-
投稿者検索結果
-
2022年12月27日 6:23 PM #115757
返信が含まれるトピック: セクションタイトルが中央のまま、右にイラストを配置したい。
2022年12月27日 5:37 PM #115754返信が含まれるトピック: セクションタイトルが中央のまま、右にイラストを配置したい。
コードに不備がありましたので再掲載いたします。
<div class="smb-section__header_01"> <h2 class="smb-section__title">施術の流れ</h2> <div class="smb-section__subtitle">flow</div> <img width="321" height="241" /> </div>♥ 0Who liked: No user2022年12月27日 5:36 PM #115752そすけ
閲覧者【お使いの Snow Monkey のバージョン】 バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】 バージョン 17.1.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】
rakku-rakku.com### 実現したいこと
セクションタイトル(
.smb-section__title)中央のまま、右にイラストを配置したい。.smb-section__titleのレスポンシブでのサイズ変更を活かし、右にイラストを配置したいです。### 発生している問題
タイトルの右にイラストを配置すると、タイトルの位置が左右中央からずれてしまう
### 試したこと
最初は3カラムで構築してみましたが、真ん中のカラムにセクションでタイトルを配置したところ、長いタイトルは折り返されてしまいます。
また、長いタイトルでなくてもSP画面になるとカラムの幅に合わせて縦書きになってしまいます。
カラムでなく、カスタムHTML にてセクションタイトル右にイラストを配置する方法がうまくいきそうな気がしたのですが、
.smb-section__header_01にdisplay: flex;を記述したところ、セクションタイトルやサブタイトルも中央からずれてしまいました。添付画像のように、セクションタイトルが左右中央のまま右にイラストを配置するのは、どんな方法が最適でしょうか。
<div class="smb-section__header_01"> <h2 class="smb-section__title">施術の流れ</h2> <div class="smb-section__subtitle">flow</div> <img width="321" height="241" /> </div>宜しくお願いいたします。
↓このように配置したいです
 2022年12月27日 1:50 PM #115742
2022年12月27日 1:50 PM #115742返信が含まれるトピック: モバイル用ヘッダーの設定をTOPページとその他のページで分けて設定したい
こんにちは。
Snow Monkey / unitone Advent Calendar 2022 の2日目、メガネさんの
こちらの記事が参考になるかと思います。my-snow-monkey に追加するコードは、
is_front_page()で条件分岐して/** * ヘッダーのレイアウト変更 * * @param string $setting レイアウトのセッティング * sticky : 上部固定 * sticky-overlay : オーバレイ(上部固定) * sticky-overlay-colored : オーバーレイ(上部固定 / スクロール時背景白) * overlay : オーバレイ * '' : ノーマル. */ // SP用. add_filter( 'theme_mod_header-potition', function() { if ( is_front_page() ) { $setting = 'sticky-overlay-colored'; } else { $setting = 'sticky'; } return $setting; } );こんな感じになるかと思います。
2022年12月27日 1:41 PM #115736返信が含まれるトピック: モバイル用ヘッダーの設定をTOPページとその他のページで分けて設定したい
このあたりのトピックなどが参考になると思います。
例えばこんな感じのコードになるでしょうか。add_filter( 'theme_mod_header-position', function( $value ) { if ( is_front_page() ) { // オーバレイ(上部固定 / スクロール時背景白) return 'sticky-overlay-colored'; } return $value; } );ヘッダー位置の指定方法は下記のとおりです。
- 上部固定
→ sticky - オーバレイ(上部固定)
→ sticky-overlay - オーバレイ(上部固定 / スクロール時背景白)
→ sticky-overlay-colored - オーバレイ
→ overlay

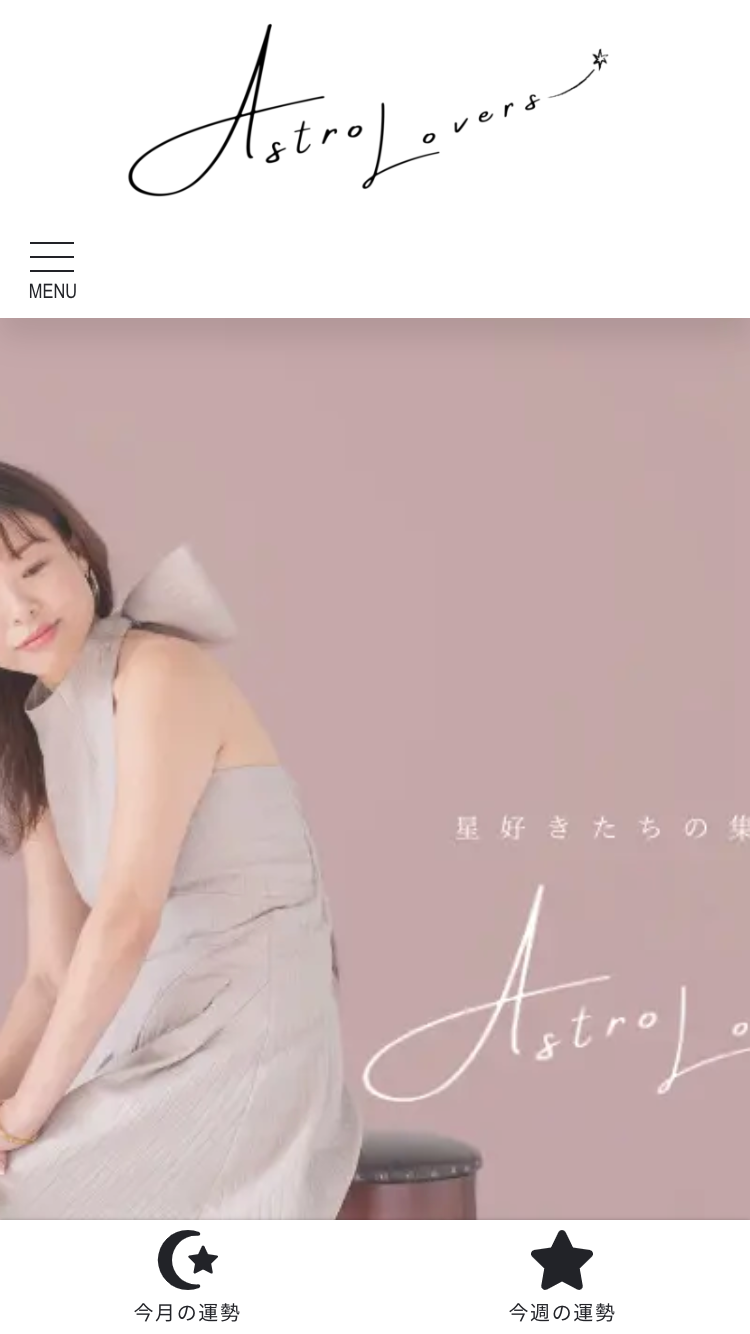
また、差し出がましいようですが、ファーストビューの画像はPC用とモバイル用で別のものを用意されたほうが、より美しくなると思います。

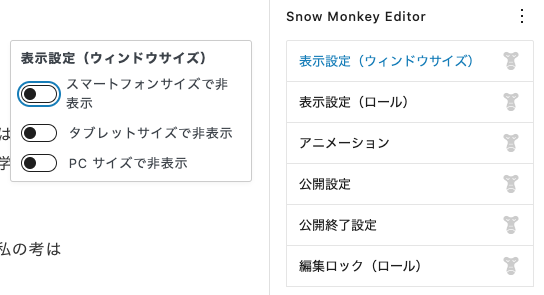
Snow Monkey Editor をインストール&有効化しておくと、ウィンドウサイズによるブロックの出し分けができるのでおすすめです。
お試しくださいませー。2022年12月27日 10:48 AM #115727返信が含まれるトピック: 埋め込みURLのブログカードを「新しいタブで開く」にする方法
ブログカードは内部リンクは同じタブ、外部リンクは新しいタブで開くようになっています。全てのブログカードを新しいタブで開くようにするには下記のコードを追加する必要があります。
My Snow Monkey プラグインか子テーマの
functions.phpに追加してみてください。add_filter( 'snow_monkey_oembed_blog_card_template', function( $template ) { return str_replace( 'target="_self"', 'target="_blank"', $template ); } );2022年12月26日 11:17 AM #115703返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
my-snow-monkey.phpに記述してmy-snow-monkey(プラグイン)も有効化しています。
my-snow-monkey.phpには他にも記述が色々あって他はちゃんと反映されています。

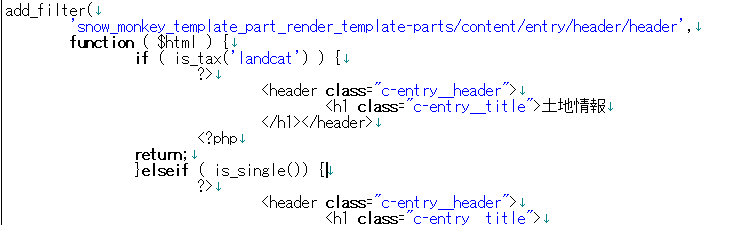
のelseif以下の記述は効いていて、ページタイトルが変更できています。
♥ 0Who liked: No user2022年12月25日 3:31 AM #115674以下は、カスタマイザーの デザイン → ヘッダー → 「ヘッダーレイアウト」 が【2行】の場合に再現する方法です。
電話番号、問い合わせのリンクは上記メニューの「ヘッダーコンテンツ」にHTMLで記述しておきます。テンプレートの部分的な書き換えなどをおこなう場合に登場するフック
snow_monkey_template_part_renderを使います。
今回はグローバルナビゲーションなので・・・
snow_monkey_template_part_render_template-parts/nav/global
これを用いればご希望の位置に要素の追加は可能だと思います。My Snow Monkey でやるのがベターかと思います。
my-snow-monkey.phpに追加するコードはこんな感じです。add_filter( 'snow_monkey_template_part_render_template-parts/nav/global', function( $html, $name, $vars ) { if ( is_front_page() ) { // トップページの場合 ?> <div class="nav_before_content"> // 変更しない場合はここに画像のURL <img src="... // 固定ページや再利用ブロックを使って内容の変更を容易にしたい場合は・・・ // <?php echo apply_filters( 'the_content', get_post( 'ページのID' ) -> post_content ); ?> </div> <?php } return ob_get_clean() . $html; }, 10, 3 );ただしこれだけだとコンテンツ幅になってしまうので、 nav_before_content をCSSで全幅にしておきます。
.nav_before_content { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } /* ドロップナビを使用している場合、ドロップナビにも表示されてしまうので非表示に */ .p-drop-nav .nav_before_content { display: none; }これでイメージに近いことができると思います。
まずはご自身の環境に合わせて調整、試してみてください。2022年12月24日 11:13 PM #115667返信が含まれるトピック: 子カテゴリーのラベル表示について
下記のコードで解決しました。ありがとうございました。
add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // カテゴリーアーカイブあるいは記事作成者ページあるいはタグ一覧ページのとき if ( is_category() || is_author() || is_tag()) { // その投稿に割当てられているカテゴリーを全て取得 $terms = get_the_terms( get_the_ID(), 'category' ); // 取得したカテゴリー(タクソノミー)のうち、最後のタームをカテゴリーラベルとして使用する $args['vars']['_terms'] = [ end( $terms ) ]; } return $args; } );2022年12月24日 4:58 PM #115656返信が含まれるトピック: 子カテゴリーのラベル表示について
ご返信いただき、ありがとうございます。
今までのタグを無効化し、上記のタグを入れてみましたが、変化がないです。
・親カテゴリーのアーカイブページ(ドメイン/category/カテゴリーID/)
上記のページは、元々のコードを入れていた時と変わらず、ラベルは子カテゴリーで表示されます。
・タグで絞り込んだページ(ドメイン/tag/タグ名/)
・執筆者で絞り込んだページ(ドメイン/author/ユーザー名/)上記のに表示されるカテゴリーラベルは、依然として親のままです。
♥ 0Who liked: No user2022年12月24日 1:28 PM #115650返信が含まれるトピック: ヘッダーの幅をコンテンツ幅と揃えたい
2022年12月24日 8:36 AM #1156472022年12月24日 8:31 AM #115645返信が含まれるトピック: 子カテゴリーのラベル表示について
$terms = get_the_terms( get_the_ID(), 'category' );というふうにcategory固定にしちゃったらどうですかね?add_filter( 'snow_monkey_get_template_part_args_template-parts/loop/entry-summary/term/term', function( $args ) { // カテゴリーアーカイブあるいはタクソノミーアーカイブのとき if ( is_category() || is_tax() ) { // その投稿に割当てられているカテゴリーを全て取得 $terms = get_the_terms( get_the_ID(), 'category' ); // 取得したカテゴリー(タクソノミー)のうち、最後のタームをカテゴリーラベルとして使用する $args['vars']['_terms'] = [ end( $terms ) ]; } return $args; } );2022年12月24日 1:08 AM #115639返信が含まれるトピック: ヘッダーの幅をコンテンツ幅と揃えたい
ソースコードを拝見すると・・・
トップページのテンプレートが「ランディングページ(ヘッダー・フッターあり)」になっています。
それで全幅になってしまうコンテンツ幅を調整するため、【追加CSS】で.top-box { width: 74rem!important; }を指定していると思いますが、コンテンツ幅は1024pxに設定されているので、ズレが生じていると思います。
通常は何もせずに揃いますが、意図的にランディングページにしているなら、理由も提示いただいたほうが良い解決策が出てくるかと思います。もしかしたら、スマホ表示にコンテンツ部分(白背景)を全幅にしたいから?と推測しましたが、それならほかの方法で対策できるように思います。
2022年12月23日 10:30 AM #115620返信が含まれるトピック: ターム一覧ページで、ページタイトルをカスタム投稿名で表示させたい。
なるほど、CSSなんですね。
ちなみにトピック開始の際に画像で貼ったフックはmy-snow-monkey.phpに記述していましたか?
その場合、my-snow-monkey(プラグイン)は有効化されていますよね?
フックでノーリアクションなのが気になりました。
私も似たような環境(カスタム投稿タイプは「Custom Post Type UI」を使用)をつくって試してみましたが、ご案内したコードで表示されました。
※ヘッダーの画像は、カスタマイザーの「デフォルトページヘッダー画像」で設定しています。カスタム投稿タイプのアーカイブ
カスタムタクソノミーのアーカイブ
- 上部固定
-
投稿者検索結果
Search results of "i"
-
検索結果
-
【お使いの Snow Monkey のバージョン】 バージョン: 18.1.1
【お使いの Snow Monkey Blocks のバージョン】 バージョン 17.1.0
【お使いのブラウザ】 Google Chrome
【当該サイトのURL】
rakku-rakku.com### 実現したいこと
セクションタイトル(
.smb-section__title)中央のまま、右にイラストを配置したい。.smb-section__titleのレスポンシブでのサイズ変更を活かし、右にイラストを配置したいです。### 発生している問題
タイトルの右にイラストを配置すると、タイトルの位置が左右中央からずれてしまう
### 試したこと
最初は3カラムで構築してみましたが、真ん中のカラムにセクションでタイトルを配置したところ、長いタイトルは折り返されてしまいます。
また、長いタイトルでなくてもSP画面になるとカラムの幅に合わせて縦書きになってしまいます。
カラムでなく、カスタムHTML にてセクションタイトル右にイラストを配置する方法がうまくいきそうな気がしたのですが、
.smb-section__header_01にdisplay: flex;を記述したところ、セクションタイトルやサブタイトルも中央からずれてしまいました。添付画像のように、セクションタイトルが左右中央のまま右にイラストを配置するのは、どんな方法が最適でしょうか。
<div class="smb-section__header_01"> <h2 class="smb-section__title">施術の流れ</h2> <div class="smb-section__subtitle">flow</div> <img width="321" height="241" /> </div>宜しくお願いいたします。
↓このように配置したいです