-
投稿者検索結果
-
2023年2月14日 6:38 AM #118159
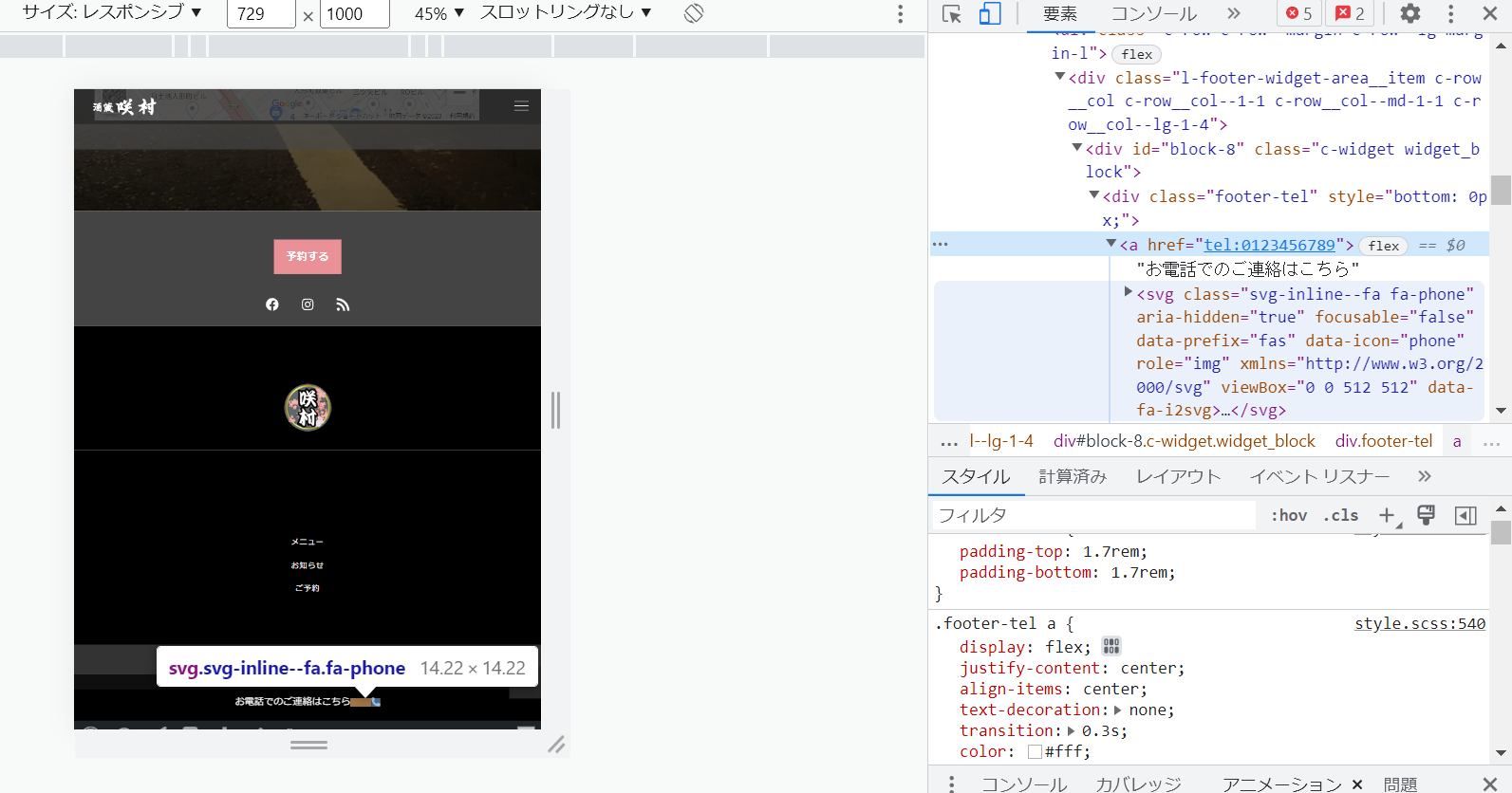
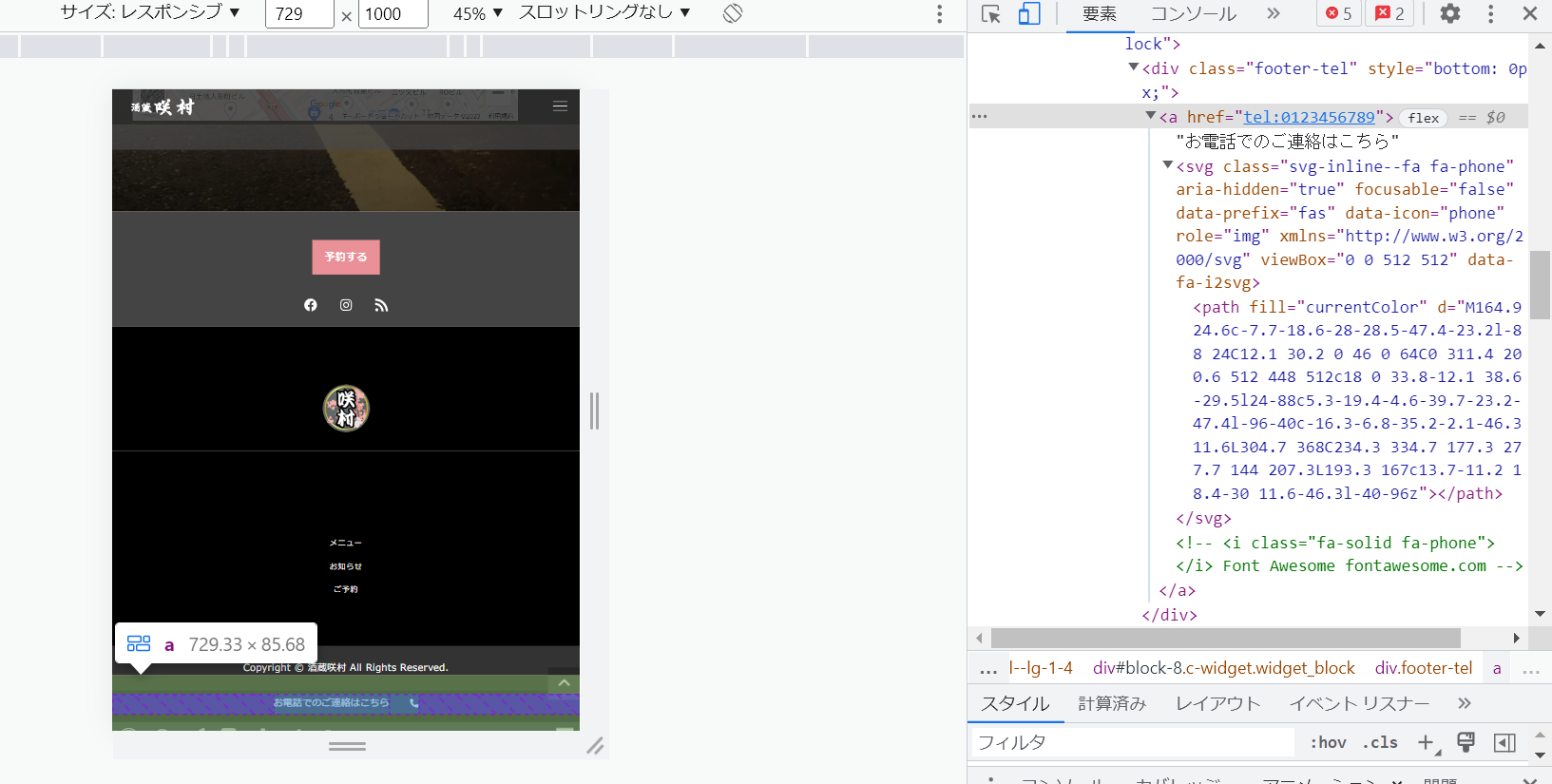
返信が含まれるトピック: aタグtel:をいれたが電話番号が繋がらない
キタジマ様、



こちらでわかりますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user2023年2月14日 1:20 AM #118145返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
これが書かれている global-styles-inline-css を
出力しないようにしてみましたが、表示は変わらずでした。ん! 「出力しないように」というのはどのように実現されましたか?
それがNGであればお願いしてもよろしいでしょうか?
はい、お願いします!
UpdraftPlus のバックアップでも大丈夫です。オンラインコミュニティ(Slack)の DM か、問い合わせフォームから送ってもらえればと思います。問い合わせフォームは添付できないので、Dropbox とかギガファイル便とかのサービス経由で送っていただく必要があります。
DM でも容量的に厳しい場合はそのようなサービスで送っていただく必要ありです。♥ 0Who liked: No user2023年2月14日 12:43 AM #118121返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
う、
UDPGothicじゃなくてUDGothicになってますね……。何度もすみません、直しておきます…。♥ 0Who liked: No user2023年2月14日 12:33 AM #118120返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
ご対応ありがとうございます!iPhone横向き時の不具合は解消されたことを確認できました。
フォントが正しく反映されない件は、BIZ UDMinchoはカスタマイザーの設定で無事反映されましたが、BIZ UDGothicはまだ不具合が残っておりシステムフォント(Windows10ではメイリオ)で表示されていますね…。
カスタマイザーでBIZ UDGothicにした状態で、下記コードを入れるとフォントが変わることが確認できると思います。
個人的にはNoto~にしているので影響はないのですが、ご確認くださいませーbody { font-family: 'BIZ UDGothic', sans-serif; }♥ 0Who liked: No user2023年2月13日 9:35 PM #118102ありがとうございます!
早速My Snow Monkey にいただいたコードを追加してみたのですが、 修正されないようです。
読み込み順などが関係しているのでしょうか・・・? ♥ 0Who liked: No user2023年2月13日 8:03 PM #118098
♥ 0Who liked: No user2023年2月13日 8:03 PM #118098返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
ソースコード上に古いフォントサイズの定義(size–sm-xxxlarge: 140px; とか)が出力されているのが気になりますね…。
これが書かれている global-styles-inline-css を
出力しないようにしてみましたが、表示は変わらずでした。
(現在は元に戻しています)僕のほうで直接コードをみて検証させてもらうことって可能でしょうか?
そんなご提案までありがとうございます!
まずはプラグインを無効化して試してみます。
それがNGであればお願いしてもよろしいでしょうか?テスト環境を作るのはすぐにはできないので、ファイルをお送りする形でもよろしいですか?
その場合、送り先はどちらにすると良いでしょうか?また、エクスポートはUpdraftPlusのバックアップであればすぐに取れますが、
All-in-One WP Migrationの方が良ければ、プラグインを追加いたします。ご丁寧なご対応、ありがとうございます。
♥ 0Who liked: No user2023年2月13日 7:40 PM #118097返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
承知しました。プラグイン系を試してみます。
よろしくおねがいします!
はい、こちらは表示されています(画像添付します)。
なんと! となると
theme.jsonの読み込み自体は問題ないのかな…。ありがとうございます。せっかく教えていただいたのですが、検証方法が分からないので保留させてください。
僕のほうで直接コードをみて検証させてもらうことって可能でしょうか? 本番環境で直接デバッグするのは問題があるので、例えばテスト環境を用意していただいて、そこの FTP とダッシュボードに入りコードを触らせてもらう、あるいは All-in-One WP Migration でサイトをエクスポートしてもらい、それを頂いてこちらのローカル環境でインポートして確認する等…。ご検討くださいませ!
あ、下記はどうですかね?
なんか HTML ソースコード上に古いフォントサイズの定義(size–sm-xxxlarge: 140px; とか)が出力されているのが気になりますね…。この公式サイトのソースコードには出力されていないので。ページキャッシュしているならそれは怪しいかも…?
♥ 0Who liked: No user2023年2月13日 7:36 PM #118096Snow Monkey v19.1.0 で、web フォントを独自にサブセット化して軽量化したものに差し替えたのですが、サブセット化する過程で縦書きに関する情報が失われて、正しい表示にならなくなったのだと思います。
縦書きの情報を残したままサブセット化する方法を調査して、修正できたらそれに差し替えるアップデートをおこなおうと思いますが、ひとまず下記の PHP コードを My Snow Monkey か子テーマの
functions.phpに追加することで、読み込む web フォントを Google Fonts のものに差し替えることができます。add_action( 'wp_head', function() { ?> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet"> <?php }, 1 );2023年2月13日 5:18 PM #118087返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
ありがとうございます!
> プラグインの全停止は試したほうが良いです。テーマのアンインストール&再インストールは、上書きアップロードで変化なしであれば多分変化はないかなと思います。
承知しました。プラグイン系を試してみます。
> ここに var_dump(1) とか適当に仕込んで、theme.json がちゃんとあるというふうに判定されているのか確認してみるのも良いと思います。
ありがとうございます。せっかく教えていただいたのですが、検証方法が分からないので保留させてください。
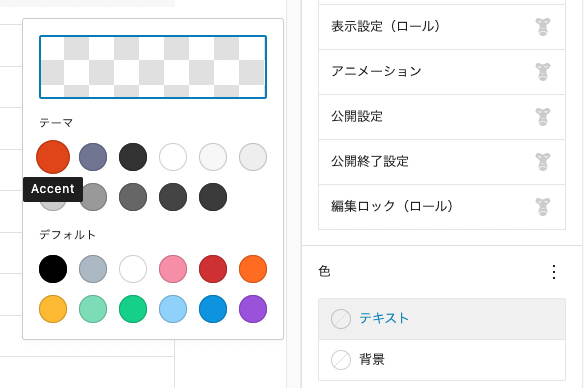
> エディター上のカラーパレットにはアクセントカラーやサブアクセントカラーの選択ボタンは表示されていますか?
はい、こちらは表示されています(画像添付します)。
 2023年2月13日 5:09 PM #118086
2023年2月13日 5:09 PM #118086返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
なんか HTML ソースコード上に古いフォントサイズの定義(
size--sm-xxxlarge: 140px;とか)が出力されているのが気になりますね…。この公式サイトのソースコードには出力されていないので。ページキャッシュしているならそれは怪しいかも…?♥ 0Who liked: No user2023年2月13日 5:02 PM #118085返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
wp-includes/class-wp-theme-json-resolver.phpのget_theme_data()でtheme.jsonから設定値を取得しているみたいなので、ここにもvar_dump(1)とか適当に仕込んでみて、ちゃんとデータが取得できているのか確認してみるのも良いかもです。♥ 0Who liked: No user2023年2月13日 4:59 PM #118084返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
んーだめでしたか…。
なので、残るはプラグインの個別確認、ダメならテーマのアンイストールからの再インストールでしょうかね。
もしくはCSSで個別に当てていくかでしょうか…。プラグインの全停止は試したほうが良いです。テーマのアンインストール&再インストールは、上書きアップロードで変化なしであれば多分変化はないかなと思います。CSS を自力で当てるのはアップデートとかも考えるとやめたほうが良いですね…とはいえ色が抜けてしまうのであればアレですが…。
テーマに
theme.jsonがあるかどうかの判定はwp-includes/global-styels-and-settings.phpのwp_theme_has_theme_json()でおこなわれているようです。ここにvar_dump(1)とか適当に仕込んで、theme.jsonがちゃんとあるというふうに判定されているのか確認してみるのも良いと思います。あ、ちなみに、エディター上のカラーパレットにはアクセントカラーやサブアクセントカラーの選択ボタンは表示されていますか? 段落ブロック等の背景色や文字色を設定するところです。
♥ 0Who liked: No user2023年2月13日 4:14 PM #118081返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
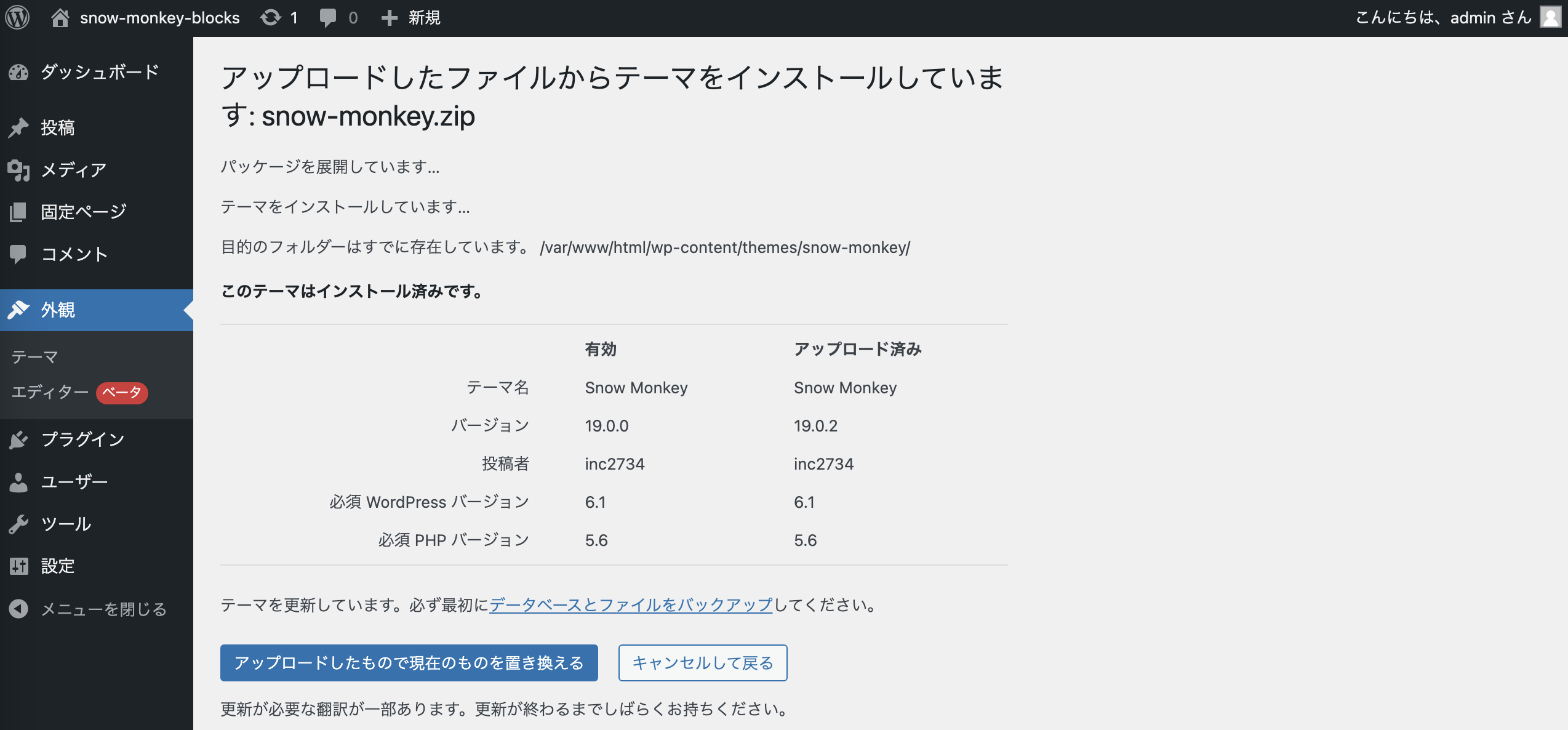
んーなんでしょうね。通常であれば下記の画面が表示されるはずなのですが…。
 ♥ 0Who liked: No user2023年2月13日 4:10 PM #118079
♥ 0Who liked: No user2023年2月13日 4:10 PM #118079返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
たびたびありがとうございます。
Snow Monkey がインストールされた状態のままで、外観 → 新規追加 → テーマのアップロード
こちらを試してみたのですが、
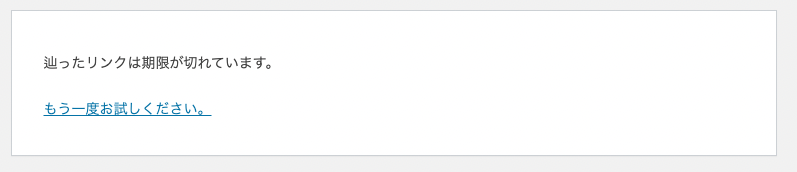
「辿ったリンクは期限が切れています。もう一度お試しください」と出て、上書きインストールができませんでした。
こちらの環境が根本的におかしいのですかね…。
アンイストールしてから再インストールを試してみます。 ♥ 0Who liked: No user2023年2月13日 3:55 PM #118078
♥ 0Who liked: No user2023年2月13日 3:55 PM #118078返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
一旦アンインストールしてから新規インストールだと再設定が必要になってしまうかもしれません(未確認)。
Snow Monkey がインストールされた状態のままで、外観 → 新規追加 → テーマのアップロード から
snow-monkey.zipをアップロードすると、上書きインストールとなってカスタマイザーの設定はそのまま引き継がれます。♥ 0Who liked: No user -
投稿者検索結果


