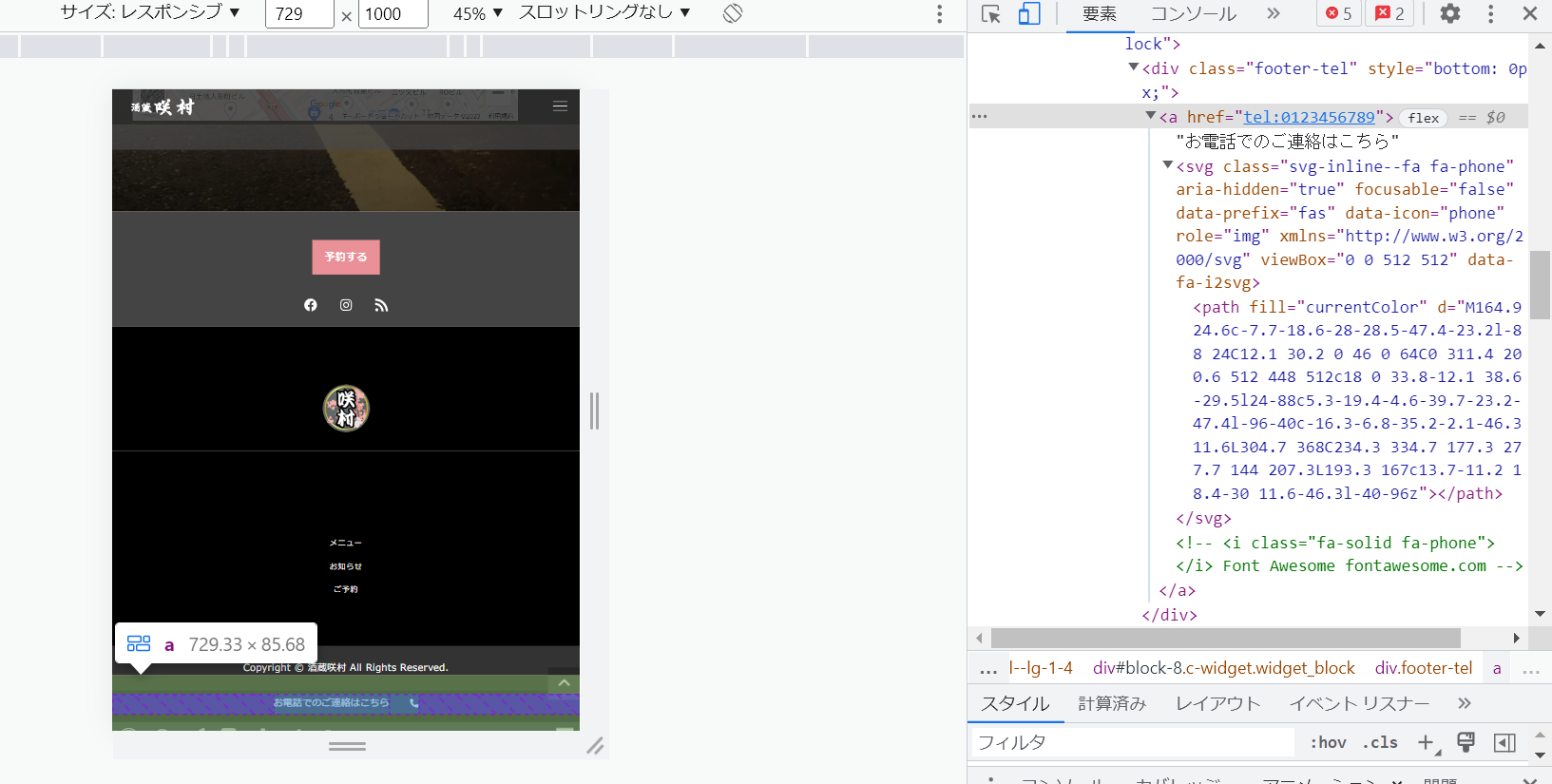
2023年2月14日 10:08 AM #118173返信が含まれるトピック: aタグtel:をいれたが電話番号が繋がらない
2023年2月14日 9:49 AM #118170返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
原因わかりました!
といってもなぜそうなったのかまではわからないのですが、本来1秒間しかキャッシュされないはずのグローバルスタイルが、なぜか長い時間キャッシュされてしまったためみたいです。
下記のコードを My Snow Monkey プラグインに追加して、ページを表示してみてください。
$transient_name = 'global_styles_' . get_stylesheet(); delete_transient( $transient_name );問題が改善されているのを確認できたらこのコードは消してください。
他のキャッシュも保持時間が伸びていないかが気になるところですが…。2023年2月14日 7:35 AM #118163返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
> ん! 「出力しないように」というのはどのように実現されましたか?
下記のようなサイトを参考に、My snow monkeyで実現しました。
> UpdraftPlus のバックアップでも大丈夫です。オンラインコミュニティ(Slack)の DM か、
> 問い合わせフォームから送ってもらえればと思います。承知しました。
プラグイン無効化でもうまく行かなかった場合、送付させていただきます。
ありがとうございます!♥ 0Who liked: No user2023年2月14日 7:19 AM #118161返信が含まれるトピック: 投稿ページに再利用ブロックが効かない
キタジマ様
手描きの線で申し訳ありませんがご了承ください。

上記画像の丸で囲った2つのブロックを下層ページにも追加したいです。
※投稿一覧ページと投稿記事のページにだけうまく反映されません。
現状、固定ページの投稿一覧ページに

このようにブロック追加してるのですが

矢印の部分に挿入したいのですが何も表示されません。
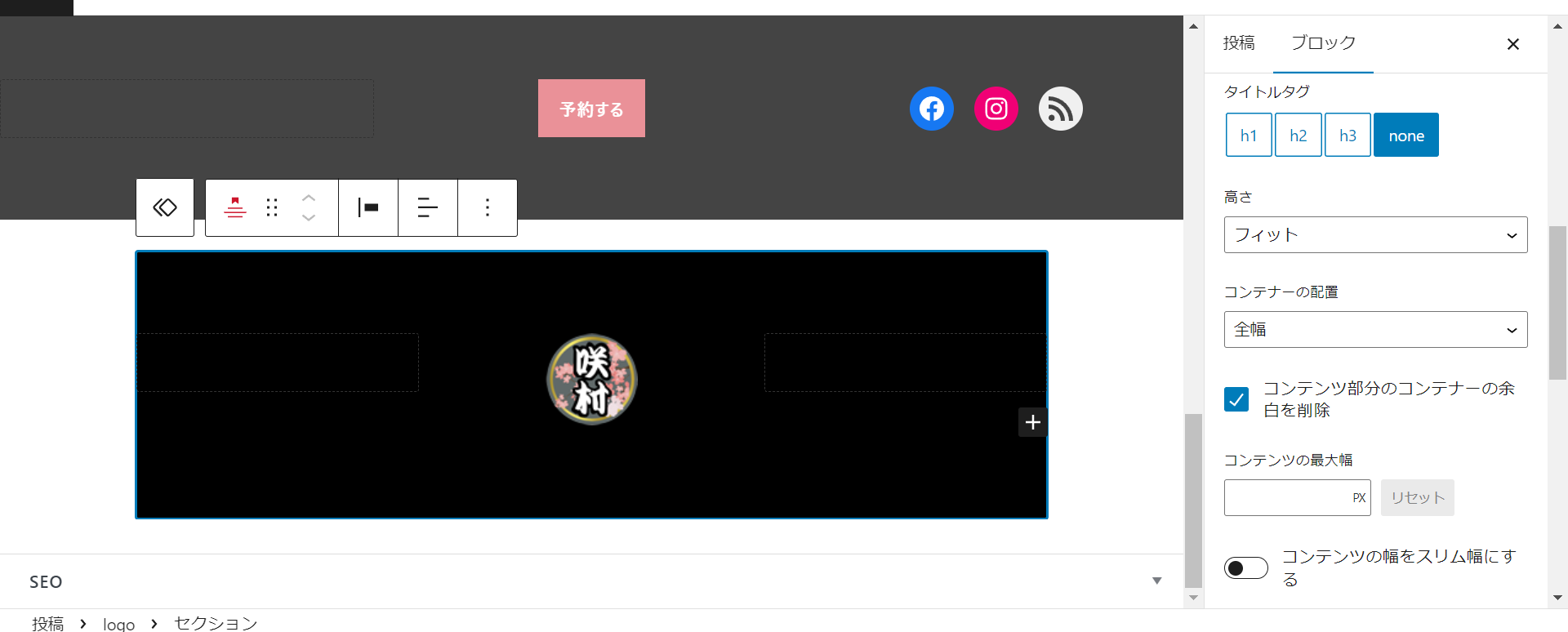
投稿記事のページに関しましても

このようにブロックを追加したのですが

矢印の場所に挿入したいのですが上の方に表示されてしまうので幅が狭くなってしまいます。
長くなってしまいましたがお手すきの際にご教示いただけると幸いです。
よろしくお願いいたします。
♥ 0Who liked: No user2023年2月14日 6:38 AM #118159返信が含まれるトピック: aタグtel:をいれたが電話番号が繋がらない
キタジマ様、



こちらでわかりますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user -
投稿者検索結果